操作题
1.利用wx:if及wx:for数据绑定来实现输出乘法口诀表的编程。
代码
.wxml
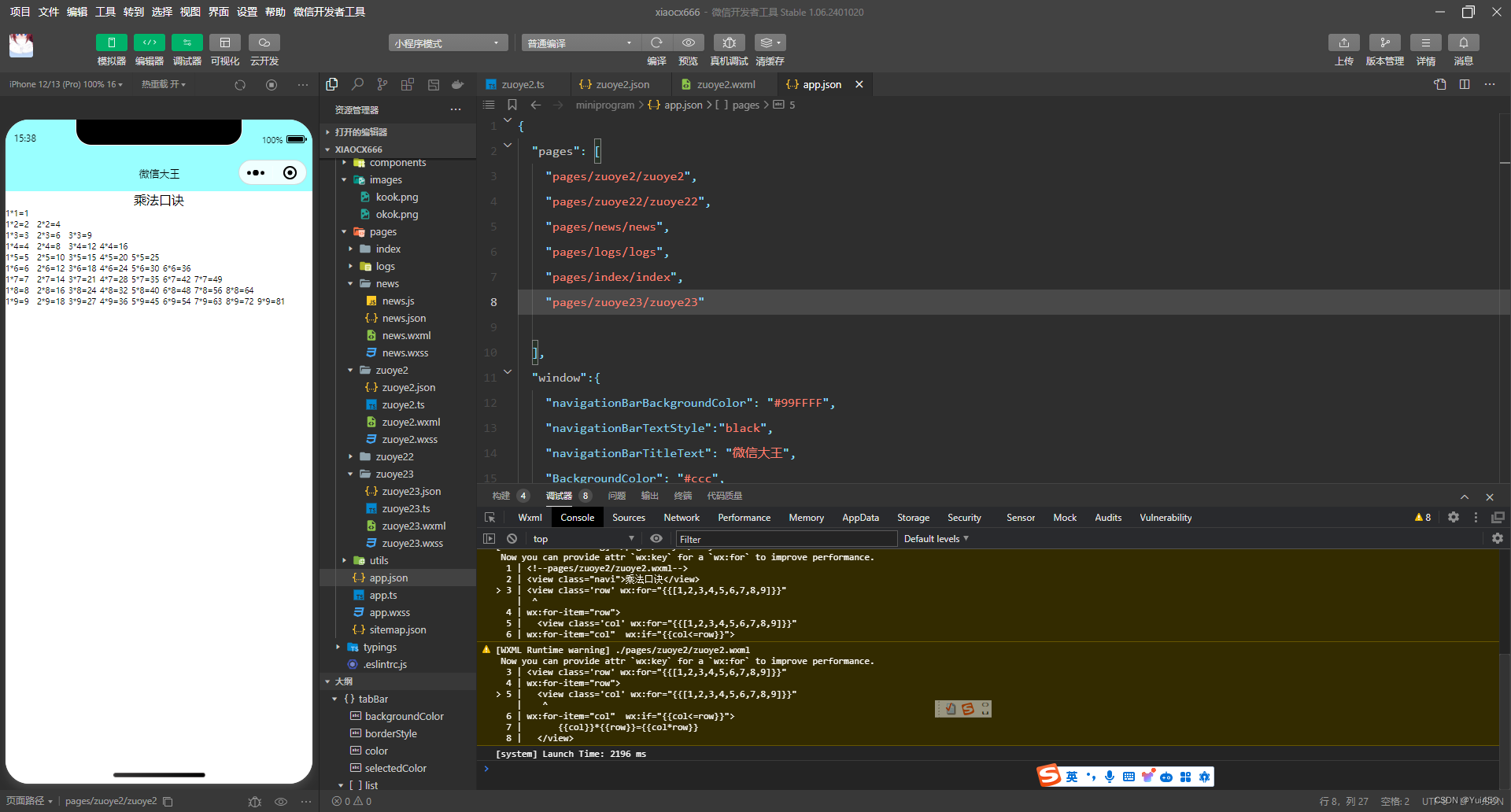
<!--pages/zuoye2/zuoye2.wxml-->
<view class='navi'>乘法口诀</view>
<view class='row' wx:for="{{[1,2,3,4,5,6,7,8,9]}}"
wx:for-item="row">
<view class='col' wx:for="{{[1,2,3,4,5,6,7,8,9]}}"
wx:for-item="col" wx:if="{{col<=row}}">
{{col}}*{{row}}={{col*row}}
</view>
</view>.wxss
/* pages/zuoye2/zuoye2.wxss */
.navi{
text-align: center;
}
.row{
display: flex;
justify-content: flex-start;
font-size: 10px;
}
.row .col{
width: 40px;
}运行结果

2.编写程序,在Console控制台输出水仙花数。
代码
app.ts
onShow(){
console.log("小程序启动")
console.log("水仙花数有,153,370,371,407。");
},运行结果

3.编写程序,在页面中输出水仙花数。
代码
.js
Page({
data:{
narcissisticNumbers: []
},
onLoad: function () {
this.findNarcissisticNumbers();
},
findNarcissisticNumbers: function (){
const numbers =[];
for (let i=100;i<1000;i++){
const a = Math.floor(i / 100);
const b = Math.floor((i % 100) / 10); const c=i% 10;
if (a ** 3 + b** 3 +c**3===i){
numbers.push(i);}}
this.setData({
narcissisticNumbers: numbers+','});
}
});.wxml
<view>水仙花数:</view>
<text wx:for="{{narcissisticNumbers}}" wx:key="*this">{{item}}</text>.wxss
view{
text-align: center;
}运行结果

