目录
1、基本格式
<img src="路径" />2、src属性
必须属性,用于指定图像路径
1、相对路径
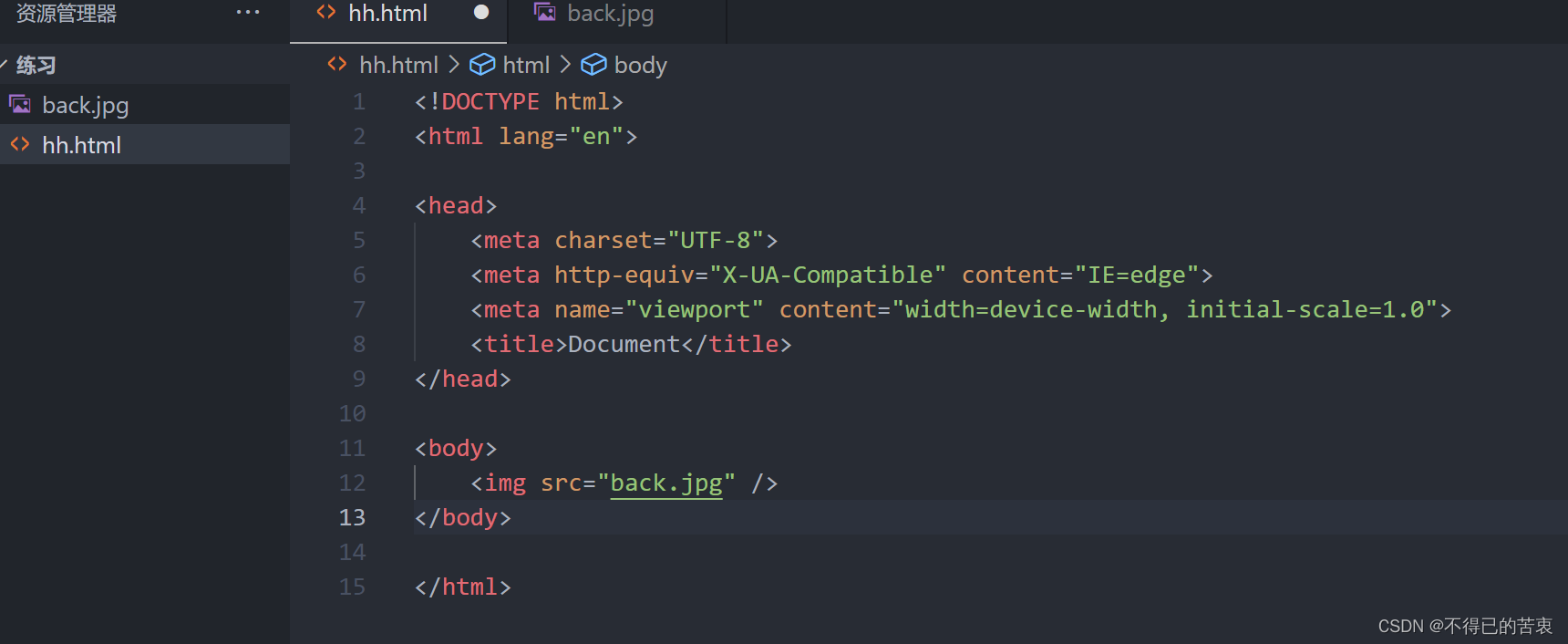
1、同一级路径

