一、组件的定义及属性
组件是页面视图层(WXML)的基本组成单元,组件组合可以构建功能强大的页面结构。小程序框架为开发者提供了容器视图、基础内容、表单、导航、多媒体、地图、画布、开放能力等8类(30多个)基础组件。
每一个组件都由一对标签组成,有开始标签和结束标签,内容放置在开始标签和结束标签之间,内容也可以是组件。
格式如下:
<标签名 属性名=“属性值”>内容.....</标签名>
组件通过属性来进一步细化。不同的组件可以有不同的属性,但它们也有一些共用属性,如id、class、style、hidden、data- *、bin nd * /catch *等。
id 组件的唯一表示,保持整个页面唯一,不常用。
class 组件的样式类,对应WXSS中定 义的样式。
style 组件的内联样式,可以动态设置 内联样式。
hidden组件是否显示,所有组件默认显示
data - *自定义属性,组件触发事件时,会发送给事件处理函数。事件处理函数可以通过传入参数对象的currentTarget. dataset方式来获取自定义属性的值。
bind * /catch * 组件的事件,绑定逻车 辑层相关事件处理函数。
1、 容器视图组件
容器视图组件是能容纳其他组件的组件,是构建小程序页面布局的基础组件,主要包括 view、scroll -view和swiper组件。
(1)view
view组件是块级组件,没有特殊功能, 主要用于布局展示,相当于HTML中的div,是
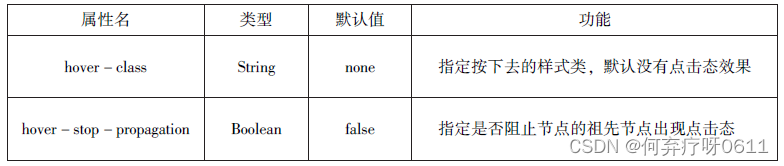
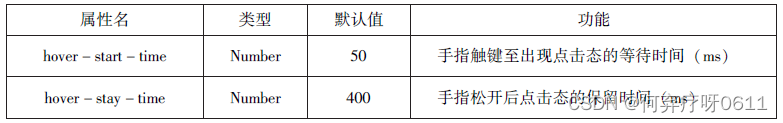
布局中最基本的用户界面(UserInterface,I JI)组件,通过设置view 的CSS属性可以实现各种复杂的布局。view组件的特有属性。
如下:


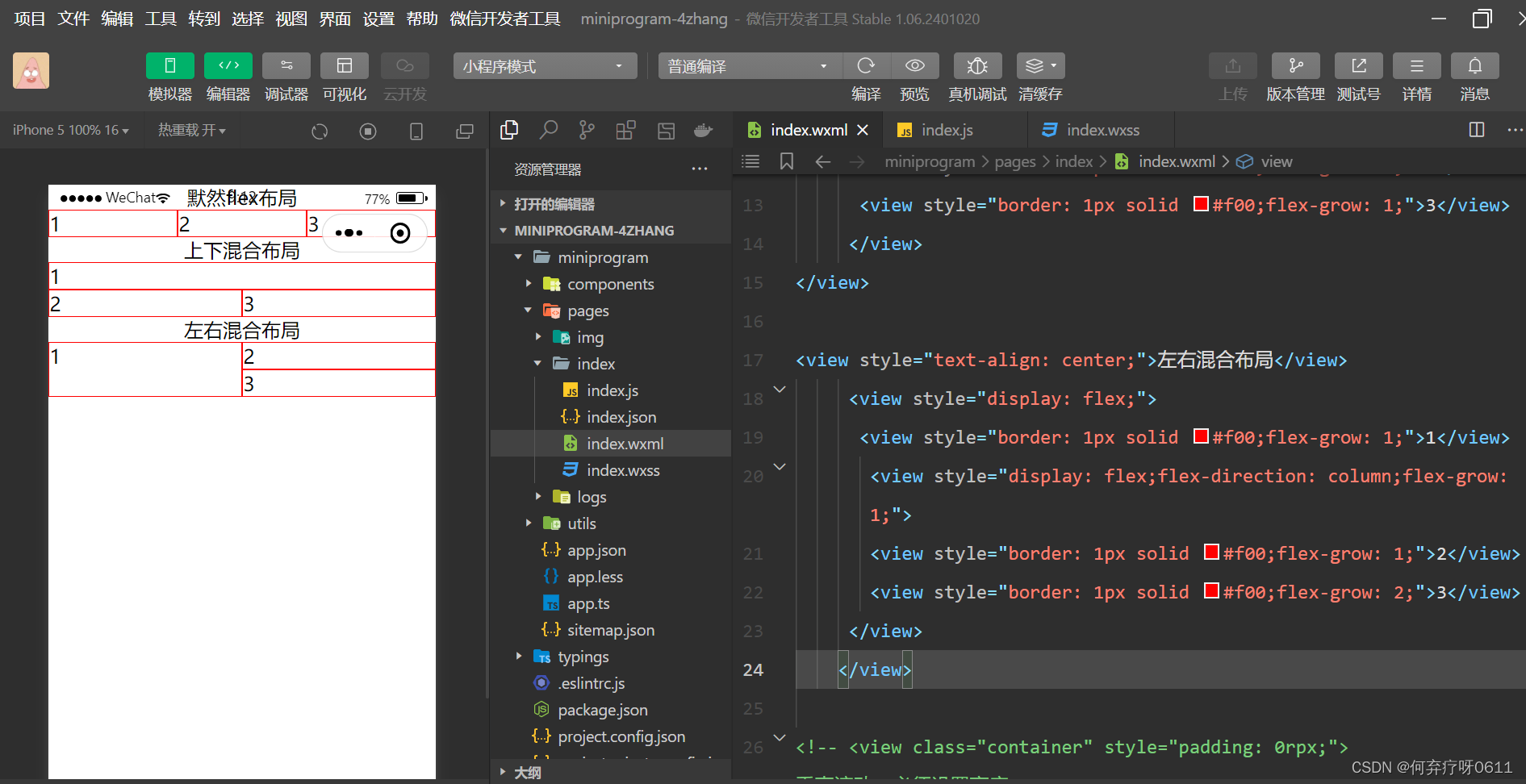
实例代码如下:
何弃疗呀!
<view style="text-align: center;">默然flex布局</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">1</view>
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 1;">3</view>
</view>
<view style="text-align: center;">上下混合布局</view>
<view style="display: flex;flex-direction: column;">
<view style="border: 1px solid #f00;">1</view>
<view style="display: flex;">
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 1;">3</view>
</view>
</view>
<view style="text-align: center;">左右混合布局</view>
<view style="display: flex;flex-direction: column;">
<view style="display: flex;">
<view style="border: 1px solid #f00;">1</view>
<view style="border: 1px solid #f00;flex-grow: 1;">2</view>
<view style="border: 1px solid #f00;flex-grow: 1;">3</view>
</view>
</view>运行结果:

(2)scroll-vie
text组件用于展示内容,类似HTML中的<span>,text组件中的内容支持长按选中,支持转义字符“\”,属于行内元素。
如下:

【注意】
(1)在使用竖向滚动时,如果需要给scroll-view 组件设置一个固定高度,可以通过WXSS设置height来完成。
(2)请勿在 scroll-view 组件中使用 textarea、map、canvas、video组件。
(3)scroll-into-view 属性的优先级高于scroll-top。
(4)由于在使用scroll-view 组件时会阻止页面回弹,所以在scroll-view 组件滚动时无法触发 onPullDownRefresh。
(5)如果要实现页面下拉刷新,请使用页面的滚动,而不是设置scroll-view组件。这样做,能通过单击顶部状态栏回到页面顶部。
index.wxml带吗如下:
<view class="container" style="padding: 0rpx;">
<scroll-view scroll-top="{{scrollTop}}" scroll-y="true"
style="height: {{scrollHeight}} px;" class="list" bind-scrolltolower="bindDownload"
bindscrolltoupper="topLoad" bindscroll="scroll">
<view class="item" wx:for="{{list}}">
<image class="img" src="{{item.pic_url}}"></image>
<view class="text">
<text class="title">{{item.name}}</text>
<text class="description">{{item.short_de-scription}}</text>
</view>
</view>
</scroll-view>
<view class="body-view">
<loading hidden="{{hidden}}" bindchange="loadingChange">
加载中...
</loading>
</view>
</view>index.wxss代码如下:
.userinfo{
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar{
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname{
color: #aaa;
}
.usermotto{
margin-top: 200px;
}
scrooll-view{
width: 100%;
}
.item{
width: 90%;
height: 300rpx;
margin: 20rpxauto;
background: brown;
overflow: hidden;
}
.item.img{
width: 430rpx;
margin-right: 20rpx;
float: left;
}
.title{
font-size: 30rpx;
display: block;
margin: 30rpxauto;
}
.description{
font-size: 26rpx;
line-height: 15rpx;
}index.js代码如下:
var url="http://www.imooc.com/course/ajaxlist";
var page=0;
var page_size=5;
var sort="last";
var is_easy=0;
var lange_id=0;
var pos_id=0;
var unlearn=0;
//数据请求
var loadMore=function(that){
that.setData({
hidden:false
});
wx.request({
url: 'url',
data:{
page:page,
page_size:page_size,
sort:sort,
is_easy:is_easy,
lange_id:lange_id,
pos_id:pos_id,
unlearn:unlearn
},
success:function(res){
//console.info(that.data.list);
var list=that.data.list;
for(var i=0;i<res.data.list.length;i++){
list.push(res.data.list[i]);
}
that.setData({
list:list
});
page ++;
that.setData({
hidden:true
});
}
});
}
page({
data:{
hidden:true,
list:[],
scrollTop:0,
scrollHeight:0
},
onLoad:function(){
var that=this;
wx.getSystemInfo({
success:function(res){
that.setData({
scrollHeight:res.windowHeight
});
}
});
loadMore(that);
},
bindDownLoad:function(){
var thar=thar;
loadMore(that);
console.log("lower");
},
scroll:function(event){
this.setData({
scrollTop:event.drtail.scrollTop
});
},
topLoad:function(event){
page=0;
this.setData({
list:[],
scrollTop:0
});
loadMore(this);
console.log("lower");
}
})(3)swiper
swjper组件可以实现轮播图 图片预览 滑动页面等效果 个完整的swiper组件由中只能放置
m/ 两个标签组成,它们不能单独使用 Nwiperwiner个成多个 awina 若放置其他组件则会被删除: <swiper =item/ 内部可以放置任何组件,默认宽高自动设置为100%。
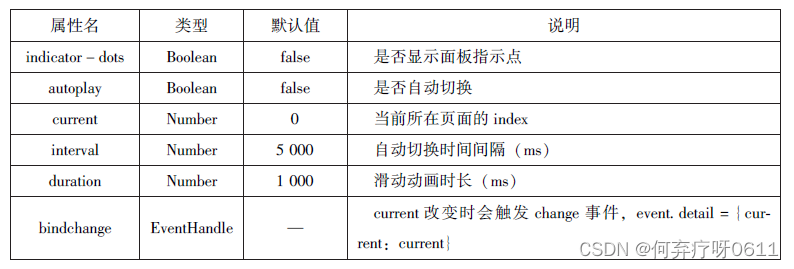
swiper组件的属性如下:

