这里写目录标题
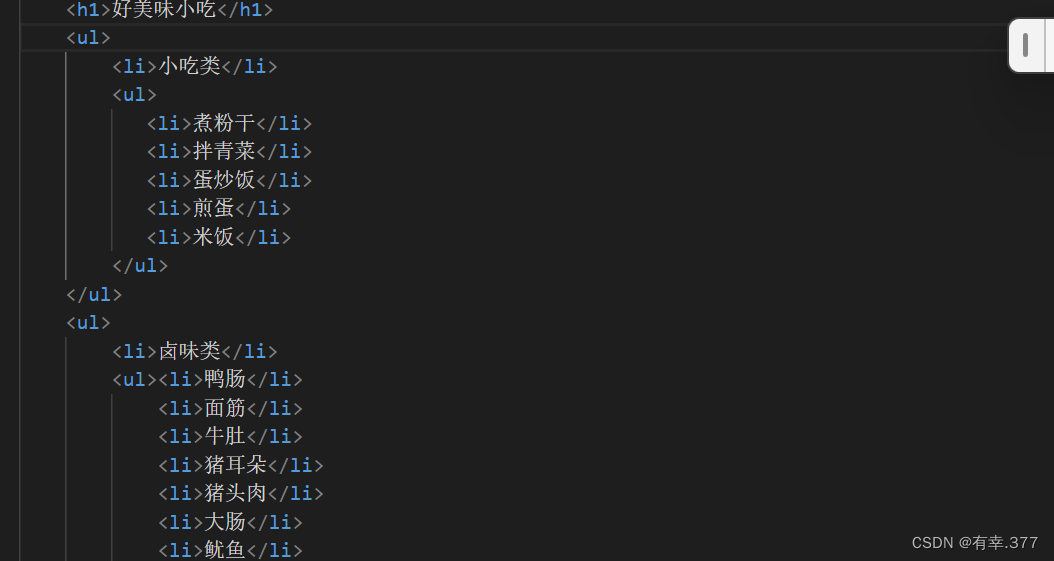
二十、嵌套列表
列表之间可以互相嵌套形成多层级列表。
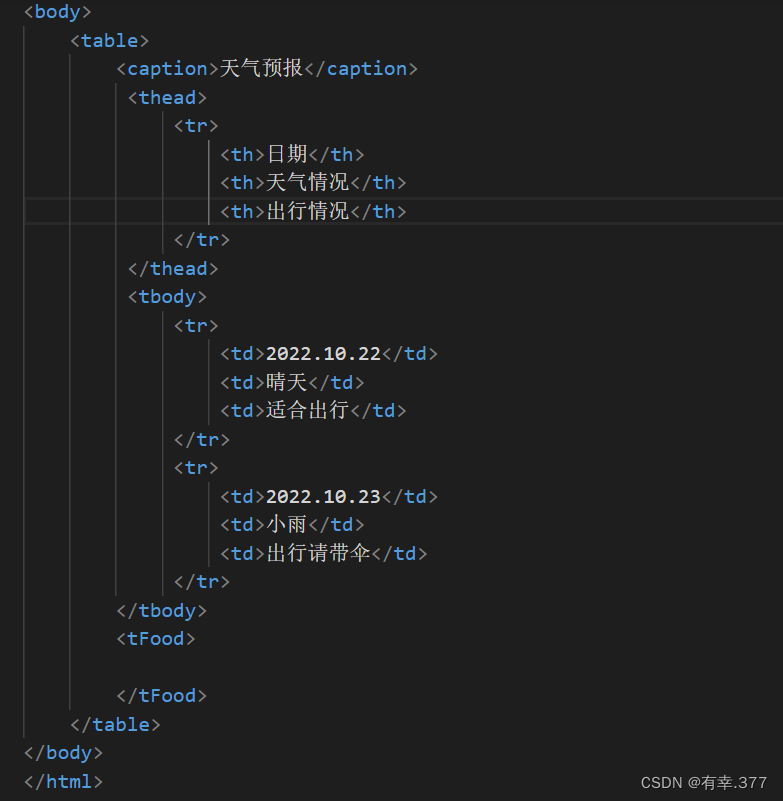
二十一、表格标签
< table> : 表格的最外层容器
< tr> : 定义表格行
< th> : 定义表头
< td> : 定义单元表格
< caption> : 定义表格标题
注:之间是有嵌套关系的,要符合嵌套规范。
语义化标签:< tHead>、< tBody>、< tFood>
注:在一个table中,tBody是可以出现多次的,但是tHead、tFood只能出现一次。

