目录

前言
在前面两期的博客中,我们想必对微信小程序开发有了一定的了解,今天我就给大家带来有关微信小程序搭建会议OA项目的分享。其中的知识点包含:弹性布局(微信小程序特有)、模拟实现后台数据交互以及mock.js的使用
一、弹性布局简介(Flex布局)
1. Flex布局是什么
Flex布局,也叫弹性布局,是一种用于网页布局的新的CSS3特性。它通过让容器和其中的子项能够灵活地伸缩和排列,以适应不同屏幕尺寸和设备方向的变化。Flex布局通过设置容器的属性来控制子项的布局方式,包括水平和垂直方向的排列、大小调整等。
Flex布局有两个层级的组件:容器和子项。容器是指应用Flex布局的父元素,通过设置
display: flex或display: inline-flex来启用Flex布局。而子项则是容器的直接子元素,在容器中按照一定的规则排列和布局。Flex布局具有灵活性、响应式和适应性强的特点,使得页面布局更加简洁和易于管理。它可以用于构建复杂的网页布局,适用于各种设备和屏幕尺寸,提供更好的用户体验。
2. 基本概念
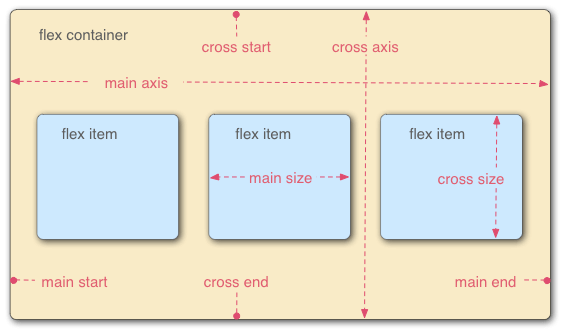
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
3. 容器的属性
| 属性 | 作用 |
| display | 设置容器的显示类型,可选的值有flex和inline-flex,分别表示生成一个块级容器和一个内联容器。 |
| flex-direction | 设置主轴的方向,决定了子项的排列顺序。可选的值有row(默认值,水平方向)、row-reverse(水平方向,反向排列)、column(垂直方向)和column-reverse(垂直方向,反向排列)。 |
| flex-wrap | 设置子项是否换行。可选的值有nowrap(默认值,不换行)、wrap(换行)和wrap-reverse(反向换行)。 |
| justify-content | 设置子项在主轴上的对齐方式。可选的值有flex-start(默认值,靠左/靠上对齐)、flex-end(靠右/靠下对齐)、center(居中对齐)、space-between(两端对齐,项目之间间隔相等)、space-around(每个项目两侧的间隔相等)和space-evenly(每个项目两侧和之间的间隔相等)。 |
align-items: | 设置子项在交叉轴上的对齐方式(垂直方向上的对齐方式)。可选的值有stretch(默认值,拉伸以填充交叉轴)、flex-start(靠上对齐)、flex-end(靠下对齐)、center(居中对齐)和baseline(以基线对齐)。 |