<swiper-item/>组件为滑块项组件,仅可以被放置在<swiper/>组件中,宽高尺寸默认按100%显示。
轮播图的实例:
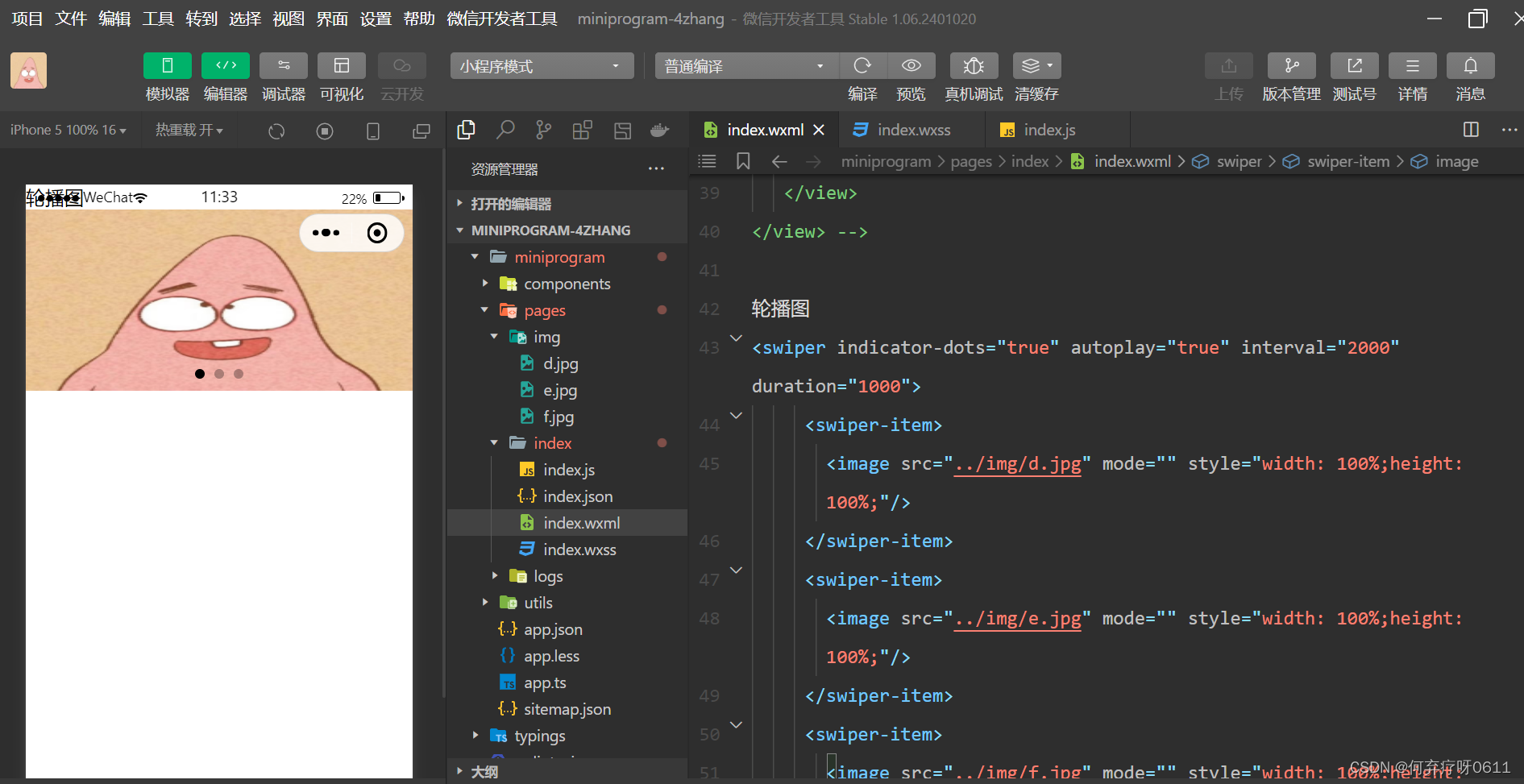
index.wxml代码如下:
<swiper indicator-dots="true" autoplay="true" interval="2000" duration="1000">
<swiper-item>
<image src="../img/d.jpg" mode="" style="width: 100%;height: 100%;"/>
</swiper-item>
<swiper-item>
<image src="../img/e.jpg" mode="" style="width: 100%;height: 100%;"/>
</swiper-item>
<swiper-item>
<image src="../img/f.jpg" mode="" style="width: 100%;height: 100%;"/>
</swiper-item>
</swiper> 运行结果:

2、基础内容组件
基础内容组件包括icon、text和progress,主要用于在视图页面中属示图标、文本和进度条等信息。
(1)、icon
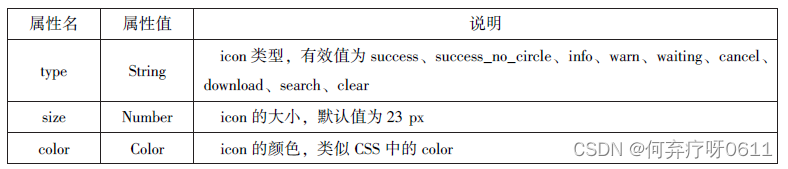
icon组件即图标组件,通常用于表示一种状态,如success info、warn、waiting、cancel等。其属性如下:

实例代码如下:
icon类型
<block wx:for="{{iconType}}">
<icon type="{{item}}"/>{{item}}
</block>
</view>
<view>icon大小
<block wx:for="{{iconSize}}">
<icon type="success" size="30"/>{{item}}
</block>
</view>
<view>icon色
<block wx:for="{{iconColor}}">
<icon type="success" size="30" color="{{item}}"/>{{item}}
</block>
</view> 运行结果:

(2)、text
text组件用于展示内容,类似HTML中的<span>,text组件中的内容支持长按选中,支持转义字符“\”,属于行内元素。
text组件的属性如下:

实例代码如下:
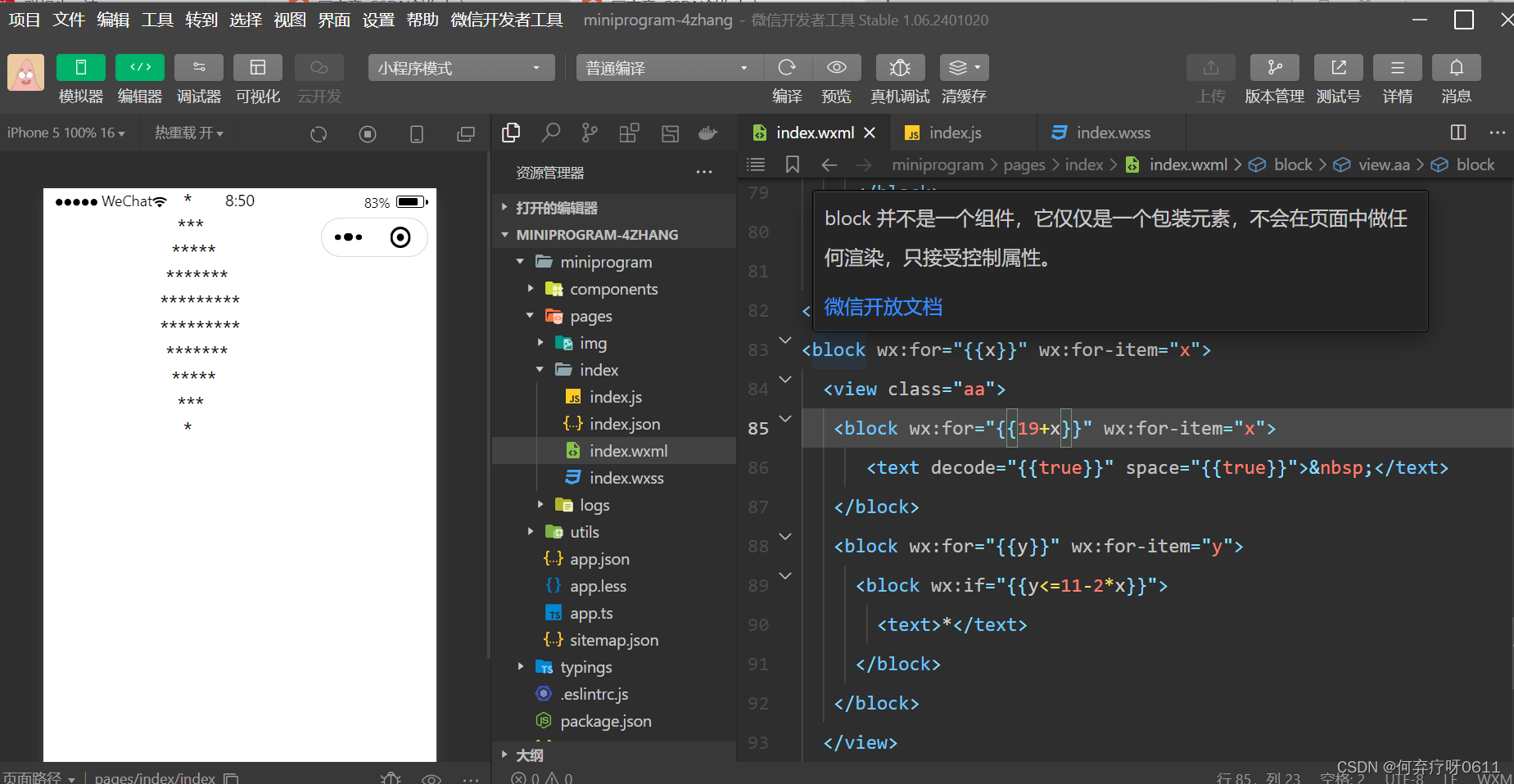
index.wxml代码如下:
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{25-x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=2*x-1}}">
<text>*</text>
</block>
</block>
</view>
</block>
<block wx:for="{{x}}" wx:for-item="x">
<view class="aa">
<block wx:for="{{19+x}}" wx:for-item="x">
<text decode="{{true}}" space="{{true}}"> </text>
</block>
<block wx:for="{{y}}" wx:for-item="y">
<block wx:if="{{y<=11-2*x}}">
<text>*</text>
</block>
</block>
</view>
</block>index.js代码如下:
Page({
data:{
x:[1,2,3,4,5],
y:[1,2,3,4,5,6,7,8,9],
}
})运行结果如下:

(3)、progress
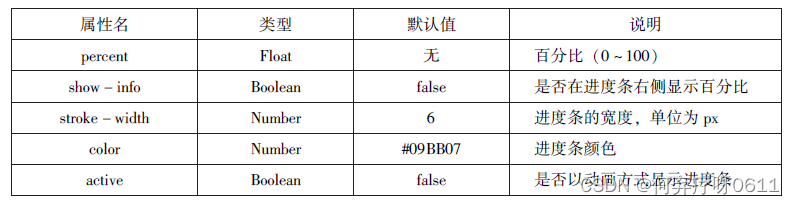
progress组件用于显示进度状态,如资源加载、用户资料完成度、媒体资源播放进度等。progress组件属于块级元素。
其属性如下表:

实例代码如下:
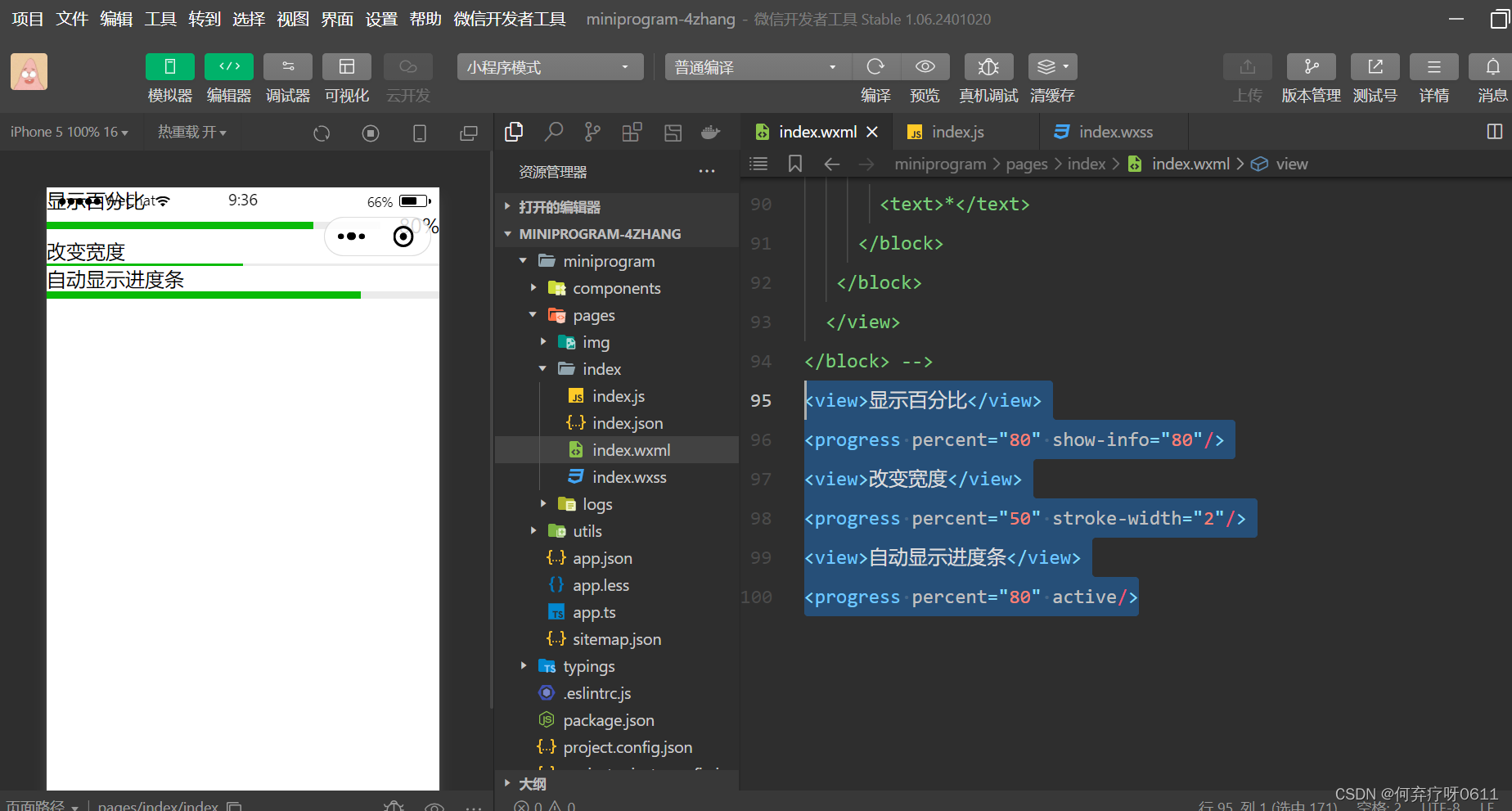
index.wxml代码如下:
<view>显示百分比</view>
<progress percent="80" show-info="80"/>
<view>改变宽度</view>
<progress percent="50" stroke-width="2"/>
<view>自动显示进度条</view>
<progress percent="80" active/>运行结果如下:

3、 表单组件
表单组件的主要功能是收集用户信息,并将这些信息传递给后台服务器,实现小程序与用户之间的沟通。表单组件不仅可以放置在<from/>标签中使用,还可以作为单独组件和其他组件混合使用。
(1)、button
button 组件用来实现用户和应用之间的交互。同时按钮的颜色起引导作用,一般来说在一个程序中一个按钮至少有3种状态:默认点击(default),建议点击(primary),谨慎出击(war)。在构建项目时,应在合适的场景使用合适的按钮,当<bumon >签<form/>世裹时,可以通过设置form -type属性来触发表单对应的事件。
button 组件的属性如下所示。

实例代码如下:
index.wxml代码:
<button type="default">type:default</button>
<button type="primary">type:primary</button>
<button type="warn">type:warn</button>
<button type="default" bindtap='buttonSize' size="{{size}}">改变size</button>
<button type="default" bindtap='buttonPlain' plain="{{plain}}">改变plain</button>
<button type="default" bindtap='buttonLoading' loading="{{loading}}">改变loading</button>index.js代码:
Page({
data:{
size:'default',
plain:'false',
loading:'false'
},
buttonSize:function(){
if(this.data.size=="default")
this.setData({size:'mini'})
else
this.setData({size:'default'})
},
buttonPlain:function(){
this.setData({plain:!this.data.plain})
},
buttonLoading:function(){
this.setData({loading:!this.data.loading})
}
})运行结果:

(2)、 radio
单选框用来从一组选项中选取一个选项。在小程序中,单选框由<radio- group/>(单项选择器)和<radio/>(单选项目)两个组件组合而成,一个包含多个< radio/ >的<radio - group/>表示一组单选项,在同一组单选项中<radio/>是互斥的,当一个按钮被选中后,之前选中的按钮就变为非选。
它们的属性如表所示:

实例代码如下:
index.wxml代码:
<view>选择你喜欢的城市吧!</view>
<radio-group bindchange="citychange">
<radio value="云南">云南</radio>
<radio value="广西">广西</radio>
<radio value="新疆">新疆</radio>
<radio value="西安">西安</radio>
<radio value="江西">江西</radio>
</radio-group>
<view>你的选择:{{city}}</view>
<view>选择您喜欢的计算机语言:</view>
<radio-group bindchange="radiochange" class="radio-group">
<label class="radio" wx:for="{{radios}}">
<radio value="{{item.value}}" checked="item.checked"/>{{item.name}}
</label>
</radio-group>
<view>你的选择:{{lang}}</view>index.js代码:
Page({
data:{
radios:[
{name:'java',value:'JAVA'},
{name:'python',value:'Python',checked:'true'},
{name:'php',value:'PHP'},
{name:'swif',value:'SWif'},
],
city:"",
lang:""
},
citychange:function(e){
this.setData({city:e.detail.value});
},
radiochange:function(event){
this.setData({lang:event.datail.value});
console.log(event.datail.value)
}
})运行结果:

(3)、checkbox
复选框用于从一组选项中选取多个选项 小程序中复选框由<checkbox - group/>(多 项选
择器)和 < checkbox/>(多选项目)两个 组件 组合而成。一个<checkbox - group/>表示 -组选项,可以在一组选项中选中多个选项。
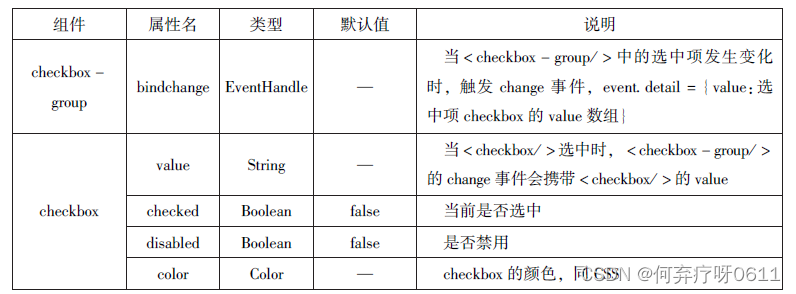
它们的属性如表所示:

实例代码:
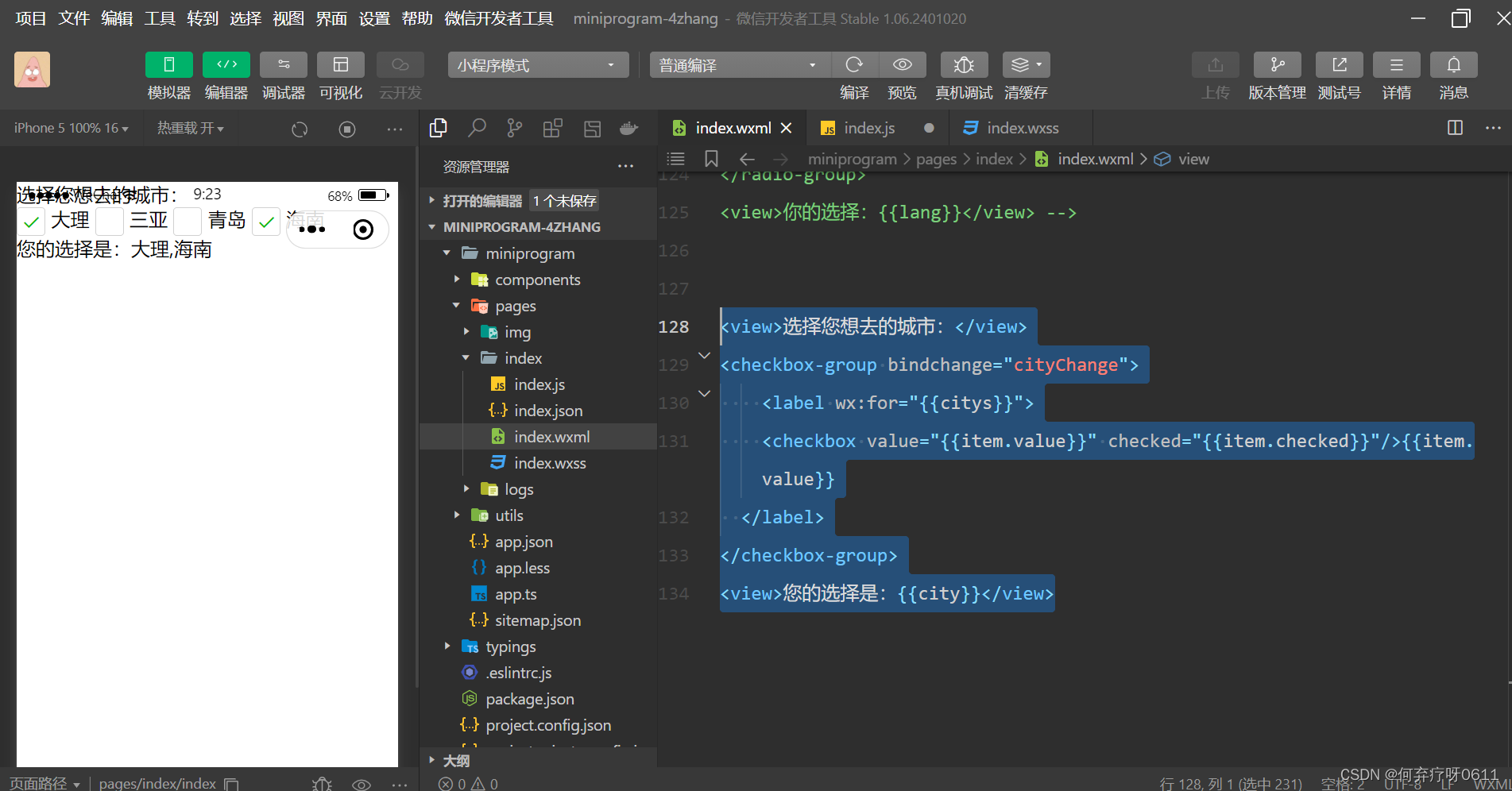
index.wxml代码:
<view>选择您想去的城市:</view>
<checkbox-group bindchange="cityChange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}"/>{{item.value}}
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>index.js代码:
Page({
city:"",
data:{
citys:[
{name:'dl',value:'大理'},
{name:'sy',value:'三亚'},
{name:'qd',value:'青岛'},
{name:'hn',value:'海南'}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city=e.detail.value;
this.setData({city:city})
}
})运行结果:

(4)、switch
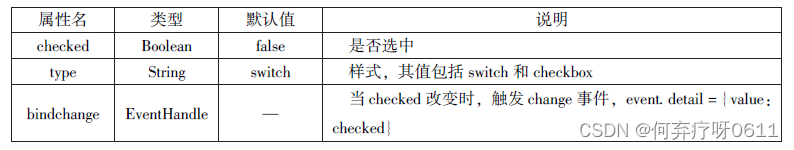
switch组件的作用类似开关选择器。属性如下:

实例代码如下:
index.wxml代码:
<view>
<switch bindchange="sw1">{{var1}}</switch>
</view>
<view>
<switch checked bindchange="sw2">{{var2}}</switch>
</view>
<view>
<switch type="checkbox" bindchange="sw3">{{var3}}</switch>
</view>index.js代码:
Page({
data:{
var1:'关',
var2:'开',
var3:'未选'
},
sw1:function(e){
this.setData({var1:e.detail.value?'开':'关'})
},
sw2:function(e){
this.setData({var2:e.detail.value?'开':'关'})
},
sw3:function(e){
this.setData({var3:e.detail.value?'已选':'未选'})
}
})运行结果:

(5)、slider
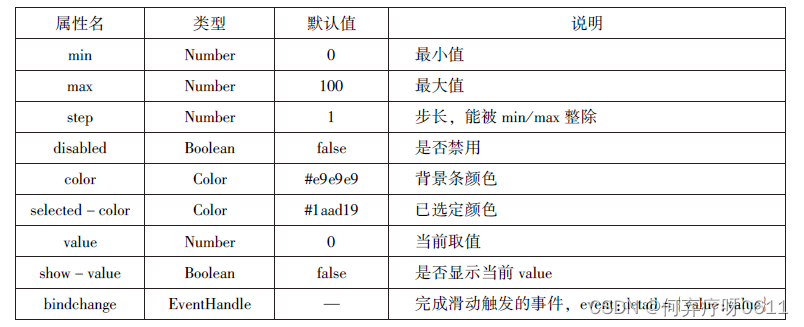
slider组件为滑动选择器,可以通过滑动来设置相应的值。其值如下表:

实例代码如下:
index.wxml代码:
<view>默认 min=0 max=100 step=1</view>
<slider></slider>
<view>显示当前的值</view>
<slider show-value></slider>
<view>设置 min=20 max=200 step=10</view>
<slider min='0' max='200' step="10" show-value></slider>
<view>背景条红色,已选定颜色绿色</view>
<slider color="#f00" selected-color="#0f0"></slider>
<view>滑动改变icon的大小</view>
<slider show-value bindchange="sliderchange"></slider>
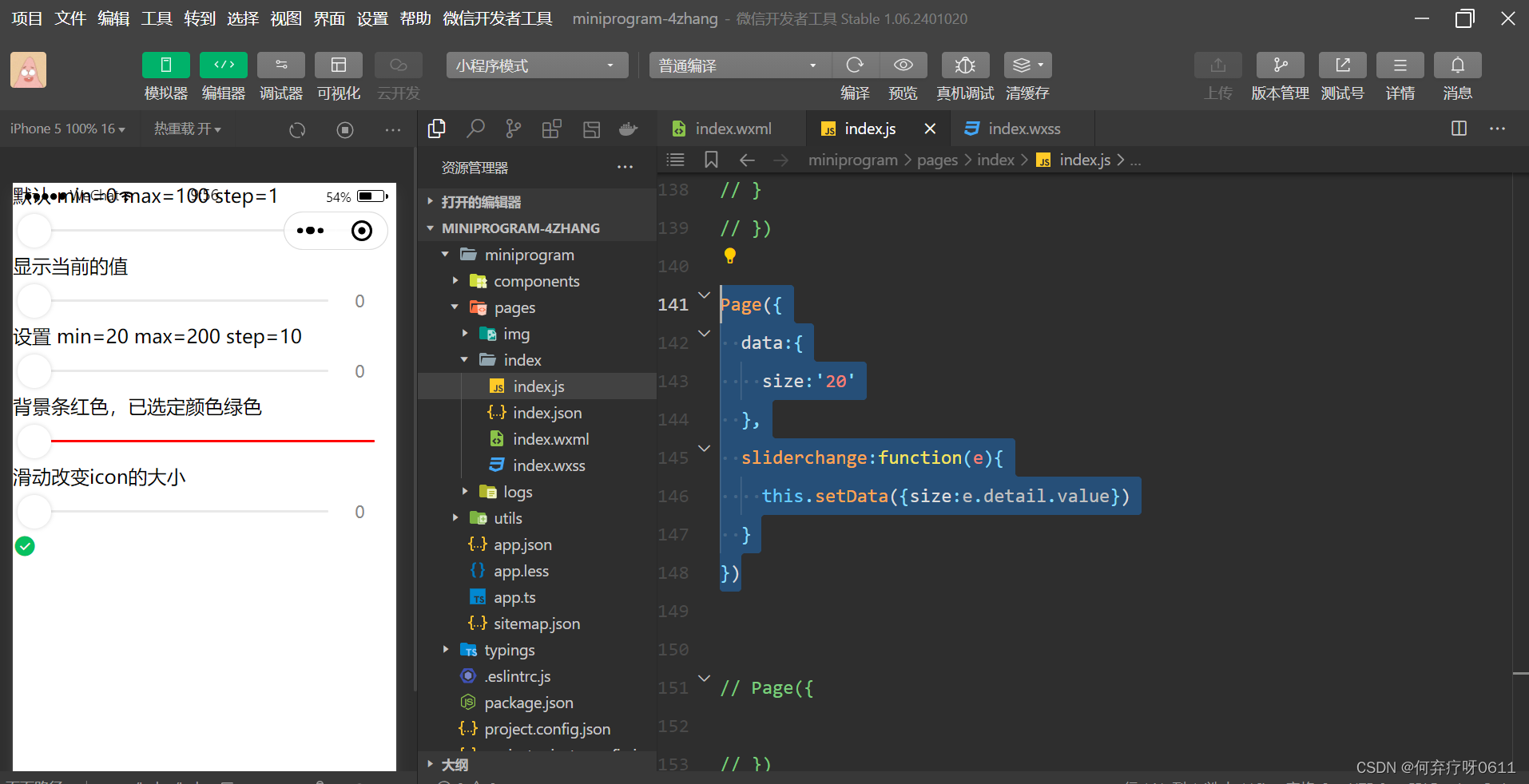
<icon type="success" size="{{size}}"/>index.js代码:
Page({
data:{
size:'20'
},
sliderchange:function(e){
this.setData({size:e.detail.value})
}
})运行结果:

(6)、picker
picker 组件为滚动选择器,当用户点击 picker组件时,系统从底部弹出选择器供用户选择。picker组件目前支持5种选择器,分别是:selector( value:value 普通选择器)、multiSelector(多列选择 器)、time(时间选择器)、date(日期选择器)、region(省市选择器)。
1.普通选择器
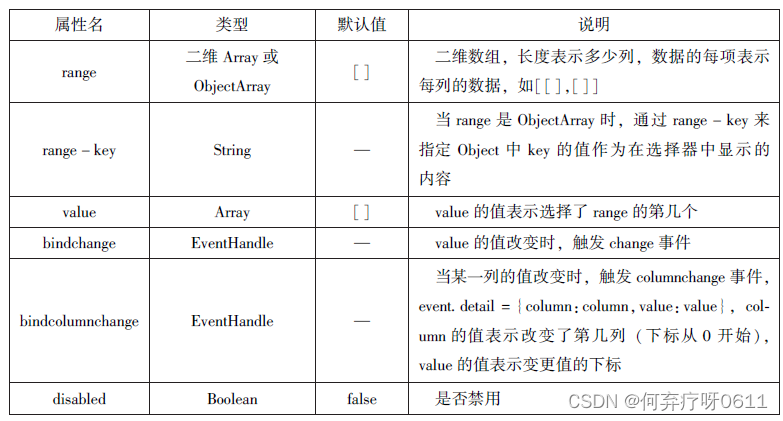
普通选择器(mode =selector)的属性,如表:

实例代码如下:
index.wxml代码:
<view>---range为数组----</view>
<picker range="{{array}}" value="{{index1}}" bindchange="arrayChange">
当前选择:{{array[index1]}}
</picker>
<view>---range为数组对象----</view>
<picker bindchange="objArrayChange" value="{{index2}}" range-key="name" range="{{objArray}}">
当前选择:{{objArray[index2].name}}
</picker>
index.js代码:
Page({
data:{
array:['Java','Python','C','C#'],
objArray:[
{id:0,name:'Java'},
{id:1,name:'Python'},
{id:2,name:'C'},
{id:3,name:'C#'}
],
index:1,
index:2
},
arrayChange:function(e){
console.log('picker值为',e.detail.value)
var index=0;
this.setData({
index1: e.detail.value
})
},
objArrayChange:function(e){
console.log('picker值为',e.detail.value)
this.setData({
index2: e.detail.value
})
}
})运行结果:

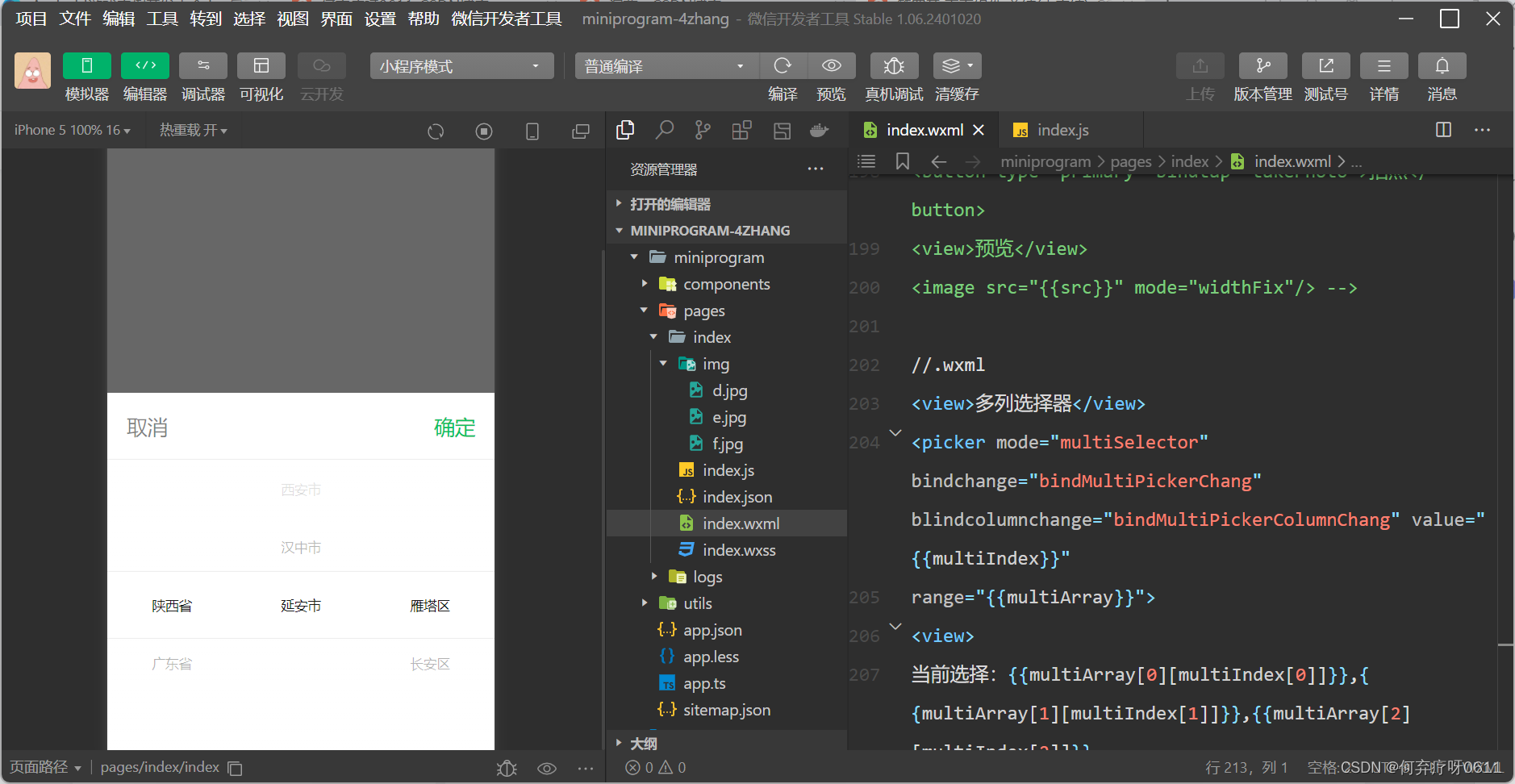
2、多列选择器
多列选择器(mode = multiSelector) 允许用户从不同列中选择不同的选择项,其选项是
二维数组或数组对象。多列选择器的属性,如表所示:

实例代码如下:
index.wxml代码:
<view>多列选择器</view>
<picker mode="multiSelector" bindchange="bindMultiPickerChang" blindcolumnchange="bindMultiPickerColumnChang" value="{{multiIndex}}"
range="{{multiArray}}">
<view>
当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}}
</view>
</picker>index.js代码:
Page({
data:{
multiArray:[['陕西省','广东省'],['西安市','汉中市','延安市'],['雁塔区','长安区']],
multiIndex:[0,0,0]
},
bindMultiPickerChang:function(e){
console.log('picker发送选择改变,携带值为',e.detail.value)
this.setData({
multiIndex:e.detail.value
})
},
bindMultiPickerColumnChang:function(e){
console.log('修改的列为',e.detail.column,',值为',e.detail.value);
var data={
multiArray:this.data.multiArray,
multiIndex:this.data.multiIndex
};
data.multiIndex[e.detail.column]=e.detail.value;
switch(e.detail.column){
case 0:
switch(data.multiIndex[0]){
case 0:
data.multiArray[1]=['西安市','汉中市','延安市'];
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[1]=['深圳市','珠海市'];
data.multiArray[2]=['南山区','罗湖区'];
break;
}
data.multiIndex[1]=0;
data.multiIndex[2]=0;
break;
case 1:
switch(data.multiIndex[0]){
case 0:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['雁塔区','长安区'];
break;
case 1:
data.multiArray[2]=['汉台区','南郑区'];
break;
case 2:
data.multiArray[2]=['宝塔区','子长县','延川县'];
break;
}
break;
case 1:
switch(data.multiIndex[1]){
case 0:
data.multiArray[2]=['南山区','罗湖区'];
break;
case 1:
data.multiArray[2]=['香洲区','斗门区'];
break;
}
break;
}
data.multiIndex[2]=0;
console.log(data.multiIndex);
break;
}
this.setData(data);
}
})运行结果:

