CSS
标签选择器
内嵌式改变标签样式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 属于标签选择器 -->
<style>
p{
font - size: 16px;
color: red;
}
</style>
</head>
<body>
<p>
nihao
</p>
</body>
</html>
外嵌式
.css文件
p{
font-size: 16px;
color: red;
}
.html文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 导入外部样式表 使用link标签关联两个文件-->
<link href = "css/index.css" rel = "stylesheet"/>s
</head>
<body>
<p>
nihao
</p>
</body>
</html>
id选择器
**在标签中使用 id = [id名称] 命名,在< style>< /style>中对[id名称]进行修饰.语法
-
#id_name{ }
类选择器
在标签中使用 class = [class名称],在< style>< /style>中对[id名称]进行修饰
-
语法
.class_name{ }
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<!-- 导入外部样式表 -->
<!-- <link href = "css/index.css" rel = "stylesheet"/> -->
<style>
/* 标签选择器 */
p{
font - size: 16px;
color: red;
}
/* id选择器 */
#id1{
font - size: 16px;
color: red;
}
/* 类选择器 */
.p1{
color: blue;
}
/* 选择器优先级 id > 类 > 标签选择器*/
/* 通配选择器 可以选中所有的标签 */
*{
font-family:楷体;
}
#id2,.p2{
color: yellow;
}
</style>
</head>
<body>
<p id = "id1">
nihao
</p>
<p class = "p1">
你好
</p>
<p id = "id2">
666
</p>
<p class = "p2">
777
</p>
</body>
</html>
id选择器与类选择器的区别
- ID 选择器的是以井号
#开头来定义的。而类选择器是以点.来定义的。 - ID 选择器在 HTML 中是可以通过
id属性来使用。而类选择器是通过class属性来使用的。 - 同一个页面中一个ID选择器只能在中出现一次,是唯一的。而类选择器可以在多次出现,所以ID选择器的针对性更强。
后代选择器
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Nine Percent</title>
<style>
.b1{
background-image: url("img/cxk.png");
}
/* 后代选择器 */
.u1 li{
list-style-type: none;
list-style-image: url("img/basketball.png");
list-style-position: inside;
color: blue;
font-size: 200px;
font-family: 方正舒体;
}
.li1{
}
</style>
</head>
<body class = "b1">
<ul class = "u1">
<li class = "li1">蔡徐坤</li>
<li>陈立农</li>
<li>范丞丞</li>
<li>黄明昊</li>
<li>林彦俊</li>
<li>朱正廷</li>
<li>王子异</li>
<li>王琳凯</li>
<li>尤长靖</li>
<li>Nine Percent</li>
</ul>
</body>
</html>
文本修饰
- color : 字体颜色
- font-size: 字体像素大小 (px)
- font-family:字体
- font-weight:700;
- font-style:italic(斜体)
- text-decoration: line-through; 删除线
- ~ : underline; 下滑线
- line-height:文字行高(px)
- letter-spacing: 字符的宽度(px)
- word-spacing:单词之间的宽度(px)
- text-indent: 文段的缩进(px/em)(em:表示当前一个文字的大小)
- text-align: left; /* 添加此行以设置文本左对齐 */
背景修饰
- background-image:url(“图片;链接”);背景图片
- background-color:背景颜色
- background-repeat:背景重复 no-repeat(不重复)
- background-size:背景尺寸(px,px)
- background-position: 背景位置
列表修饰
- color:颜色
- list-style-type: none(无序列号);
- list-style-imag:url(“图片链接”);
- list-style-position:inside(图片位置);
- 以上都可以简写为list-style: [];
CSS 伪类
- **[标签] : hover{}**鼠标放在[标签]的事件
要实现当鼠标悬停在.lead_text元素上时改变.floor元素的颜色,
您可以使用CSS中的兄弟选择器(sibling selector)。通过这种方式,您可以选择.lead_text元素的兄弟元素(即.floor元素),并在.lead_text元素悬停时应用新的样式。
以下是如何修改您提供的CSS代码来实现这一效果:
.floor {
width: 100px;
height: 44px;
background-color: white;
position: absolute;
top: 0px;
z-index: 0;
}
.lead_text:hover + .floor {
background-color: red;
}
在上面的代码中,使用了兄弟选择器+来选择.lead_text元素的紧邻兄弟元素.floor。当鼠标悬停在.lead_text元素上时,会选择紧邻的.floor元素,并将其背景颜色设置为红色。
通过应用上述CSS样式,您可以实现当鼠标悬停在.lead_text元素上时改变.floor元素的背景颜色的效果。您可以根据需要调整颜色和其他样式。
-
**[标签] : active{}**鼠标点击发生事件
-
[标签] : focus{} 想拥有鼠标点击的标签(输入框)添加样式
块级标签
块级标签:无论内容多少,都会独占一行,一般用来进行网页布局,可以设置宽高width height
行级标签
行级标签:只占自身大小,不会占一行,设置宽高无效
行级块
不占一行,可以设置长宽高
display.
盒模型
- 内容区(content)
- 内边距(padding)
- 边框(border)
- 外边框(margin)