back.jpg与hh.html同处于练习文件夹中,back.jpg相对于hh.html属于同一级路径。
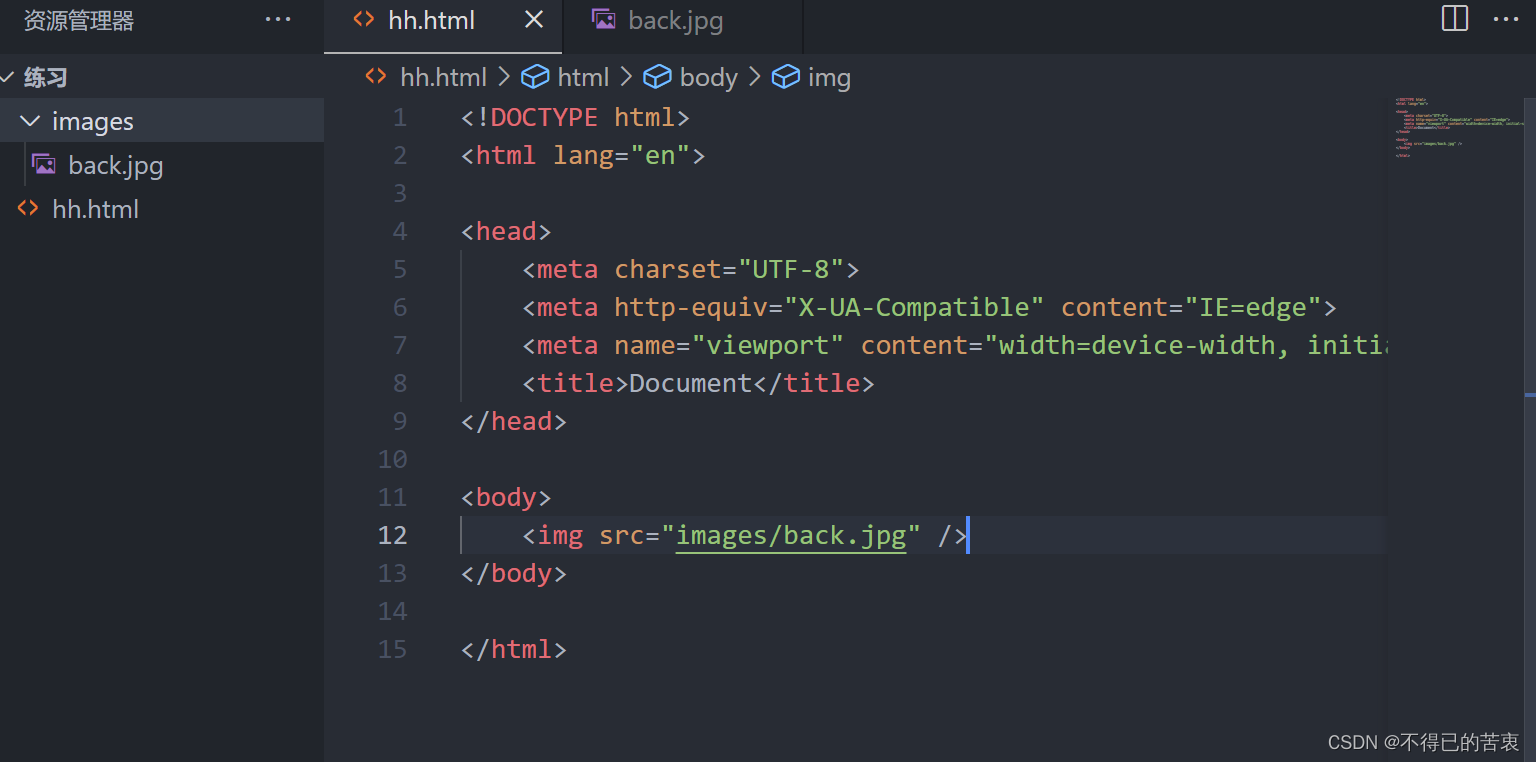
2、下一级路径

hh.html与images文件夹处于同一级。back.jpg图片在images文件夹中,相对hh.html属于下一级路径。用images/找到下一级。
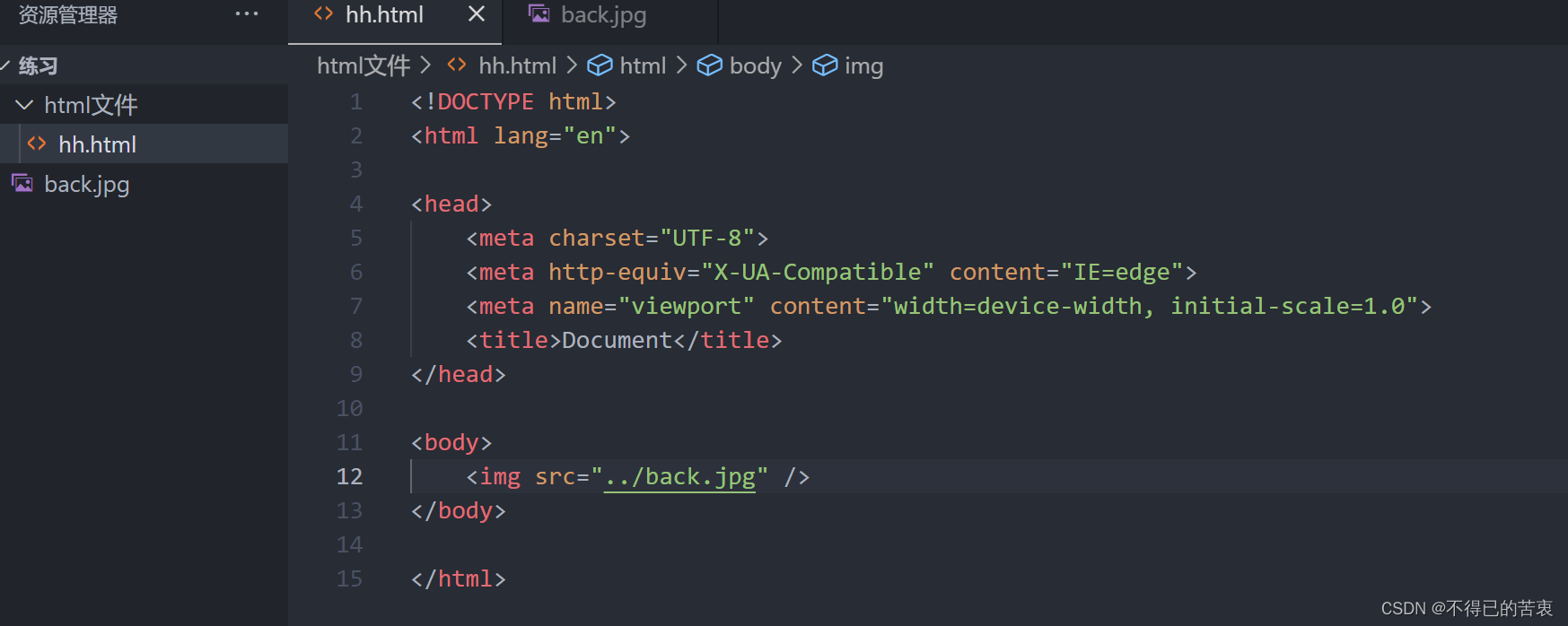
3、上一级路径

