目录
页面布局
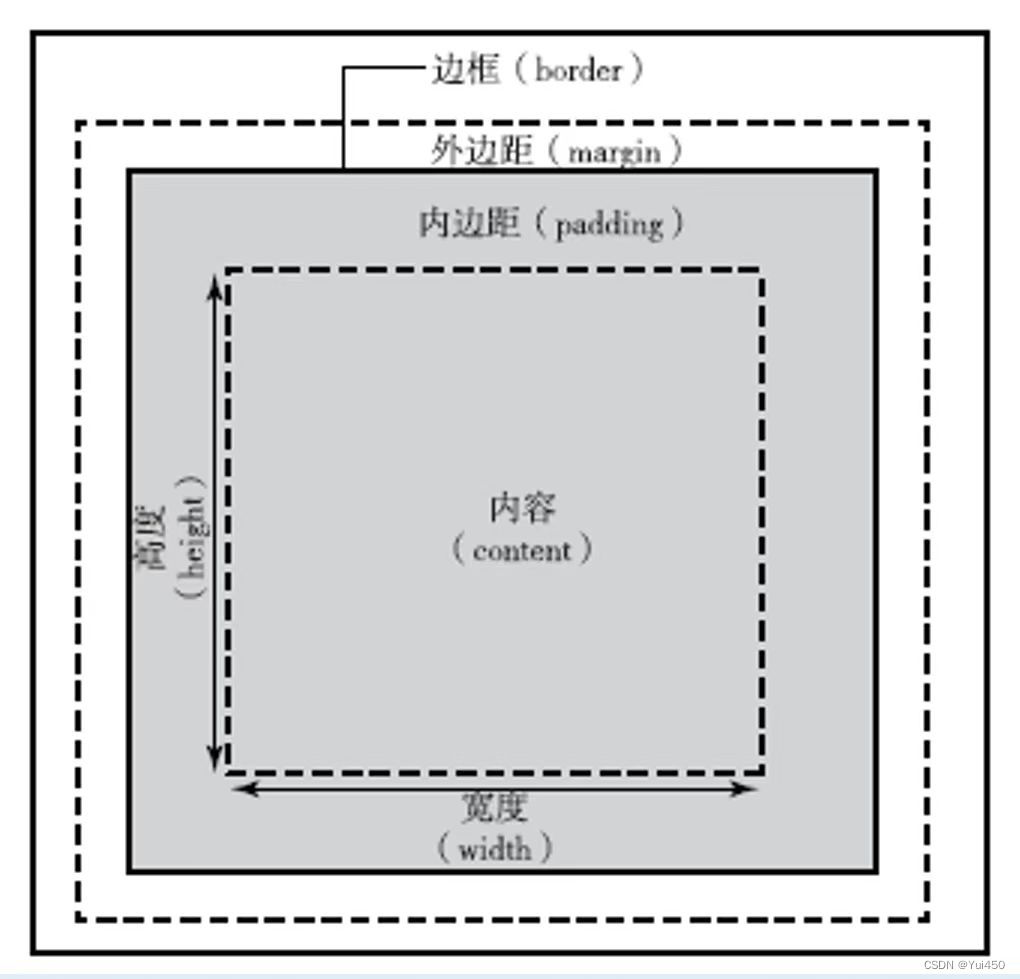
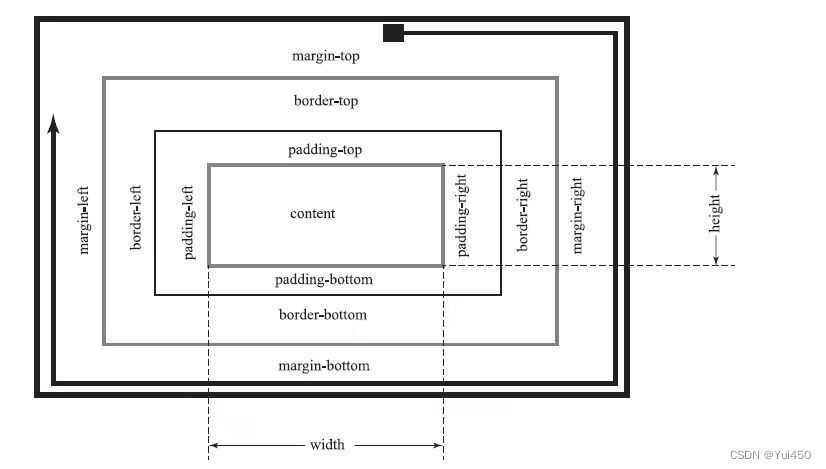
盒子模型
盒子模型结构


块级元素与行内元素
块级元素
1.每个块级元素占一行。
2.块级元素的宽度,高度,外边距及内边距都可以自定义设置。
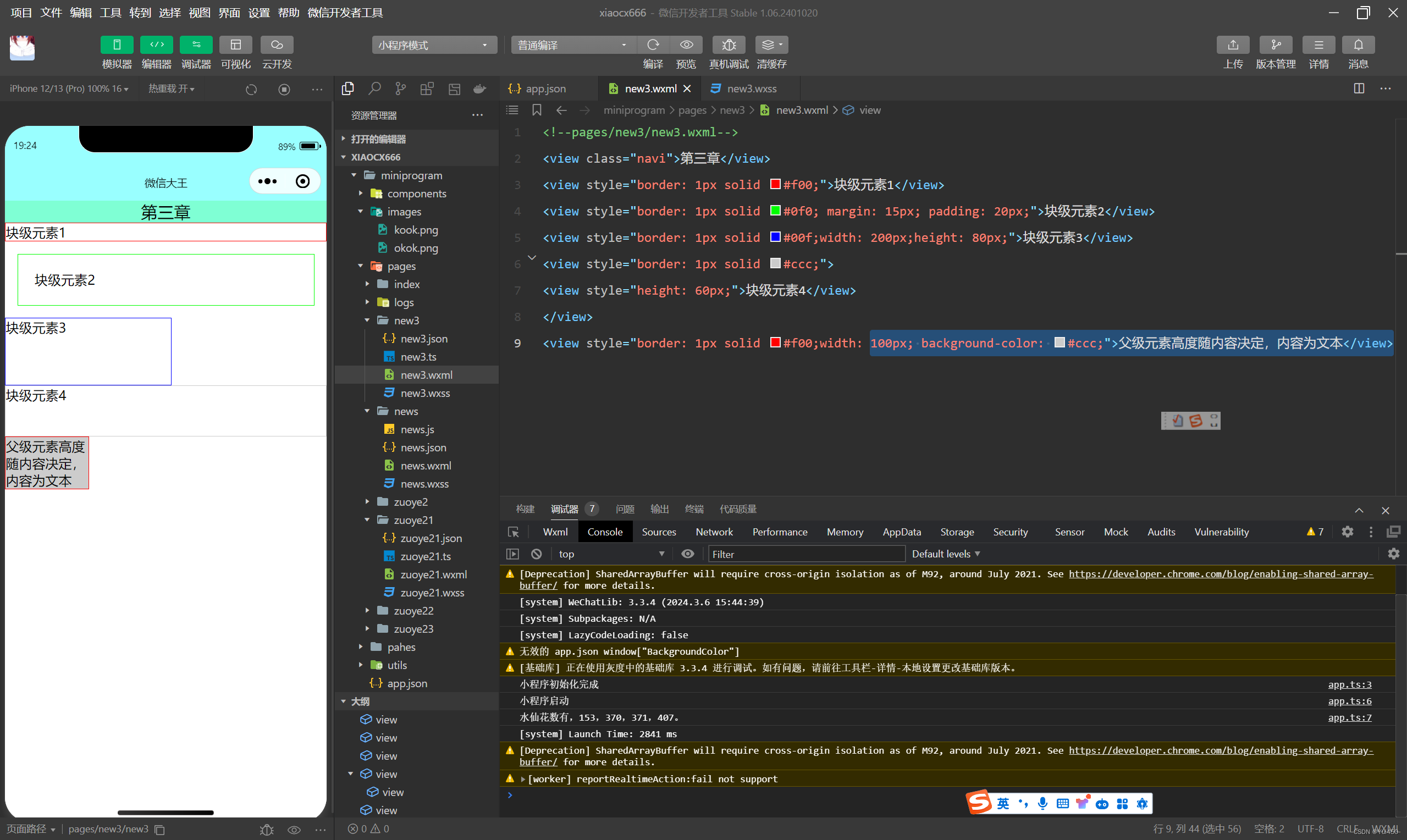
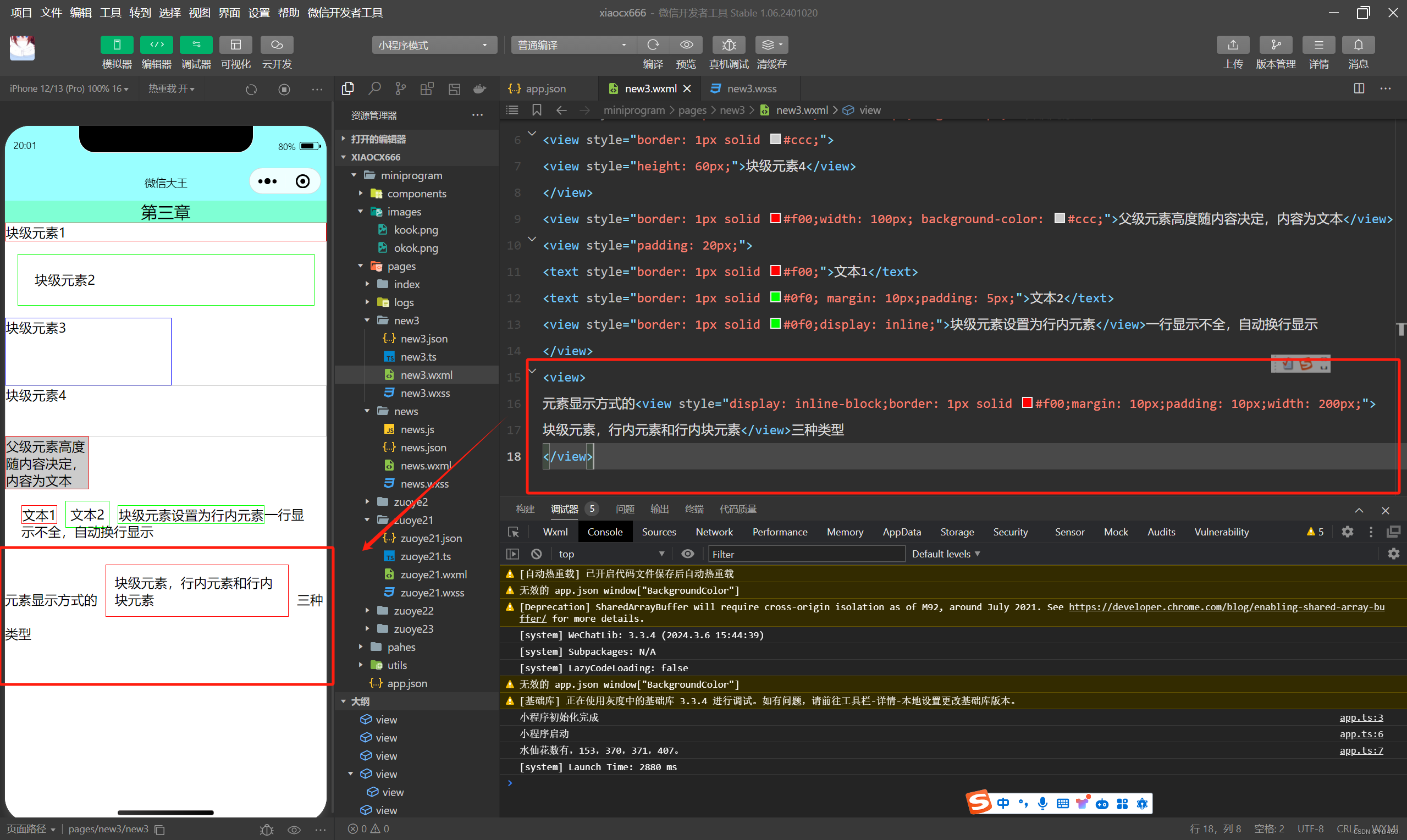
演示示例代码如下:
<!--pages/new3/new3.wxml-->
<view class="navi">第三章</view>
<view style="border: 1px solid #f00;">块级元素1</view>
<view style="border: 1px solid #0f0; margin: 15px; padding: 20px;">块级元素2</view>
<view style="border: 1px solid #00f;width: 200px;height: 80px;">块级元素3</view>
<view style="border: 1px solid #ccc;">
<view style="height: 60px;">块级元素4</view>
</view>
<view style="border: 1px solid #f00;width: 100px; background-color: #ccc;">父级元素高度随内容决定,内容为文本</view>效果演示
行内元素
1.行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
2.行内元素不能放置块级元素,只能容纳文本或其他行内元素。
3.同一块内,行内元素和其他行内元素显示在同一行。
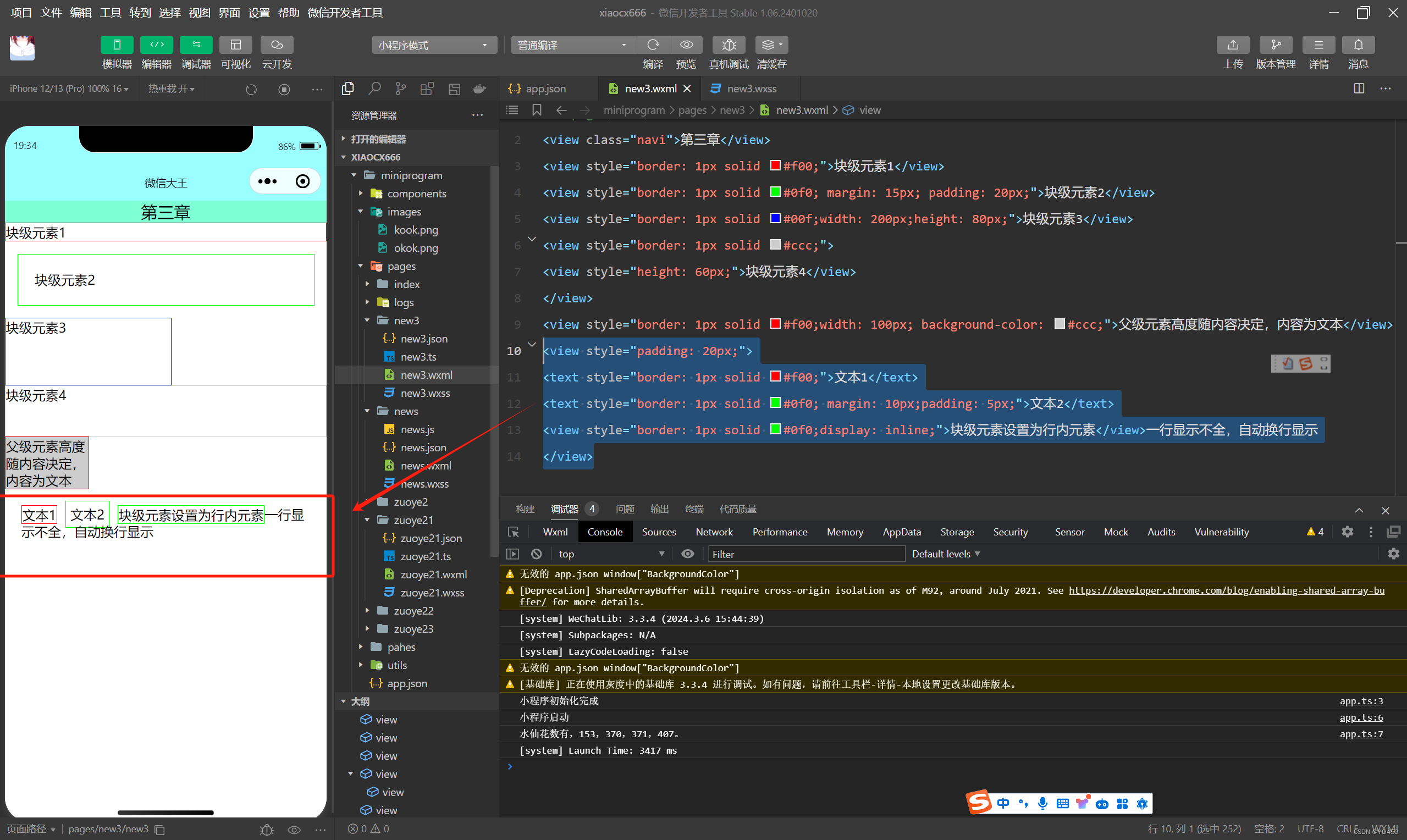
行内元素代码示例如下:
