我第一天学习微信小程序,照着黑马程序员老师的操作模仿编辑。因为视频是23年的,我24年4月份学习发现很多地方不一样了。
新版微信开发者工具中没有自带wxss文件。我自己建了一个list.wxss文件,发现用不了,在list.wxml文件中编写view组建后并没有使用list.wxss布局。
接下来我模仿index中的方式成功使用了自己的布局样式。
1、在list.wxml中编写view组件
<!--pages/list/list.wxml-->
<navigation-bar
title="小程序"
back="{{false}}"
color="black" background="#FFF">
</navigation-bar>
<view class="container1">
<view>A</view>
<view>B</view>
<view>C</view>
</view>2、list文件夹目录下找到 list.less文件,在里面编写布局文件。而不是在wxss文件中编写。
/* pages/list/list.wxss */
.container1 view{
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
}
.container1 view:nth-child(1){
background-color: lightcoral;
}
.container1 view:nth-child(2){
background-color: lightgreen;
}
.container1 view:nth-child(3){
background-color:lightblue;
}
.container1{
display: flex;
justify-content: space-around;
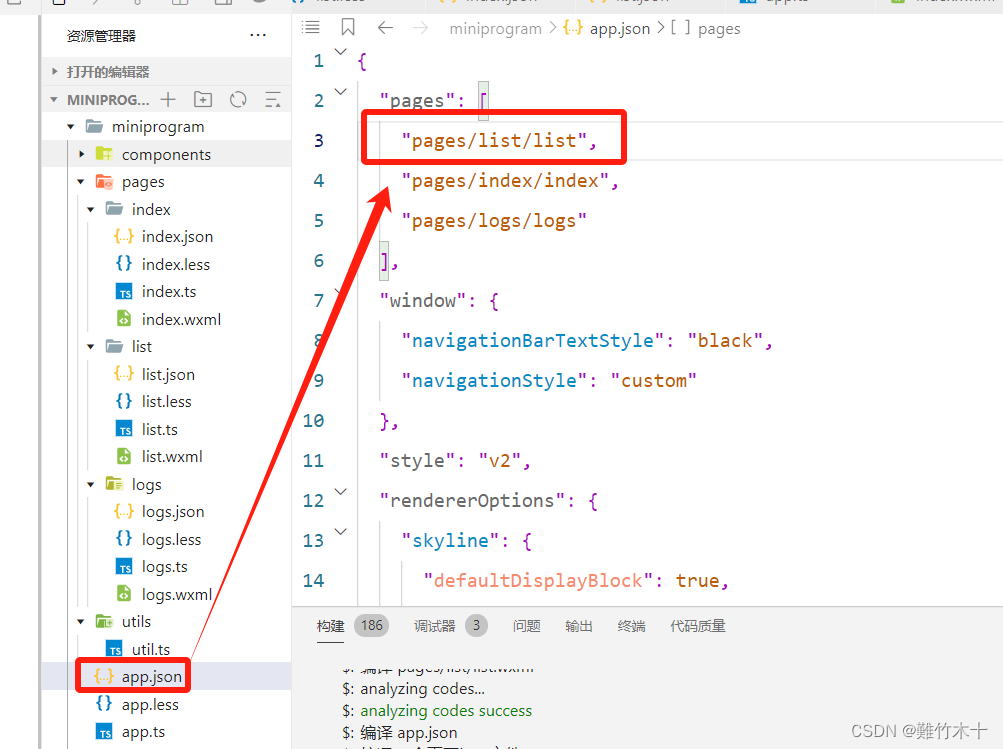
}3、在utils文件目录下更改 app.json文件,将list文件放在界面最前端。 使得项目启动界面为list文件。

4、运行结果如下:























 869
869

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








