主体文件
最重要的三个文件
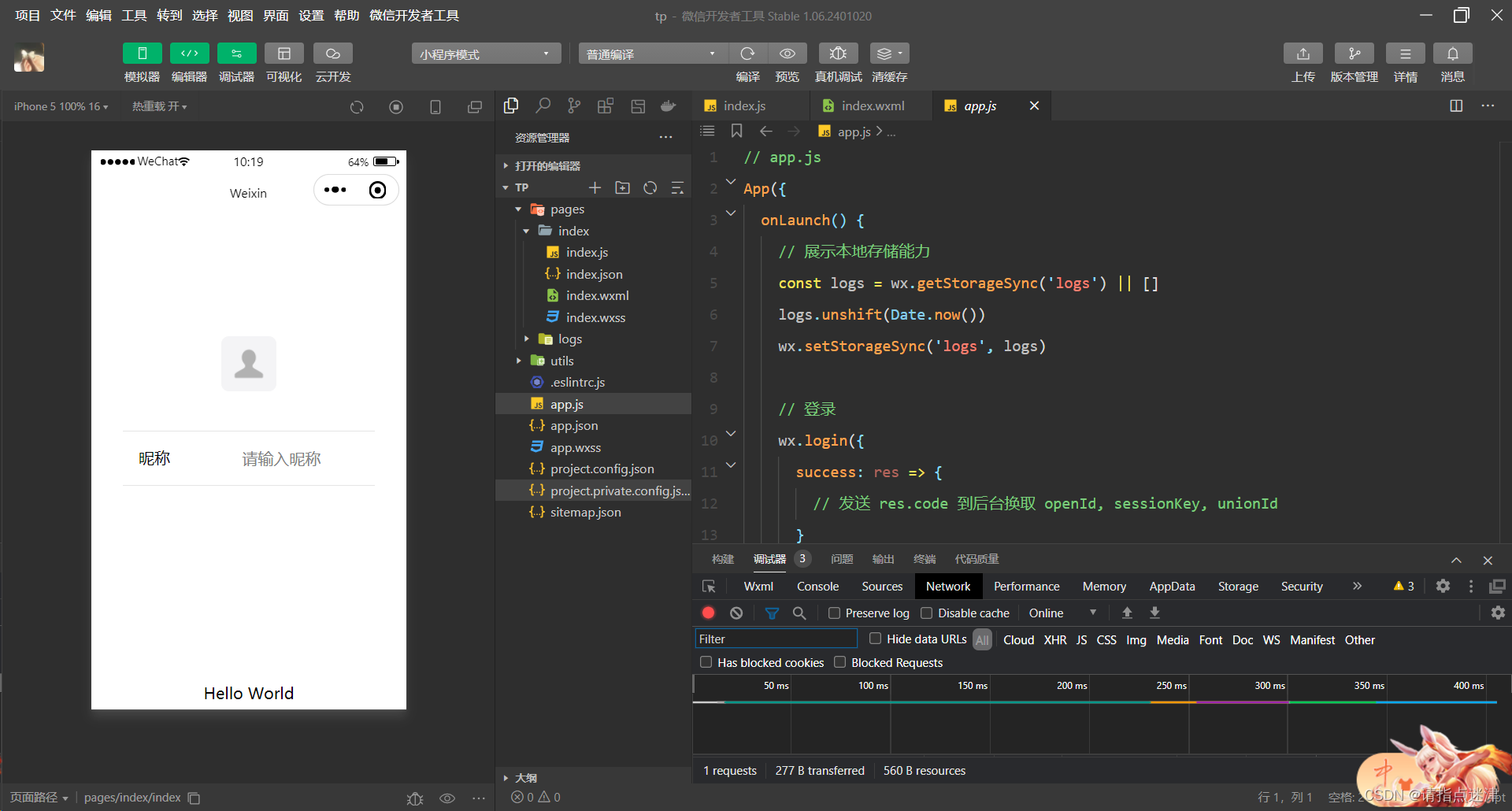
微信小程序的主体部分由3个文件组成,这3个文件必须放在项目的主目录中,负责小程序的整体配置,它们的名称是固定的。3个以“app”开头的文件是微信小程序框架的主描述文件,是应用程序级别的文件,如图:
"app.js"
小程序逻辑文件,主要用来注册小程序全局实例。在编译时,app.js文件会和其他页面的逻辑文件打包成一个JavaScript文件。该文件在项目中不可缺少。

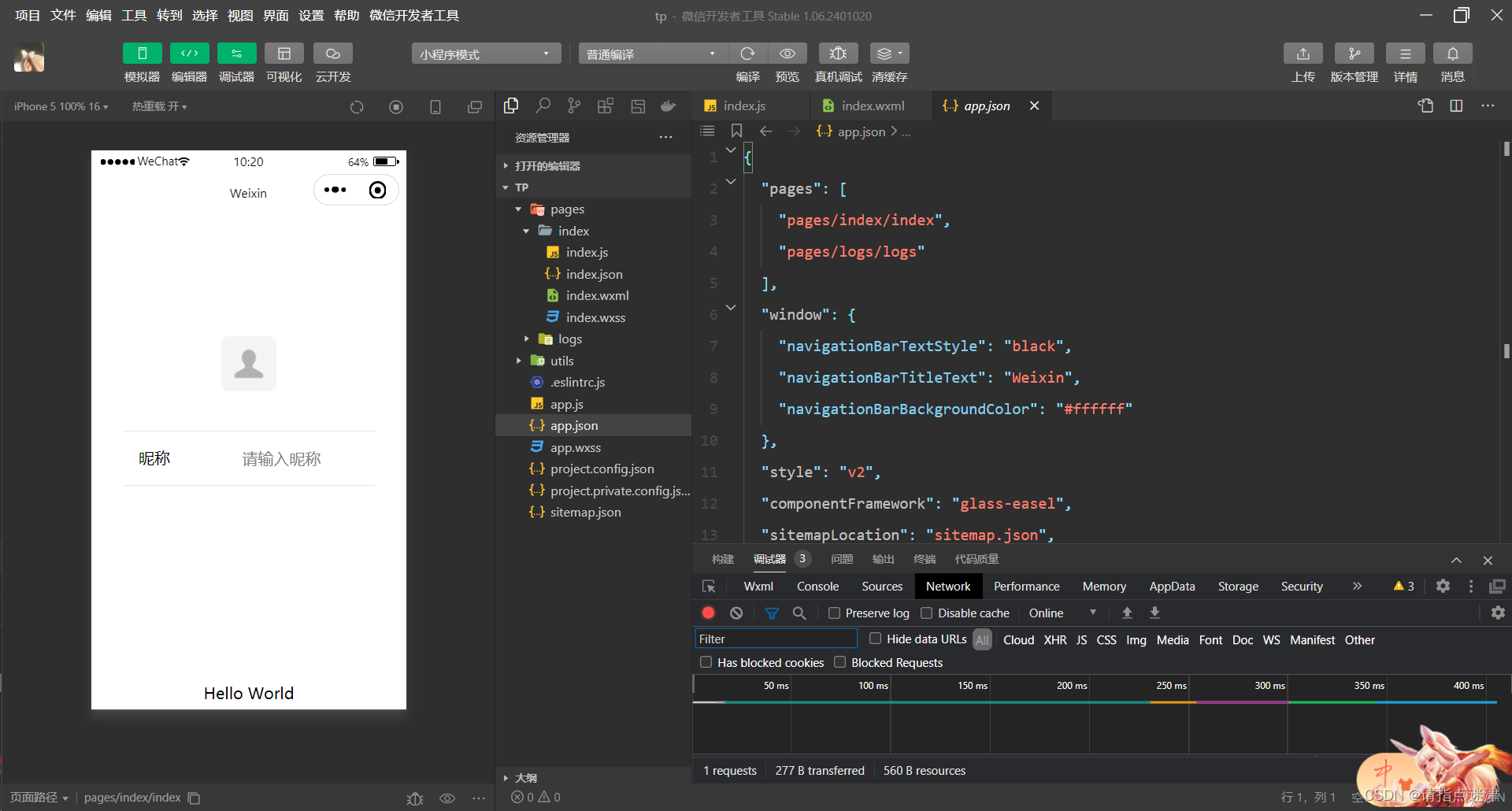
“app.json”
小程序公共设置文件,配置小程序全局设置。该文件在项目中不可缺少

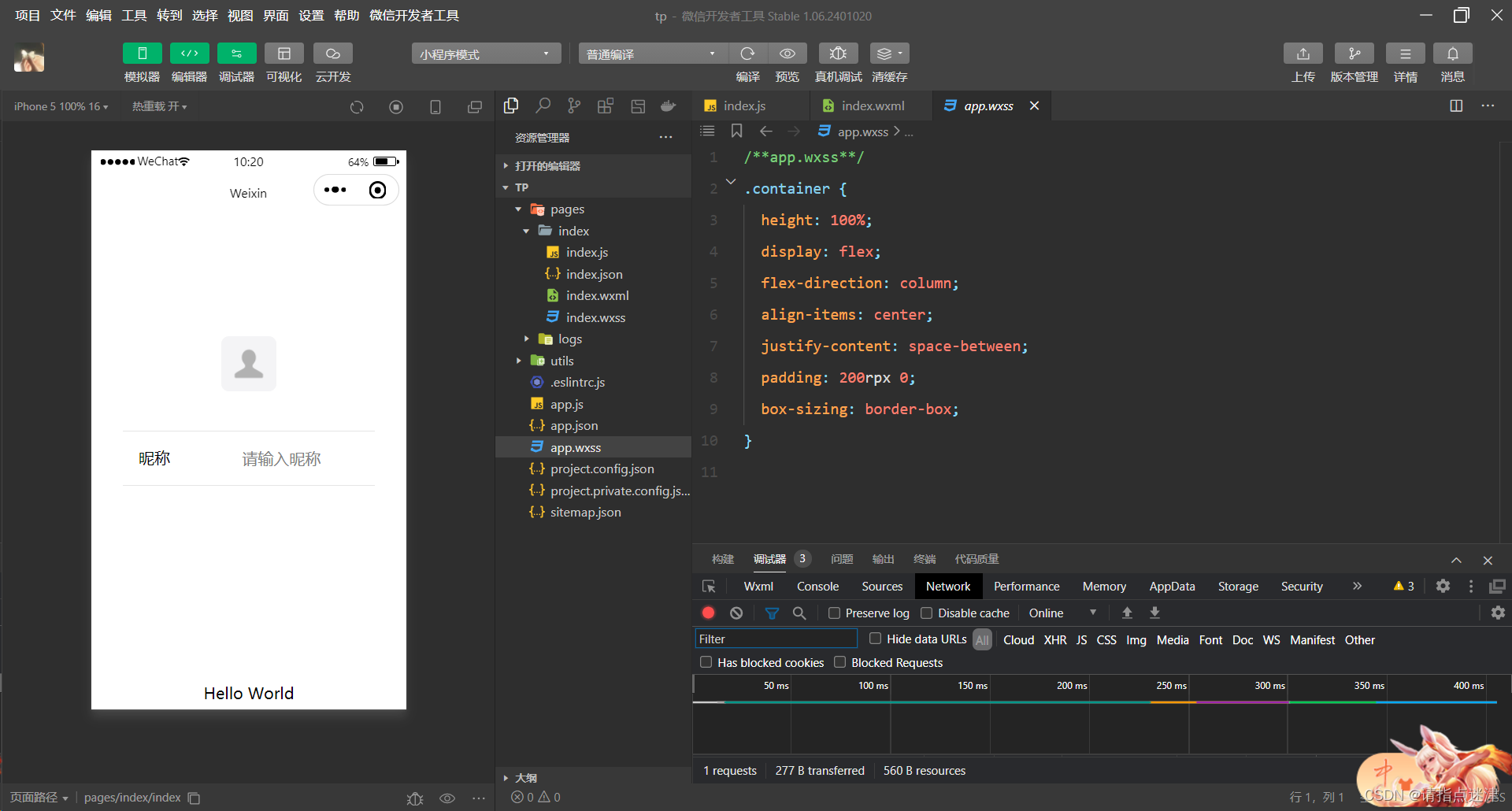
“app.wxss”
