目录
一、flex与float区别
1.style加入float
float: left;
margin: 5px;效果如图所示:

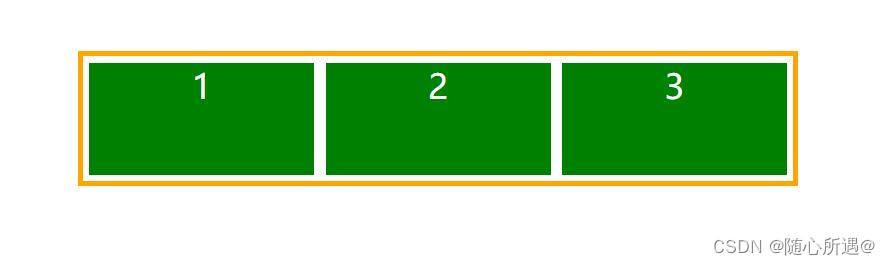
2.style加入flex
#box{
width: 630px;
border: 5px solid orange;
margin: 50px auto;
display: flex;
}在父级元素里面加入display:flex;时,效果如图所示:

而overflow:hidden;加入,高度也会自适应,现在这种已淘汰,float:left;clear:both;清除浮动,高度也是自动修复,而弹性盒子display:flex;会自动一行,高度自动撑开,比浮动操作简洁,方便,避免了高度塌陷问题。
注意的问题:
当给父级 自级设置:
<style>
*{
padding: 0px;
margin: 0px;
}
#box{
/* width: 1000px; */
width: 630px;
border: 5px solid orange;
margin: 50px auto;
display: flex;
}
#box div{
font-size: 30px;
color: #fff;
text-align: center;
width: 300px;
height: 100px;
background-color: green;
margin: 50px;
}







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 710
710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