html文件与back.jpg处于同一级。hh.html在html文件中,back.jpg相对hh.html是上一级文件,用../找到上一级。
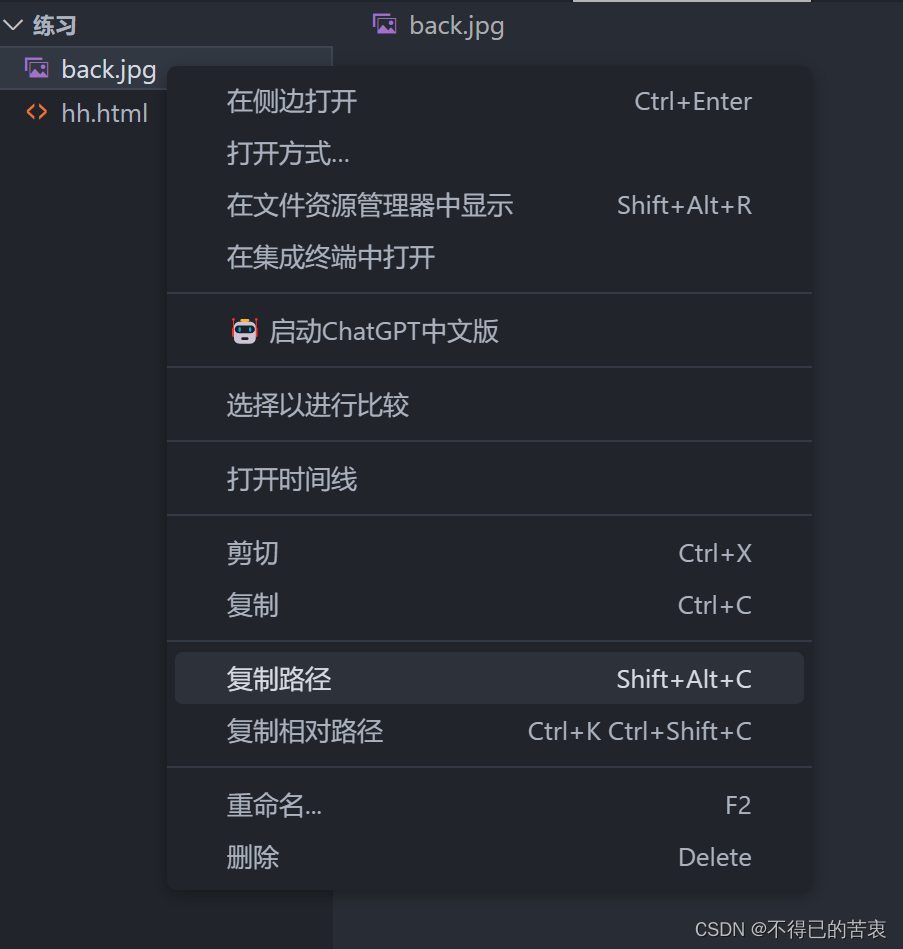
2、绝对路径


绝对路径是文件在电脑的绝对位置,一般来说,对于每台电脑不一样,所有,一般都使用相对路径。
3、alt属性
当图像不能显示如图像路径不对时,替换文本。

4、title属性
当鼠标置于图像上时,显示文本。

5、width和height属性
用于设置图像的长和宽。
<!DOCTYPE html>
<html lang="ch-ZN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="back.jpg" title="你放鼠标,我就显示" width="500" height="250"/>
</body>
</html>6、border属性
用于设置图像的边框,属性值边框像素
























 778
778











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