<view style="padding: 20px;">
<text style="border: 1px solid #f00;">文本1</text>
<text style="border: 1px solid #0f0; margin: 10px;padding: 5px;">文本2</text>
<view style="border: 1px solid #0f0;display: inline;">块级元素设置为行内元素</view>一行显示不全,自动换行显示
</view>运行截图

行内块元素
当元素的display属性被设置为inline-block时,元素被设置为行内块元素。
既有块级元素又有行内元素的特点特点
一行放多个 可以设置长宽高
示例代码如下:
<view>
元素显示方式的<view style="display: inline-block;border: 1px solid #f00;margin: 10px;padding: 10px;width: 200px;">
块级元素,行内元素和行内块元素</view>三种类型
</view>演示结果:

浮动与定位
浮动与清除浮动
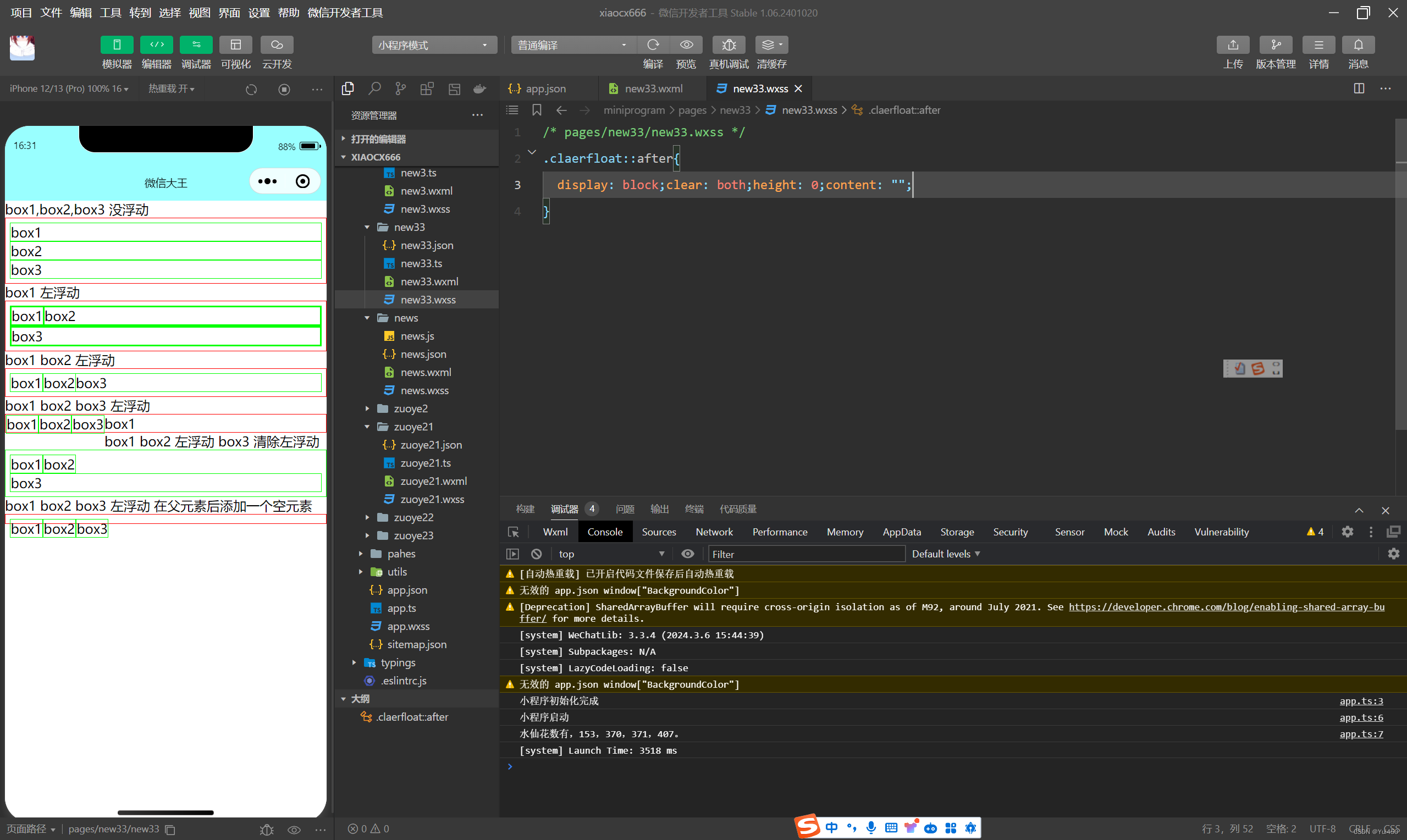
示例代码:
//wxss
/* pages/new33/new33.wxss */
.claerfloat::after{
display: block;clear: both;height: 0;content: "";
}<!--pages/new33/new33.wxml-->
<view>box1,box2,box3 没浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="border: 1px solid #0f0;">box1</view>
<view style="border: 1px solid #0f0;">box2</view>
<view style="border: 1px solid #0f0;">box3</view>