小程序主样式表文件,类似HTML的.ess文件。在主样式表文件中设置的样式在其他页面文件中同样有效。该文件在项目中不是必需的。

注:这3个文件不属于任何页面
页面文件
小程序通常是由多个页面组成的,每个页面包含4个文件,同一页面的这4个文件必须具有相同的路径与文件名。当小程序被启动或小程序内的页面进行跳转时,小程序会根据app.json设置的路径找到相对应的资源进行数据绑定。
.js
文件页面逻辑文件,在该文件中编写JavaScript代码控制页面的逻辑。该文件在每个小程序的页面中不可缺少。
.wxml
文件页面结构文件,用于设计页面的布局、数据绑定等,类似HTML页面中的.html文件。该文件在页面中不可缺少。
.wxss
文件页面样式表文件,用于定义本页面中用到的各类样式表。当页面中有样式表文件时,文件中的样式规则会层叠覆盖app.wss中的样式规则;否则,直接使用app.wxss中指定的样式规则。该文件在页面中不可缺少。
.json
文件页面配置文件。该文件在页面中不可缺少。
小程序的开发框架
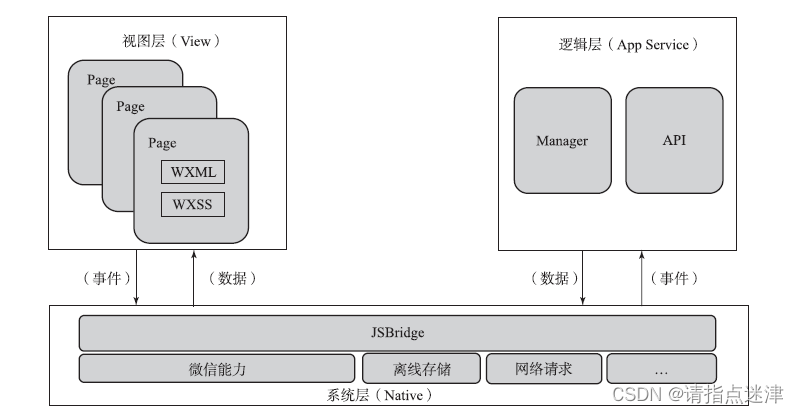
小程序MINA框架示意如图:

小程序MINA框架将整个系统划分为视图层和逻辑层。
视图层(View)由框架设计的标签语言WXML (WeiXin Markup Language)和用于描述WXML组件样式的WXSS(WeiXin时,小程序会根据 Style Sheets)组成,它们的关系就像HTML和CSS的关系
逻辑层(App Service)是MINA框架的服务中心,由微信客户端启用异步线程单独加载运行。页面数据绑定所需的数据、页面交互处理逻辑都在逻辑层中实现。
视图层
