第一章
1.1认识微信小程序
1.1.1简介
微信(WeChat)是腾讯公司于2011年1月21日推出的一款为智能终端提供即时通信(Instant Messaging, IM)服务的应用程序。
微信之父张小龙曾经解释:小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫(二维码)或者搜一下(关键词)即可打开应用。微信小程序体现了“用完即走”的理念,用户不用关心是否安装太多应用的问题。有了微信小程序,应用将无处不在,随时可用,且无须安装与卸载。
小程序、订阅号、服务号、企业微信(企业号)属于微信公众平台的四大生态体系,它们面向不同的用户群体,应用于不同的方向和用途。小程序是微信的一种新的开发能力,具有出色的用户使用体验,可以在微信内被便捷地获取和传播;订阅号为媒体和个人提供一种新的信息传播方式,构建信息发布者与浏览者之间更好的沟通与管理模式;服务号为企业和组织提供更强大的服务与用户管理能力,帮助企业快速实现全新的公众号服务平台;企业微信(公众号)为企业提供专业的通信工具、丰富的办公应用与应用程序接口(ApplicationProgramming Interface, API),助力企业高效沟通与办公。
1.1.2 小程序的特征
1. 无须安装
小程序内嵌于微信程序之中,用户在使用过程中无须在应用商店下载安装外部应用。
2.触手可及
用户通过扫描二维码等形式直接进入小程序,实现线下场景与线上应用的即时联通。
3.用完即走
用户在线下场景中,当有相关需求时,可以直接接入小程序,使用服务功能后便可以对其不理会,实现用完即走。
4. 无须卸载
用户在访问小程序后可以直接关闭小程序,无须卸载。
1.1.3小程序应用场景的特点
“小应用”重点是“小”为一下2点:
1. 简单的业务逻辑
简单是指应用本身的业务逻辑并不复杂。
2. 低频度的使用场景
低频度是小程序使用场景的另一个特点,如买电影票的小程序。
1.2微信小程序注册流程
1.2.1注册小程序账号
(1)在微信公众平台官网首页(mp.weixin.qq.com)单击位于右上角的“立即注册按钮。
(2)选择账号的类型,单机“小程序”选型。
(3)进入账号信息页面,填写邮箱地址(该邮箱未注册过公共平台、开放平
台、企业号,未绑定个人微信),这个邮箱地址将作为以后登录小程序后台的账号。
(4)填写个人账号信息后,邮箱中会收到一封激活邮件,单击该邮件中的激活链接,进入主体信息页面进行“主体类型”选择,在此选择“个人”选项。
(5)进入主体信息登记界面,完善主体信息,即可完成注册流程。
1.3微信小程序开发者工具功能介绍
微信小程序开发者工具界面的五大区域
1. 工具栏
在工具栏中可以实现多种功能,例如账号的切换,模拟区、编辑区、调试区的显示/隐 del藏,小程序的编译、预览,切换后台,清理缓存等。
2.模拟区
在模拟区中选择模拟手机的类型、显示比例、网络类型后,模拟器中会显示小程序的运行效果。
3.目录文件区
目录文件区用来显示当前项目的目录结构,单击左上角的“+”按钮可以进行目录和文件的创建,右键单击目录文件区中的文件或目录可以进行“硬盘打开”“重命名”“删除”等相关操作。
4.编辑区
编辑区用来实现对代码的编辑操作,编辑区中支持对.wxml、.wxss、.js及.json文件的操作,使用组合键能提高代码的编辑效率。
5.调试区
调试区的功能是帮助开发者进行代码调试及排查有问题的区域。小程序系统为开发者提供了9个调试功能模块,分别是Console、Sources、Network、Security、Storage、AppData、Wxml、Sensor和Trace。最右边的扩展菜单项“:”是定制与控制开发工具按钮。
第一个微信小程序
代码:js
// index.js
const defaultAvatarUrl = 'https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0'
Page({
data: {
motto: 'Hello World',
userInfo: {
avatarUrl: defaultAvatarUrl,
nickName: '',
},
hasUserInfo: false,
canIUseGetUserProfile: wx.canIUse('getUserProfile'),
canIUseNicknameComp: wx.canIUse('input.type.nickname'),
},
bindViewTap() {
wx.navigateTo({
url: '../logs/logs'
})
},
onChooseAvatar(e) {
const { avatarUrl } = e.detail
const { nickName } = this.data.userInfo
this.setData({
"userInfo.avatarUrl": avatarUrl,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
onInputChange(e) {
const nickName = e.detail.value
const { avatarUrl } = this.data.userInfo
this.setData({
"userInfo.nickName": nickName,
hasUserInfo: nickName && avatarUrl && avatarUrl !== defaultAvatarUrl,
})
},
getUserProfile(e) {
// 推荐使用wx.getUserProfile获取用户信息,开发者每次通过该接口获取用户个人信息均需用户确认,开发者妥善保管用户快速填写的头像昵称,避免重复弹窗
wx.getUserProfile({
desc: '展示用户信息', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
console.log(res)
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
},
})代码json:
{
"usingComponents": {
}
}代码wxml:
<!--index.wxml-->
<scroll-view class="scrollarea" scroll-y type="list">
<view class="container">
<view class="userinfo">
<block wx:if="{{canIUseNicknameComp && !hasUserInfo}}">
<button class="avatar-wrapper" open-type="chooseAvatar" bind:chooseavatar="onChooseAvatar">
<image class="avatar" src="{{userInfo.avatarUrl}}"></image>
</button>
<view class="nickname-wrapper">
<text class="nickname-label">昵称</text>
<input type="nickname" class="nickname-input" placeholder="请输入昵称" bind:change="onInputChange" />
</view>
</block>
<block wx:elif="{{!hasUserInfo}}">
<button wx:if="{{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<view wx:else> 请使用2.10.4及以上版本基础库 </view>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
</scroll-view>代码wxml:
/**index.wxss**/
page {
height: 100vh;
display: flex;
flex-direction: column;
}
.scrollarea {
flex: 1;
overflow-y: hidden;
}
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
color: #aaa;
width: 80%;
}
.userinfo-avatar {
overflow: hidden;
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.usermotto {
margin-top: 200px;
}
.avatar-wrapper {
padding: 0;
width: 56px !important;
border-radius: 8px;
margin-top: 40px;
margin-bottom: 40px;
}
.avatar {
display: block;
width: 56px;
height: 56px;
}
.nickname-wrapper {
display: flex;
width: 100%;
padding: 16px;
box-sizing: border-box;
border-top: .5px solid rgba(0, 0, 0, 0.1);
border-bottom: .5px solid rgba(0, 0, 0, 0.1);
color: black;
}
.nickname-label {
width: 105px;
}
.nickname-input {
flex: 1;
}
第一章小结
本章首先介绍了微信小程序,讲解了微信小程序的特征及微信小程序应用场景的特点,然后重点讲解了微信小程序项目的开发流程,最后介绍了微信小程序开发工具的使用。通过对本章的学习,读者能够从概念上对小程序有一个基本认识,为学习后续章节打下良好的基础。
第一章课后练习
简易计算机
在浏览器中输人网址“https://github.com/dunizb/wxapp-sCalc” 进人页面后下序简易计算器源码 demo,将其解压后使用微信小程序开发工具打开该项目,分析小页面结构及相关代码,对该小程序进行调试并运行。
操作步骤
1.在浏览器中输人网址“https://github.com/dunizb/wxapp-sCalc”,下载并解压安装包,导入导入微信开发者工具中。
第一步
输入网址,如图:

第二步
打开网址

第三步
点击绿色的“<>code”旁边的三角形
点击“Download ZTP”