| align-content | 当容器的多行子项存在空隙时,设置它们在交叉轴上的对齐方式。可选的值有stretch(默认值,拉伸以填充交叉轴)、flex-start(靠上对齐)、flex-end(靠下对齐)、center(居中对齐)、space-between(两端对齐,行之间间隔相等)、space-around(每行两侧的间隔相等)和space-evenly(每行两侧和之间的间隔相等)。 |
二、模拟后台数据交互(利用mock.js实现轮播图+
)
1.新建一个文件存放接口地址及存放接口地址

我们将所有的接口地址定义在api.js中
api.js
// 以下是业务服务器API地址
// 本机开发API地址
var WxApiRoot = 'http://localhost:8080/demo/wx/';
// 测试环境部署api地址
// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';
// 线上平台api地址
//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';
module.exports = {
IndexUrl: WxApiRoot + 'home/index', //首页数据接口
SwiperImgs: WxApiRoot+'swiperImgs', //轮播图
MettingInfos: WxApiRoot+'meeting/list', //会议信息
};2. 实现轮播图案例
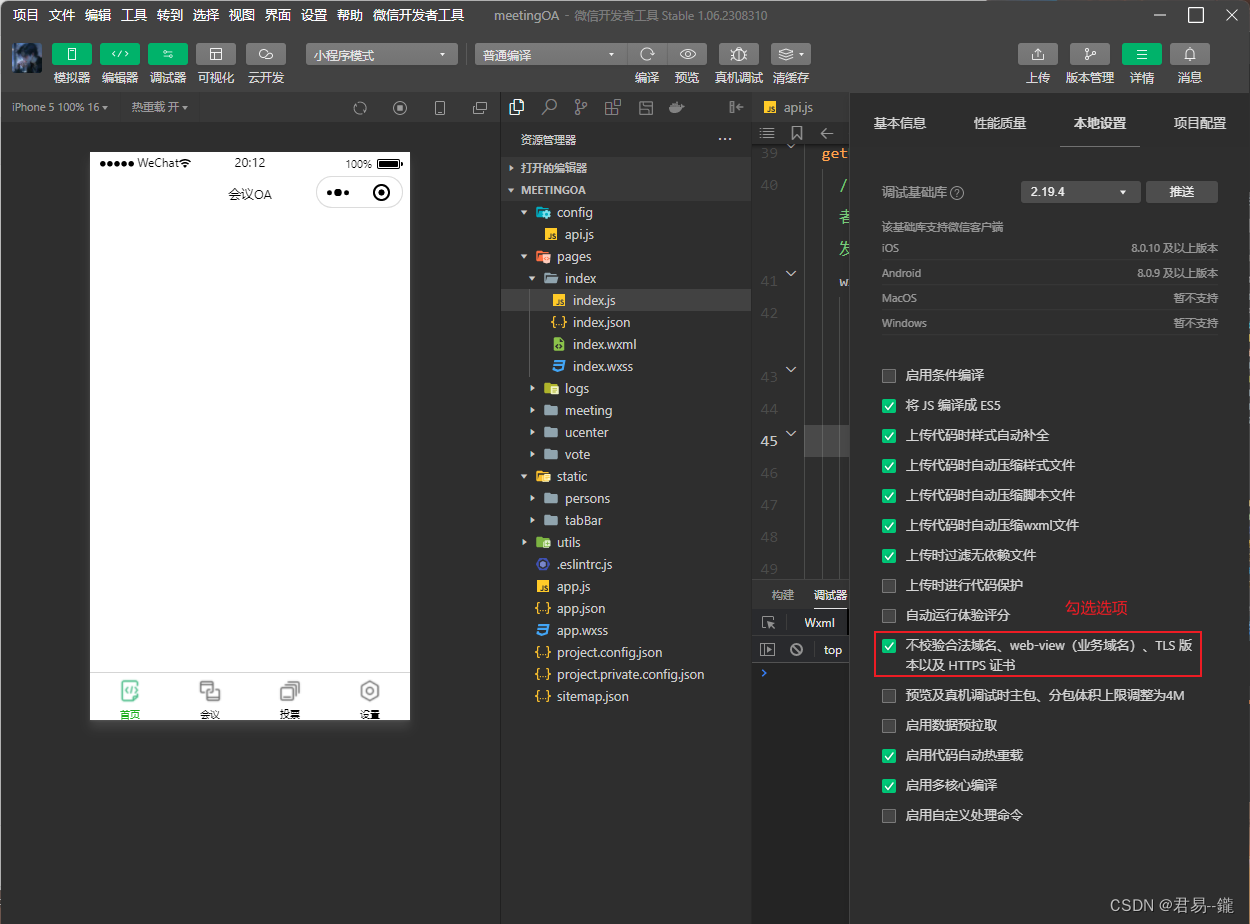
将index.wxss、index.wxml原有的都清除掉,方便我们进行布局及样式调整。先在详情中点击本地设置勾选不校验合法域名。


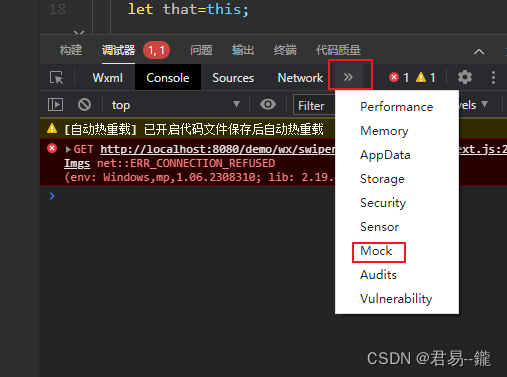
点击》符号,找到mock

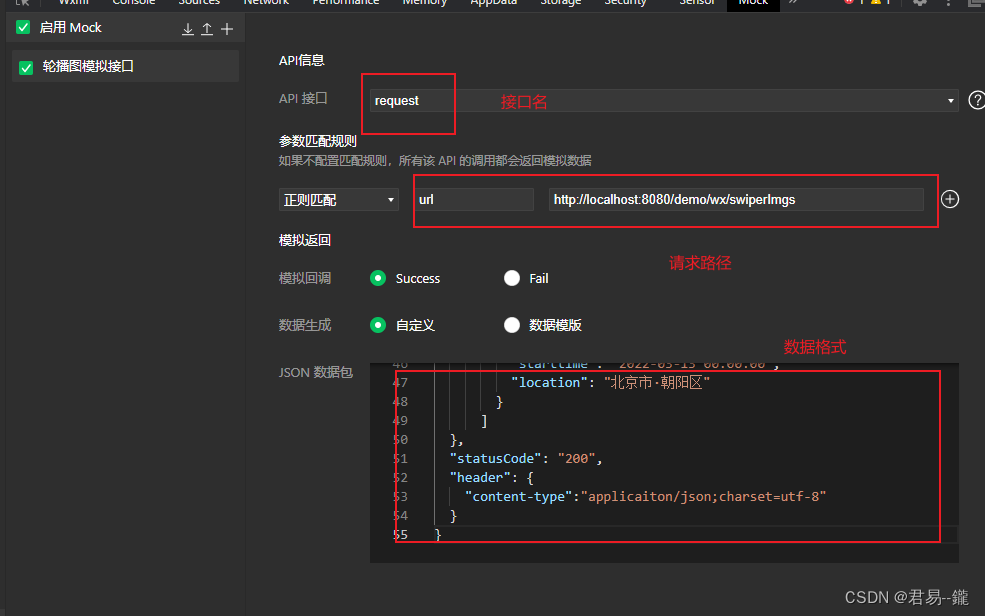
点击+符号新增一个,用于模拟后台数据。填写好内容

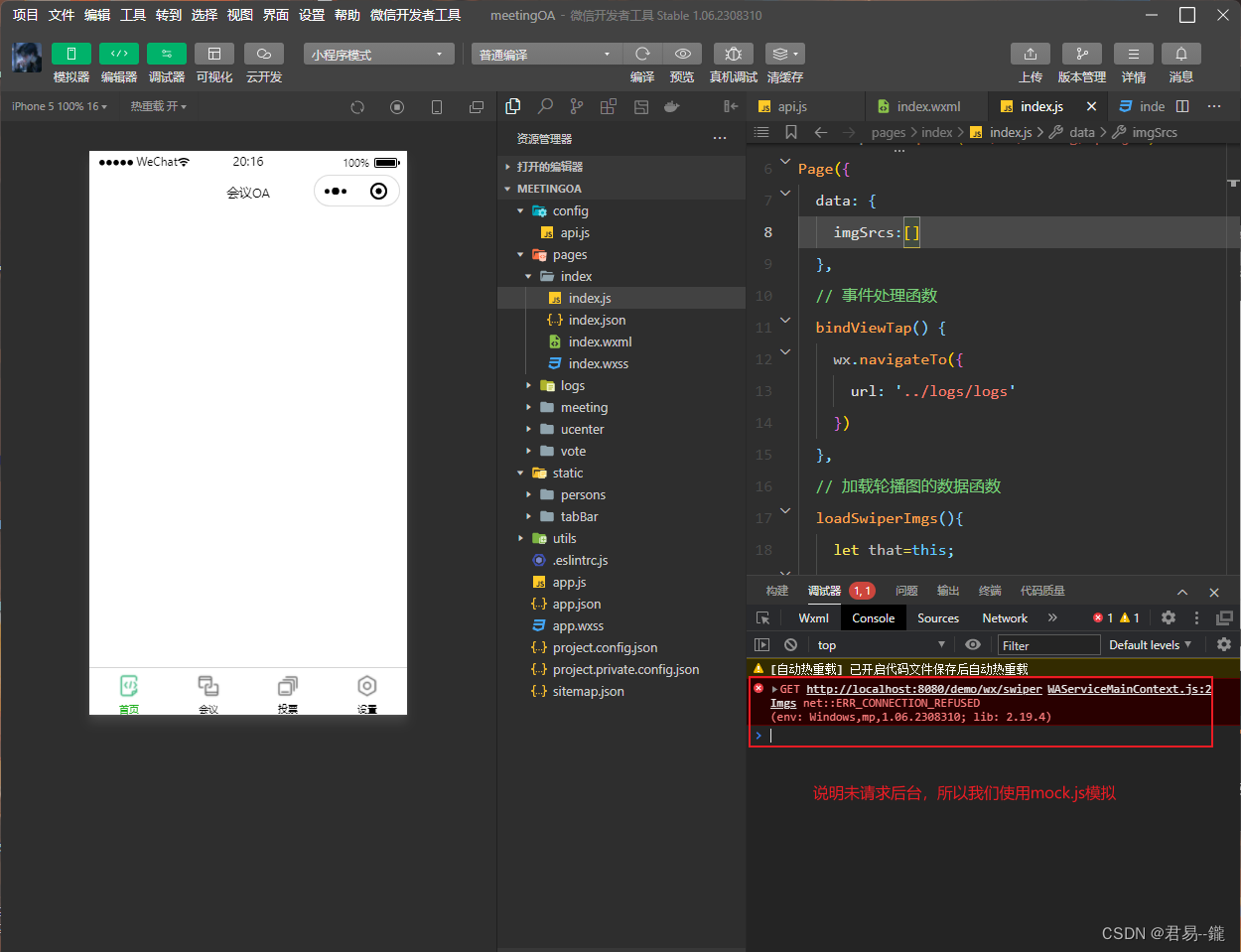
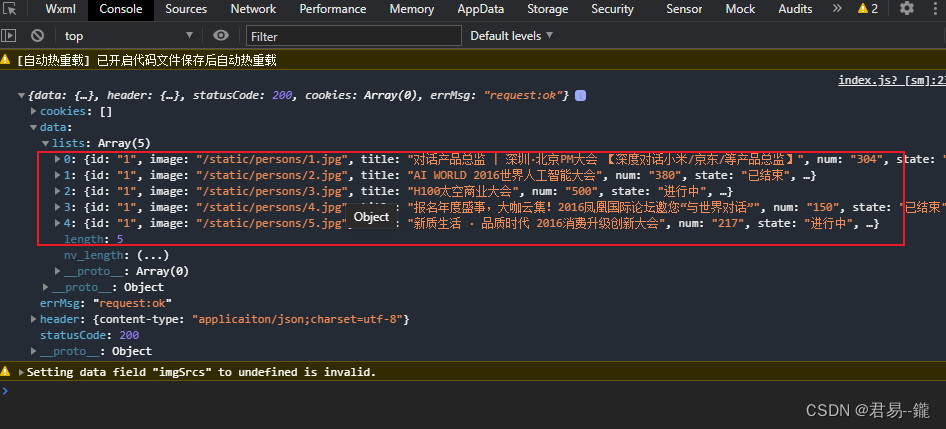
保存好重新编译一下,控制台打印出我们的数据。

前往官网查找轮播图组件实现轮播图。
index.wxml
<!--index.wxml-->
<view>
<swiper indicator-dots="true"