文档流
-
文档流指的是文档中的标签在排列时所占用的位置。 将窗体自上而下分 成一行行 ,并在每行中按从左至右的顺序排放标签,即为文档流。 -
在文档流`中标签默认会紧贴到上一个标签的右边,如果右边不 足以放下标签,标签则会另起一行,在新的一行中继 续从左至右摆放。
-
这样一来每一个块标签都会另起一行,那么我们如果想在文档 流中进行 布局就会变得比较麻烦
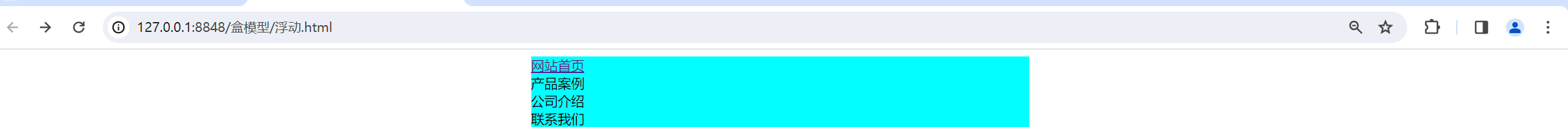
比如:每个块元素都会另起一行
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.nav_box{
width: 600px;
margin: 0px auto;
}
.nav{
background-color: aqua;
}
</style>
</head>
<body>
<div class = "nav_box">
<div class = "nav">网站首页</div>
<div class = "nav">产品案例</div>
<div class = "nav">公司介绍</div>
<div class = "nav">联系我们</div>
</div>
</body>
</html>

为了解决这种问题,我们可以使用css的浮动属性
浮动
float
transform
CSS的transform属性允许你对元素进行2D或3D转换。它包含了一系列函数,如旋转、缩放、倾斜和移动,可以用来改变元素的形状和位置。
2D转换函数
translate():移动元素。
css复制代码
transform: translate(50px, 100px);
scale():缩放元素。
css复制代码
transform: scale(2, 0.5); /* 宽放大2倍,高缩小到一半 */
rotate():旋转元素。
css复制代码
transform: rotate(45deg); /* 旋转45度 */
skew():倾斜元素。
css复制代码
transform: skew(30deg, 20deg); /* X轴倾斜30度,Y轴倾斜20度 */
matrix():定义一个2D转换,使用六个值的矩阵。
3D转换函数
translate3d():在3D空间中移动元素。
css复制代码
transform: translate3d(50px, 100px, 200px);
scale3d():在3D空间中缩放元素。
css复制代码
transform: scale3d(2, 0.5, 1);
rotate3d():在3D空间中旋转元素。
css复制代码
transform: rotate3d(1, 0, 0, 45deg); /* 绕X轴旋转45度 */
rotateX()**,rotateY(),rotateZ():分别绕X轴、Y轴和Z轴旋转元素。
css复制代码
transform: rotateX(45deg);
perspective():为3D转换元素定义透视视图。matrix3d():定义一个3D转换,使用16个值的4x4矩阵。
用法
你可以将多个转换函数结合使用,只需用空格分隔即可。例如:
css复制代码
transform: translate(50px, 100px) rotate(45deg) scale(2);
在上面的例子中,元素首先会移动,然后旋转,最后缩放。
注意:转换的顺序很重要,因为它们是按照你指定的顺序连续应用的。例如,先旋转后移动与先移动后旋转的效果是不同的。
另外,transform-origin属性可以用来改变转换的原点。默认的原点是元素的中心(50% 50%)。例如:
css复制代码
transform-origin: top left;
这将把转换的原点设置为元素的左上角。








 本文详细介绍了CSS的基础知识,包括内嵌式和外嵌式样式、ID选择器、类选择器、后代选择器、文本和背景修饰、列表样式以及CSS伪类。还讨论了块级和行级标签的区别,以及如何使用浮动和transform属性进行元素布局和转换。
本文详细介绍了CSS的基础知识,包括内嵌式和外嵌式样式、ID选择器、类选择器、后代选择器、文本和背景修饰、列表样式以及CSS伪类。还讨论了块级和行级标签的区别,以及如何使用浮动和transform属性进行元素布局和转换。















 1015
1015

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