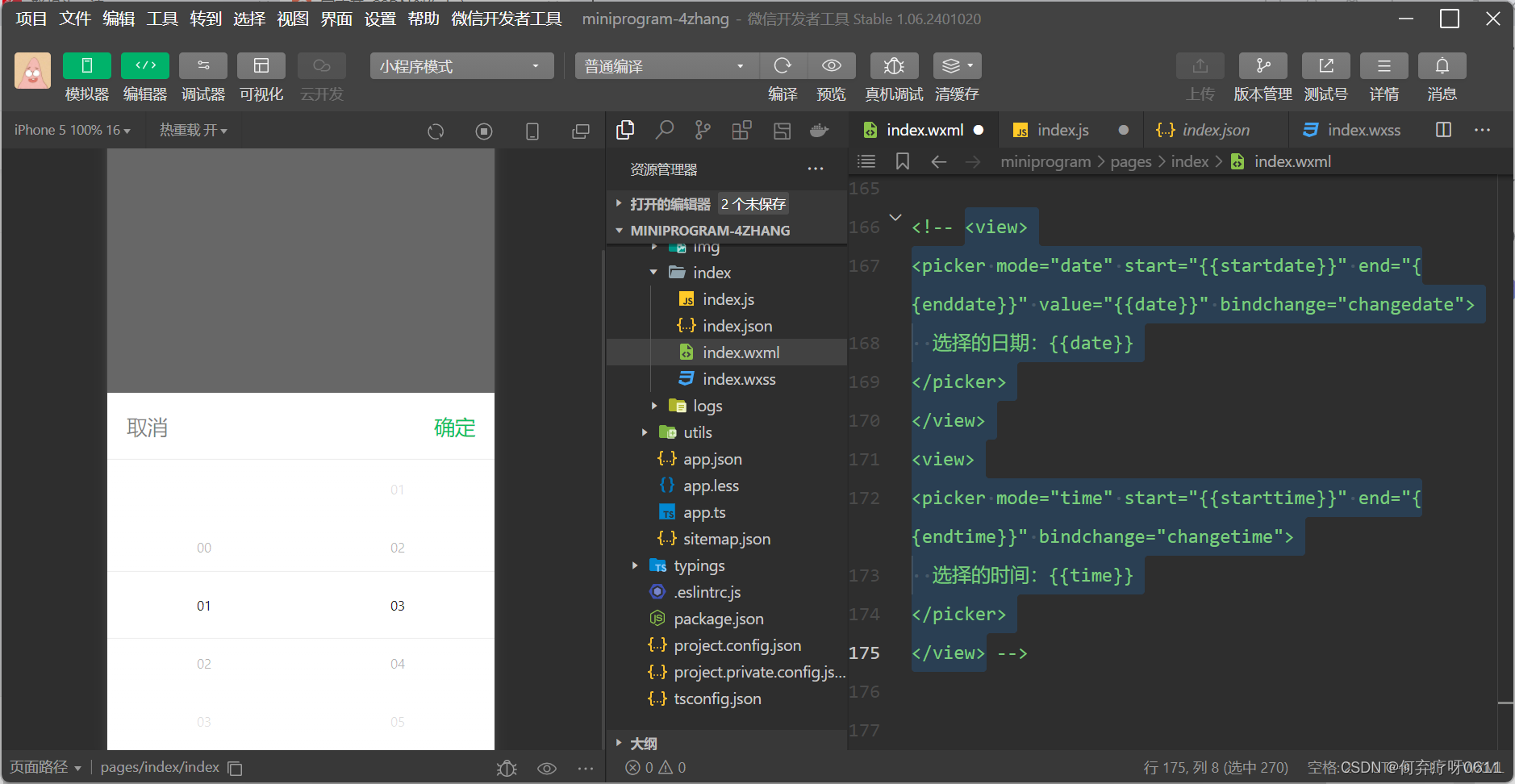
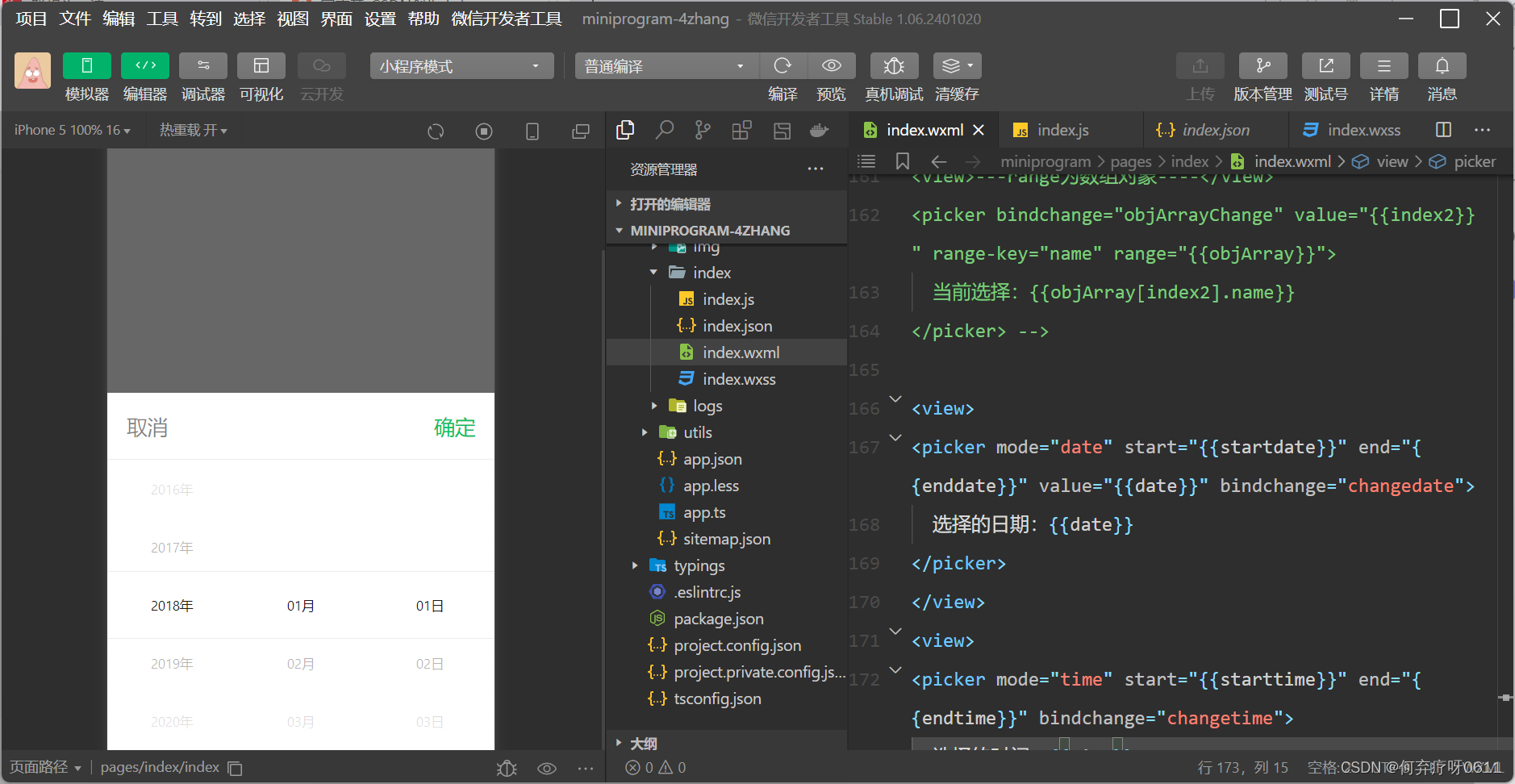
3、时间,日期选择器
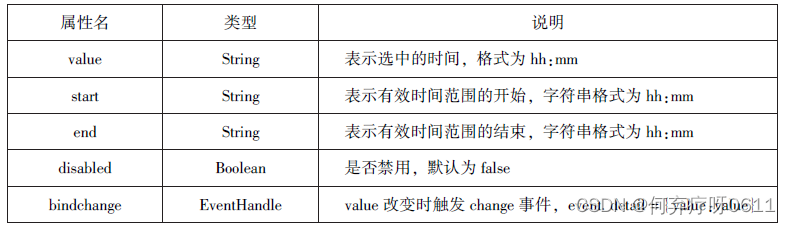
(1)时间选择器(mode=time)可以用于从提供的时间选项中选择相应的时间,其属性如下表所示:

实例代码如下:
index.wxml代码:
<view>
<picker mode="date" start="{{startdate}}" end="{{enddate}}" value="{{date}}" bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker mode="time" start="{{starttime}}" end="{{endtime}}" bindchange="changetime">
选择的时间:{{time}}
</picker>
</view>index.js代码:
Page({
data:{
startdate:2000,
enddate:2050,
date:'2018',
starttime:'00:00',
endtime:'12:59',
time:'8:00'
},
changedate:function(e){
this.setData({data:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value});
console.log(e.detail.value)
},
})运行结果:

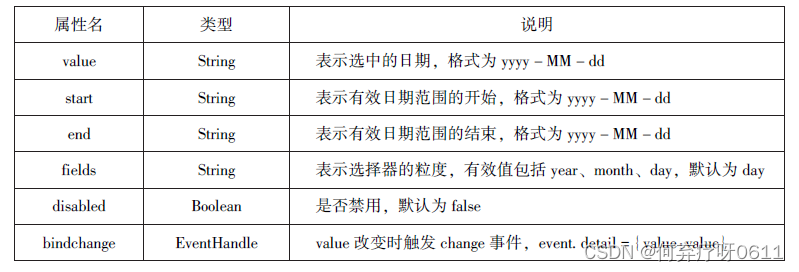
(2)日期选择器(mode=data)可以用于从提供的日期选项中选择相应的日期,其属性如下表所示:

实例代码如下:
index.wxml代码:
<view>
<picker mode="date" start="{{startdate}}" end="{{enddate}}" value="{{date}}" bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker mode="time" start="{{starttime}}" end="{{endtime}}" bindchange="changetime">
选择的时间:{{time}}
</picker>
</view>index.js代码:
Page({
data:{
startdate:2000,
enddate:2050,
date:'2018',
starttime:'00:00',
endtime:'12:59',
time:'8:00'
},
changedate:function(e){
this.setData({data:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value});
console.log(e.detail.value)
},
})运行结果:

4、省市选择器
省市选择器(mode=region)是小程序的新版本提供的选择地区的组件,其属性下表所示:

实例代码如下:
index.wxml代码:
<picker mode="region" value="{{region}}" custom-item="{{customitem}}" bindchange="changeregion">
选择省市区:{{region[0]}},{{region[1]}},{{region[2]}}
</picker>index.js代码:
Page({
data:{
region:['江西省','赣州市','信丰县'],
customitem:'全部'
},
changeregion:function(e){
console.log(e.detail.value)
this.setData({
region:e.detail.value
})
}
})
运行结果:

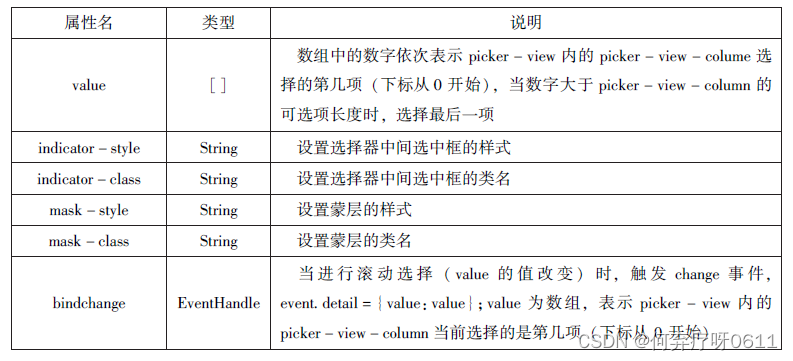
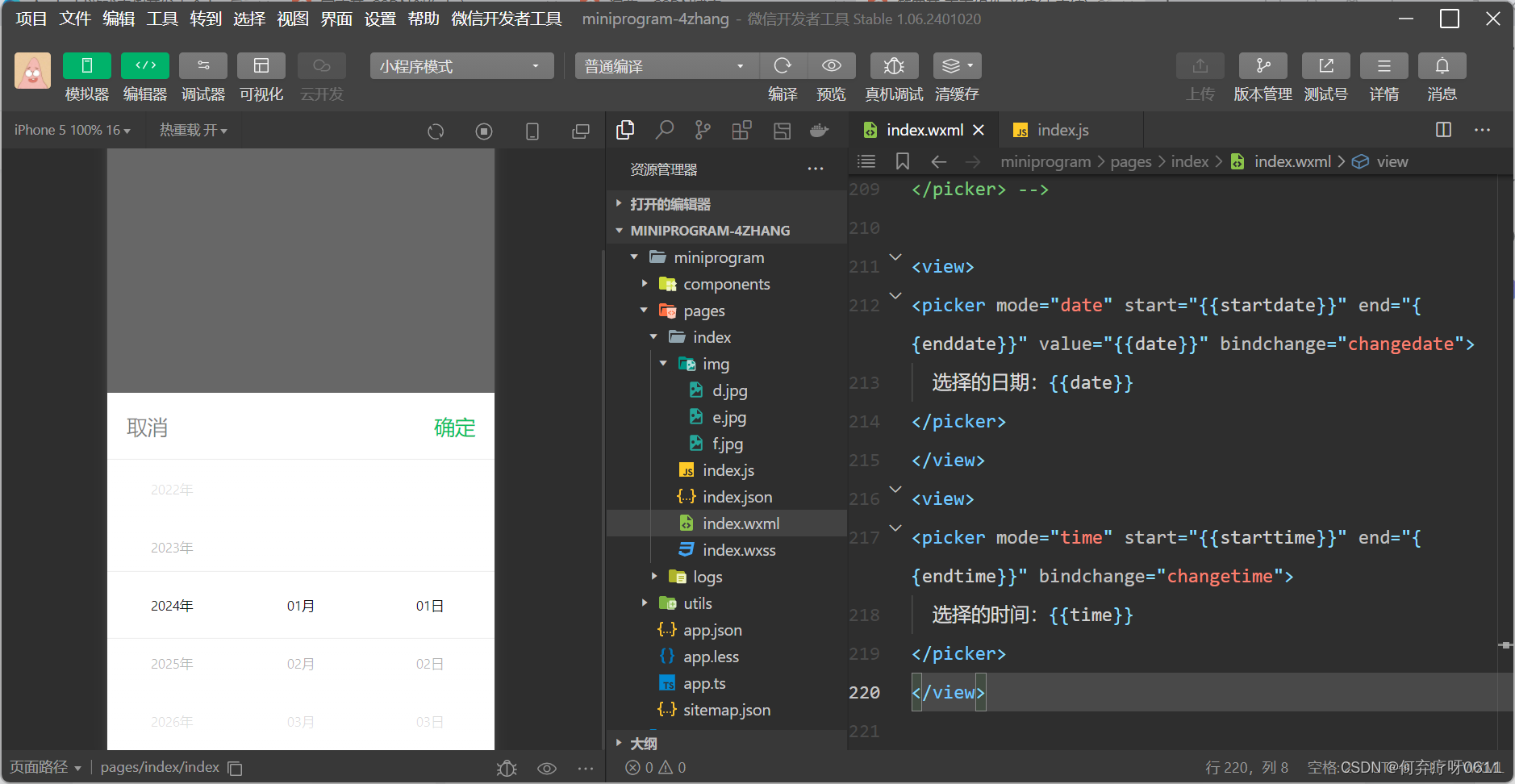
(7)、picker-view
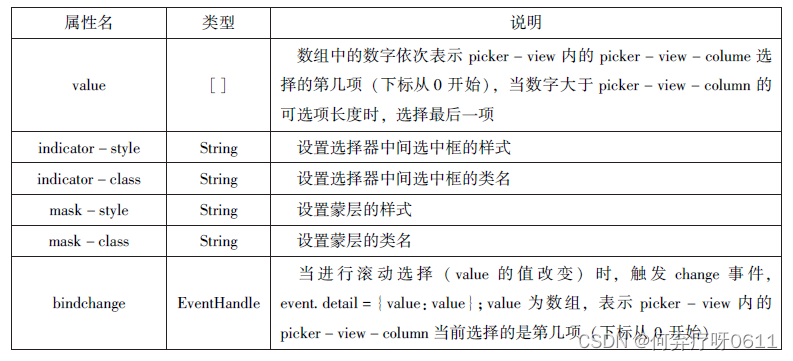
picker - view组件为嵌入页面的滚动选择器。相对于picker组件,picker- view组件的列的个数和列的内容由用户通过<picker - view - column/>自定义设置。picker-view组件的属性,如表所示:

实例代码如下:
inddx.wxml代码:
<view>
<picker mode="date" start="{{startdate}}" end="{{enddate}}" value="{{date}}" bindchange="changedate">
选择的日期:{{date}}
</picker>
</view>
<view>
<picker mode="time" start="{{starttime}}" end="{{endtime}}" bindchange="changetime">
选择的时间:{{time}}
</picker>
</view>index.js代码:
Page({
data:{
startdate:2000,
enddate:2050,
date:'2024',
starttime:'00:00',
endtime:'12:59',
time:'8:00'
},
changedate:function(e){
this.setData({date:e.detail.value});
console.log(e.detail.value)
},
changetime:function(e){
this.setData({time:e.detail.value});
console.log(e.detail.value)
}
})运行结果:

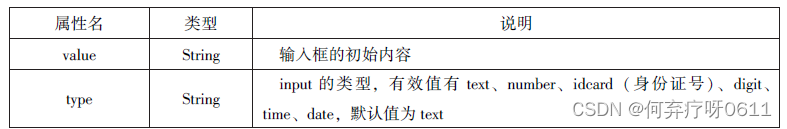
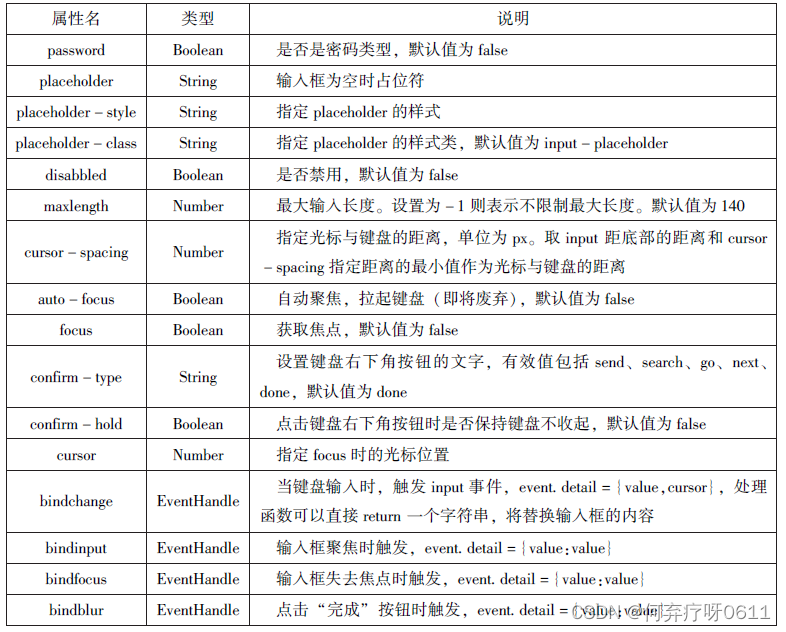
(8)、input
input组件为输入框,用户可以输入相应信息,其属性如表所示:


实例代码如下:
inddx.wxml代码:
<input placeholder="这是一个可以自动聚焦的input"auto-focus/>
<input placeholder="这个只有按钮点击的时候才聚焦"focus="{{focus}}"/>
<button bind:tap="bindButtonTap">使得输入框获取聚焦</button>
<input maxlength="10" placeholder="最大输入长度为10"/>
<view class ="section_title">你输入的是:{{inputValue}}
<input bindinput="bindKeyInput" placeholder="输入同步到view中"/></view>
<input bindinput="bindReplaceInput" placeholder="连续的两个1会变成2"/>
<input password type="number"/>
<input password type="text"/>
<input type ="digit" placeholder="带小数点的数字键盘"/>
<input type ="idcard" placeholder="身份证输入键盘"/>
<input placeholder-style="color:red" placeholder="占位符字体是红色的"/>index.js代码:
Page({
data:{
focus:false,
inputValue:''
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindKeyInput:function(e){
this.setData({
inputValue:e.detail.value
})
},
bindReplaceInput:function(e){
var value = e.detail.value
var pos = e.detail.cursor
if(pos!=-1){
var left = e.detail.value.slice(0,pos)
pos = left.replace(/11/g,'2').length
}
return{
value:value.replace(/11/g/'2'),
cursor:pos
}
}
})运行结果:

(9)、textarea
textarea组件为多行输入框组件,可以实现多行内容的输入,其属性值如下表所示:


实例代码如下:
inddx.wxml代码:
<textarea bindblur="bindTextAreaBlur" auto-height placeholder="自动变高"></textarea>
<textarea placeholder="placeholder 颜色是红色的" placeholder-style="color:red;"></textarea>
<textarea placeholder="这个只有在按钮点击的时候才聚焦" focus="{{focus}}"></textarea>
<button bind:tap="bindButtonTap">使得输入框获取焦点</button>
<form bindsubmit="bindFormSubmit">
<textarea placeholder="form中的textarea" name="textarea"></textarea>
<button form-type="submit">提交</button>
</form>index.js代码:
Page({
data:{
height:10,
focus:false
},
bindButtonTap:function(){
this.setData({
focus:true
})
},
bindTextAreaBlur:function(e){
console.log(e.detail.value)
},
binFormSubmit:function(e){
console.log(e.detail.value.textarea)
}
})运行结果:

(10)、label
label 组件为标签组件,用于提升表单组件的可用性。label组件支持使用for属性找到对应的id,或者将控件放在该标签下,当点击label 组件时,就会触发对应的控件。for属性的优先级高于内部控件,内部有多个控件的时候默认触发第一个控件。
目前,label组件可以绑定的控件有<button/>、<checkbox/ >、<radio/ >、<switch/ >。
实例代码如下:
inddx.wxml代码:
<view><checkbox></checkbox></view>
<view><label><checkbox></checkbox>中国</label></view>
<checkbox-group bindchange="citychange">
<label wx:for="{{citys}}">
<checkbox value="{{item.value}}" checked="{{item.checked}}">{{item.value}}</checkbox>
</label>
</checkbox-group>
<view>您的选择是:{{city}}</view>index.js代码:
Page({
city:"",
data:{ citys:[
{name:'km',value:'昆明'},
{name:'sy',value:'三亚'},
{name:'zh',value:'珠海',checked:'true'},
{name:'dl',value:'大连'}
]
},
cityChange:function(e){
console.log(e.detail.value);
var city = e.detail.value;
this.setData({city:city})
}
})运行结果:

(11)、from
form 组件为表单组件,用来实现将组件内的用 户输入信息进行提交。当<form/>表单 中formType 为submit的<button/>组件时,会将表单组件中的value值进行提交。form组件的属性如表4-20所示。

实例代码如下:
inddx.wxml代码:
<from bindsubmit="formSubmit" bindreset="formReset">
<view>姓名:
<input type="text" name="xm"/>
</view>
<view>性别:
<radio-group name="xb">
<label>
<radio value="男" checked/>男
</label>
<label>
<radio value="女"/>女</label>
</radio-group>
</view>
<view>爱好:
<checkbox-group name="hobby">
<label wx:for="{{hobbies}}">
<checkbox value="{{item.value}}" checked='{{item.checked}}'>{{item.value}}</checkbox>
</label>
</checkbox-group>
</view>
<button form-type="submit">提交</button>
<button form-type="reset">重置</button>
</from>index.js代码:
Page({
hobby:'',
data:{
hobbies:[
{name:'jsj',value:'计算机',checked:'true'},
{name:'music',value:'听音乐'},
{name:'game',value:'玩电竞'},
{name:'swim',value:'游泳',checked:'true'}
]
},
formSubmit:function(e){
console.log('from 发生了submit事件,携带数据为:',e.detail.value)
},
formReset:function(){
console.log('form发生了reset事件')
}
})运行结果:

4、多媒体组件
多媒体组件包括image(图片)、audio(音频)、video(视频)、camear(相机)组件,使用这些组件,可以让页面更具有吸引力。
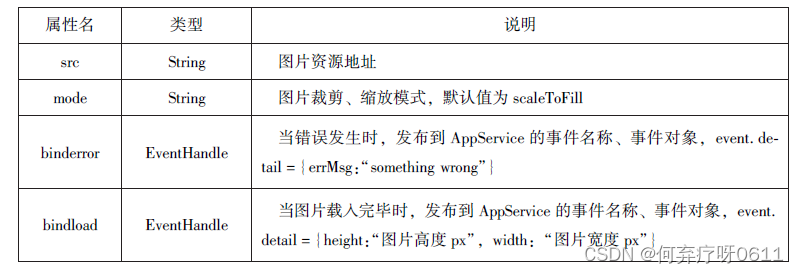
1、image
image组件为图像组件,与HTML中的<img/>类似,系统默认image组件的宽度为300px,高度为2250px,其属性如下表:

image中的mode的属性有13种,其中缩放模式有4种,裁剪模式有9种。
(1)、缩放模式:
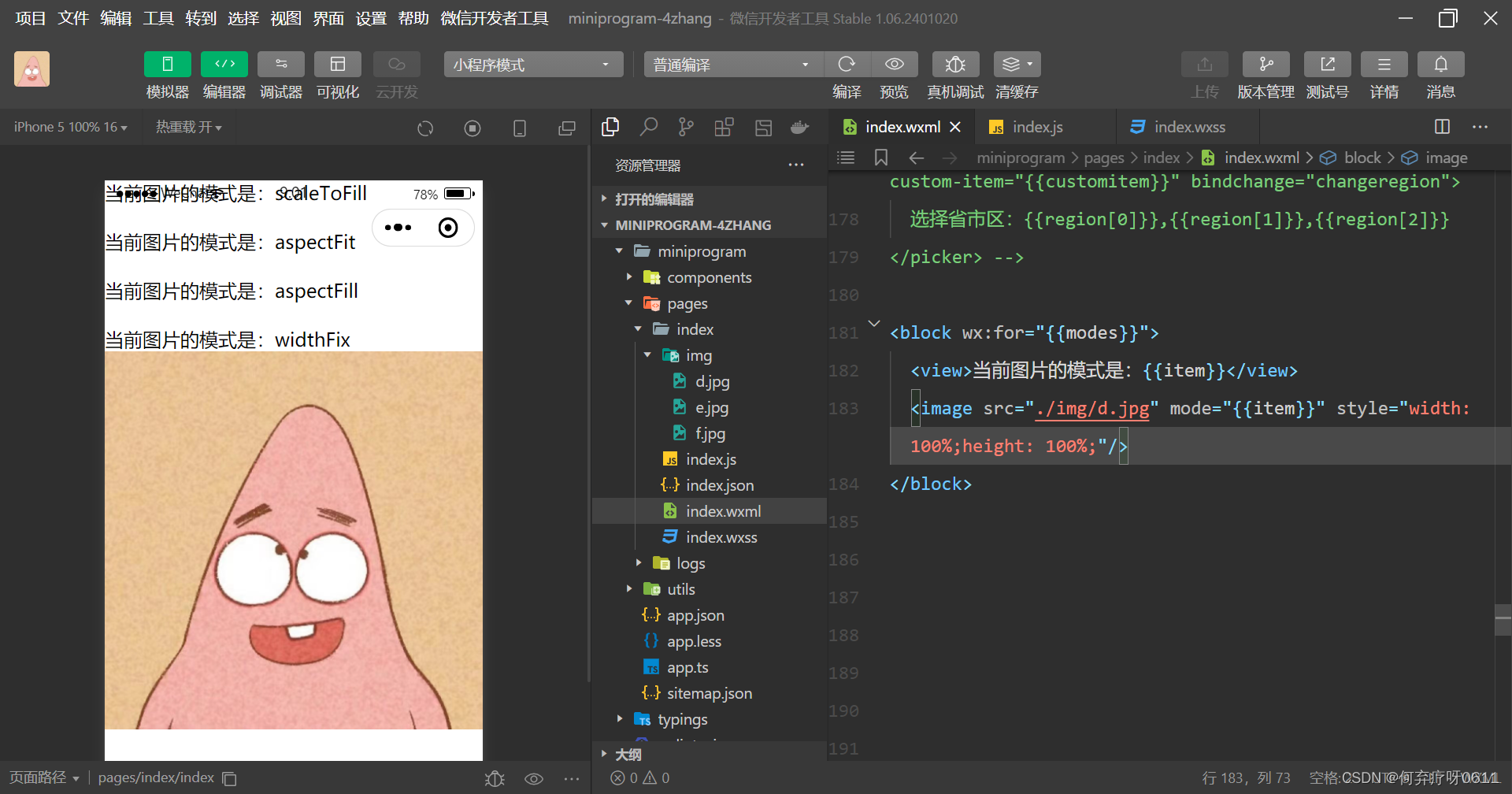
scaleToFill:不保持纵横比缩放图片 使图片的宽高完全拉伸至填满image元素。
aspectFit:保持纵横比缩放图片,使图片的长边能完全显示出来。也就是说,可以将图片完整地显示出来。
aspectFill:保持纵横比缩放图片, 只保证图片的短边能完全显示出来。也就是说, 图片通常只在水平或垂直方向是完整的,在另一个方向将会发生截取。
widthFix:宽度不变,高度自动变化,保持原图宽高比不变。
实例代码如下:
index.wxml代码:
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image src="./img/d.jpg" mode="{{item}}" style="width: 100%;height: 100%;"/>
</block>index.js代码:
Page({
data:{
modes:['scaleToFill','aspectFit','aspectFill','widthFix']
}
})运行结果:

(2)、裁剪模式:
top 不缩放图片,只 显示图片的顶部区域。
bottom 不缩放图片, 只显示图片的底部区域。
center 不缩放图片, 只显示图片的中间区域。
left 不缩放图片,只显示图片的左边区域。
right 不缩放图片,只显示图片的右边区域。
top_left 不缩放图片,只显示图片的左上边区域。
top_right 不缩放图片片,只显示图片的右上边区域。
bottom_left 不缩放图日片,只显示图片的左下边区域。
bottom_right 不缩放图片,只显示图片的右下边区域。
实例代码如下:
index.wxml代码:
<block wx:for="{{modes}}">
<view>当前图片的模式是:{{item}}</view>
<image src="./img/d.jpg" mode="{{item}}" style="width: 10%;height: 10%;"/>
</block>index.js代码:
Page({
data:{
modes:['top','center','bottom','left','right','top_left','top_right','bottom_left','bottom_right']
}
})运行结果:

2、audio
audio组件是用来实现音乐播放,暂停等属性,其属性如下表所示:

实例代码如下:
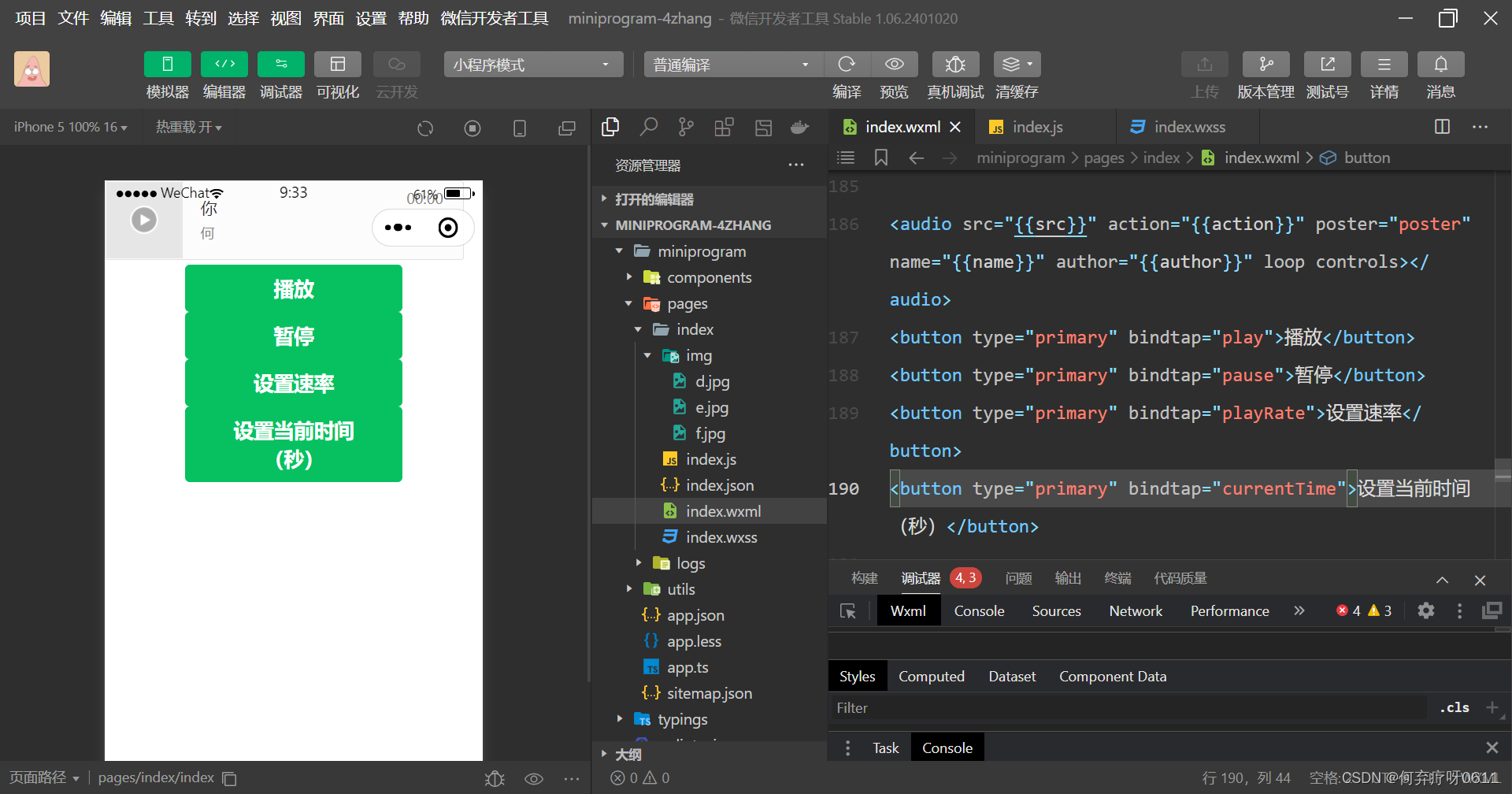
index.wxml代码:
<audio src="{{src}}" action="{{action}}" poster="poster" name="{{name}}" author="{{author}}" loop controls></audio>
<button type="primary" bindtap="play">播放</button>
<button type="primary" bindtap="pause">暂停</button>
<button type="primary" bindtap="playRate">设置速率</button>
<button type="primary" bindtap="currentTime">设置当前时间(秒)</button>index.js代码:
Page({
data:{
poster:'http://y.gtimg.cn/music/photo_new/T002R300x300M000003rsKF44GyaSK.jpg?max_age=2592000',
name:'你',
author:'何',
src:'http://ws.stream.qqmusic.qq.com/M500001VfvsJ21xFqb.mp3? guid=ffffffff82def4af4b12d3cd9337d5e7&uin=346897220&vkey=6292F51E1E384E06DCBDC9AB7C49FD713D632D313AC4858BACB8DDD29067D3C601481D36E62053BF8DFEAF74C0A5CCFADD6471160CAF3E6A&fromtag=46',
},
play:function(){
this.setData({
action:{
method:'play'
}
})
},
pause:function(){
this.setData({
action:{
method:'pause'
}
})
},
playRate:function(){
this.setData({
action:{
method:'setPlaybackRate',
data:10
}
})
console.log('当前速率:'+this.data.action.data)
},
currentTime:function(e){
this.setData({
action:{
method:'setCurrentTime',
data:120
}
})
}
})运行结果:

3、video
video组件是用来实现视频的播放,暂停等属性,视频的默认宽度为300px,高度为225px,其属性如下表所示:

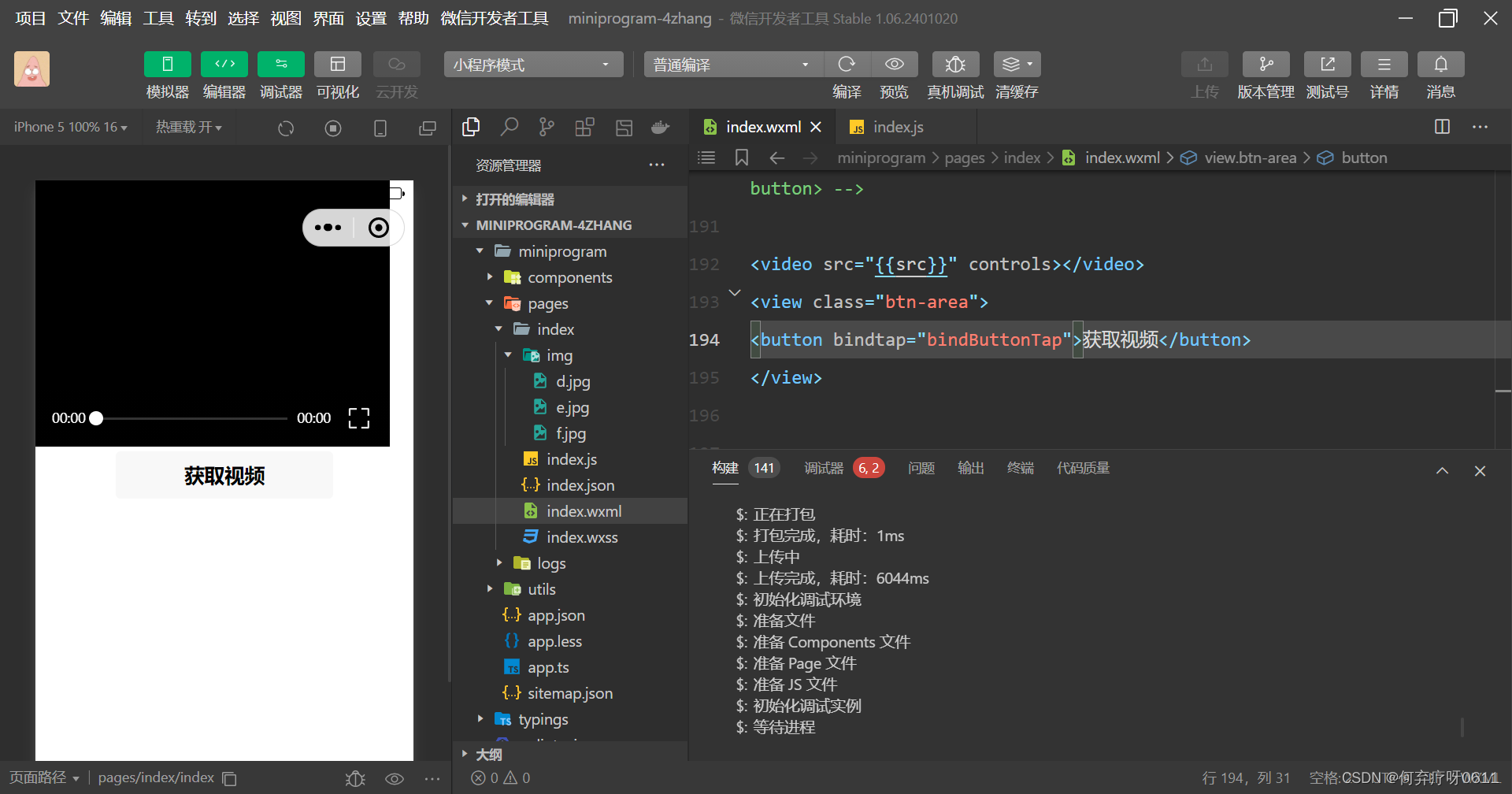
实例代码如下:
inddx.wxml代码:
<video src="{{src}}" controls></video>
<view class="btn-area">
<button bindtap="bindButtonTap">获取视频</button>
</view>index.js代码:
Page({
data:{
src:"",
},
bindButtonTap:function(){
var that=this
wx.chooseVideo()({
sourceType:['album','camera'],
maxDuration:60,
camera:['front','back'],
success:function(res){
that.setData({
src:res.tempFilePath
})
}
})
}
})运行结果:

4、camear
camera组件为系统相机组件,可以实现拍照或录像功能。在一个页面中,只能有一个camera组件。在开发工具中运行时,使用电脑摄像头实现拍照或录像;在手机中运行时,使用手机前后摄像头实现拍照或录像。 camera组件的属性如表所示

实例代码如下:
index.wxml代码:
<camera device-position="back" flash="off" binderror="error" style="width: 100%;height: 350px;"></camera>
<button type="primary" bindtap="takePhoto">拍照</button>
<view>预览</view>
<image src="{{src}}" mode="widthFix"/>index.js代码:
Page({
takePhoto(){
const ctx=wx.createCameraContext()
ctx.takePhoto({
quality:'high',
success:(res)=>{
this.setData({
src:res.tempImagePath
})
}
})
},
error(e){
console.log(e.detail)
}
})运行结果:

5、其他组件
在小程序中、除了前面介绍的组件以,map 组件和canvas组件比较常用。
1、map
map组件用于在页面中显示地图或路行至,常用于LBS(基于位置服务)或路径指引,功能相对百度地图、高德地图较简单,目前具具备绘制图标、路线、半径等能力,不能在croll view、swiper、picker-view、movable - view组件中使用。
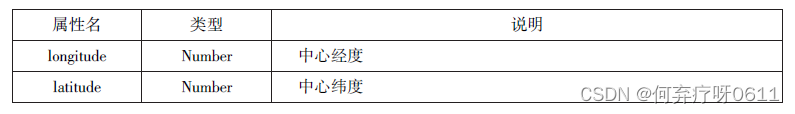
map组件的属性如表所示:


map组件的markers属性用于在地图上显示标记的位置,其属性值如下表所示:

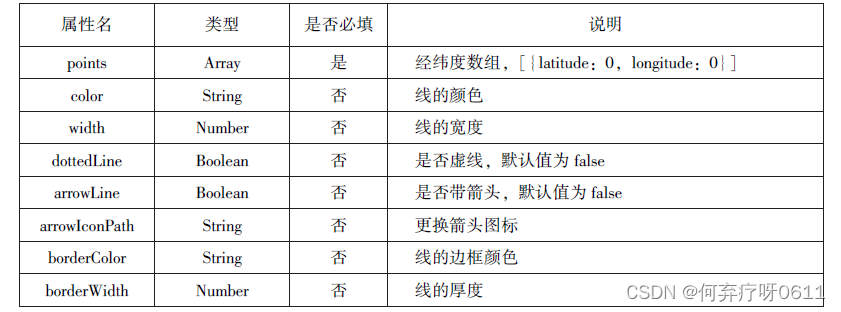
map组件的polyline属性用来指定一系列列坐标点,从数组第一项连线到最后一项,形成一条路线,可以指定线的颜色、宽度、线型以及是否带箭头等,其相关属性如表所示:

实例代码如下:
index.wxml代码:
<map id="map"
longitude="108.9200"
latitude="34.1550"
scale="14"
controls="{{controls}}"
bindcontroltap="controltap"
markers="{{markers}}"
bindmarkertap="markertap"
polyline="{{polyline}}"
bindregionchange="regionchange"
shoe-location
style="width: 100%;height: 300px;"
>
</map>
index.js代码:
Page({
data:{
markers:[{
iconPath:"../img/d.jpg",
id:0,
longitude:"108.9290",
latitude:"34.1480",
width:50,
height:50
}],
polyline:[{
points:[
{
longitude:"108.9290",
latitude:"34.1400"
},
{
longitude:"108.9290",
latitude:"34.1400"
},
{
longitude:"108.9290",
latitude:"34.1400"
},
],
color:"#00ff00",
width:2,
dottedLine:true
}],
controls:[{
id:1,
iconPath:"../img/d.jpg",
position:{
left:0,
top:300,
width:30,
height:30
},
clickable:true
}]
},
regionchange(e){
console.log(e.type)
},
markertap(e){
console.log(e.markerId)
},
controltap(e){
console.log(e.controlId)
}
})运行结果:

2、canvas
canvas 组件用来绘制图形,相当于一块无色透明的普通图布。canvas组件本身并没有绘图能力,仅仅是图形容器,通过绘图API实现绘图图功能。在默认情况下,canvas组件的默认宽度为300px,高度为 225 px,同一页面中的car nvas-id 不能重复,否则会出错。
canvas组件属性如下:

实现绘图需要三步:
(1):创建一个canvas绘图上下文。
var ctx=wx.createCanvasContext('myCanvas') (2):使用canvas绘图上下文进行绘图描述。
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)(3):画图。
ctx.draw()实例代码如下:
index.wxml代码:
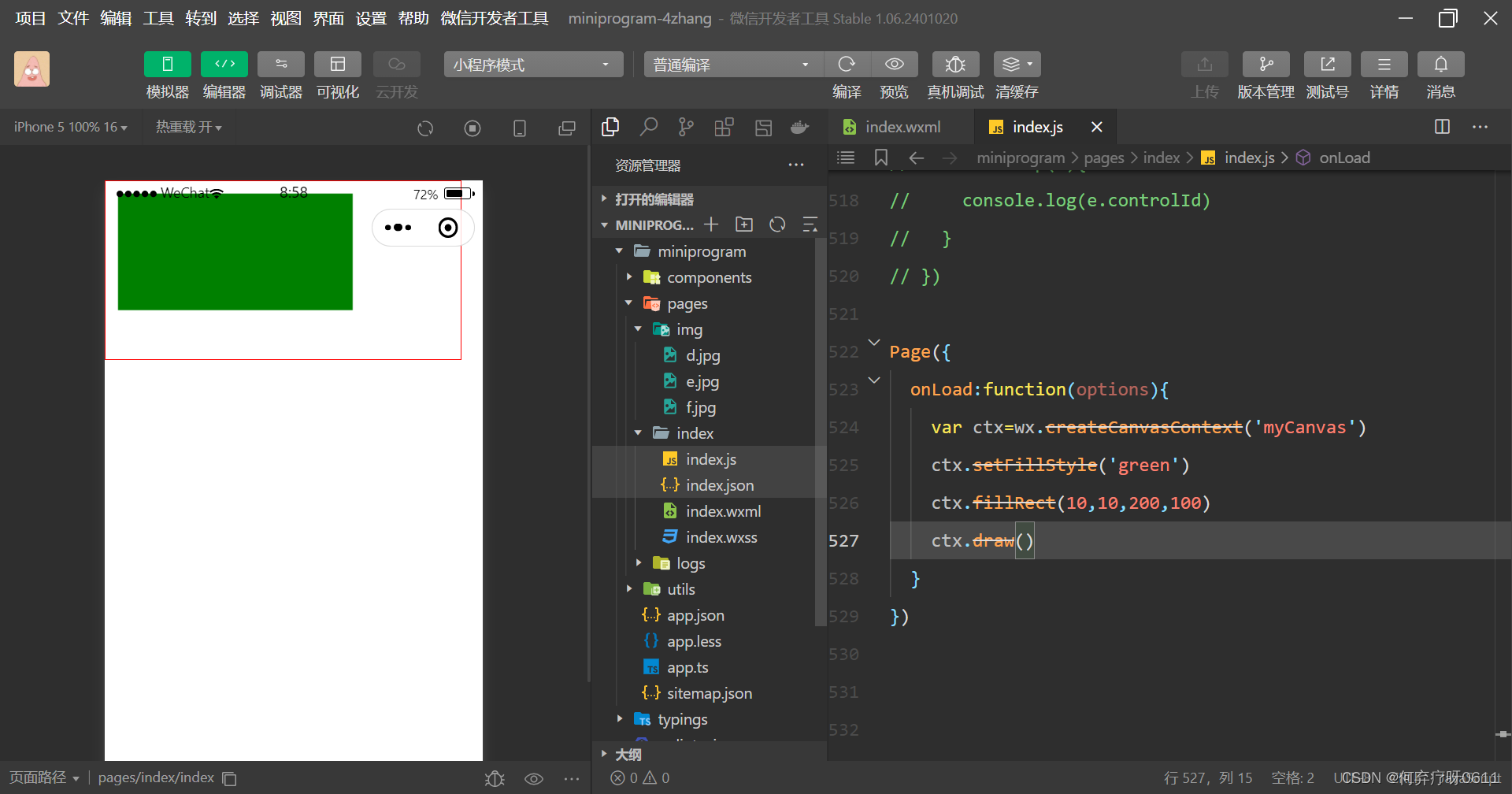
<canvas canvas-id="myCanvas" style="border: 1px solid red;"></canvas>index.js代码:
Page({
onLoad:function(options){
var ctx=wx.createCanvasContext('myCanvas')
ctx.setFillStyle('green')
ctx.fillRect(10,10,200,100)
ctx.draw()
}
})运行结果:






















 735
735











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