autoplay="true" >
<block wx:for="{{imgSrcs}}" wx:key="text">
<swiper-item>
<image src="{{item.image}}"></image>
</swiper-item>
</block>
</swiper>
</view>
index.js
// index.js
// 获取应用实例
const app = getApp()
// 导入接口文件
const api =require("../../config/api.js")
Page({
data: {
imgSrcs:[ {
"image": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png",
"text": "1"
},
{
"image": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png",
"text": "2"
},
{
"image": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png",
"text": "3"
},
{
"image": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png",
"text": "4"
},
{
"image": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png",
"text": "5"
},
{
"image": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png",
"text": "6"
}]
},
// 事件处理函数
bindViewTap() {
wx.navigateTo({
url: '../logs/logs'
})
},
// 加载轮播图的数据函数
// loadSwiperImgs(){
// let that=this;
// wx.request({
// url: api.SwiperImgs,
// dataType: 'json',
// success(res) {
// console.log(res)
// console.log(res.data.image)
// this.setData({
// imgSrcs:res.data.image
// })
// }
// })
// },
onLoad() {
if (wx.getUserProfile) {
this.setData({
canIUseGetUserProfile: true
})
}
// 调用加载轮播图的方法
// this.loadSwiperImgs();
},
getUserProfile(e) {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
getUserInfo(e) {
// 不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息
console.log(e)
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
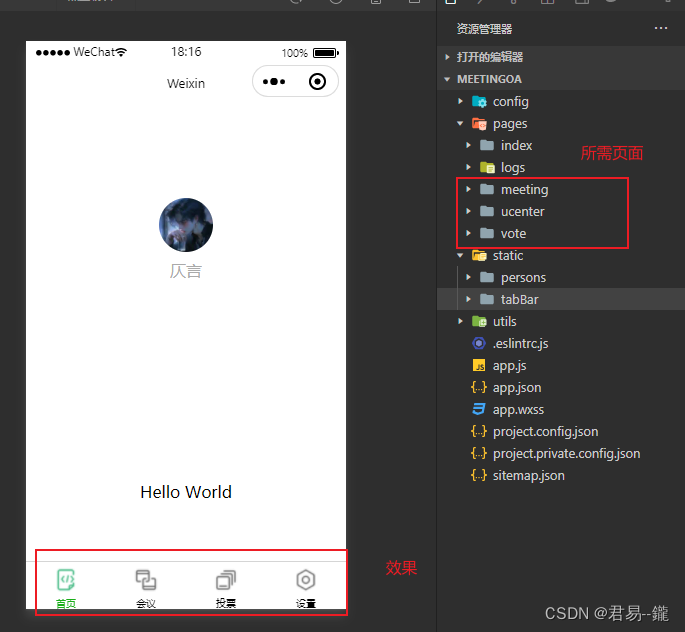
效果
三、会议OA首页搭建
1. 搭建下面的菜单栏
1.1 图片资源导入
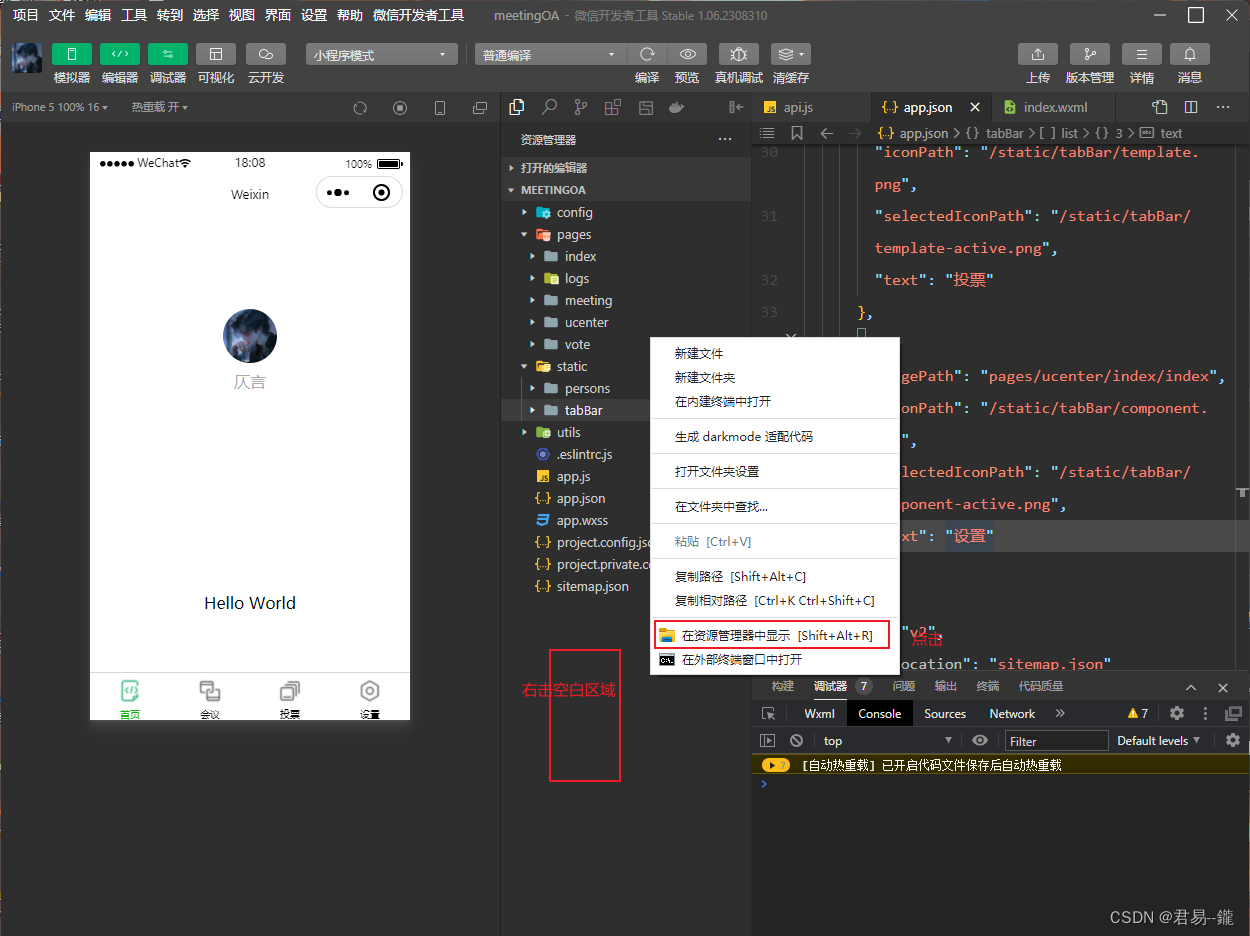
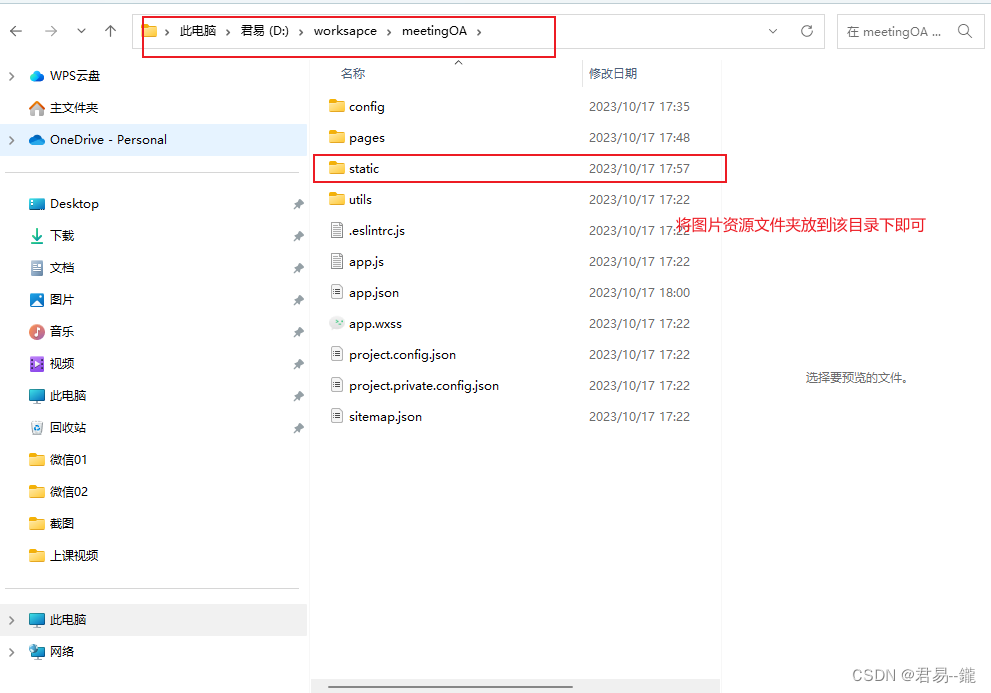
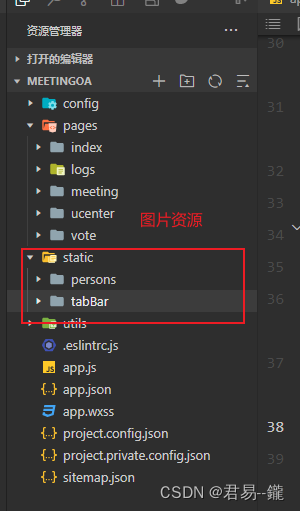
将存放图片的资源的文件夹复制到项目文件下



这样图片资源导入完成
1.2 搭建菜单栏
创建菜单栏所需页面,以及配置菜单栏
app.json
{
"pages":[
"pages/index/index",
"pages/meeting/list/list",
"pages/vote/list/list",
"pages/ucenter/index/index",
"pages/logs/logs"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle":"black"
},
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/static/tabBar/coding.png",
"selectedIconPath": "/static/tabBar/coding-active.png"
},
{
"pagePath": "pages/meeting/list/list",
"iconPath": "/static/tabBar/sdk.png",
"selectedIconPath": "/static/tabBar/sdk-active.png",
"text": "会议"
},
{
"pagePath": "pages/vote/list/list",