</view>
<view>box1 左浮动</view>
<view style="border: 1px solid #f00;padding: 5px;">
<view style="float: left;border: #0f0 solid;">box1</view>
<view style="border: #0f0 solid;">box2</view>
<view style="border: #0f0 solid;">box3</view>
</view>
<view>box1 box2 左浮动</view>
<view style="border: solid 1px #f00;padding: 5px;">
<view style="float: left;border: solid #0f0 1px;">box1</view>
<view style="float: left;border: solid #0f0 1px;">box2</view>
<view style="border: solid #0f0 1px;">box3</view>
</view>
<view>box1 box2 box3 左浮动</view>
<view style="border: solid #f00 1px;">box1
<view style="float: left;border: solid #0f0 1px;">box1</view>
<view style="float: left;border: solid #0f0 1px;">box2</view>
<view style="float: left;border: solid #0f0 1px;">box3</view>
</view>
<view>box1 box2 左浮动 box3 清除左浮动</view>
<view style="border: solid #0f0 1px;padding: 5px;">
<view style="float: left;border: solid #0f0 1px;">box1</view>
<view style="float: left;border: solid #0f0 1px;">box2</view>
<view style="clear: left; border: solid #0f0 1px;">box3</view>
</view>
<view>box1 box2 box3 左浮动 在父元素后添加一个空元素</view>
<view style="border: solid #f00 1px;padding: 5px;"class = "clear-float">
<view style="float: left;border: solid #0f0 1px;">box1</view>
<view style="float: left;border: solid #0f0 1px;">box2</view>
<view style="float: left; border: solid #0f0 1px;">box3</view>
</view>效果展示:
 定位
定位
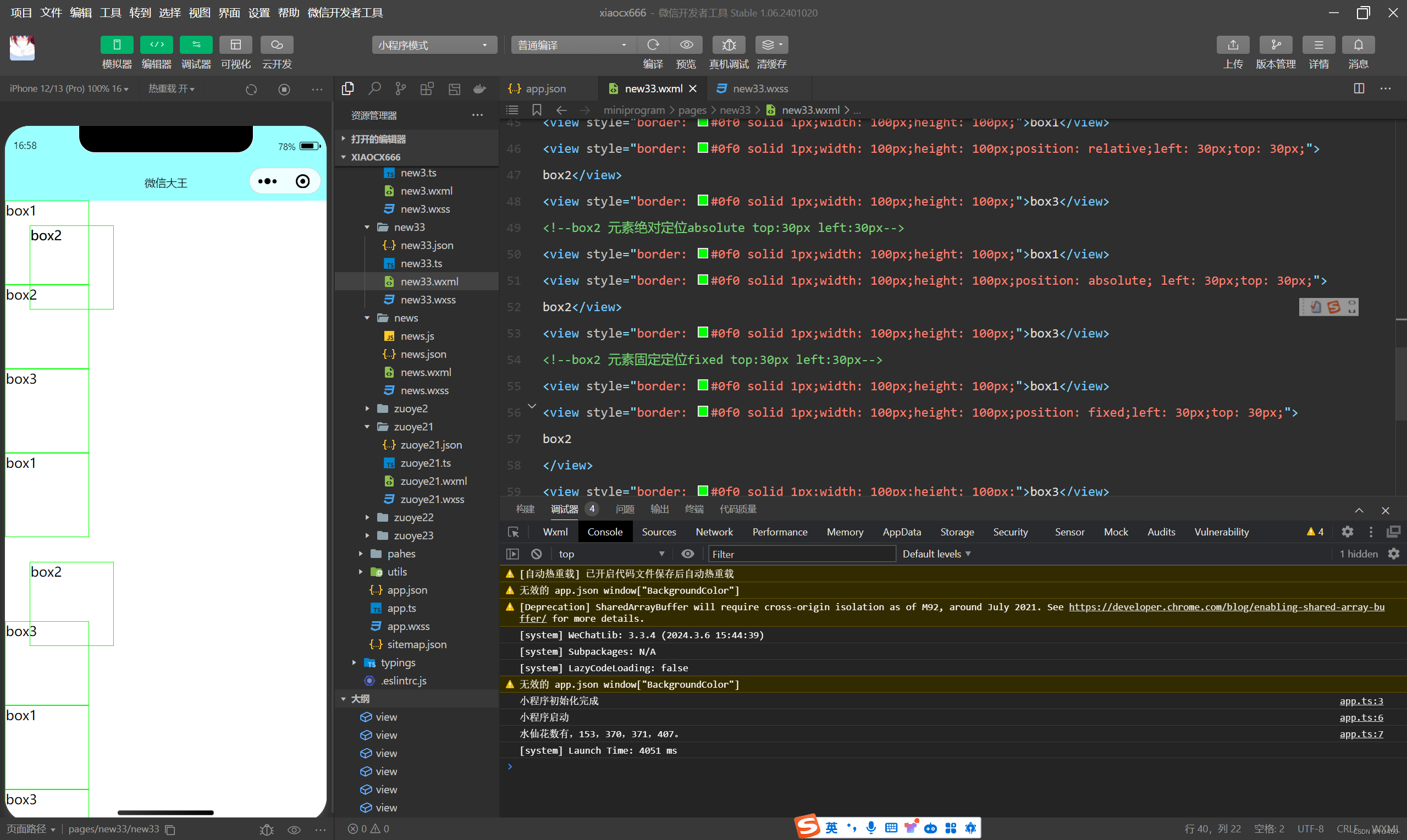
代码:
<!--三个元素均未定位static-->
<view style="border: #0f0 solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: #0f0 solid 1px;width: 100px;height: 100px;">box2</view>
<view style="border: #0f0 solid 1px;width: 100px;height: 100px;">box3</view>
<!--box2 元素相对定位relative top:30px left:30px-->