第四步
下载完成,打开文件,压缩。

第五步
打开微信开发者工具,左上角“项目”----“导入项目”-----把文件打开----选择文件夹----点击“确定”----完成

注:一定要点击“”不使用云服务哦”
运行结果与代码
代码:
js代码:
//index.js
//获取应用实例
var app = getApp()
Page({
data: {
motto: '简易计算器☞',
userInfo: {},
defaultSize: 'default',
disabled: false,
iconType:'info_circle'
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
toCalc:function(){
wx.navigateTo({
url:'../calc/calc'
})
},
onLoad: function () {
console.log('onLoad');
var that = this
//调用应用实例的方法获取全局数据
app.getUserInfo(function(userInfo){
//更新数据
that.setData({
userInfo:userInfo
})
})
}
})wxml代码:
<!--index.wxml-->
<view class="container">
<view bindtap="bindViewTap" class="userinfo">
<image class="userinfo-avatar" src="{{userInfo.avatarUrl}}" background-size="cover"></image>
</view>
<view>
<text class="userinfo-nickname">{{userInfo.nickName}}(Dunizb)</text>
</view>
<view class="usermotto">
<!--<text class="user-motto">{{motto}}</text>-->
<button type="default" size="{{primarySize}}" plain="{{plain}}" hover-class="button-hover"
disabled="{{disabled}}" bindtap="toCalc"> {{motto}} </button>
</view>
<view>
<navigator url="view" class="github" hover-class="navigator-hover">
<icon type="{{iconType}}" class="icon" size="20"/>GitHub
</navigator>
</view>
</view>wxss代码:
/**index.wxss**/
.userinfo {
/*display: flex;*/
/*flex-direction: column;*/
/*align-items: center;*/
/*width:256rpx;*/
/*height: 512rpx;*/
}
.userinfo-avatar {
width: 128px;
height: 128px;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
margin-top:80px;
}
.usermotto {
margin-top: 35%;
}
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 修改默认的navigator点击态 **/
.navigator-hover {
color:blue;
}
.github{
color: green;
font-size: 14px;
text-align: center;
margin-top: 5px;
}
.icon{
vertical-align: middle;
margin-right: 2px;
}新建一个view
view.wxml
<view class="github-info">
<view>微信小程序不支持跳转第三方网页</view>
<view>手动复制GitHub地址吧:</view>
<view class="url">https://github.com/dunizb/wxapp-sCalc</view>
</view>
<view class="github-info">
<view>另外,如果你不喜欢计算器,我还做了一个豆瓣电影的微信小程序</view>
<view>GitHub地址:</view>
<view class="url">https://github.com/dunizb/wxapp-movie</view>
</view>view.wxss
.github-info{
padding: 10px 5px;
font-size: 16px;
font-family: "Microsoft YaHei";
line-height: 20px;
margin-bottom: 10px;
}
.url{
color: blue;
}运行结果:
首页界面效果图:
 简易计算机效果图:
简易计算机效果图:

计算机使用:

第二章
2.1小程序的基本目录结构
2.1.1主体文件
最重要的三个文件
微信小程序的主体部分由3个文件组成,这3个文件必须放在项目的主目录中,负责小程序的整体配置,它们的名称是固定的。3个以“app”开头的文件是微信小程序框架的主描述文件,是应用程序级别的文件,如图:
"app.js"
小程序逻辑文件,主要用来注册小程序全局实例。在编译时,app.js文件会和其他页面的逻辑文件打包成一个JavaScript文件。该文件在项目中不可缺少。

“app.json”
小程序公共设置文件,配置小程序全局设置。该文件在项目中不可缺少

“app.wxss”
小程序主样式表文件,类似HTML的.ess文件。在主样式表文件中设置的样式在其他页面文件中同样有效。该文件在项目中不是必需的。

2.1.2 页面文件
小程序通常是由多个页面组成的,每个页面包含4个文件,同一页面的这4个文件必须具有相同的路径与文件名。当小程序被启动或小程序内的页面进行跳转时,小程序会根据app.json设置的路径找到相对应的资源进行数据绑定。
.js
文件页面逻辑文件,在该文件中编写JavaScript代码控制页面的逻辑。该文件在每个小程序的页面中不可缺少。
.wxml
文件页面结构文件,用于设计页面的布局、数据绑定等,类似HTML页面中的.html文件。该文件在页面中不可缺少。
.wxss
文件页面样式表文件,用于定义本页面中用到的各类样式表。当页面中有样式表文件时,文件中的样式规则会层叠覆盖app.wss中的样式规则;否则,直接使用app.wxss中指定的样式规则。该文件在页面中不可缺少。
.json
文件页面配置文件。该文件在页面中不可缺少。
2.2小程序的开发框架
小程序MINA框架示意如图:

小程序MINA框架将整个系统划分为视图层和逻辑层。
视图层(View)由框架设计的标签语言WXML (WeiXin Markup Language)和用于描述WXML组件样式的WXSS(WeiXin时,小程序会根据 Style Sheets)组成,它们的关系就像HTML和CSS的关系
逻辑层(App Service)是MINA框架的服务中心,由微信客户端启用异步线程单独加载运行。页面数据绑定所需的数据、页面交互处理逻辑都在逻辑层中实现。
2.2.1视图层
MINA框架的视图层由WXML与WXSS编写,由组件来进行展示。对于微信小程序而言,视图层就是所有.wxml文件与.wxss文件的集合:.wxml文件用于描述页面的结构;.wxss文件用于描述页面的样式。微信小程序在逻辑层将数据进行处理后发送给视图层展现出来,同时接收视图层的事件反馈。视图层以给定的样式展现数据并反馈时间给逻辑层,而数据展现是以组件来进行的组件是视图的基本组成单元。
2.2.2逻辑层
逻辑层用于处理事务逻辑。对于微信小程序而言,逻辑层就是所有.js脚本文件的集合。微信小程序在逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。微信小程序开发框架的逻辑层是采用JavaScript编写的。在JavaScript的基础上,微信团队做了适当修改,以便提高开发小程序的效率。主要修改包括:
(1)增加app()和Page()方法,进行程序和页面的注册。
(2)提供丰富的API,如扫一扫、支付等微信特有的能力。
(3)每个页面有独立的作用域,并提供模块化能力。
逻辑层就是通过各个页面的.js脚本文件来实现的。由于小程序并非运行在浏览器中,所以JavaScript在Web中的一些功能在小程序中无法使用,如document、window等。
开发者开发编写的所有代码最终会被打包成独立的JavaScript文件,并在小程序启动的时候运行,直到小程序被销毁。
2.2.3数据层
数据层在逻辑上包括页面临时数据或缓存、文件存储(本地存储)和网络存储与调用。
1. 页面临时数据或缓存
在Page()中,使用setData函数将数据从逻辑层发送到视图层,同时改变对应的this.data的值。
setData()函数的参数接收一个对象,以(key,value)的形式表示将key在this.data中对应的值改变成value。
2.文件存储(本地存储)
使用数据API接口,如下:
wx.getStorage 获取本地数据缓存。
wx.setStorage 设置本地数据缓存。
wx.clearStorage 清理本地数据缓存。
3.网络存储与调用
上传或下载文件API接口,如下:
wx.request 发起网络请求。
wx. uploadFile 上传文件。
wx. downloadFile 下载文件。
调用URL的API接口,如下:
wx. navigateTo 新窗口打开页面。
wx redirectTo 原窗口打开页面。
2.3创建小程序页面
创建第一个页面文件,启动微信开发工具,创建新的项目如:https://blog.csdn.net/weixin_75195587/article/details/136386876?spm=1001.2014.3001.5501注册,创建完第一个小程序,
第一步
点击“pages”

第二步
点击“pages”上面的加号旁边的“新建文件夹”创建一个目录,目录名可以自己改,我用的是“wjj”是我的目录名字
 第三步
第三步
创建四个新建文件夹,都是以自己目录名为名字的文件夹,“wjj.js”-"wjj.json"-"wjj.wxml"-"wjj.wxss"四个文件夹,如图

第四步
因为创建完新的目录是不被认可的,所以要去改一下,让这个小程序认可它,所以我们要到“app.json”里面改一改数据,点击“app.json”把Pages/()/()里面的东西改成自己的目录名字,然后再保存。