"iconPath": "/static/tabBar/template.png",
"selectedIconPath": "/static/tabBar/template-active.png",
"text": "投票"
},
{
"pagePath": "pages/ucenter/index/index",
"iconPath": "/static/tabBar/component.png",
"selectedIconPath": "/static/tabBar/component-active.png",
"text": "设置"
}]
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
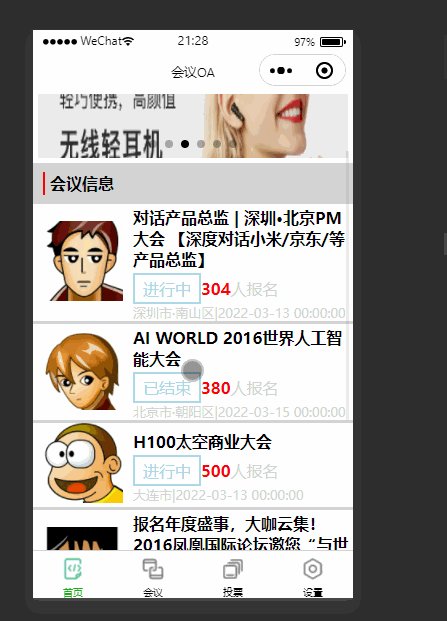
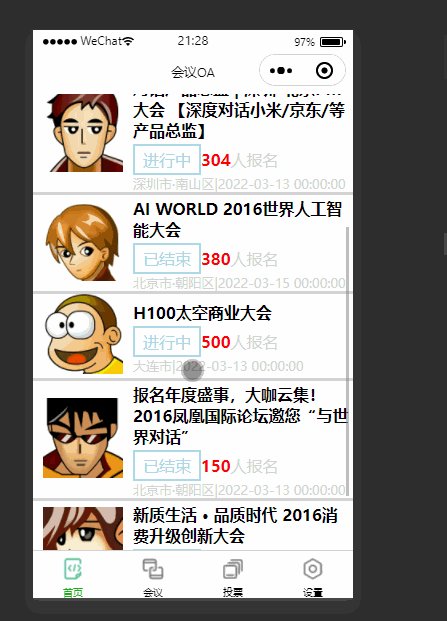
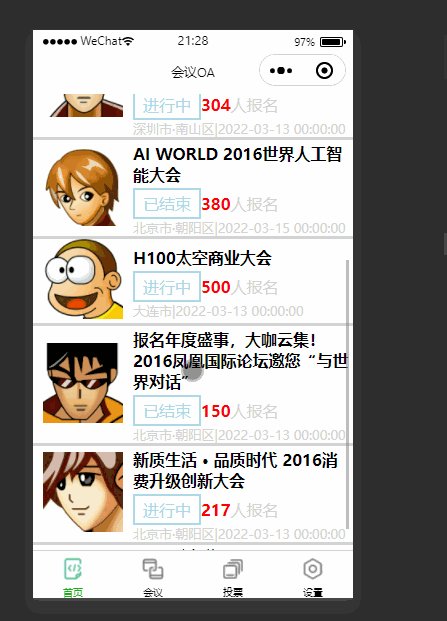
效果演示

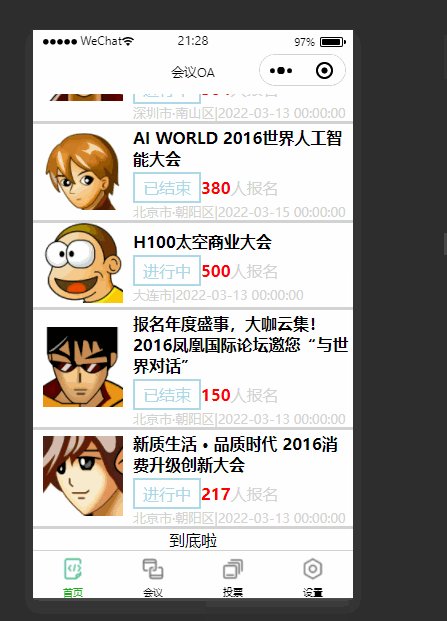
2. 搭建首页页面
index.wxml
<!--index.wxml-->
<view>
<swiper indicator-dots="true"
autoplay="true" style="padding: 5px;">
<block wx:for="{{imgSrcs}}" wx:key="text">
<swiper-item>
<image src="{{item.image}}"></image>
</swiper-item>
</block>
</swiper>
</view>
<view class="mobi-title">
<text class="mobi-icon"></text>
<text>会议信息</text>
</view>
<block wx:for-items="{{lists}}" wx:for-item="item" wx:key="item.id">
<view class="list" data-id="{{item.id}}">
<view class="list-img">
<image class="video-img" mode="scaleToFill" src="{{item.image}}"></image>
</view>
<view class="list-detail">
<view class="list-title"><text>{{item.title}}</text></view>