4.编写程序,在页面中输出菱形图案。
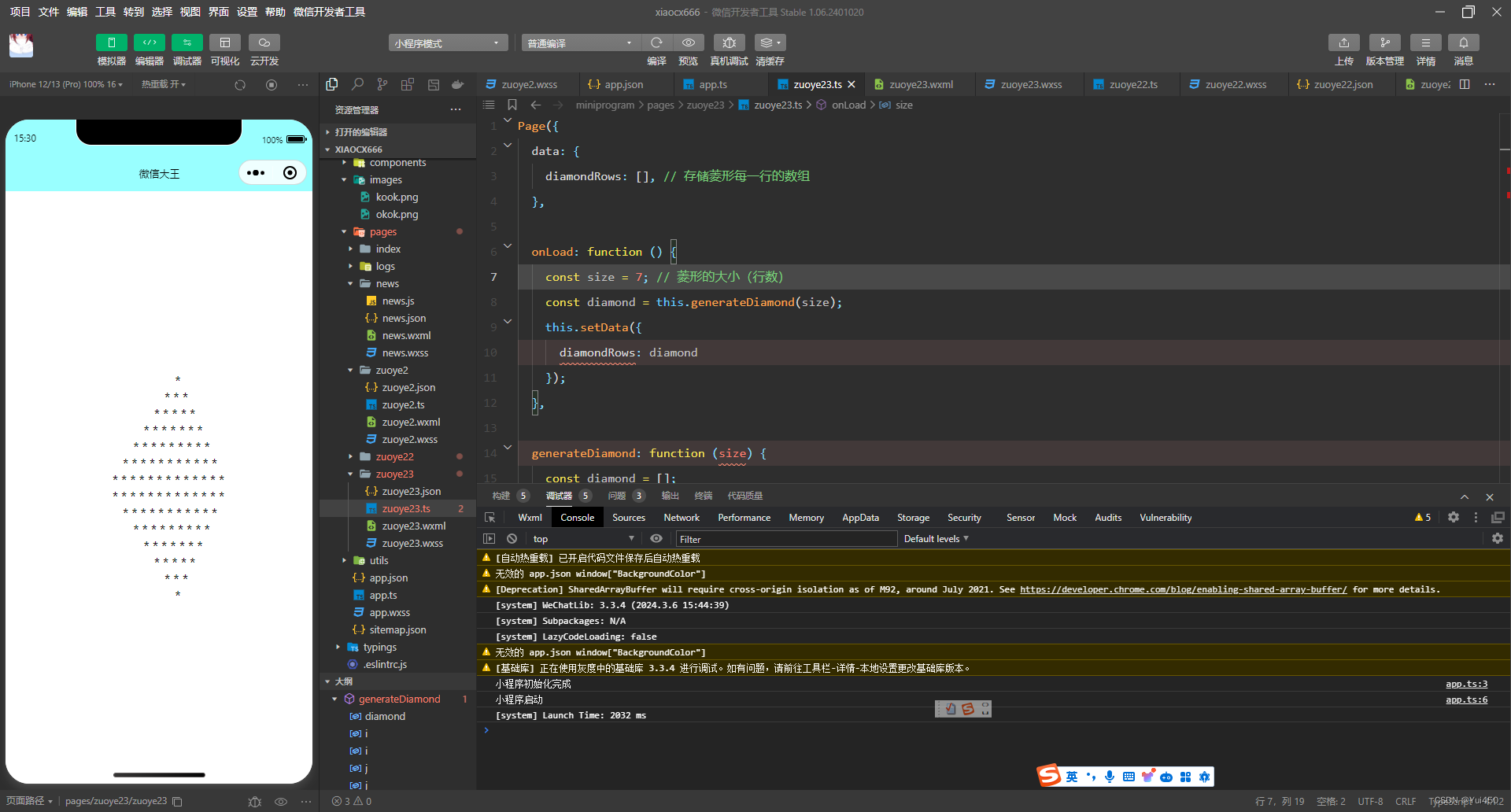
.js
Page({
data: {
diamondRows: [],
},
onLoad: function () {
const size = 7;
const diamond = this.generateDiamond(size);
this.setData({
diamondRows: diamond
});
},
generateDiamond: function (size) {
const diamond = [];
const spaces = (size - 1) * 2;
for (let i = 0; i < size; i++) {
const row = [];
for (let j = 0; j < spaces - i; j++) {
row.push('');
}
for (let k = 0; k < 2 * i + 1; k++) {
row.push('*');
}
diamond.push(row);
}
for (let i = size - 1; i >= 0; i--) {
const row = [];
for (let j = 0; j < spaces - i; j++) {
row.push('');
}
for (let k = 0; k < 2 * i + 1; k++) {
row.push('*');
}
diamond.push(row);
}
return diamond;
}
});.wxml
<view class="one">
<view wx:for="{{diamondRows}}" wx:key="index" class="two">
<text wx:for="{{item}}" wx:key="innerIndex">{{item}}</text>
</view>
</view>.wxss
.one {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
.two {
display: flex;
justify-content: center;
}
.two text {
margin:2px;
}运行结果






















 8230
8230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








