鸿蒙作业HealthApp第二期
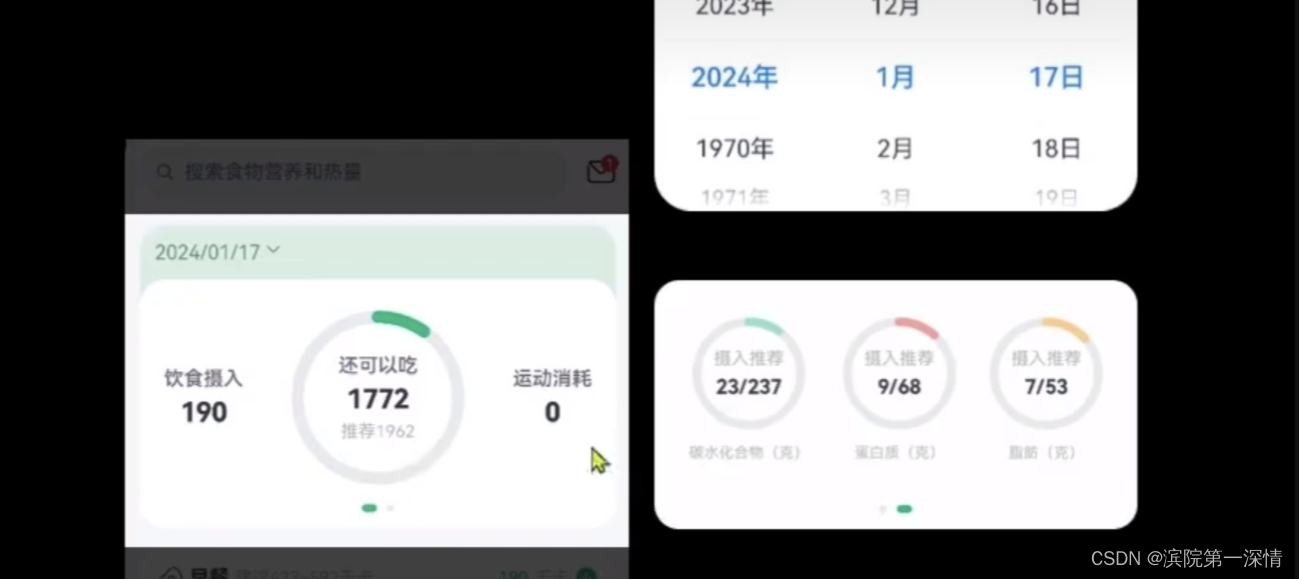
1、统计卡片结构分析

2、创建StatsCard.ets文件

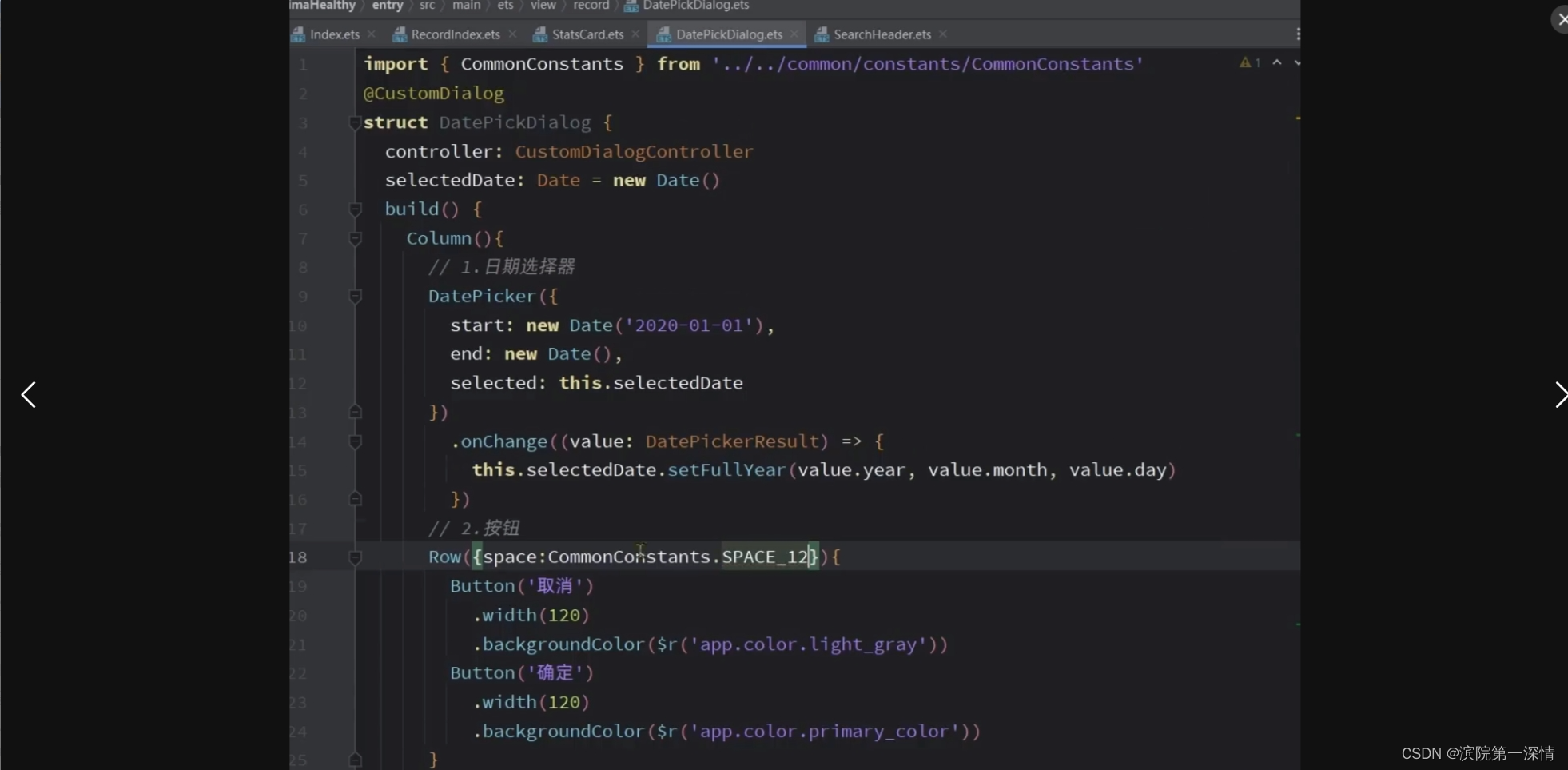
3、创建DatePickDialog.ets文件

4、创建CalorieStats.ets文件

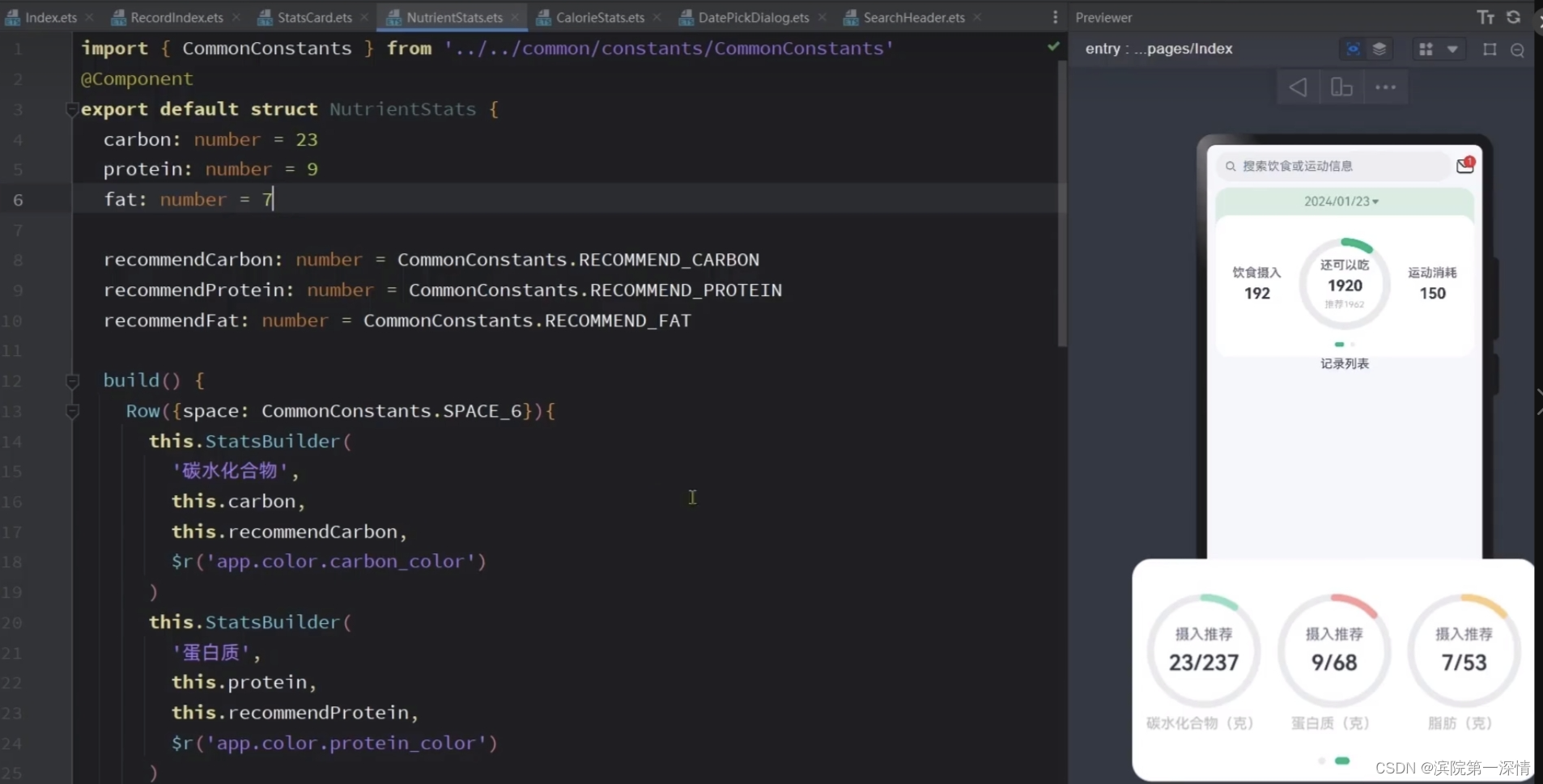
5、创建NutrientStats.ets文件

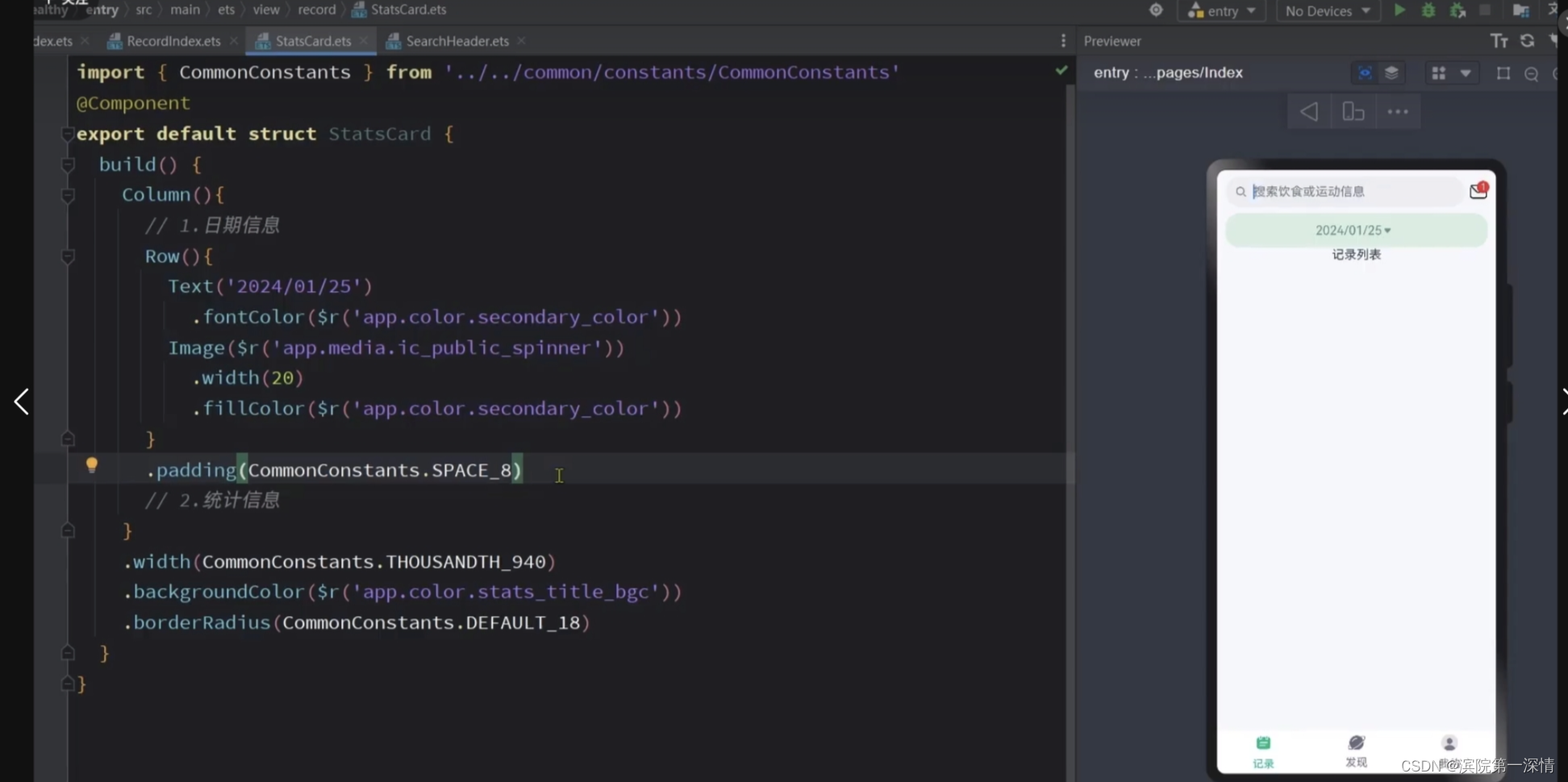
6、StatsCard.ets代码实现
代码如下
import BreakpointType from '../../common/bean/BreanpointType'
import BreakpointConstants from '../../common/constants/BreakpointConstants'
import { CommonConstants } from '../../common/constants/CommonConstants'
import DateUtil from '../../common/utils/DateUtil'
import CalorieStats from './CalorieStats'
import DatePickDialog from './DatePickDialog'
import NutrientStats from './NutrientStats'
@Component
export default struct StatsCard{
@StorageProp('currentBreakpoint')currentBreakpoint:string=BreakpointConstants.BREAKPOINT_SM