<view class="list-tag">
<view class="state">{{item.state}}</view>
<view class="join"><text class="list-num">{{item.num}}</text>人报名</view>
</view>
<view class="list-info"><text>{{item.location}}</text>|<text>{{item.starttime}}</text></view>
</view>
</view>
</block>
<view class="section bottom-line">
<text>到底啦</text>
</view>
3. js绑定数据
index.js
// index.js
// 获取应用实例
const app = getApp()
// 导入接口文件
const api =require("../../config/api.js")
Page({
data: {
imgSrcs:[ {
"image": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png",
"text": "1"
},
{
"image": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png",
"text": "2"
},
{
"image": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png",
"text": "3"
},
{
"image": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png",
"text": "4"
},
{
"image": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png",
"text": "5"
},
{
"image": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png",
"text": "6"
}],
// 会议信息数据
lists: [
{
"id": "1",
"image": "/static/persons/1.jpg",
"title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】",
"num":"304",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "深圳市·南山区"
},
{
"id": "1",
"image": "/static/persons/2.jpg",
"title": "AI WORLD 2016世界人工智能大会",
"num":"380",
"state":"已结束",
"starttime": "2022-03-15 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/3.jpg",
"title": "H100太空商业大会",
"num":"500",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "大连市"
},
{
"id": "1",
"image": "/static/persons/4.jpg",
"title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”",
"num":"150",
"state":"已结束",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/5.jpg",
"title": "新质生活 · 品质时代 2016消费升级创新大会",
"num":"217",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
}
]
},
// 事件处理函数
bindViewTap() {
wx.navigateTo({
url: '../logs/logs'
})
},
// 加载轮播图的数据函数
// loadSwiperImgs(){
// let that=this;
// wx.request({
// url: api.SwiperImgs,
// dataType: 'json',
// success(res) {
// console.log(res)
// console.log(res.data.image)
// this.setData({
// imgSrcs:res.data.image
// })
// }
// })
// },
onLoad() {
if (wx.getUserProfile) {
this.setData({
canIUseGetUserProfile: true
})
}
// 调用加载轮播图的方法
// this.loadSwiperImgs();
},