<view style="border: #0f0 solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: #0f0 solid 1px;width: 100px;height: 100px;position: relative;left: 30px;top: 30px;">
box2</view>
<view style="border: #0f0 solid 1px;width: 100px;height: 100px;">box3</view>
<!--box2 元素绝对定位absolute top:30px left:30px-->
<view style="border: #0f0 solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: #0f0 solid 1px;width: 100px;height: 100px;position: absolute; left: 30px;top: 30px;">
box2</view>
<view style="border: #0f0 solid 1px;width: 100px;height: 100px;">box3</view>
<!--box2 元素固定定位fixed top:30px left:30px-->
<view style="border: #0f0 solid 1px;width: 100px;height: 100px;">box1</view>
<view style="border: #0f0 solid 1px;width: 100px;height: 100px;position: fixed;left: 30px;top: 30px;">
box2
</view>
<view style="border: #0f0 solid 1px;width: 100px;height: 100px;">box3</view>运行截图:

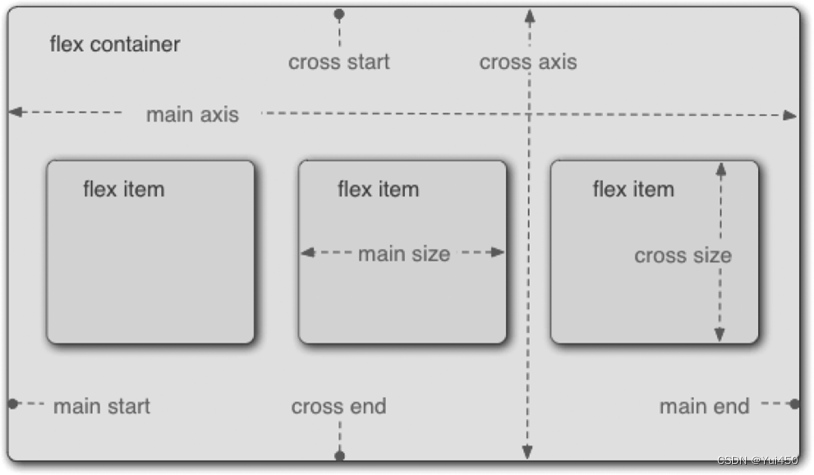
flex布局
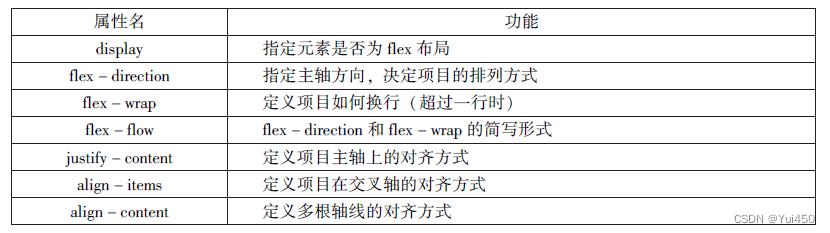
