第二章
四种常用布局:线性布局 相对布局 帧布局 表格布局
除此之外 GridLayout ConstraintLayout(约束布局)等
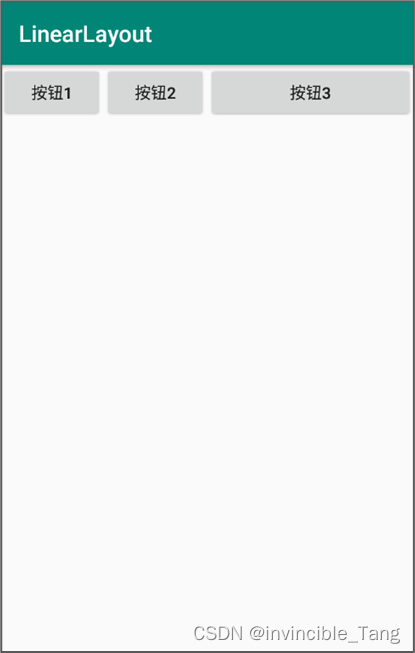
线性布局 LinearLayout 通常指定布局内的子控件水平或者竖直排列
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
属性 = "属性值"
......>
</LinearLayout>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
......
android:orientation="vertical"> //设置布局内控件排列顺序
<Button
android:layout_width="0dp"
android:layout_height="wrap_content" //当控件使用权重属性时,布局宽度属性值通常设置为0dp
android:layout_weight="1"//在布局内设置控件权重,属性值可直接写int值
android:text="按钮1"/>
.....
</LinearLayout>
相对布局
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
属性 = "属性值"
......>
</RelativeLayout>
表格布局
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
属性 = "属性值">
<TableRow>
UI控件
</TableRow>
UI控件
......
</TableLayout>
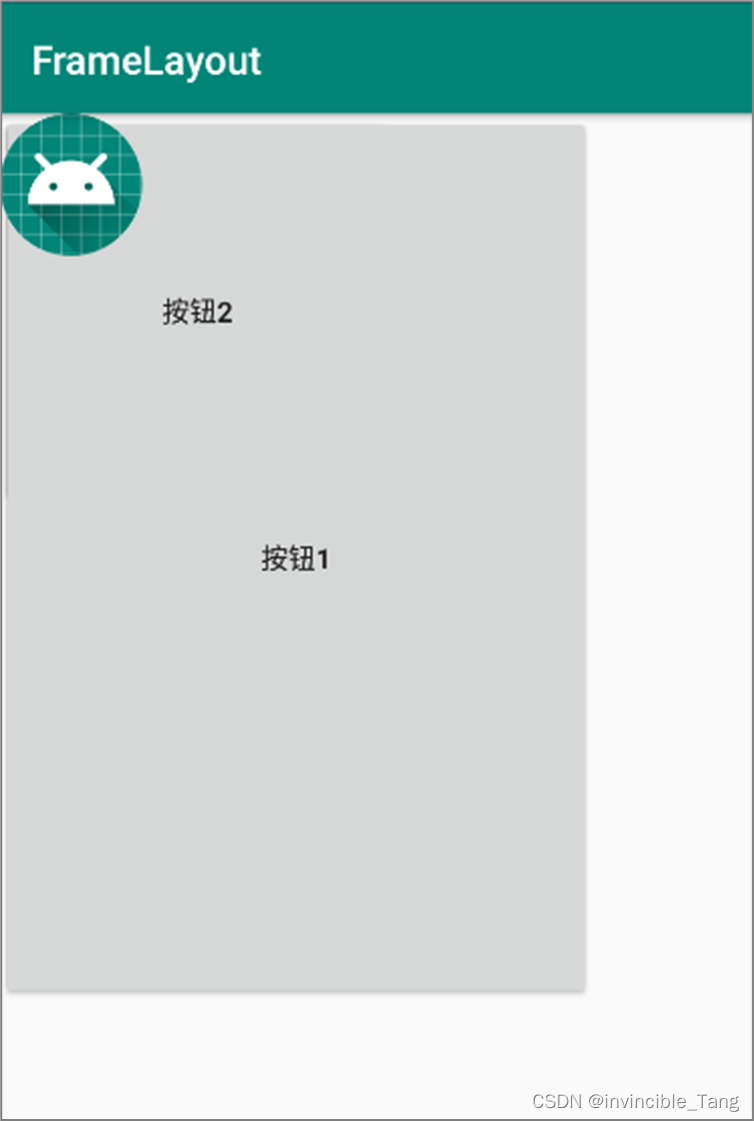
帧布局
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
属性 ="属性值">
</FrameLayout>
FrameLayout的2个特殊属性
| 属性名称 | 功能描述 |
| android:foreground | 设置帧布局容器的前景图像(始终在所有子控件之上) |
| android:foregroundGravity | 设置前景图像显示的位置 |

<?xml version="1.0" encoding="utf-8"?>
<FrameLayout
......
android:foreground="@mipmap/ic_launcher"
android:foregroundGravity="left">
<Button
......
android:text="按钮1"/>
<Button
......
android:text="按钮2"/>
</FarmeLayout>






















 3412
3412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