第五步
因为新创建的文件夹是没有内容的,所以我们要输入内容进去,打开文件夹“wjj.js”,输入“Page({})” 注意:page的p是要大写的P而不是小写。
注意:page的p是要大写的P而不是小写。
打开“wjj.json”,加入一个{}形成一个格式 打开“wjj.wxml”文件夹,里面就可以输入内容了,我输入的是“北京欢迎你~”
打开“wjj.wxml”文件夹,里面就可以输入内容了,我输入的是“北京欢迎你~”
注:每次改完要保存,要不然就和没有改一样
2.4配置文件
小程序的配置文件按其作用范围可以分为全局配置文件(app.json)和页面配置文件(*.jon)。全局配置文件作用于整个小程序,页面配置文件只作用于当前页面。由于页面配置文件的优先级高于全局配置文件的优先级,因此,当全局配置文件与页面配置文件有相同配置项时,页面配置文件会覆盖全局配置文件中的相同配置项内容。
2.4.1全局配置文件
小程序的全局配置保存在全局配置文件(app.json)中,使用全局配置文件来配置页面文件(pages)的路径、设置窗口(window)表现、设定网络请求API的超时时间值(networkTimeout)以及配置多个切换页(tabBar)等。如图列出了各全局配置项的相关描述。

1. pages 配置项
pages 配置项接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径”+“文件名”。pages配置项是必填项。
设置pages配置项时,应注意以下3点:
(1)数组的第一项用于设定小程序的初始页面。
(2)在小程序中新增或减少页面时,都需要对数组进行修改。
(3)文件名不需要写文件扩展名。小程序框架会自动寻找路径及对.js、.json.wxml和wxss文件进行整合数据绑定。
2.window配置项
window配置项负责设置小程序状态栏,导航条,标题,窗口背景色等系统样式。window配置项可以配置的对象如图:

3.tabBar配置项
当需要在程序顶部或者底部设置菜单栏时,可以通过配置tabBar配置项来实现。tabBar配置项可以配置的属性如图:

其中,list(列表)接受数组值,数据中的每一项也都是一个对象。对象的数值说明,如图:
4.networkTimeout配置项
小程序中各种网络请求API的超时时间值只能通过networkTimeout配置项进行统一设置,不能在API中单独设置。networkTimeout可以配置的属性如图:
5. debug 配置项
debug配置项用于开启开发者工具的调试模式,默认为false。开启后,页面的注册、路由、数据更新、事件触发等调试信息将以info的形式输出到Console(控制台)面板上。
2.4.2页面配置文件
页面配置文件(*.json)只能设置本页面的窗口表现,而且只能设置window配置项的内容。在配置页面配置文件后,页面中的window配置值将覆盖全局配置文件(app.json)中的配置值。
2.5 逻辑层文件
小程序的逻辑层文件分为项目逻辑文件和页面逻辑文件。
1 项目逻辑文件
项目逻辑文件 app.js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。
App()函数用于注册一个小程序,参数为Object,用于指定小程序的生命周期函数、用户自定义属性和方法,其参数如图:

当启动小程序时,首先会依次触发生命周期函数onLanuch和onShow方法,然后通过app.json的pages属性注册相应的页面,最后根据默认路径加载首页;当用户单击左上角的微信小程序开发与运营“关闭”按钮或单击设备的Home 键离开微信时,小程序没有被直接销毁,而是进入后台,这两种情况都会触发onHide方法;当用户再次进入微信或再次打开小程序时,小程序会从后台进入前台,这时会触发onShow方法。只有当小程序进入后台一段时间(或者系统资源占用过高)时,小程序才会被销毁。
2 页面逻辑文件
页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件处理函数等。每个页面文件都有一个相应的逻辑文件,逻辑文件是运行在纯JavaScript引擎中。因此,在逻辑文件中不能使用浏览器提供的特有对象(document、window)及通过操作DOM改变页面,只能采用数据绑定和事件响应来实现。
在逻辑层,Page()方法用来注册一个页面,并且每个页面有且仅有一个,其参数如图:

1. 设置初始数据
设置初始数据是对页面的第一次数据绑定。对象data将会以JSON(Javascript Object Nor tation, JS对象简谱)的形式由逻辑层传至视图层。因此,数据必须是可以转成JSON的格式(字符串、数字、布尔值、对象、数组)。
视图层可以通过WXML对数据进行绑定。
2.定义当前页面的生命周期函数
在Page()函数的参数中,可以定义当前页面的生命周期函数。页面的生命周期函数主要有onLoad、onShow、onReady、onHide、onUnload。
* onLoad 页面加载函数。当页面加载完成后调用该函数。一个页面只会调用一次。该函数的参数可以获取wx. navigateTo和wx. redirectTo及<navigator/>中的query。
* onShow页面显示函数。当页面显示时调用该函数。每次打开页面都会调用一次。onReady页面数据绑定函数。当页面初次数据绑定完成时调用该函数。一个页面只会调用一次,代表页面已经准备就绪,可以和视图层进行交互。
* onHide页面隐藏函数。当页面隐藏时及当navigateTo或小程序底部进行tab切换时,调用该函数。
* onUnload页面卸载函数。当页面卸载、进行navigateBack或redirectTo操作时,调用该函数。
3. 定义事件处理函数
开发者在Page()中自定义的函数称为事件处理函数。视图层可以在组件中加入事件练定,当达到触发事件时,小程序就会执行Page()中定义的事件处理函数。
4.使用 setData 更新数据
小程序在Page对象中封装了一个名为setData()的函数,用来更新data中的数据。函
数参数为Object,以“key:value”对的形式表示将this.data中的key对应的值修改为value。
配置运行
在wxxcx新建一个文件夹miniprogram目录文件,然后在这个文件夹再新建一个文件夹images文件,然后放进两张照片。

打开自己的文件夹,打开wjj.js输入代码
// ti.js
Page({
data:{
name:'蔡春坤',//字符串
age:20,//数字
birthday:[{year:2004},{month:3},{ date:18 }],//数组object:{hobby:'computer'}//对象
}
})
运行结果

打开文件wjj.wxml文件夹输入代码
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>出生日期:
{{birthday[0].year}}年:
{{birthday[1].month}}月:
{{birthday[2].date}}日:
</view>运行结果

打开文件夹app.js输入代码
{
"pages"; [
"pages/wjj/wjj",
"pages/logs/logs"
],
"window";{
"navigationBarTextStyle"; "black",
"navigationBarTitleText"; "Weixin",
"navigationBarBackgroundColor"; "#ffffff"
}
"tabBar"; {
"list"; [{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "images/logs.jpg",
"selectedIconPath": "images/logs.jpg"
},{
"pagePath": "pages/wjj/wjj",
"text": "wjj",
"iconPath": "images/1.jpg",
"selectedIconPath": "images/2.jpg"
}]
}
"style"; "v2",
"componentFramework"; "glass-easel",
"lazyCodeLoading"; "requiredComponents"
}运行结果
 打开文件夹app.json输入代码
打开文件夹app.json输入代码
{
"pages": [
"pages/wjj/wjj",
"pages/logs/logs"
],
"window": {
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle":"black",
"navigationBarTitleText": "小程序window",
"backgroundColor": "#ccc",
"backgroundTextStyle":"light"
},
"tabBar": {
"color": "#666666",
"selectedColor": "#ff0000",
"borderStyle":"black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/wjj/wjj",
"miniprogram":"images/1.jpg",
"selectedIconPath":"miniprogram/images/1.jpg",
"text": "123"
},
{
"pagePath": "pages/logs/logs",
"miniprogram": "images/2.png",
"selectedIconPath": "miniprogram/images/2.jpg",
"text": "145"
}
]
}
}
运行结果