容器属性
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。

容器属性

任何一个容器都可以指定为Flex布局。
.box{
display: flex;
}行内元素也可以使用Flex布局。
.box{
display: inline-flex;
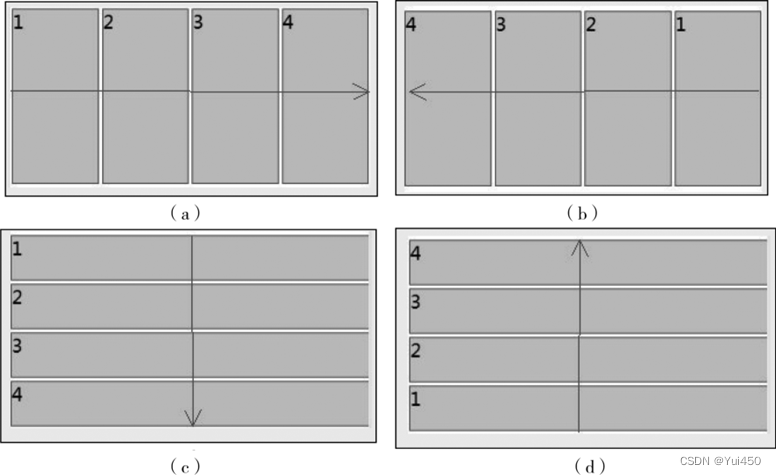
}flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}效果如图:

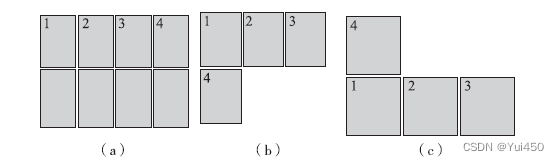
默认情况下,项目都排在一条线(又称”轴线”)上。flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-wrop
flex-wrap属性有3个值
- nowrap(默认):不换行(列)。
- wrap:主轴为横向时:从上到下换行。主轴为纵向时:从左到右换列。
- wrap-reverse:主轴为横向时:从下到上换行。主轴为纵向时:从右到左换列。
效果如下:

flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
.box {
flex-flow: <flex-direction> <flex-wrap>;
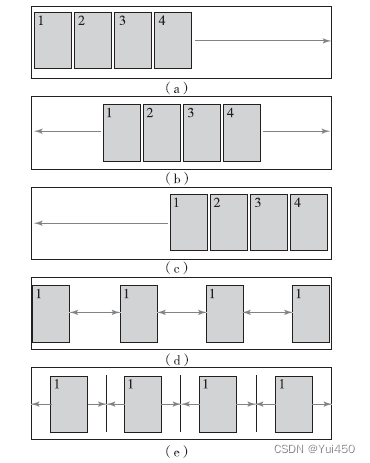
}justify-content属性
justify-content属性定义了项目在主轴上的对齐方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}justify-content属性有5个值
flex-start(默认):与主轴的起点对齐。
flex-end:与主轴的终点对齐。
center:与主轴的中点对齐。
space-between:两端对齐主轴的起点与终点,项目之间的间隔都相等。
