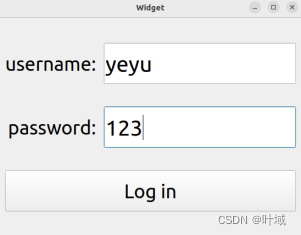
1:完成登录界面的效果

头文件 widget.h:
#ifndef WIDGET_H
#define WIDGET_H
#include <QWidget>
#include <QLabel>
#include <QLineEdit>
#include <QPushButton>
#include <QDebug>
#include <QGridLayout>
QT_BEGIN_NAMESPACE
namespace Ui { class Widget; }
QT_END_NAMESPACE
class Widget : public QWidget
{
Q_OBJECT
public:
Widget(QWidget *parent = nullptr);
~Widget();
private:
Ui::Widget *ui;
QLabel* label_username;
QLabel* label_passward;
QLineEdit* edit_username;
QLineEdit* edit_passward;
QPushButton* button;
QGridLayout* grid_layout;
};
#endif // WIDGET_H
源文件 widget.cpp:
#include "widget.h"
#include "ui_widget.h"
Widget::Widget(QWidget *parent)
: QWidget(parent)
, ui(new Ui::Widget)
{
ui->setupUi(this);
// 设置窗口的初始大小为500x400
this->resize(500, 400);
// 实例化标签
label_username = new QLabel("Username:", this);
// 设置标签内字体大小
label_username->setStyleSheet("font:35px");
// 设置标签内文本信息的对齐方式
label_username->setAlignment(Qt::AlignRight | Qt::AlignVCenter);
label_passward = new QLabel("Passward:", this);
label_passward->setStyleSheet("font:35px");
label_passward->setAlignment(Qt::AlignRight | Qt::AlignVCenter);
// 实例化行编辑 QLineEdit
edit_username = new QLineEdit(this);
// 返回当前的尺寸策略并打印
qDebug() << edit_username->sizePolicy();
// 设置尺寸策略,水平方向为最小扩展,垂直方向为固定值
edit_username->setSizePolicy(QSizePolicy::Minimum, QSizePolicy::Fixed);
// 设置控件的最小尺寸
edit_username->setMinimumHeight(75);
edit_username->setMinimumWidth(350);
edit_username->setStyleSheet("font:40px");
edit_passward = new QLineEdit(this);
edit_passward->setSizePolicy(QSizePolicy::Minimum, QSizePolicy::Fixed);
edit_passward->setMinimumSize(350, 75);
edit_passward->setStyleSheet("font:40px");
button = new QPushButton("Log in", this);
button->setStyleSheet("font:35px");
button->setMinimumHeight(75);
// 实例化栅格布局
grid_layout = new QGridLayout(this);
// 给布局添加组件,并设置组件在几行几列,第4和第5个整型参数,代表设置组件扩展几行几列
grid_layout->addWidget(label_username, 0, 0);
grid_layout->addWidget(label_passward, 1, 0);
grid_layout->addWidget(edit_username, 0, 1);
grid_layout->addWidget(edit_passward, 1, 1);
grid_layout->addWidget(button, 2, 0, 1, 2);
// 设置布局中,列之间的比例关系
// 当前的比例关系为第0列和第1列的比例关系为1比5
grid_layout->setColumnStretch(0, 1);
grid_layout->setColumnStretch(1, 5);
}
Widget::~Widget()
{
delete ui;
}
2:判断用户名和密码,如果登录成功,则跳转到一个新的窗口。
进行判断之前,理应先连接按钮的信号和槽。
在widget.h下槽函数的声明:
private slots:
void buttonSlot();
在widget.cpp下信号和槽的连接代码:
connect(button, SIGNAL(clicked()),this, SLOT(buttonSlot()));
void Widget::buttonSlot()
{
// 判断需要登录成功的逻辑。
}
想要判断用户名和密码,就需要获取用户名和密码的信息。
我们输入的数据是存放在组件lineEdit上的,可以利用该组件的text()方法返回存储的字符串,以QString的形式返回。
QString username = edit_username->text();
QString passward = edit_passward->text();
获取到字符串之后,再用if判断用户名和密码是否正确。
QString和C++的string功能类似,也可以用运算符对其进行操作,比如==
需要跳转到一个新的窗口,需要新的窗口对象才能事先。
当前的窗口是在main函数里的w对象实例化出来的,我们也可以用类似的方式生成一个新的窗口。
w对象所属的类是Widget,之所以Widget具备窗口的能力,完全是因为其继承了他的基类QWidget
所以,需要一个新的窗口,也可以用QWidget进行。
widget.h定义
Widget *new_w;
widget.cpp
void Widget::buttonSlot()
{
QString username = edit_username->text();
QString passward = edit_passward->text();
qDebug() << "username:" << username;
qDebug() << "passward:" << passward;
if(username == "yeyu" && passward == "123")
{
qDebug() << "log in scucess";
new_w = new QWidget;
new_w->resize(300, 300);
new_w->show();
this->close();
}
else
{
qDebug() << "log in fail";
}
}
3:在新窗口下,点击return按钮可以返回到旧的窗口
新窗口里需要添加新的按钮组件,再使用QWidget作为窗口的类会比较麻烦,可以创建一个新类,去继承QWidget来代表新的窗口类。新建新类的方法采用新建Qt的设计师界面完成。新类的名称可以取名为NewWidget




来到新类的设计师界面,就可以对新窗口进行设置了,新窗口下的按钮也需要新的槽函数。这里采用转到槽的方式实现。

在新类的头文件里,添加手写的信号returnSignal()
手写信号的写法与函数声明一致。
手写的信号需要将返回值类型写为void,并且信号不可以有函数定义。
newwidget.h
signals:
void returnSignal();
新类的源文件中,在点击按钮的槽函数下,使用emit关键字手动发送信号即可。
newwidget.cpp
void NewWidget::on_pushButton_clicked()
{
emit returnSignal();
}
紧接着,真正返回的逻辑,应该回到旧窗口里实现。
在实例化新窗口之后,就应该编写信号和槽连接返回的逻辑。
widget.cpp
void Widget::returnSlot()
{
new_w->close();
this->show();
}
void Widget::buttonSlot()
{
QString username = edit_username->text();
QString passward = edit_passward->text();
qDebug() << "username:" << username;
qDebug() << "passward:" << passward;
if(username == "yeyu" && passward == "123")
{
qDebug() << "log in scucess";
new_w = new NewWidget;
//信号和槽的连接代码
connect(new_w, SIGNAL(returnSignal()),this, SLOT(returnSlot()));
new_w->resize(300, 300);
new_w->show();
this->hide();
}
else
{
qDebug() << "log in fail";
}
}
这样这俩个界面就可以来回跳转了










 本文详细描述了如何使用Qt库在C++中创建一个包含用户名和密码输入框的登录界面,并实现登录成功后跳转到新窗口的功能,涉及信号槽机制和新窗口的创建与控制。
本文详细描述了如何使用Qt库在C++中创建一个包含用户名和密码输入框的登录界面,并实现登录成功后跳转到新窗口的功能,涉及信号槽机制和新窗口的创建与控制。














 1793
1793

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