@StorageProp('selectedDate') selectedDate: number=DateUtil.beginTimeOfDay(new Date())
controller:CustomDialogController= new CustomDialogController({
builder: DatePickDialog({selectedDate : new Date(this.selectedDate)})
})
build(){
Column(){
//1、日期信息
Row(){
Text(DateUtil.formatDate(this.selectedDate))
.fontColor($r('app.color.secondary_color'))
Image($r('app.media.ic_public_spinner'))
.width(20)
.fillColor($r('app.color.secondary_color'))
}
.padding(CommonConstants.SPACE_12)
.onClick(()=>this.controller.open())
//2、统计信息
Swiper() {
//2.1、热量统计
CalorieStats()
//2.2、营养素的统计
NutrientStats()
}
.width('100%')
.backgroundColor(Color.White)
.borderRadius(CommonConstants.DEFAULT_18)
.indicatorStyle({selectedColor:$r('app.color.primary_color')})//穿梭框颜色点
.displayCount(new BreakpointType({
sm:1,
md:1,
lg:2
}).getValue(this.currentBreakpoint))
}
.width(CommonConstants.THOUSANDTH_940)
.backgroundColor($r('app.color.stats_title_bgc'))
.borderRadius(CommonConstants.DEFAULT_18)
}
}
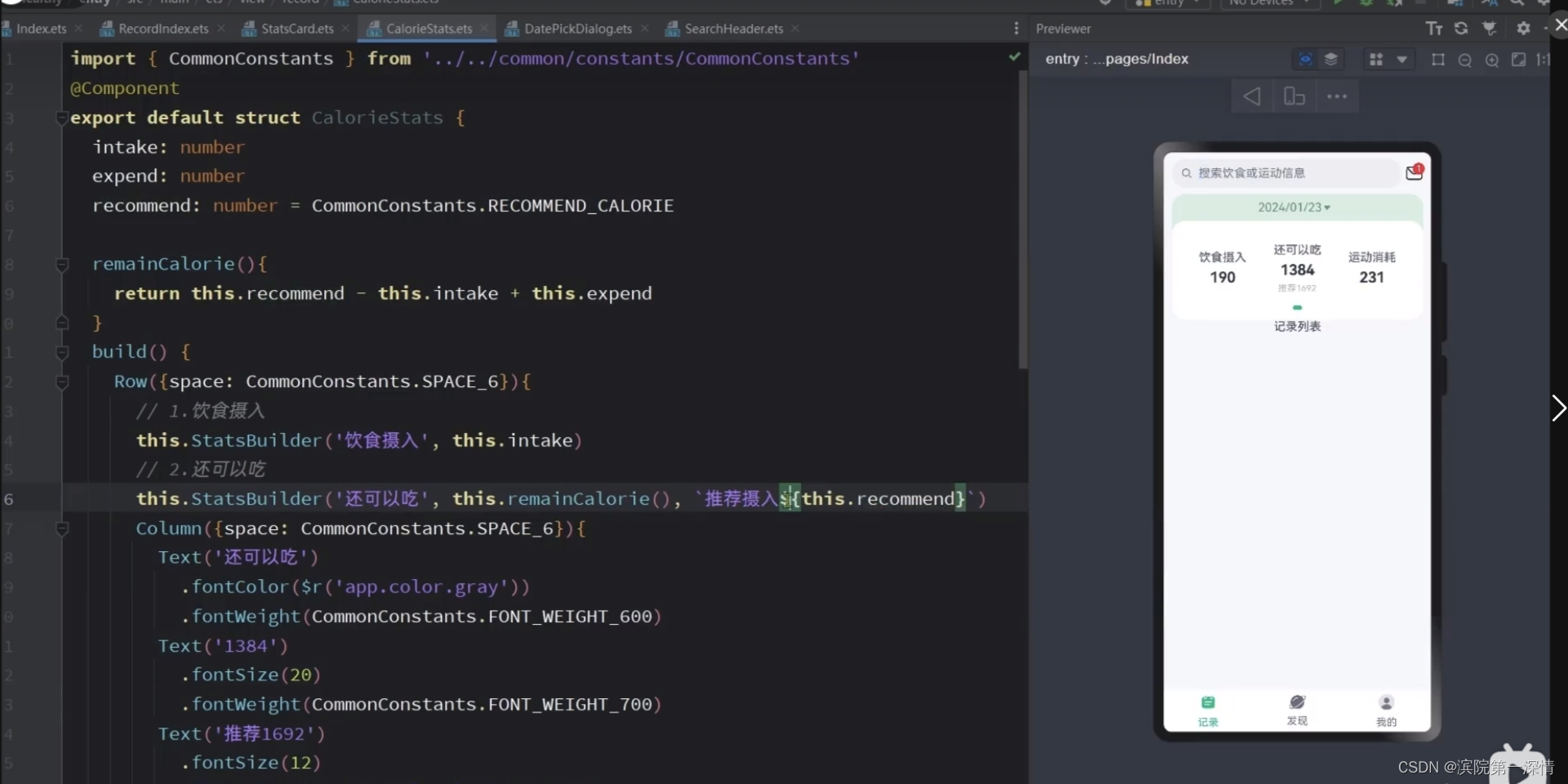
8、CalorieStats.ets代码实现
代码如下
import { CommonConstants } from '../../common/constants/CommonConstants'
@Component
export default struct CalorieStats{
intake:number=192
expend:number=150
recommend:number=CommonConstants.RECOMMEND_CALORIE
remainCalorie(){
return this.recommend-this.intake+this.expend
}
build(){
Row({space:CommonConstants.SPACE_6}){
//1、饮食摄入
this.StatsBuilder('饮食摄入',this.intake)
//2、还可以吃
Stack(){
//2.1进度条
Progress({
value:this.intake,
total:this.recommend,
type:ProgressType.Ring
})
.width(120)
.style({strokeWidth:CommonConstants.DEFAULT_10})