space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
显示效果:

align-items属性
align-items属性定义项目在交叉轴上如何对齐。纵向交叉轴始终自上而下,横向交叉轴始终自左而右。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}align-items属性有5个值
- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- baseline: 项目的第一行文字的基线对齐。
- stretch(默认值):如果项目未设置高度或设为auto,项目将占满整个容器的高度。
align-content属性
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}align-content属性有6个值
flex-start:与交叉轴的起点对齐。
flex-end:与交叉轴的终点对齐。
center:与交叉轴的中点对齐。
space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
stretch(默认值):主轴线占满整个交叉轴。
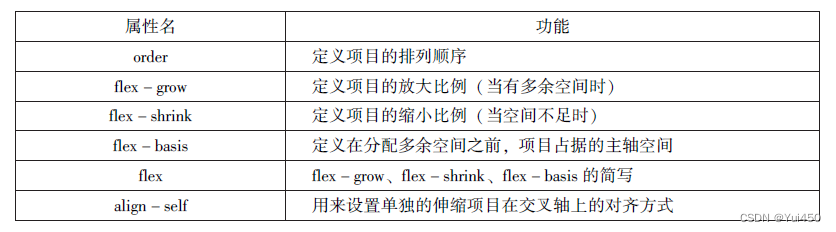
项目属性

order属性
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
.item {
order: <integer>;
}flex-grow
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
.item {
flex-grow: <number>;
}flex-shrink
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。负值对该属性无效。如果flex-shrink值为0,表示该项目不收缩。