MINA框架的视图层由WXML与WXSS编写,由组件来进行展示。对于微信小程序而言,视图层就是所有.wxml文件与.wxss文件的集合:.wxml文件用于描述页面的结构;.wxss文件用于描述页面的样式。微信小程序在逻辑层将数据进行处理后发送给视图层展现出来,同时接收视图层的事件反馈。视图层以给定的样式展现数据并反馈时间给逻辑层,而数据展现是以组件来进行的组件是视图的基本组成单元。
逻辑层
逻辑层用于处理事务逻辑。对于微信小程序而言,逻辑层就是所有.js脚本文件的集合。微信小程序在逻辑层将数据进行处理后发送给视图层,同时接受视图层的事件反馈。微信小程序开发框架的逻辑层是采用JavaScript编写的。在JavaScript的基础上,微信团队做了适当修改,以便提高开发小程序的效率。主要修改包括:
(1)增加app()和Page()方法,进行程序和页面的注册。
(2)提供丰富的API,如扫一扫、支付等微信特有的能力。
(3)每个页面有独立的作用域,并提供模块化能力。
逻辑层就是通过各个页面的.js脚本文件来实现的。由于小程序并非运行在浏览器中,所以JavaScript在Web中的一些功能在小程序中无法使用,如document、window等。
开发者开发编写的所有代码最终会被打包成独立的JavaScript文件,并在小程序启动的时候运行,直到小程序被销毁。
数据层
数据层在逻辑上包括页面临时数据或缓存、文件存储(本地存储)和网络存储与调用。
1. 页面临时数据或缓存
在Page()中,使用setData函数将数据从逻辑层发送到视图层,同时改变对应的this.data的值。
setData()函数的参数接收一个对象,以(key,value)的形式表示将key在this.data中对应的值改变成value。