二十二、表格属性
border : 表格边框
cellpadding : 单元格内的空间
cellspacing: 单元格之间的空间
rowspan : 合并行
colspan:合并列
align: 左右对齐方式
valign: 上下对齐方式
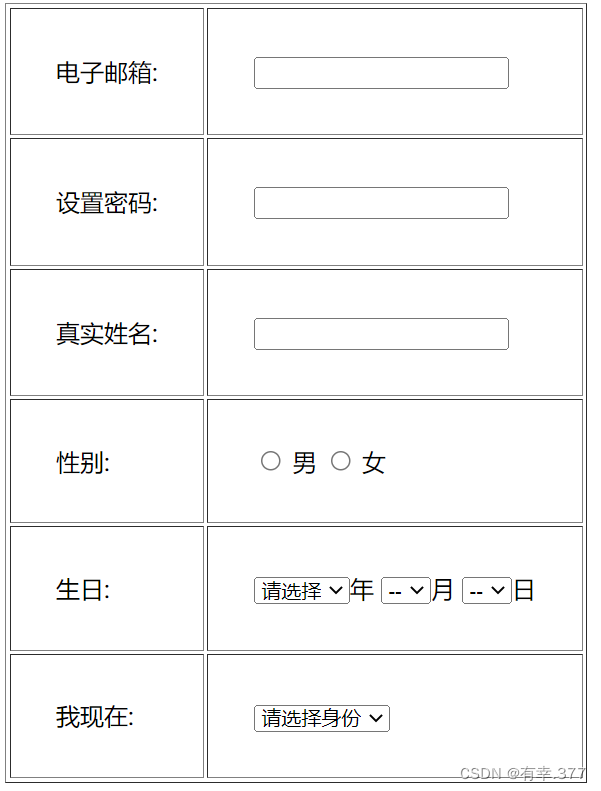
二十三、表格表单组合
表格表单之间可以互相结合形成数据展示效果。

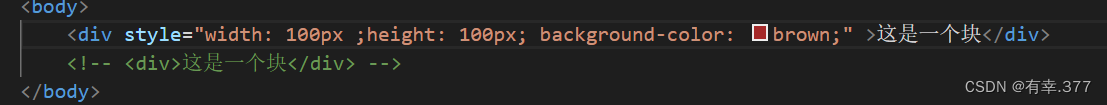
二十四、< div>与< span>
< div> :全称为division,用来划分一个区域,可以容纳段落、标题、表格、图像等各种网页元素。HTML中大多数标签都可以嵌套在< div>标签中,< div> 还可以嵌套多层< div>。
< span>(内联):用来修饰文字的,div 与 span 都是没有任何默认样式的,需要配合CSS才行。
二十五、CSS语法格式
格式:
选择器{ 属性1 : 值1 ; 属性2 : 值2 }
单位:px -> 像素( pixel)、% -> 百分比
外容器 -> 600px 当前容器 50% -> 300px
基本样式:width(宽) 、height(高) 、background-color(背景色)
CSS注释:/* CSS注释内容 */
二十六、CSS样式的引入方式
1、内联( 行内、行间)样式
在html标签上添加style属性来实现的