当子元素宽度和大于父元素宽度时,flex-shrink 将会按照一定的比例进行收缩,即将子元素宽度之和与父元素宽度的差值按照子元素flex-shrink值来分配给各个子元素,指定各个子元素收缩多少,每个子元素原本宽度减去按比例分配的值,其剩余值为收缩完的实际宽度。
flex-basis
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
.item {
flex-basis: <length> | auto; /* default auto */
}flex属性
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}alige-self
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}align-self属性有6个值,除了auto,其他都与align-items属性完全一致。
本章小结
本章首先介绍了页面布局中最基本的盒子模型,接下来介绍了浮动和定位,最后重点讲解了nex布局的基本原理、容器和项目的相关属性。大家学好这些内容,可为小程序项目的布局打下良好的基础。







 本文详细讲解了网页布局中的盒子模型、块级元素与行内元素的区别,浮动与定位的用法,以及flex布局的容器属性、flex-direction、flex-wrap、justify-content、align-items等关键属性。掌握这些内容有助于小程序开发者优化页面布局。
本文详细讲解了网页布局中的盒子模型、块级元素与行内元素的区别,浮动与定位的用法,以及flex布局的容器属性、flex-direction、flex-wrap、justify-content、align-items等关键属性。掌握这些内容有助于小程序开发者优化页面布局。














 3593
3593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








