一、html标签
文字标签
加粗:strong标签
下划线:ins标签
倾斜:em标签
删除线:del标签
2.图片标签img
src:目标图片的路径
alt:替换文本【当图片加载失败时,才会显示alt的文本;反之,不会显示。】
title:提示文本【当鼠标悬停时,才显示的文本】
(title属性不仅仅可以用于图片标签,还可以用于其他标签)
width:宽度;height:高度(数字)
3.音频标签audio【目前支持MP3、Wav、Ogg】
src:音频路径;
controls:显示播放的控件
autoplay:自动播放
loop:循环播放
4.视频标签video【目前支持MP4、WebM、Ogg】a
src:视频路径
controls:显示播放的控件
autoplay:自动播放(谷歌浏览器中配合muted实现静音播放)
loop:循环播放
5.链接标签(网页跳转)
<a href = "链接 ">文字</a>
外部链接 <a href = "网址 ">文字</a>
内部链接 <a href = "目标网页的路径">文字</a>
了解:【a标签默认文字有下划线】
target属性:目标网页的打开形式
取值:_self:默认值,在当前窗口中跳转(覆盖原网页);
_blank:在新窗口中跳转(保留原网页)
空链接:<a href ="#">空链接</a>
功能:点击之后回到网页顶部;
开发中不确定该链接最终跳转位置,用空链接占位
6.列表标签:
无序列表【列表的每一项前默认显示圆点标识】:ul标签(无序列表的整体,只允许包含li标签);li标签(可以包含任意内容)
有序列表【列表的每一项前默认显示序号标识】:ol标签(有序列表的整体,只允许包含li标签);li标签(可以包含任意内容)
自定义列表【网页底部的导航】:dl标签(整体,只允许包含dt/dd标签);dt/dd标签(可以包含任意内容) <!--dl表示自定义列表的整体;dt表示列表的主题(标题);dd表示列表中的每一项解释说明 -->
7.表格标签
(1)表格的基本标签
table:表格整体,可用于包裹多个tr;
tr:表格每行,可用于包裹td;
td:表格单元格,可用于包裹内容
【标签的嵌套关系:table>tr>td】
(2)表格的相关属性【推荐用CSS设置】
border:(数字)边框宽度
width:(数字)表格宽度
height:(数字)表格高度
(3)表格标题和表头单元格标签
caption:(表格大标题)默认在表格整体顶部居中位置显示【书写在table标签内部】
th:(表头单元格)表示一列小标题,通常用于表格第一行,默认内部文字加粗并居中显示【th标签书写在tr标签内部(用于替换td标签)】
(4)表格结构标签(了解)【写在table标签内部】
thead:表格头部;
tbody:表格主体;
tfoot:表格底部
【表格结构标签内部用于包裹tr标签;表格的结构标签可以省略】
(5)合并单元格【保留:左上原则】
rowspan(跨行合并):属性值是合并单元格个数 垂直合并;
colspan(跨列合并):属性值是合并单元格个数 水平合并;
【只有同一个结构标签中的单元格才能合并,不能跨:thead tbody tfoot】
8.表单标签:
(1)input系列标签:
可以通过type属性值的不同,展示不同效果

(1.2)文本框
type属性值:text;
常用属性名:placeholder:占位符,提示用户输入内容的文本
(1.3)密码框
type属性值:password
常用属性名:placeholder:占位符,提示用户输入内容的文本
【type属性值不要拼错或者多加空格,否则相当于设置了默认值状态:text—>文本框】
(1.4)单选框
type属性值:radio
常用属性:name:分组,有相同name属性值的单选框为一组,一组中同时只能有一个被选中;
checked:默认选中。
(1.5)复选框
type属性值:checkbox;
常用属性:checked:默认选中
(1.6)文件选择
type属性值:file;
常用属性:multiple:多文件选择
(1.7)按钮

(2)button按钮标签:

(3)select下拉菜单标签:
标签组成:
select标签:下拉菜单的整体;
option标签:下拉菜单的每一项。
常见属性:selected:下拉菜单的默认选中
(4)textarea文本域标签
【在网页中提供可输入多行文本的表单控件】
标签名:textarea
常见属性:cols:规定了文本域内可见宽度;rows:规定了文本域内可见行数
【右下角可以拖拽改变大小;推荐用css设置】
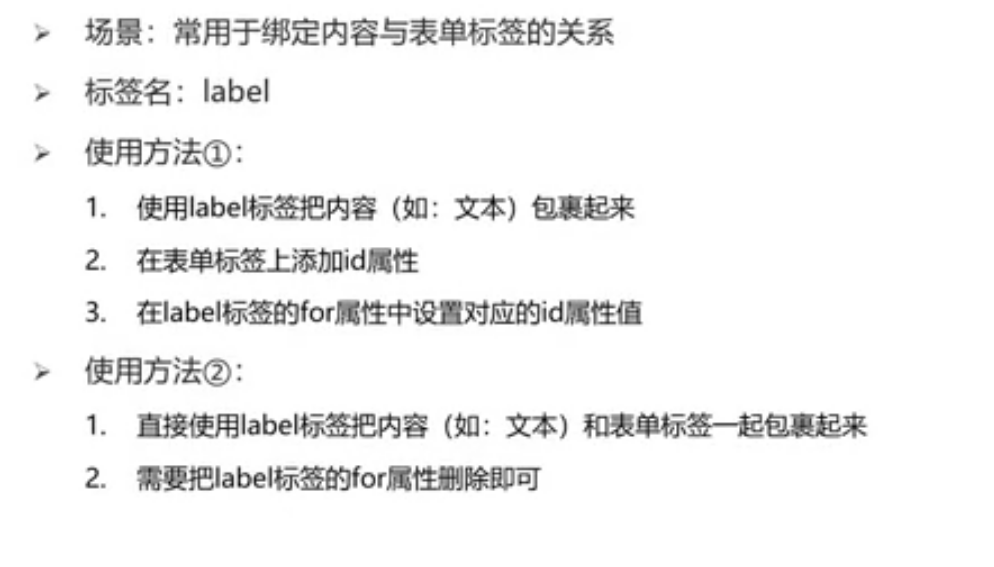
(5)label标签

9.语义化标签:
(1)没有语义的布局标签:
div标签:一行只显示一个(独占一行);
span标签:一行可以显示多个。
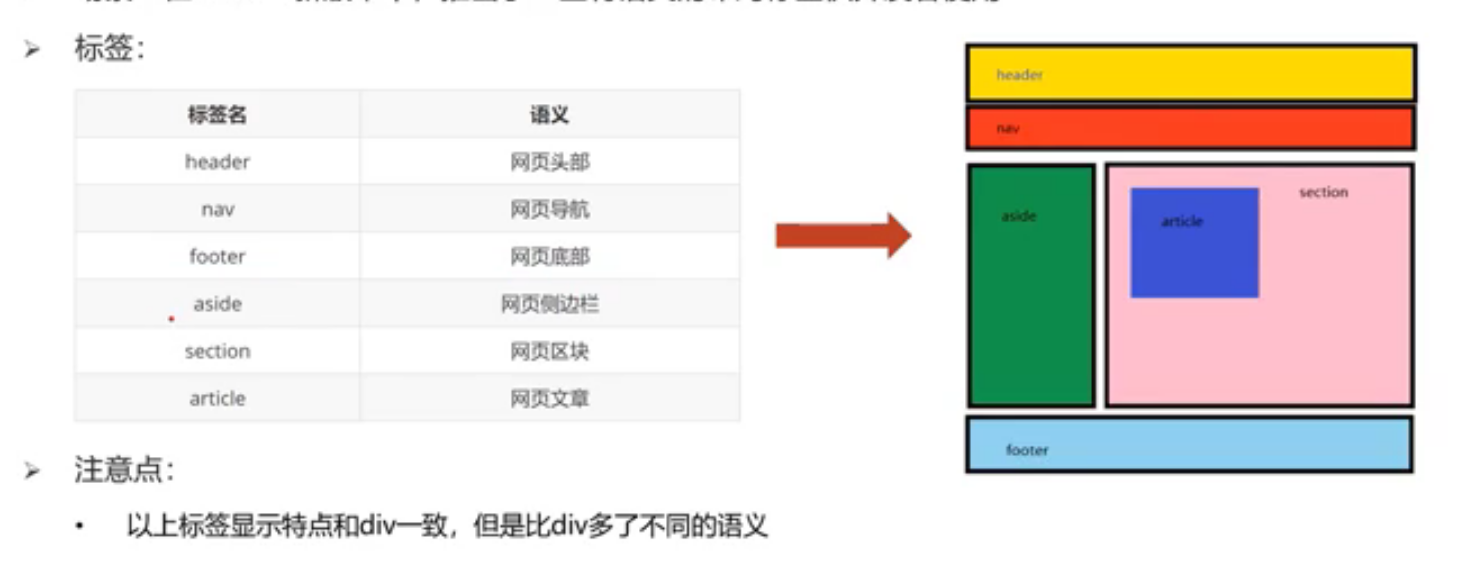
(2)有语义的布局标签:

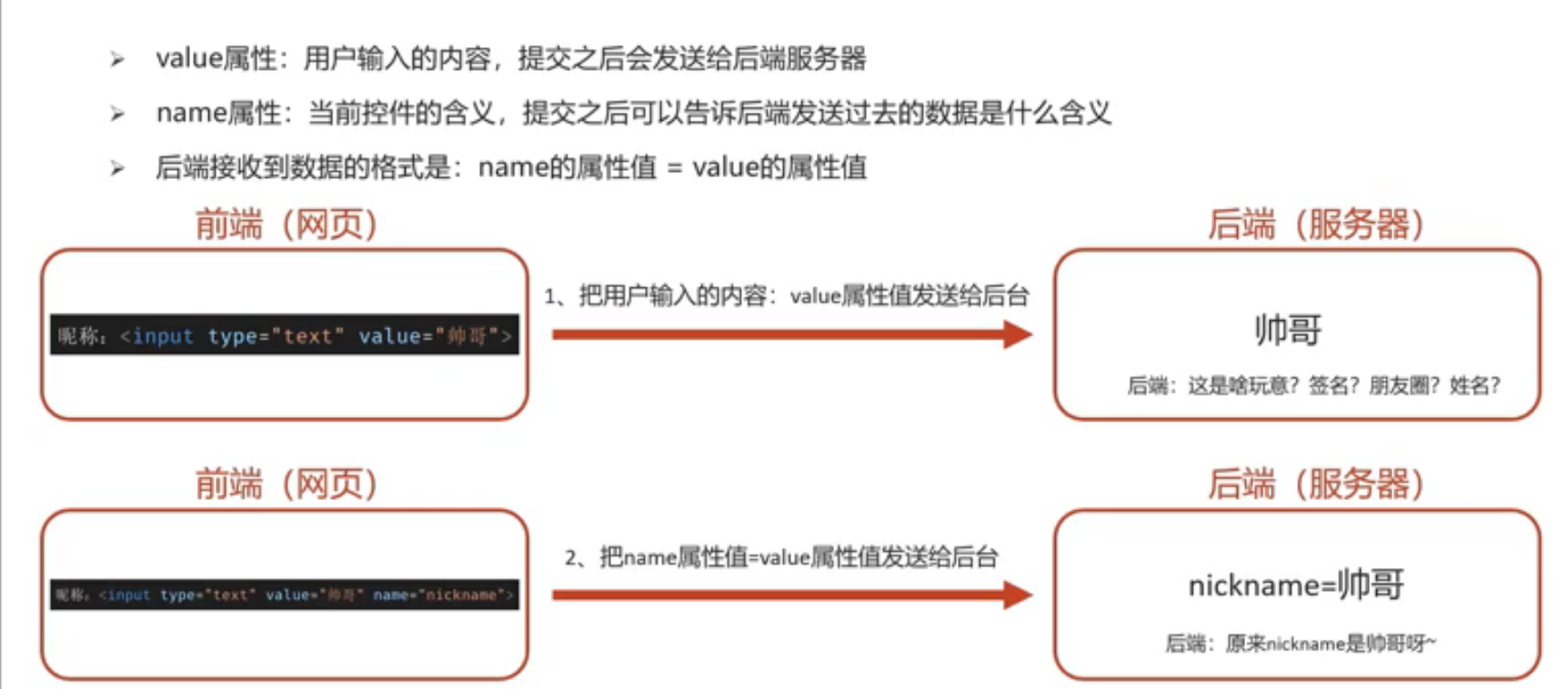
(拓展)value属性和name属性作用介绍:

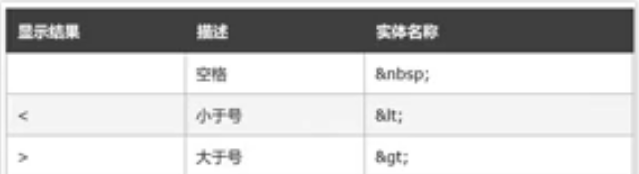
10.字符实体:
【在网页中展示特殊符号效果时,需要使用字符实体替代】
结构: &英文; (注意:使用英文中的" ; ")

11.其他标签:
(1)标题标签:h1....h6
(2)水平线标签:hr
(3)换行标签:br
(4)段落标签:p





















 1383
1383











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