2、内部样式
在 < style>标签内添加的样式
注:内部样式的优点,可以复用代码,符合M3C的规范标准,进行让结构和样式分开处理。

3、外部样式
引入一个单独的CSS文件,name.css
< link>标签引入外部资源
rel属性指定资源与页面的关系
herf属性表示资源的地址
还可以通过@import方式引入外部样式(这种方式有很多问题,不建议使用)
二十七、CSS颜色表示方法
1.单词表示法:red blue green yellow…
颜色表
2.十六进制表示法:最小值#000000(黑色) 最大值#f f f f f f(白色)
3.rgb三原色表示法:rgb(255,255,255); 取值范围:0~255
获取颜色的工具:photoshop工具
二十八、CSS背景样式
background-color::背景颜色
background-image:背景图片
url(背景地址)默认:会水平垂直都铺满背景图
background-repeat:背景图片的平埔方式
repeat-x x轴平铺
repeat-y y轴平铺
repeat(x , y 都进行平铺)
no-repeat 都不平铺
background-position:背景图片的位置
x y : 用数字
也可以用单词:x : left 、center、 right、 y : top 、center、 bottom
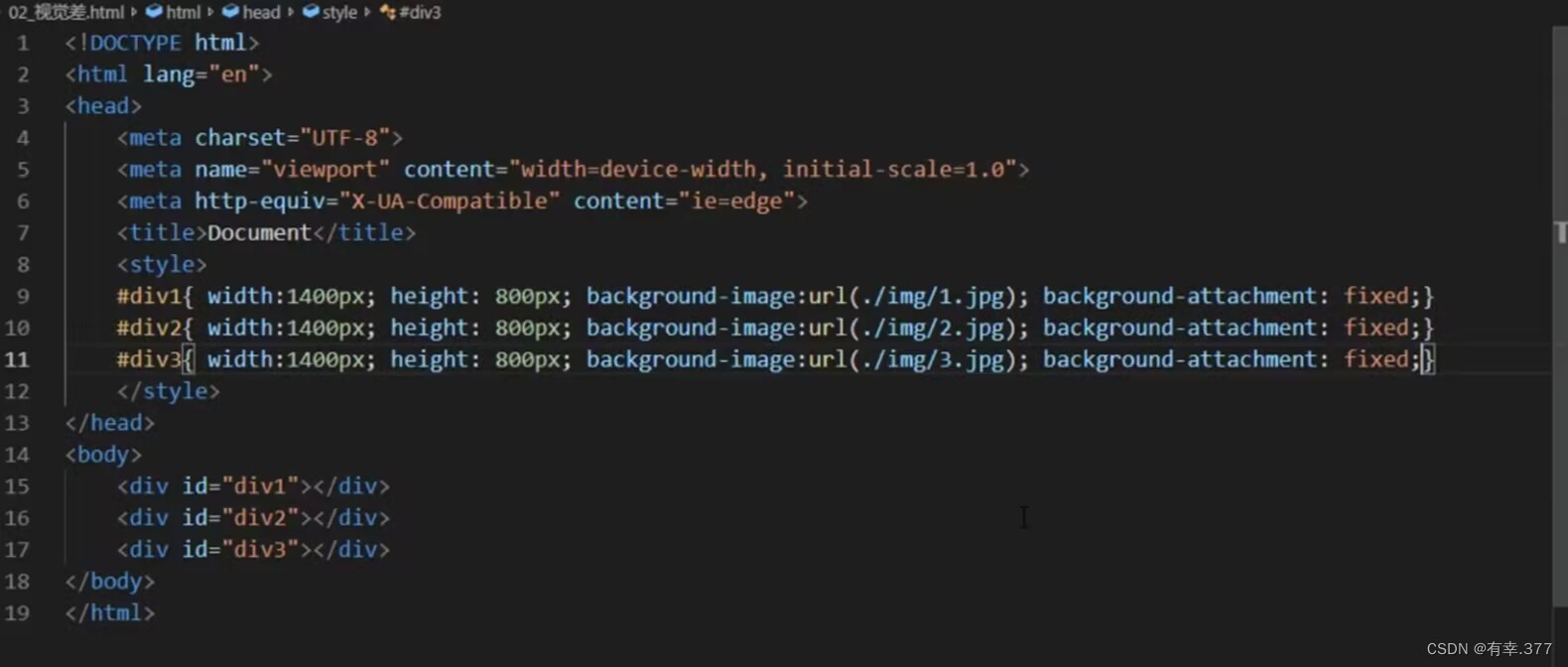
background-attachment:背景图随滚动条的移动方式
scroll : 默认值(背景位置是按照当前元素进行偏移的)
fixed:固定不动(背景位置是按照浏览器进行偏移的)
利用滚动条移动方式实现视觉差网页

二十九、边框样式
border-style : 边框的样式
solid : 实线
dashed : 虚线
dotted : 点线
border-width : 边框的大小
px…
border-color : 边框的颜色
red #f00 …

边框也可以针对某一边进行单独设置 border-left-style ( 中间是方向 left、 right 、top、 bottom)