getUserProfile(e) {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
getUserInfo(e) {
// 不推荐使用getUserInfo获取用户信息,预计自2021年4月13日起,getUserInfo将不再弹出弹窗,并直接返回匿名的用户个人信息
console.log(e)
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
3. 调整页面样式
index.wxss
/**index.wxss**/
.mobi-title{
background-color: lightgray;
padding: 10px;
}
.mobi-icon{
border: 1px solid red;
margin-right: 5px;
}
.mobi-title text{
font-weight: 700;
}
.list{
display: flex;
align-items: center;
/* background-color: lightgray; */
border-bottom: 3px solid lightgray;
}
.list-img{
padding:0 10px;
}
.video-img{
height: 80px;
width: 80px;
}
.list-detail{
}
.list-title{
font-weight: 700;
margin: 3px 0;
}
.list-tag{
display: flex;
align-items: center;
}
.state{
border: 2px solid lightblue;
padding: 3px 8px;
color: lightblue;
margin-right:0 5px 10px 0 ;
}
.join{
color: lightgray;
}
.list-num{
font-weight: 700;
color: red;
}
.list-info{
color: lightgray;
font-size: 13px;
}
.bottom-line {
text-align: center;
}页面效果

本期的博客分享到此结束,希望大家三连加关注支持一波,请敬请期待下期博客分享。

























 1564
1564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








