Homework3:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>要求
(1)所有div标签的宽度和高度均设置为300px,外边距设置为10px。
(2)第一个div的背景颜色设置为lightblue。
(3)第二个div的背景图片设置为url('/static/images/mountain.jpg'),背景图片大小设置为100% 100%,背景图片不重复。
(4)第三个div的背景图片设置为url('/static/images/mountain.jpg'), url('/static/images/logo.png'),背景图片大小设置为50% 100%, 50% 100%,两张背景图片均不重复,两张背景图片的位置设置为top left, 150px 0。
(5)第四个div的背景图片设置为url('/static/images/mountain.jpg'),背景图片大小设置为100% 100%,背景图片不重复,背景图片的位置在视口内固定。
实现:
css部分:
div {
width: 300px;
height: 300px;
margin: 10px;
}
div:first-of-type {
background-color: lightblue;
}
div:nth-of-type(2) {
background-image: url('img/mountain.jpg');
background-size: 100% 100%;
background-repeat: no-repeat;
}
div:nth-of-type(3) {
background-image: url('img/mountain.jpg'), url('img/logobenchi.jpg');
background-size: 50% 100%, 50% 100%;
background-repeat: no-repeat, no-repeat;
background-position: top left, 150px 0;
}
div:nth-of-type(4) {
background-image: url('img/mountain.jpg');
background-size: 100% 100%;
background-repeat: no-repeat;
background-attachment: fixed;
}html+css所有代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>homework3</title>
<style>
div {
width: 300px;
height: 300px;
margin: 10px;
}
div:first-of-type {
background-color: lightblue;
}
div:nth-of-type(2) {
background-image: url('img/mountain.jpg');
background-size: 100% 100%;
background-repeat: no-repeat;
}
div:nth-of-type(3) {
background-image: url('img/mountain.jpg'), url('img/logobenchi.jpg');
background-size: 50% 100%, 50% 100%;
background-repeat: no-repeat, no-repeat;
background-position: top left, 150px 0;
}
div:nth-of-type(4) {
background-image: url('img/mountain.jpg');
background-size: 100% 100%;
background-repeat: no-repeat;
background-attachment: fixed;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
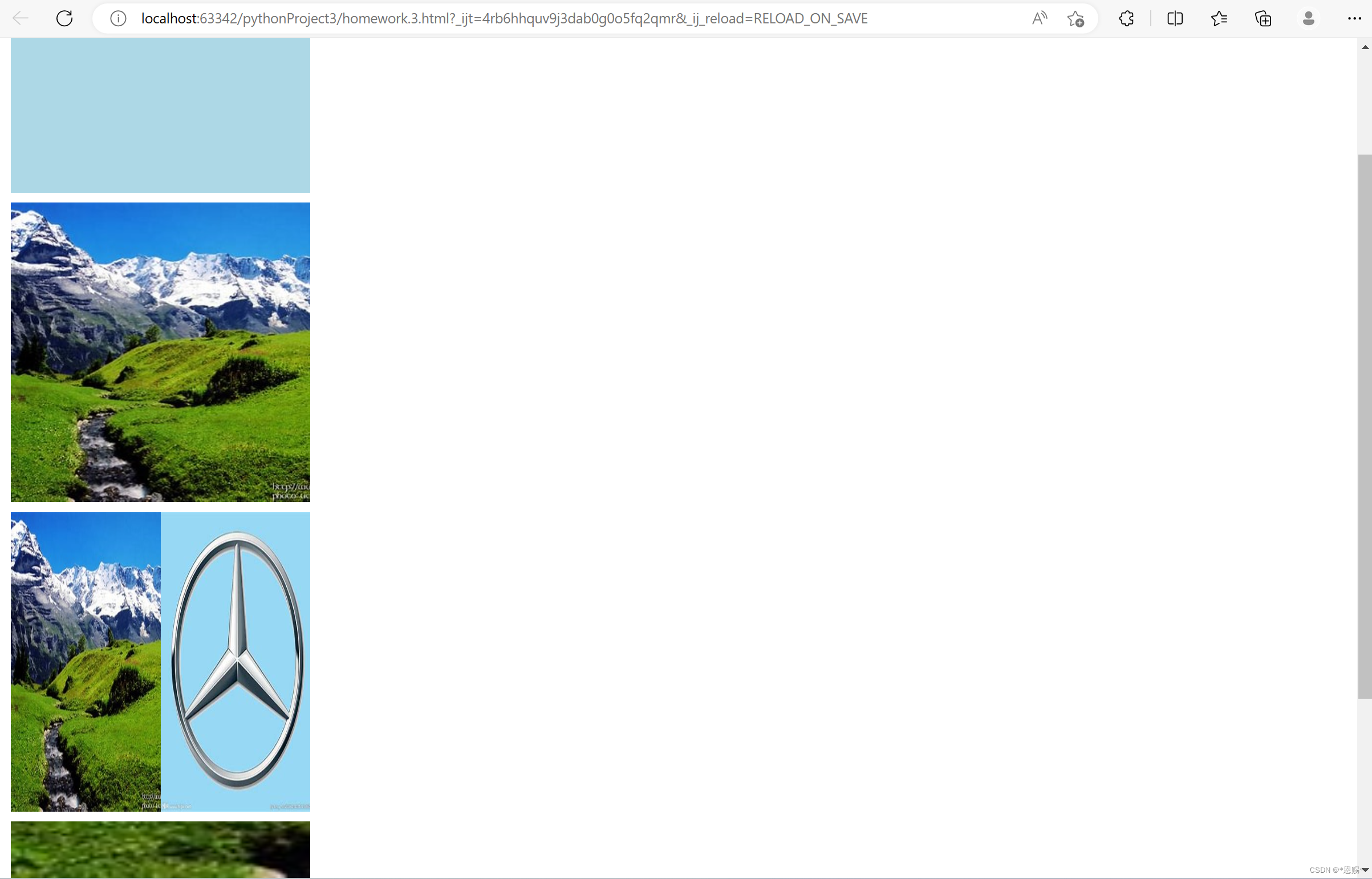
</html>界面:

css1-5均已更新

























 314
314











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