.color($r('app.color.primary_color'))
//2.2统计数据
this.StatsBuilder('还可以吃',this.remainCalorie(),`推荐${this.recommend}`)
}
//3、运动消耗
this.StatsBuilder('运动消耗',this.expend)
}
.width('100%')
.justifyContent(FlexAlign.SpaceEvenly)//均匀分配空间
.padding({top:30,bottom:35})
}
@Builder StatsBuilder(label:string,value:number,tips?:string){
Column({space:CommonConstants.SPACE_6}){
Text(label)
.fontColor($r('app.color.gray'))
.fontWeight(CommonConstants.FONT_WEIGHT_600)
Text(value.toFixed(0))
.fontSize(20)
.fontWeight(CommonConstants.FONT_WEIGHT_700)
if(tips)
{
Text(tips)
.fontSize(12)
.fontColor($r('app.color.light_gray'))
}
}
}
}
9、NutrientStats.ets代码实现
代码如下
import { CommonConstants } from '../../common/constants/CommonConstants'
@Component
export default struct NutrientStats{
carbon:number=23
protein:number=9
fat:number=7
recommendCarbon:number=CommonConstants.RECOMMEND_CARBON
recommendProtein:number=CommonConstants.RECOMMEND_PROTEIN
recommendFat:number=CommonConstants.RECOMMEND_FAT
build(){
Row({space:CommonConstants.SPACE_6}){
this.StatsBuilder('碳水化合物',this.carbon,this.recommendCarbon,$r('app.color.carbon_color'))
this.StatsBuilder('蛋白质',this.protein,this.recommendProtein,$r('app.color.protein_color'))
this.StatsBuilder('脂肪',this.fat,this.recommendFat,$r('app.color.fat_color'))
}
.width('100%')
.justifyContent(FlexAlign.SpaceEvenly)//均匀分配空间
.padding({top:30,bottom:35})
}
@Builder StatsBuilder(label:string,value:number,recommend:number,color:Resource){
Column({space:CommonConstants.SPACE_6}){
Stack(){
Progress({
value:value,
total:recommend,
type:ProgressType.Ring
})
.width(95)
.style({strokeWidth:CommonConstants.DEFAULT_6})
.color(color)
Column({space:CommonConstants.SPACE_6}){
Text('摄入推荐')
.fontSize(12)
.fontColor($r('app.color.light_gray'))
Text(`${value.toFixed(0)}/${recommend.toFixed(0)}`)
.fontSize(18)
.fontWeight(CommonConstants.FONT_WEIGHT_700)
}
}
Text(`${label}(克)`)
.fontSize(12)
.fontColor($r('app.color.light_gray'))
}
}
}
总结
currentBreakpoint:表示当前的断点类型,用于响应式布局。
selectedDate:表示选定的日期,默认为当天的开始时间。
controller:实例化一个自定义对话控制器,用于管理日期选择对话框。
intake:表示摄入的卡路里数量。
expend:表示消耗的卡路里数量。
recommend:推荐的每日卡路里摄入量。
remainCalorie() 方法:计算并返回剩余可摄入的卡路里数量。
carbon、protein、fat:分别表示碳水化合物、蛋白质和脂肪的摄入量。
recommendCarbon、recommendProtein、recommendFat:分别表示推荐的每日摄入碳水化合物、蛋白质和脂肪量。
build() 方法:构建整个组件的结构。
StatsBuilder() 方法:用于构建各项营养素统计信息的子组件。





















 1202
1202

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








