DOM 对象:浏览器根据html标签生成JS 对象
所有标签属性都可以在这个对象上面找到
修改这个对象的属性会自动映射到标签上
* 核心内容:将网页当作对象来处理
*document对象
1.DOM树是什么?
·将html文档以树状结构直观的表现出来,我们称之为文档树DOM树。
·作用:文档树直观的体现了标签与标签之间的关系
2.DOM对象如何创建:
·浏览器自动生成的JS标签
3.document是什么?
·document是DOM里提供的一个对象
·网页所有内容都在document中
二、查找获取DOM对象
根据CSS选择器哦来获取DOM元素
1.选择匹配第一个元素
document.querySelector('css选择器')测试案例:
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<script>
const box = document.querySelector('ul li:first-child');
console.log(box);
</script>
</body>2.选择匹配的多个元素
document.querySelectorAll('css选择器')
参数:包含一个或多个有效的字符串
返回值:CSS选择器匹配的NodeList 对象集合

获取多个得到的是数组
我们得到的是伪数组,有长度但是没法用数组的方法.
1.首先获取元素
const lis = document.querySelectorAll('.nav li') for(let i=0;i<lis.length;i++){ console.log(lis[i]) }通过遍历获得
文章
目录
小结:

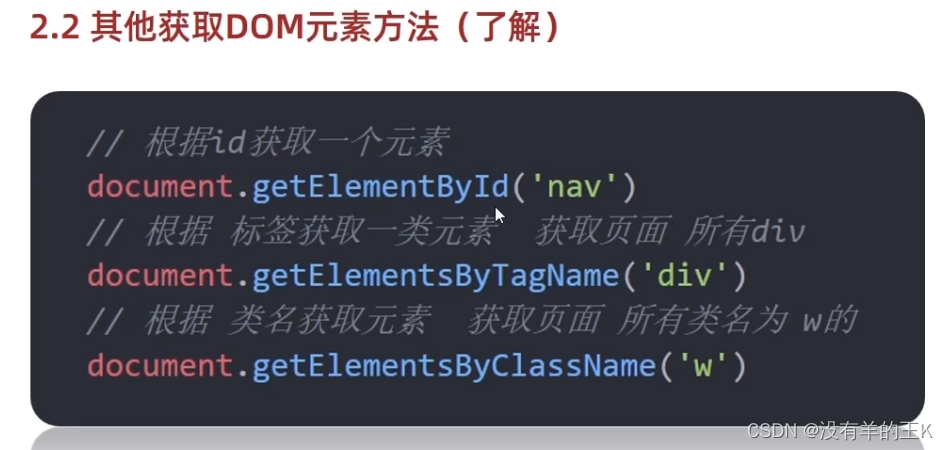
需要了解的其他方式:






















 4877
4877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