利用边框实现三角形:
颜色: 透明颜色 transparent

三十、CSS文字样式
1、font-family : 字体类型
英文字体 : Arial, ‘Times New Roman’(只支持英文)
中文字体: 微软雅黑,宋体(中英文都支持)
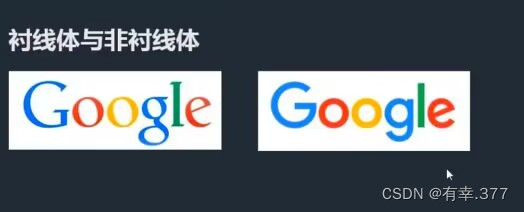
衬线体与非衬线体

注: 多个字体类型的设置目的:让字体类型能适应更多的设备
引号添加的原因:字体类型中间有空格的必须用引号引起来 ‘Times New Roman’
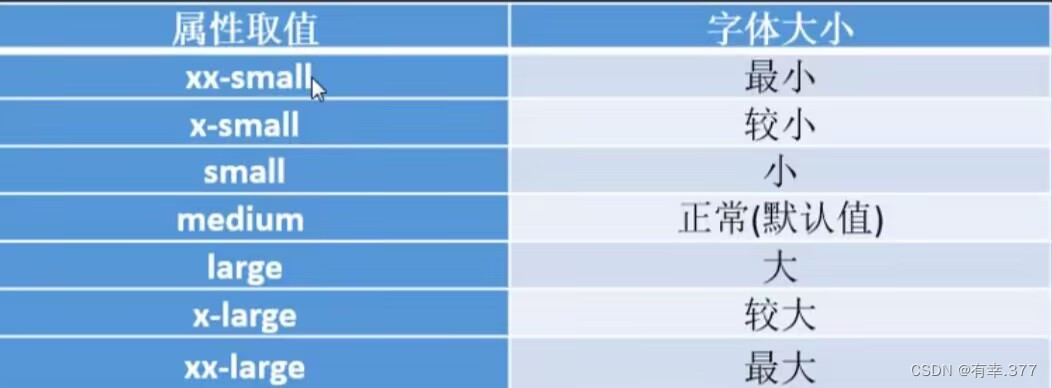
2、font-size : 字体大小
默认: 16px
写法:number(px) | 单词( small large … 不建议使用)