页面结构文件
页面结构文件(WXML)是框架设计的一套类似HTML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即.wxml文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如</view>)标志,每个组件可以设置不同的属性(如id、class等),组件还可以嵌套。
WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力。
数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data进行动态绑定,在页面中显示data中的数据。小程序的数据绑定使用Mustache语法()将变量或运算规则包起来。
1. 简单绑定
简单绑定是指使用双大括号(|1)将变量包起来,在页面中直接作为字符串输出使用。简单绑定可以作用于内容、组件属性、控制属性等的输出。
2. 运算
在1ij1内可以做一些简单的运算(主要有算术运算、逻辑运算、三元运算、字符串运算等),这些运算均应符合Javacript运算规则。
条件数据绑定
条件数据绑定就是根据绑定表达式的逻辑值来判断是否数据绑定当前组件。
1. wx:if条件数据绑定
wx:if条件数据绑定是指使用wx:if这个属性来判断是否数据绑定当前组件。
2. block wx:if条件数据绑定
当需要通过一个表达式去控制多个组件时,可以通过<block>将多个组件包起来,然后在<block>中添加wx:if属性即可。
页面事件
简单来说,小程序中的事件是用户的一种行为或通信方式。在页面文件中,通过定义事件来完成页面与用户之间的交互,同时通过事件来实现视图层与逻辑层的通信。我们可以将事件绑定到组件上,当达到触发条件时,事件就会执行逻辑层中对应的事件处理函数。
要实现这种机制,需要定义事件函数和调用事件。
定义事件函数 在.js文件中定义事件函数来实现相关功能,当事件响应后就会执行事件处理代码。
调用事件调用事件也称为注册事件。调用事件就是告诉小程序要监听哪个组件的什么事件,通常在页面文件中的组件上注册事件。事件的注册(同组件属性),以“key=value”形式出现,key(属性名)以bind或catch开头,再加上事件类型,如bindtap、catchlongtap。其中,bind开头的事件绑定不会阻止冒泡事件向上冒泡,catch开头的事件绑定可以阻止冒泡事件向上冒泡。value(属性值)是在js中定义的处理该事件的函数名称,如eclick。
在小程序中,事件分为冒泡事件和非冒泡事件两大类型。
冒泡事件冒泡事件是指某个组件上的事件被触发后,事件会向父级元素传递,父级元素再向其父级元素传递,一直到页面的顶级元素。
非冒泡事件非冒泡事件是指某个组件上的事件被触发后,该事件不会向父节点传递。在WXML中,冒泡事件有6个,如表:

页面样式文件
页面样式文件(WXSS)是基于CSS拓展的样式语言,用于描述WXML的组成样式,决定WXML的组件如何显示。WXSS具有CSS的大部分特性,小程序对WXSS做了一些扩充和修改。
尺寸单位
由于CSS原有的尺寸单位在不同尺寸的屏幕中得不到很好的呈现,WXSS在此基础上增加了尺寸单位rpx(respnesive pixel)。WXSS规定屏幕宽度为750 rpx,在系统数据绑定过程中rpx会按比例转化为px。例如,iPhone6的屏幕宽度为375 px,即750 rpx需按比例转化为375 px,所以,在iPhone6中,1 rpx=0.5 px。
样式导入
为了便于管理WXSS文件,我们可以将样式存放于不同的文件中。如果需要在某个文件中引用另一个样式文件,使用@import 语句导入即可。
选择器
目前,WXSS仅支持CSS中常用的选择器,如.class、#id、element、 before、aftert等。
WXSS 常用属性
WXSS文件与CSS文件有大部分属性名及属性值相同,WXSS的常用属性及属性值如表


本章小结
本章首先讲解了小程序的目录结构,然后通过目录结构介绍了小程序的框架,最后主要介绍了小程序文件的类型及其配置。这些知识都是开发微信小程序的基础知识,大家必须深刻理解和熟练掌握,并勤写代码多加练习,为后续的学习打下扎实的基础。
第二章课后练习
第一题
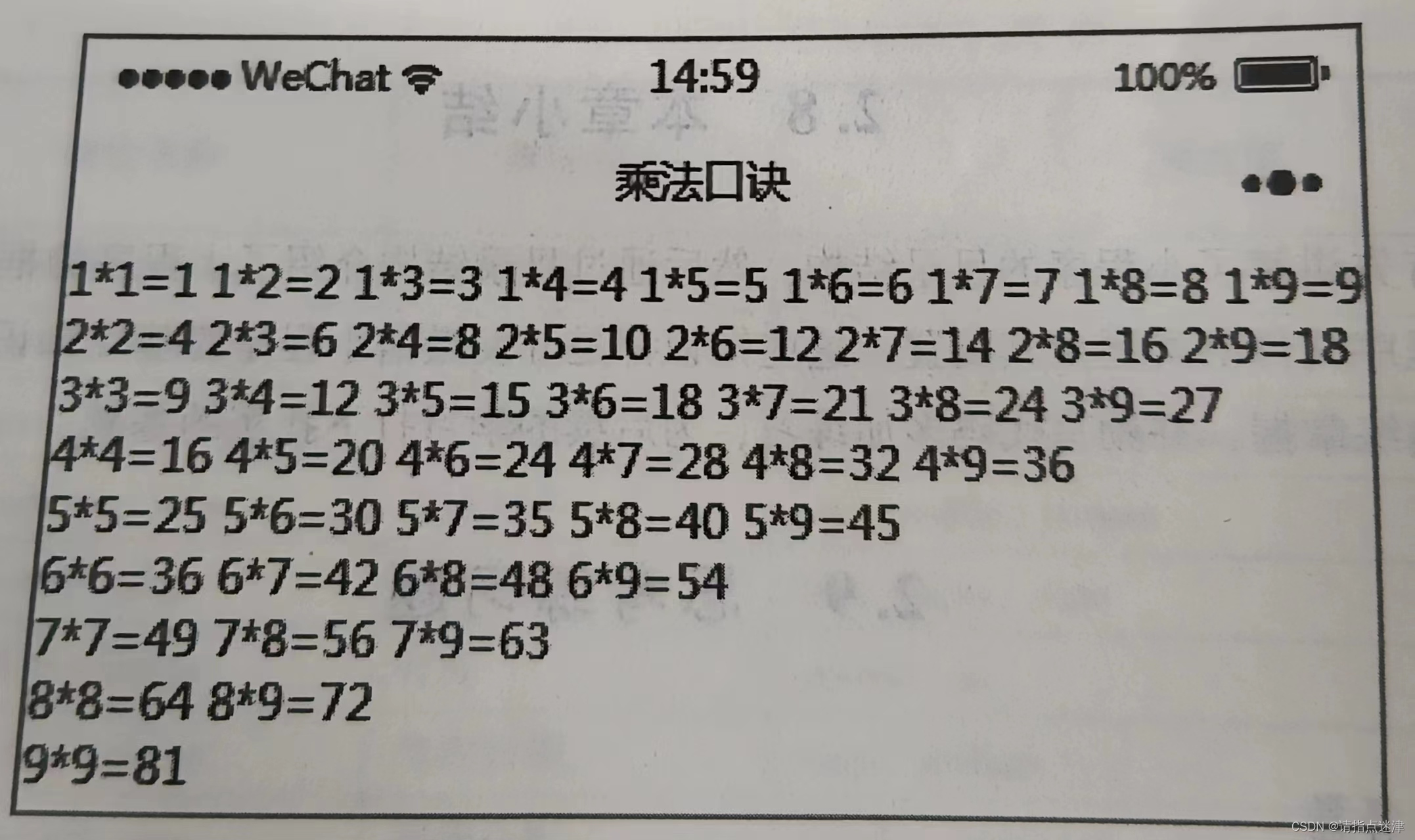
利用wx:if及wx:for数据绑定来实现输出乘法口诀表的编程,如图:
 首先打开微信开发者,然后找到自己的文件夹
首先打开微信开发者,然后找到自己的文件夹
打开:wjj.json输入代码
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "99乘法表",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}如图:
然后打开:wjj.wxml输入代码
<view class='con'>
<view wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="i"><!--对应行-->
<view class='inline' wx:for="{{[1,2,3,4,5,6,7,8,9]}}" wx:for-item="j"><!--对应列-->
<view wx:if="{{j<=i}}">
{{i}}×{{j}}={{i*j}}
</view>
</view>
</view>
</view>如图:
然后打开:wjj.wxss输入代码
/** index.wxss **/
.con {
font-size: 6px; /** 设置字体大小 **/
margin: 8px; /** 设置外边距 **/
}
.inline {
display: inline-block; /** 设置布局,一行显示,**/
width: 30px; /** 设置宽度 block的**/
} 如图:
完成后保存完成就会变成:

第二题

打开:wjj.js输入代码:
Page({
data:{
message: []
},
onLoad: function () {
this.findmessage();
},
findmessage: function (){
const num =[];
for (let i=100;i<1000;i++){
const a = Math.floor(i / 100);
const b = Math.floor((i % 100) / 10); const c=i% 10;
if (a ** 3 + b** 3 +c**3===i){
num.push(i);}}
this.setData({
message: num});
console.log("水仙花数:"+num);
},
})如图:

打开:wjj.wxml输入代码:
<view class="App">
<view class="app">
<text wx:for="{{message}}" wx:key="*this">{{item}}</text>
</view>
</view>如图:
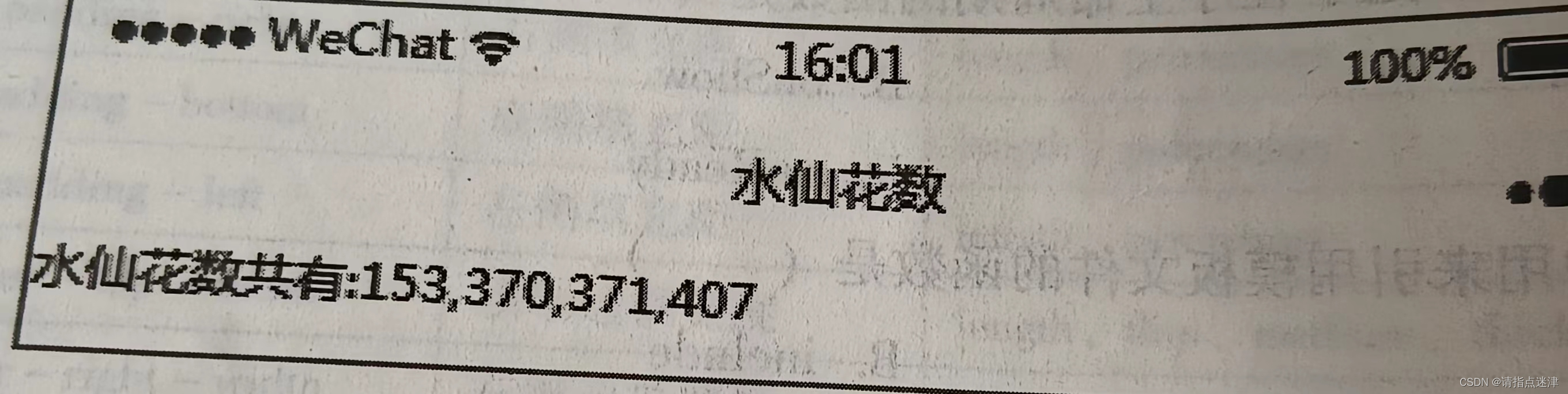
 结果如图:
结果如图:

第三题
编写程序,在页面中输出

一,打开wjj.js输入代码
Page({
data:{
narcissisticNumbers: []
},
onLoad: function () {
this.findNarcissisticNumbers();
},
findNarcissisticNumbers: function (){
const numbers =[];
for (let i=100;i<1000;i++){
const a = Math.floor(i / 100);
const b = Math.floor((i % 100) / 10); const c=i% 10;
if (a ** 3 + b** 3 +c**3===i){
numbers.push(i);}}
this.setData({
narcissisticNumbers: numbers});}
});如图:

二,打开wjj.json输入代码
{
"navigationBarBackgroundColor": "#000000",
"navigationBarTitleText": "水仙花数总共有",
"navigationBarTextStyle": "white",
"backgroundTextStyle": "dark"
}如图:

三,打开wjj.wxml输入代码:
<view class="container">
<view class="narcissistic-numbers">
<text wx:for="{{narcissisticNumbers}}" wx:key="*this">{{item}}</text></view>
</view>如图:

四,打开wjj.wxss输入代码:
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
.narcissistic-numbers {
margin-top: 20px;
}
.narcissistic-numbers text {
display: block;
margin-bottom: 10px;
}如图:

结果图:

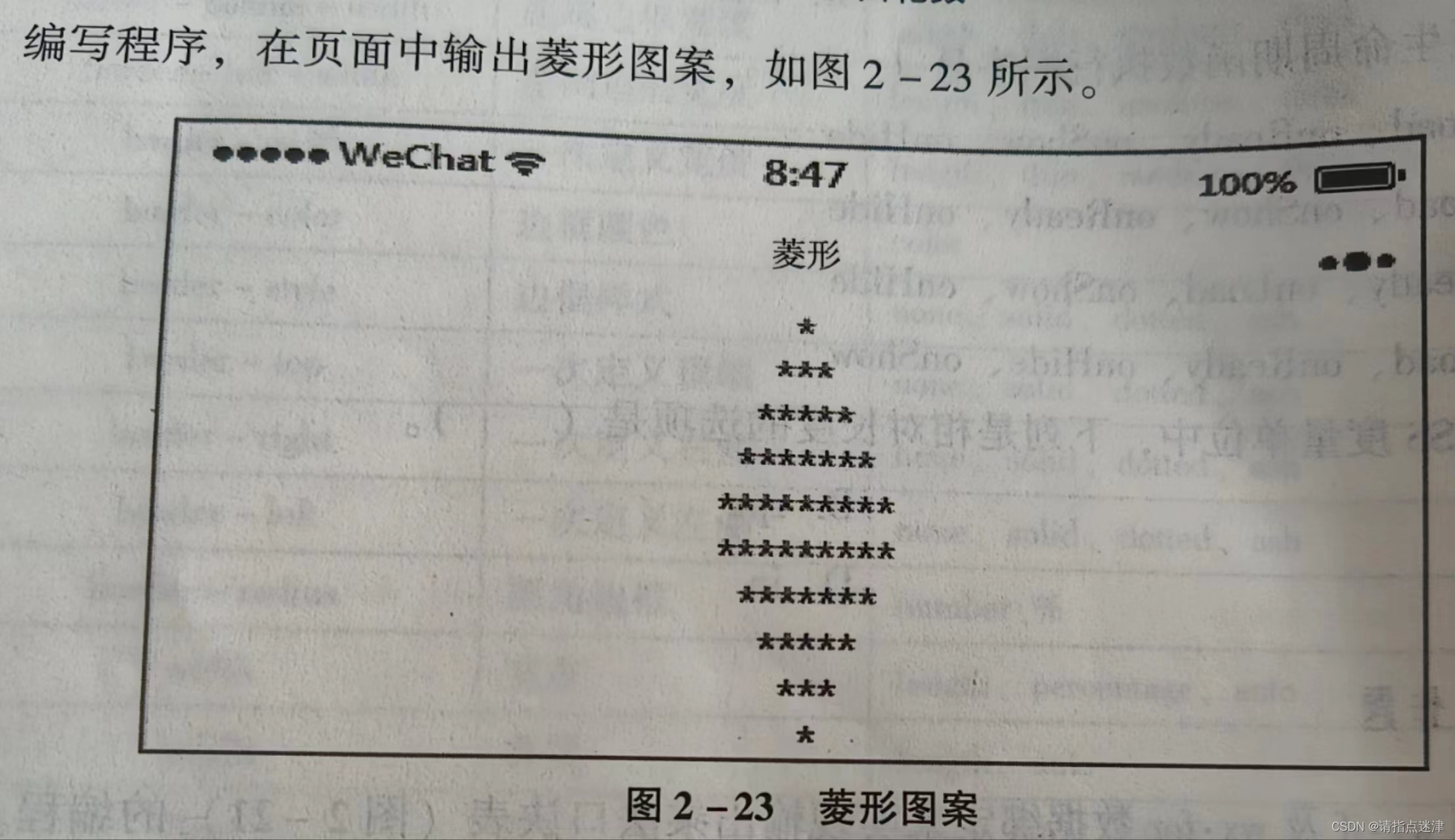
第四题

一:打开wjj.wxml输入代码:
<view class="diamond">
<view> *</view>
<view> ***</view>
<view> *****</view>
<view> *******</view>
<view>*********</view>
<view> *******</view>
<view> *****</view>
<view> ***</view>
<view> *</view>
</view>如图:
 二:打开wjj.wxss输入代码:
二:打开wjj.wxss输入代码:
.diamond {
text-align: center;
margin-top: 20px;
font-size: 20px;
}如图:

结果图:

第三章
盒子模型
微信小程序的视图层由WXML 和WXSS组成。 其中, WXSS (WeiXINStyleSheets) 是基于CSS 拓展的样式语言, 用于描述WXML 的组成样式, 决定WXML的组件如何显示。WXSS 具有CSS的大部分特性, 因此, 本章将重点讲解CSS 中的布局相关内容。
在页面设计中, 只有掌握了盒子模型以及盒子模型的各个属性和应用方法, 才能轻松控制页面中的各个元素。 盒子模型就是我们在页面设计中经常用到的一种思维模型。 在CSS 中, 一个独立的盒子模型由内容(content)、内边距(padding)、边框(border)和外边距(margin) 4 个部分组成, 如图

此外, 对padding、border 和margin 可以进一步细化为上、下、左、右4 个部分, 在CSS可以分别进行设置, 如图

图中各元素的含义如下:
■ width 和height 内容的宽度和高度。
■ padding-top、padding-right、padding-bottom 和padding-left 上内边距、右内边距、底内边距和左内边距。
■ padding-top、padding-right、padding-bottom 和padding-left 上边框、右边框、底边框和左边框。
简单来说,一个盒子实际所占有的高度应该由"内容"+"内边距"+"边框"+"外边距"
.box{
width:70px;
padding:5px;
marigin:10px;
}盒子宽度如图:

css中的布局都基于盒子模型,不同类型的元素对盒子模型的处理不同。
块元素与行内元素
元素按显示方式分为块级元素、行内元素和行内块元素,它们的显示方式由display属
性控制。
块级元素
块级元素默认占一行高度,一行内通常只有一个块级元素(浮动后除外),添加新的块级元素时,会自动换行,块级元素一般作为盒子出现。块级元素的特点如下:
(1)一个块级元素占一行。
(2)块级元素的默认高度由内容决定,除非自定义高度。
(3)块级元素的默认宽度是父级元素的内容区宽度,除非自定义宽度。
(4)块级元素的宽度、高度、外边距及内边距都可以自定义设置。
(5)块级元素可以容纳块级元素和行内元素。
<view/>组件默认为块级元素,使用<view/>组件演示盒子模型及块级元素的示例代码如下:
<!-每个块级元素占一行->
Yiew style="border:1px solid #f00”>块级元素1</view>
一块级元素的宽度等于父级元素的宽度减去内外边距的宽度一
$ View style = "border:lpx solid #0f0;margin:15px; padding:20px” >块
级元素2</view>
<!-一块级元素的宽度、高度自定义设置-->
view style="border:1px solid #00f;width:200px; height:80px">块级
元素3</view>
<!一块级元素的高度随内容决定,内容为块级元素-->
<view style="border:1px solid #ccc;">
<view style="height:60px">块级元素4</view>
<wiew>
<!-块级元素的高度随内容决定,内容为文本元素,块级元素的宽度为100px--><view style = "borde:1px solid #f00 ;width:100px;background - color :#ccc">父级元素高度随内容决定,内容为文本<view>行内元素
行内元素,不必以前一行开始,通常会与商后的其地行内元象显示在同一行中,它的
样,仅前自身内容支撑结构,一般不可以接量大不,答用于控制页面中文本的第一个元素的dples属性设置为inlinm后,该元续的就设置为行内元家。行内元素的特点如下:
(1)行内元素不能被设置高度和宽度,其高度和宽度由内容决定。
(2)行内元素内不能放置块级元素,只级容纳文本或其他行内元素。
(3)同一块内,行内元素和其他行内元素显示在同一行。
<text/>组件默认为行内元素,使用<view/>及<text/>组件演示盒子模型及行内元素的示例代码如下:
打开,qq.js文件输入代码
// pages/index/index.js
Page({
})如图:

打开qq.json输入代码:
{
}如图:

打开qq.wxml输入代码:
<!--每个块级元素占一行-->
<view style = "border:1px solid #f00">块级元素1</view>
<!--块级元素的宽度等于父级元素的宽度减去内外边距的宽度-->
<view style = "border:1px solid #0f0;margin:15px;padding:20px">块级元素2</view >
<!--块级元素的宽度、高度自定义设置-->
<view style = "border:1px solid #00f;width:200px;height:80px">块级元素3</view >
<!--块级元素的高度随内容决定,内容为块级元素 -->
<view style= "border:1px solid #ccc;">
<view style = "height:60px">块级元素4</view >
</view>
<!--块级元素的高度随内容决定,内容为文本元素,块级元素的宽度为100px-->
<view style = "border: 1px solid #f00;width:100px;background-color:#ccc">父级元素高度随内容决定,内容为文本</view>如图:

行内块元素
当元素的display属性被设置为inline-block时,元素被设置为行内块元素。行内块元素可以被设置高度、宽度、内边距和外边距。示例代码如下:
打开qq.js输入代码
// pages/index/index.js
Page({
})打开qq.json输入代码
{
}打开qq.wxml 输入代码
<view style= "padding:20px">
<text style ="border:1px solid #f00">文本1</text >
<text style = " border:1px solid #0f0; margin:10px; padding:5px">文本2</text >
<view style ="border:1px solid #00f; display:inline">块级元
设置为行内元素</view>一行显示不全,自动换行显示
</view>如图:

浮动与定位
当元素的display 属性被设置为inline-block时, 元素被设置为行内块元素。 行内块元素可以被设置高度、宽度、内边距和外边距。代码如下:
元素浮动与清除
概念:元素浮动就是指设置了浮动属性的元素会脱离标准文档流的控制, 移到其父元素中指定位置的过程。 在CSS中, 通过float 属性来定义浮动, 其基本格式如下:
{float:none|left|right;}none——默认值,表示元素不浮动;
left——元素向左浮动;
right——元素向右浮动。
在下面的示例代码中,分别对box1.box2。box3元素 左浮动:
打开index.wxml输入代码:
<view>box1,box2,box3 没浮动</view>
<view style="border:1px solid #f00 ;padding:5px">
<view style="border: 1px solid #0f0">box1</view>
<view style="border:1px solid #0f0">box2</view>
<view style="border: 1px solid #0f0;"></view>
</view>
<view >box1 左浮动</view>
<view style="border:1px solid #f00 ;padding:5p×">
<view style="float:left;border:1px solid #0f0">box1</view>
<view style="border:1px solid #0f0">box2</view>
<view style="border:1px solid #0f0">box3</view>
</view>
<view>box1 box2 左浮动</view>
<view style="border:1px solid #f00;padding:5px">
<view style="float:left;border:1px solid#0f0">box1</view>
<view style="float:left;border:1px solid #0f0">box2</view>
<view style="border:1px solid #0f0">box3</view>
</view>
<view>box1 box2 box3 左浮动</view>
<view style="border:1px solid #f00 ;padding:5px">
<view style="float:left;border:1px solid #0f0">box1</view>
<view style="float:left;border:1px solid #0f0">box2</view>
<view style="float:left;border:1px solid #0f0">box3</view>
</view>如图:

打开index.json输入代码:
{
"usingComponents": {
}
}如图:

对box1、box2、box3元素右浮动 :
打开index.wxml中写入代码:
<view>box1,box2,box3没浮动</view>
<view style="border: 1px solid #f00;padding:5px;">
<view style="float: right; border: 1px solid #0f0;padding:5px;">box2</view>
<view style="float: right; border: 1px solid #0f0;padding:5px;">box2</view>
<view style="float: right; border: 1px solid #0f0;padding:5px;">box3</view>
</view>
<view>box1右浮动</view>
<view style="border: 1px solid #f00;padding:5px;">
<view style="float: right; border: 1px solid #0f0;padding:5px;">box1</view>
<view style=" float: right; border: 1px solid #0f0;padding:5px;">box2</view>
<view style="float: right; border: 1px solid #0f0;padding:5px;">box3</view>
</view>
<view>box2右浮动</view>
<view style=" border: 1px solid #f00;padding:5px;">
<view style="float: right; border: 1px solid #0f0;padding:5px;">box1</view>
<view style="float: right; border: 1px solid #0f0;padding:5px;">box2</view>
<view style="float: right; border: 1px solid #0f0;padding:5px;">box3</view>
</view>
<view> box1 box2 box3右浮动</view>
<view style=" border: 1px solid #f00;padding:5px;">
<view style="float: right; border: 1px solid #0f0;padding:5px;">box1</view>
<view style="float: right; border: 1px solid #0f0;padding:5px;">box2</view>
<view style="float: right; border: 1px solid #0f0;padding:5px;">box3</view>
</view>如图:

对box1、box2、box3元素none:
打开index.wxml中写入代码:
<view>box1,box2,box3没浮动</view>
<view style="border: 1px solid #f00;padding:5px;">
<view style="float: none; border: 1px solid #0f0;padding:5px;">box2</view>
<view style="float: none; border: 1px solid #0f0;padding:5px;">box2</view>
<view style="float: none; border: 1px solid #0f0;padding:5px;">box3</view>
</view>
<view>box1</view>
<view style="border: 1px solid #f00;padding:5px;">
<view style="float: none; border: 1px solid #0f0;padding:5px;">box1</view>
<view style=" float: none; border: 1px solid #0f0;padding:5px;">box2</view>
<view style="float: none; border: 1px solid #0f0;padding:5px;">box3</view>
</view>
<view>box2</view>
<view style=" border: 1px solid #f00;padding:5px;">
<view style="float: none; border: 1px solid #0f0;padding:5px;">box1</view>
<view style="float: none;border: 1px solid #0f0;padding:5px;">box2</view>
<view style="float: none; border: 1px solid #0f0;padding:5px;">box3</view>
</view>
<view> box1 box2 box3</view>
<view style=" border: 1px solid #f00;padding:5px;">
<view style="float: none; border: 1px solid #0f0;padding:5px;">box1</view>
<view style="float: none; border: 1px solid #0f0;padding:5px;">box2</view>
<view style="float: none; border: 1px solid #0f0;padding:5px;">box3</view>
</view>如图:

在CSS 中,clear 属性用于清除浮动元素对其他元素的影响, 其基本格式如下:
left———清除左边浮动的影响, 也就是不允许左侧有浮动元素;
right———清除右边浮动的影响, 也就是不允许右侧有浮动元素;
both———同时清除左右两侧浮动的影响;
none———不清除浮动。
打开index.wxml中写入代码:
<view> box1 box2 左浮动 box3 清除左浮动</view>
<view style=" border: 1px solid #f00;padding:5px;">
<view style=" float: left;border: 1px solid #0f0;padding:5px;">box1</view>
<view style="float: left; border: 1px solid #0f0;padding:5px;">box2</view>
<view style=" clear: left;border: 1px solid #0f0;">box3</view>
</view>
如图:

在父元素添加一个空元素,实现父元素包裹浮动元素
打开index.wxml中写入代码:
<view> box1 box2 box3左浮动 在父元素后添加一个空元素</view>
<view style=" border: 1px solid #f00;padding:5px;"class="clearfloat">
<view style="float: left; border: 1px solid #0f0;padding:5px;">box1</view>
<view style="float: left; border: 1px solid #0f0;padding:5px;">box2</view>
<view style="float: left; border: 1px solid #0f0;padding:5px;">box3</view>
</view>如图:

元素定位
浮动布局虽然灵活, 但无法对元素的位置进行精确的控制。 在CSS 中, 通过position属性可以实现对页面元素的精确定位。基本格式如下:
{position:static|relative|absolute|fixed}static———默认值, 该元素按照标准流进行布局;
relative———相对定位, 相对于它在原文档流的位置进行定位, 它后面的盒子仍以标准流方式对待它;
absoulute———绝对定位, 相对于其上一个已经定位的父元素进行定位, 绝对定位的盒子从标准流中脱离, 它对其后的兄弟盒子的定位没有影响;
fixed———固定定位, 相对于浏览器窗口进行定位。
默认值
打开index.wxml中写入代码:
<!-- 三个元素均为定位static -->
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;">box2</view>
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>如图:

相对定位
打开index.wxml中写入代码:
<!-- box2元素相对定位 -->
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;position: relative;left: 30px;top: 30px;">box2</view>
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>如图:

绝对定位
打开index.wxml中写入代码:
<!-- box2元素绝对定位 -->
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
如图:
 固定定位
固定定位
打开index.wxml中写入代码:
<!-- box2元素固定定位 -->
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;">box1</view>
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;position: absolute;left: 30px;top: 30px;">box2</view>
<view style=" border: 1px solid #0f0;width: 100px;height: 100px;">box3</view>
如图:

flex布局
flex布局是万维网联盟(World Wide Web Consortium, W3C)在2009年提出的一种新布局方案,该布局可以简单快速地完成各种可以伸缩的设计,以便很好地支持响应式布局。flex是flexible box的缩写,意为弹性盒子模型,可以简便、完整、响应式地实现各种页面布局。
flex布局主要由容器和项目组成,采用flex布局的元素称为flex容器(flex container),flex布局的所有直接子元素自动成为容器的成员,称为flex项目(flex item)。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做cross size。flex布局模型如图3-12所示。
设置display属性可以将一个元素指定为flex布局,设置flex-direction属性可以指定主轴方向。主轴既可以是水平方向,也可以是垂直方向。

容器属性
flex容器支持的属性有7种,如图:

(1)display
display用来指定元素是否为flex 布局, 语法格式为:
.box{display:flex|inline-flex;} 其中、flex—块级flex布局,该元素变为弹性盒子:
inline-flex—行内flex布局,行内容器符合行内元素的特征,同时在容器内又符合flex 布局规范。
设置了flex布局之后,子元素的float、clear和vertical-align属性将失效。
(2)flex - direction
flex -direction用于设置主轴的方向,即项目排列的方向,语法格式为:
.box{flex-direction:row|row-reverse|column|column-reverse;}其中,ow——主轴为水平方向,起点在左端,当元素设置为flex布局时,主轴默认为row;row -reverse—主轴为水平方向,起点在右端;
column—主轴为垂直方向,起点在顶端;
column -reverse——主轴为垂直方向,起点在底端。如图:

(3)flex-wrap
用来指定项目在一根轴线的排列位置不够时,项目是否换行,其语法格式为:
.box{flex-wrap:nowrap|wrap|wrap-reverse;}其中,nowrap——不换行,默认值;
wrap——换行,第一行在上方;
wrap-reverse—换行,第一行在下方。
当设置换行时,还需要设置align-item属性来配合自动换行,但align-item的值不能为“stretch”
如图:

(4) flex-flow
flex-flow是flex-direction 和flex-wrap 的简写形式, 默认值为row nowrap。 语法格式如下:
.box{flex-flow:<flex-direction>||<flex-wrap>;}(5)justify-content
justify-content 用于定义项目在主轴上的对齐方式。 语法格式如下:
.box{justify-content:flex-start|flex-end|center|space-between|space-around;} 其中,justify-content——与主轴方向有关,默认主轴水平对齐,方向从左到右;flex-start——左对齐,默认值;
flex -end—右对齐;
center—居中;
space -between-——两端对齐,项目之间的间隔都相等;
space-around——每个项目两侧的间隔相等。
如图:

(6)align-items
align-items用于指定项目在交叉轴上的对齐方式, 语法格式如下:
.box{align-items:flex-start|flex-end|center|baseline|stretch;}其中,align-items——与交叉轴方向有关,默认交叉由上到下;
flex-start——交叉轴起点对齐;
flex-end——交叉轴终点对齐;
center——交叉轴中线对齐;
baseline——项目根据它们第一行文字的基线对齐;
stretch——如果项目未设置高度或设置为auto,项目将在交叉轴方向拉伸填充容器。
打开index.wxml输入代码:
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>如图:

打开index.wxss输入代码:
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid#f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 50px;
align-items:flex-end ;
}
.item4{
height: 120px;
}如图:
 效果图:
效果图:

(7)align-content
align-content 用来定义项目有多根轴线(出现换行后) 在交叉轴上的对齐方式, 如果只有一根轴线, 该属性不起作用。 语法格式如下:
.box{align-content;flex-start|flex-end|center|space-between|space-around|stretch}其中,space-between——与交叉轴两端对齐,轴线之间的间隔平均分布;
space-around——每根轴线两侧的间隔都相等,轴线之间的间隔比轴线与边框间隔大一倍。
其余各属性值的含义与align-items属性的含义相同。
如图:

项目属性
容器内的项目支持6个属性,其名称和功能如表

(1)order
order属性定义项目的排列顺序, 数值越小, 排列越靠前, 默认值为0。 语法格式如下:
.item{order:<number>;}打开index.wxml输入代码
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
<view class="cont1">
<view class="item" style="order: 1;">1</view>
<view class="item "style="order: 3;">2</view>
<view class="item "style="order: 2;">3</view>
<view class="item item4">4</view>
</view>如图:

打开lndex.wxss输入代码
.cont1{
display: flex;
flex-direction: row;
align-items: baseline;
}
.item{
background-color: #ccc;
border: 1px solid#f00;
height: 100px;
width: 50px;
margin: 2px;
}
.item2{
height: 80px;
}
.item3{
display: flex;
height: 80px;
align-items:flex-start ;
}
.item4{
height: 120px;
}如图:

(2)flex-grow
定义项目的放大比例, 默认值为0, 即不放大。 语法格式如下:
.item{flex-grow:<number>;}打开lndex,wxml输入代码:
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item "style="flex-grow:1">2</view>
<view class="item "style="flex-grow:2">3</view>
<view class="item">4</view>
</view>如图:
 (3)flex-shink
(3)flex-shink
用来定义项目的缩小比例, 默认值为1, 如果空间不足, 该项目将被缩小。语法格式如下:
.item{flex-shink:<number>;}打开lndex.wxml输入代码:
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item "style="flex-shrink:1">2</view>
<view class="item "style="flex-shrink:2">3</view>
<view class="item"style="flex-shrink:3">4</view>
</view>如图:

(4)flex-basis
属性用来定义伸缩项目的基准值, 剩余的空间将按比例进行缩放, 它的默认值为auto (即项目的本来大小)。 语法格式如下:
.item{flex-basis:<numner>|auto;}打开lndex.wxml输入代码:
<view class="cont1">
<view class="item">1</view>
<view class="item item2">2</view>
<view class="item item3">3</view>
<view class="item item4">4</view>
</view>
<view class="cont1">
<view class="item">1</view>
<view class="item "style="flex-basis:1">2</view>
<view class="item "style="flex-basis:2">3</view>
<view class="item"style="flex-basis:3">4</view>
</view>如图:

(5)flex
属性是flex-grow、flex-shrink 和flex-basis 的简写, 其默认值分别为0、1、auto。语法格式如下:
.item{<flex-grow>|<flex-shrink>|<flex-basis>;}(6)align-self
属性用来指定单独的伸缩项目在交叉轴上的对齐方式。 该属性会重写默认的对齐方式。 语法格式如下:
.item{aligin-self:auto|flex-start|flex-end|center|baseline|stretch;}在该属性值中, 除了auto以外, 其余属性值和容器align-items的属性值完全一致。 auto表示继承容器align-items的属性, 如果没有父元素, 则等于stretch (默认值)。
总结
本章首先介绍了页面布局中最基本的盒子模型,接下来介绍了浮动和定位,最后重点讲
解了flex布局的基本原理、容器和项目的相关属性。大家学好这些内容,可为小程序项目的
布局打下良好的基础。
第三章课后练习
第一题
简易计算机的页面布局实现
在index.wxml输入代码:
<view class="content">
<view class="layout-top">
<view class="screen">168</view>
</view>
<view class="layout-bottom">
<view class="btnGroup">
<view class="item orange">C</view>
<view class="item orange">←</view>
<view class="item orange">#</view>
<view class="item orange">+</view>
</view>
<view class="btnGroup">
<view class="item blue">9</view>
<view class="item blue">8</view>
<view class="item blue">7</view>
<view class="item orange">-</view>
</view>
<view class="btnGroup">
<view class="item blue">6</view>
<view class="item blue">5</view>
<view class="item blue">4</view>
<view class="item orange">×</view>
</view>
<view class="btnGroup">
<view class="item blue">3</view>
<view class="item blue">2</view>
<view class="item blue">1</view>
<view class="item orange">÷</view>
</view>
<view class="btnGroup">
<view class="item blue zero">0</view>
<view class="item blue">.</view>
<view class="item orange">=</view>
</view>
</view>
</view>
如图:

再打开index.wxss输入代码:
.content{
height: 100%;
display: flex;
flex-direction: column;
align-items: center;
background-color: #ccc;
font-family: "Microsoft YaHei";
overflow-x: hidden;
}
.layout-top{
width: 100%;
margin-bottom: 30rpx;
}
.layout-bottom{
width: 100%;
}
.screen{
text-align: right;
width: 100%;
line-height: 130rpx;
padding: 0 10rpx;
font-weight: bold;
font-size: 60px;
box-sizing: border-box;
border-top: 1px solid #fff;
}
.btnGroup{
display: flex;
flex-direction: row;
flex: 1;
width: 100%;
height: 4rem;
background-color: #fff;
}
.item{
width: 25%;
display: flex;
align-items: center;
flex-direction: column;
justify-content: center;
margin-top: 1px;
margin-right: 1px;
}
.zero{
width: 50%;
}
.orange{
color: #fef4e9;
background: #f78d1d;
font-weight: bold;
}
.blue{
color: #d9eef7;
background-color: #0095cd;
}如图:

效果图:

第二题
实现布局效果

创建一个文件夹名:images,把图片放进去
打开:index.wxml输入代码:
<view class="wjj">
<view class="buju"style="padding:8px">
<view class="one">行业趋势指南 ∨</view>
<view class="two">年度趋势指南 ∨</view>
</view>
</view>
<view class="w" style="border: 1px solid #ccc"></view>
<ul >
<li style="border-bottom: 1px solid black;">最新发布</li>
<li>单品</li>
<li>色彩</li>
<li>风格</li>
<li>细节</li>
<li>面料</li>
</ul>
<view>
<view class="wj">
<image src="../images/1.jpg"mode=""/>
</view>
<view class="wj">
<image src="../images/2.jpg" mode=""/>
</view>
<view class="wj">
<image src="../images/3.jpeg" mode=""/>
</view>
<view class="wj">
<image src="../images/4.jpg" mode=""/>
</view>
<view class="wj">
<image src="../images/5.jpg" mode=""/>
</view>
<view class="wj">
<image src="../images/66.jpg" mode=""/>
</view>
</view>
把图片放进去
如图:

打开index.wxss输入代码,改一下布局
.he{
height: 100%;
}
.buju{
display: flex;
justify-content:space-around;
}
.buju view{
float: left;
width: 160px;
height: 30px;
font-size: 15px;
padding-top: 7px;
text-align: center;
}
ul{
display: block;
height: 30px;
margin-left: 20px;
}
ul li{
font-size: 13px;
display: block;
width: 50px;
float: left;
text-align: center;
height: 20px;
}
ul li:hover{
background-color: burlywood;
}
.wj image{
float: left;
display: block;
margin-left: 35px;
margin-top: 15px;
width: 100px;
height: 100px;
}如图:

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








