CSS选择器一般包括:后代选择器,子代选择器,并集选择器,交集选择器,伪类选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 后代选择器 */
.father p{
color: red;
}
/* 子代选择器 */
.father > p{
color: blue;
}
/* 3、并集选择器 */
.father h1,.center,h2{
text-align: center;
}
/* 4、交集选择器 */
p.gds{
background-color: yellow;
color: black;
}
/* 伪类选择器 */
.box:hover{
width: 400px;
height: 400px;
background-color: bisque;
}
</style>
</head>
<body>
<!-- 1、后代选择器:选择父元素后代中满足条件的元素 -->
<!-- 2、子代选择器:> 选择父元素后代中满足条件的儿子元素 用法:选择器1 > 选择器2{css} -->
<div class="father">
<p>我是子元素1</p>
<h1>我是子元素h标签,我也想实现居中对齐</h1>
<div>
<p class="gds">我是孙子元素2</p>
<p class="ged">我和孙子元素2作对比</p>
</div>
</div>
<p class="center">我是p标签,我也想实现居中对齐</p>
<h2>我想实现居中对齐</h2>
<!-- 5、伪类选择器:表示鼠标悬停时的状态 -->
<div class="box">
aaa
</div>
</body>
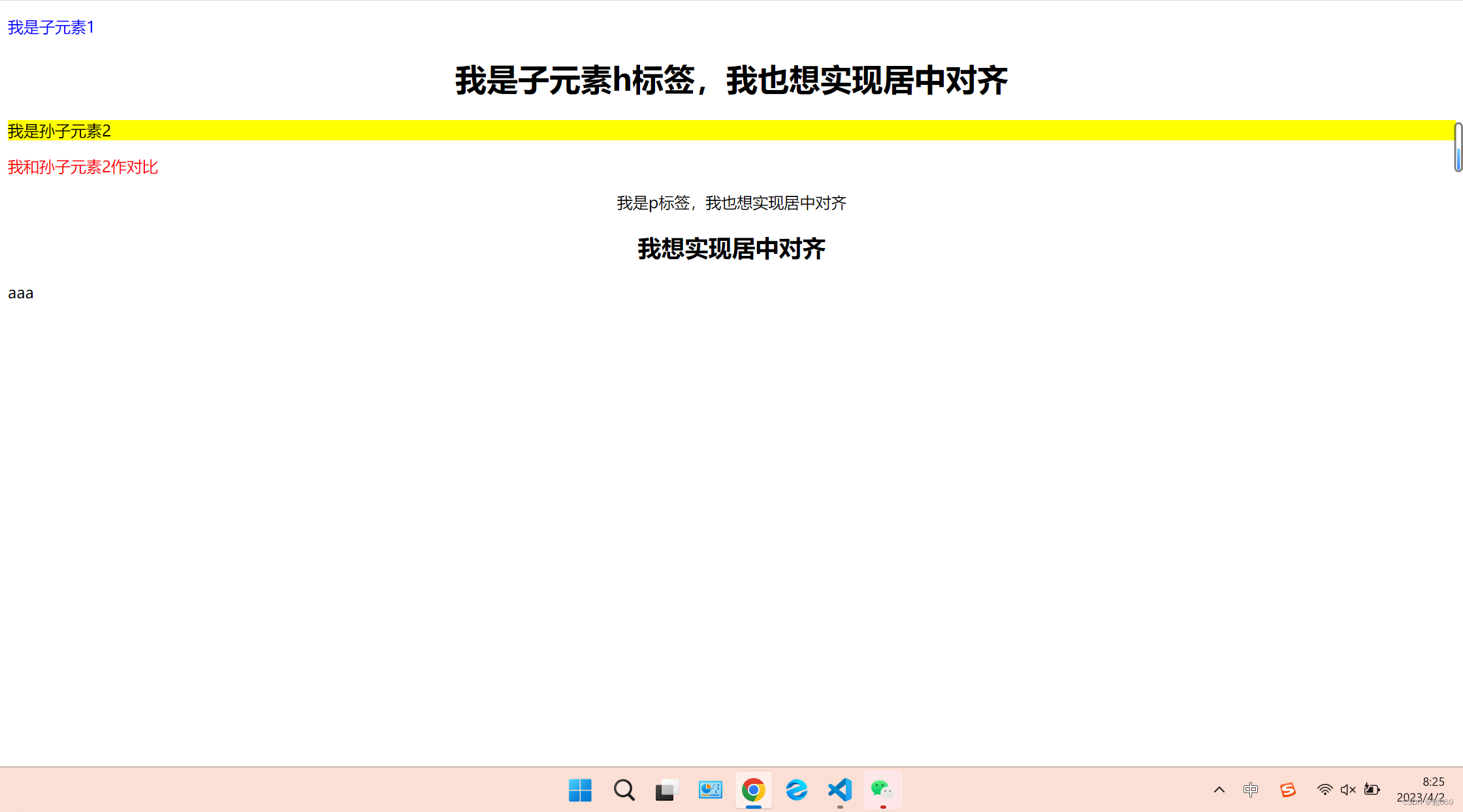
</html>运行示例:























 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