注: 字体大小一般为偶数
3、font-weight:字体粗细
模式 : 正常(normal) 加粗( bold)
写法 : 单词(normal、 bold) | number(100 200…900,100到500都是正常的,600到900都是加粗的)
4、font-style: 字体样式
模式:
正常(normal)
斜体【italic(所有带有倾斜字体的才可以设置)、 oblique(没有倾斜属性的字体也可以设置倾斜操作】
5、color : 字体颜色
三十一、CSS段落样式
1、text-decoration : 文本装饰
下划线:underline
删除线:line-through
上划线:overline
不添加任何装饰:none
添加多个文本修饰 通过空格隔开
2、text-transform : 文本大小写(针对英文段落)
小写: lowercase
大写:uppercase
只针对首字母大写:capitalize
3、text-indent : 文本缩进
em单位 :相对单位,1em永远都是跟字体大小相同
4、text-align:文本对齐方式
对齐方式 : left、right、center、justify(两端点对齐)
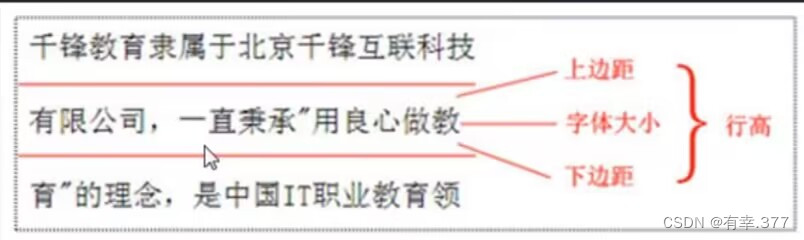
5、line-height : 定义行高
一行文字的高度,上边距和下边距的等价关系
默认行高不是固定值,根据当前字体的大小不断地变化。
取值 : number(px) | scale(比例值,跟文字大小成比例)
6、letter-spacing : 字之间的间距
word-spacing : 词之间的间距(针对英文段落)
英文和数字不自动折行问题:
word-break : break-all ; (非常强烈的折行)
word-wrap : break-word ; ( 不是那么强烈的折行,会产生一些空白的区域)
三十二、CSS复合样式
一个CSS属性只能控制一种样式,叫做单一样式。
一个CSS属性控制多种样式,叫做复合样式。
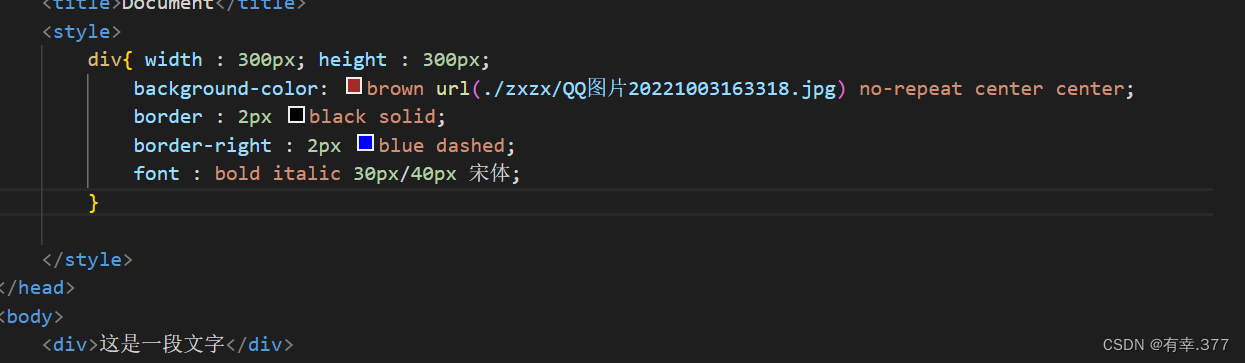
复合的写法是通过空格的方式实现的。复合写法有的是不需要关心顺序的。例如: background 、 border;有的是需要关心顺序的,例如:font
background : red url() repeat
border : 1px red solid;
font : 最少要有两个值 size family
weight style size family √
style weight size family √
weight style size/line-height family √
注: 如果非要混合去写的话,那么要先写复合样式,再写单一样式。
三十三、CSS选择器
1、ID选择器:
css : #elem{}
html : id=“elem”
注: 1、ID是唯一值,在一个页面中只能出现一次,出现多次是不符合规范的。
2、命名的规范,由字母、下划线、中划线 、数字(并且第一个不能是数字)
3、驼峰写法 : searchButtom(小驼峰)SearchButtom(大驼峰)
短线写法:search-small-button
下划线写法:search_small_button
2、CLASS选择器
css : .elem{}
html : class = “elem”
注 :1、 class选择器是可以复用的
2、可以添加多个class样式
3、多个样式的时候,样式的优先级根据CSS决定,而不是class属性中的顺序
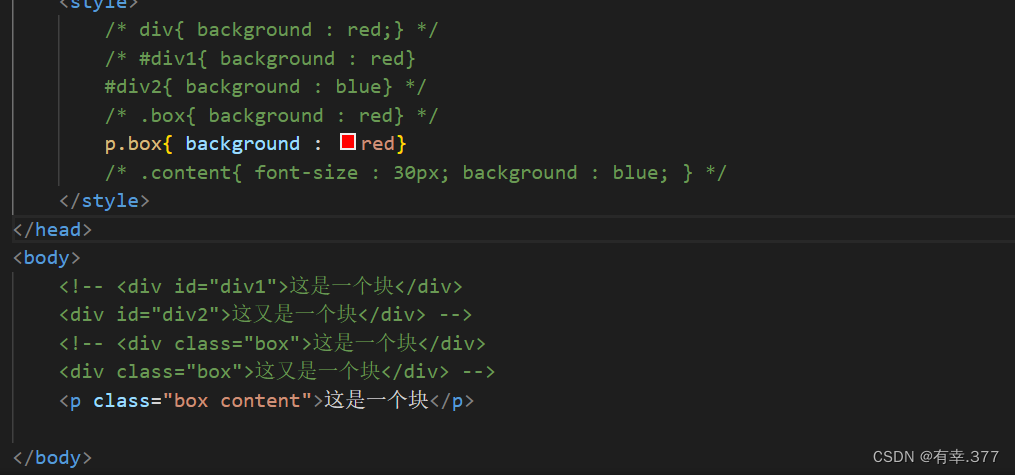
4、标签+类的写法


原文所在;布尔青年





















 1083
1083











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