2.文件存储(本地存储)
使用数据API接口,如下:
wx.getStorage 获取本地数据缓存。
wx.setStorage 设置本地数据缓存。
wx.clearStorage 清理本地数据缓存。
3.网络存储与调用
上传或下载文件API接口,如下:
wx.request 发起网络请求。
wx. uploadFile 上传文件。
wx. downloadFile 下载文件。
调用URL的API接口,如下:
wx. navigateTo 新窗口打开页面。
wx redirectTo 原窗口打开页面。
创建小程序页面
创建第一个页面文件,启动微信开发工具,创建新的项目如:“https://blog.csdn.net/weixin_75195587/article/details/136386876?spm=1001.2014.3001.5501”注册,创建完第一个小程序,
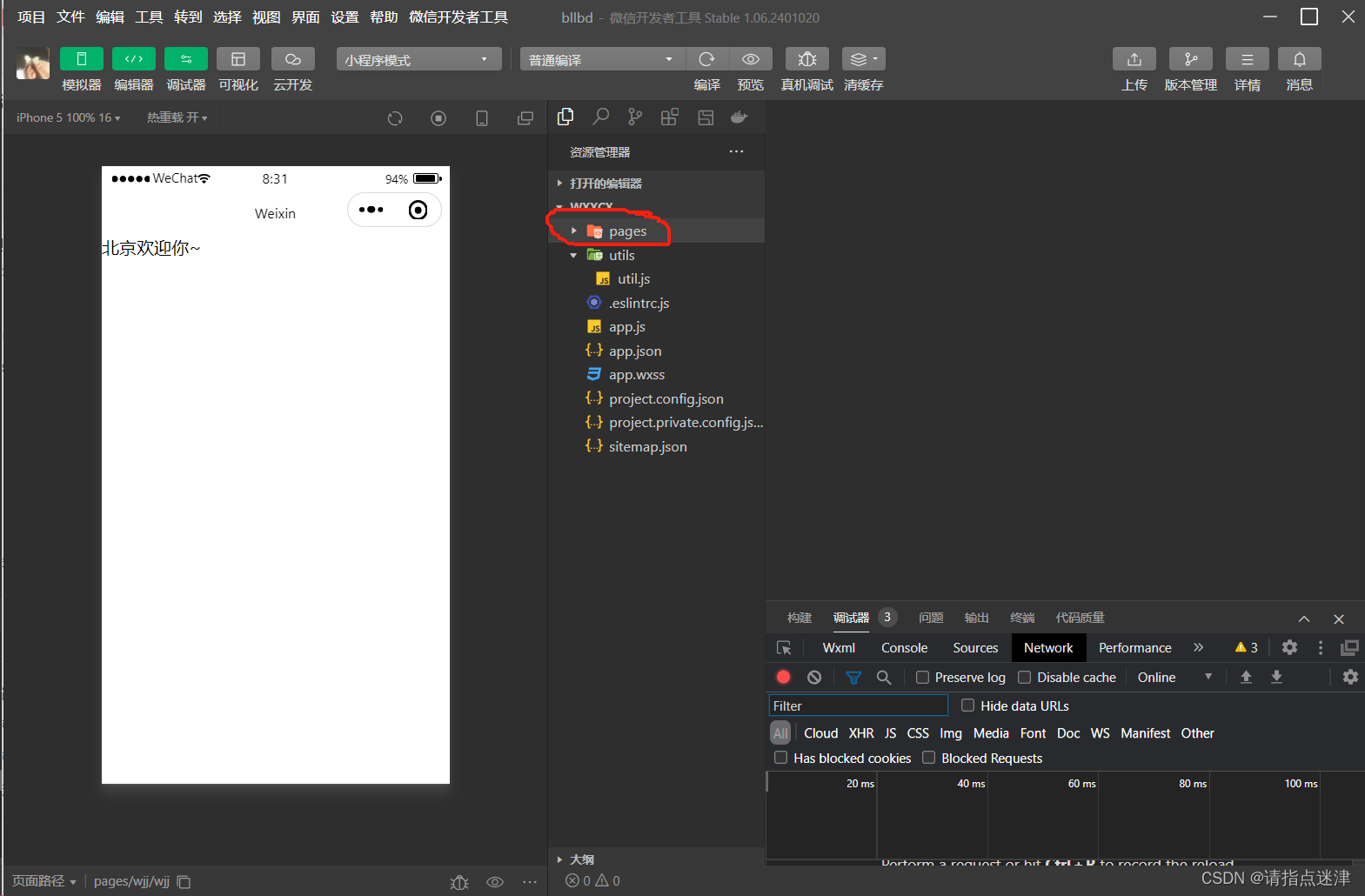
第一步
点击“pages”

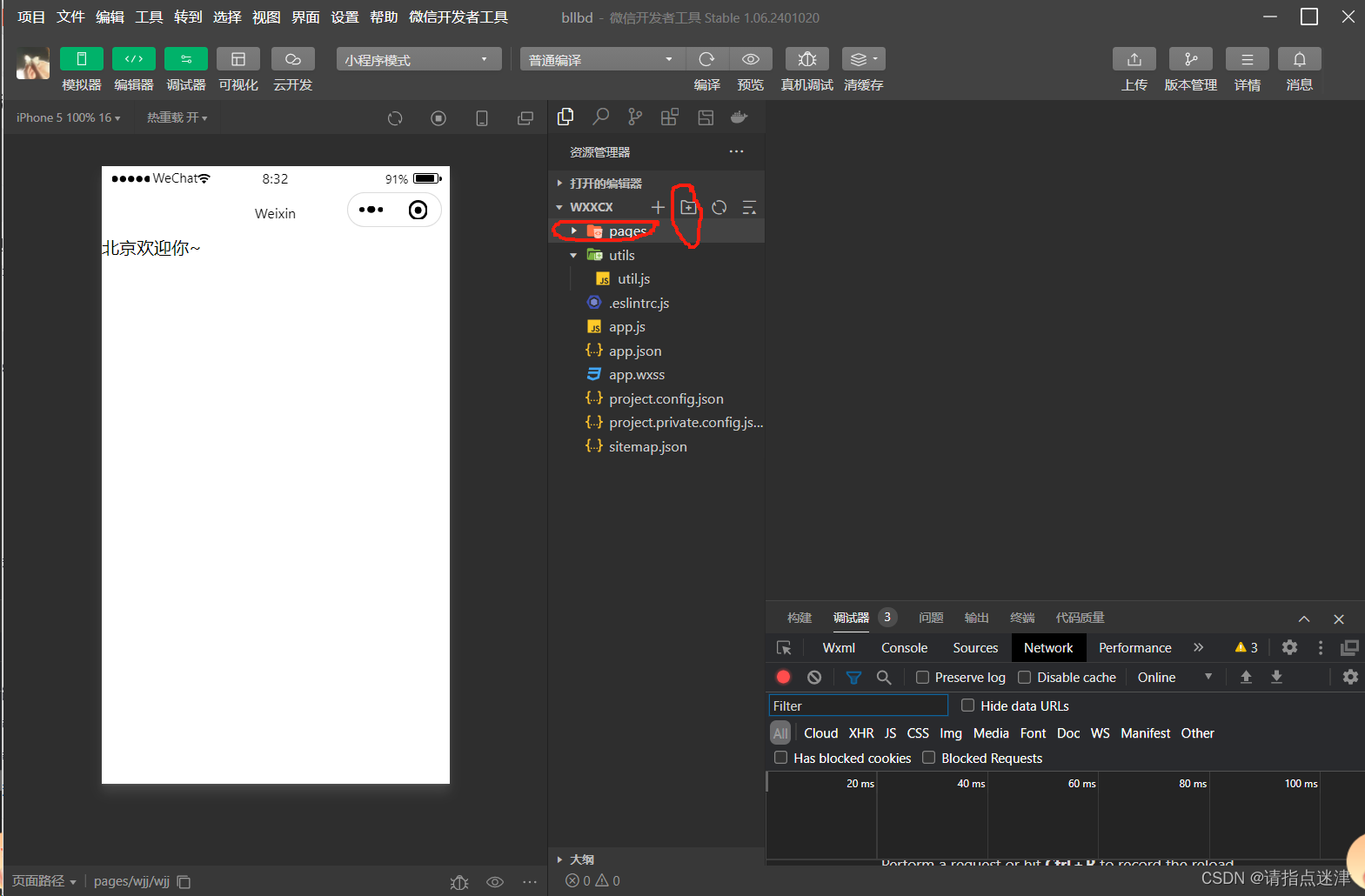
第二步
点击“pages”上面的加号旁边的“新建文件夹”创建一个目录,目录名可以自己改,我用的是“wjj”是我的目录名字

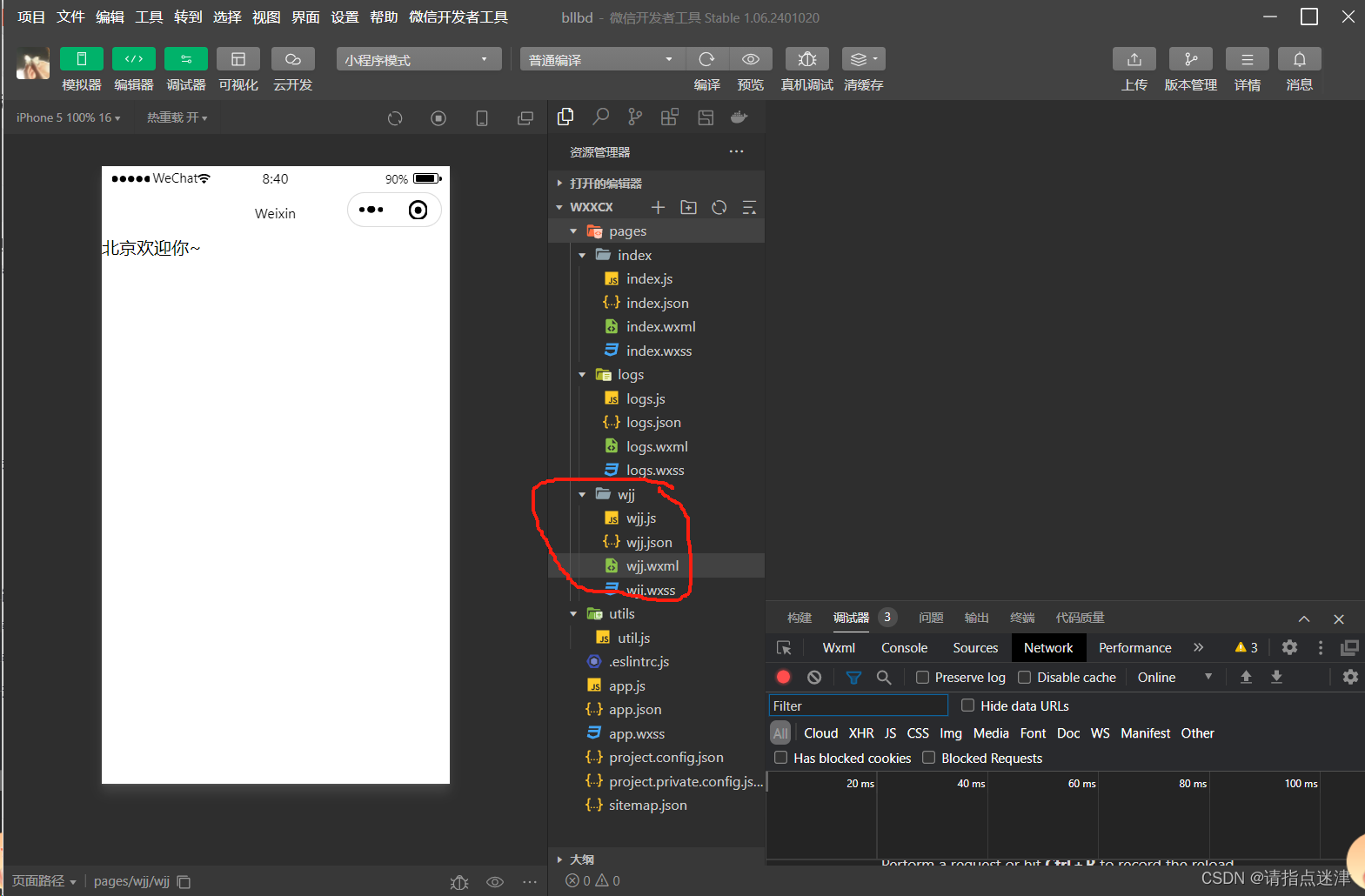
第三步
创建四个新建文件夹,都是以自己目录名为名字的文件夹,“wjj.js”-"wjj.json"-"wjj.wxml"-"wjj.wxss"四个文件夹,如图

第四步
因为创建完新的目录是不被认可的,所以要去改一下,让这个小程序认可它,所以我们要到“app.json”里面改一改数据,点击“app.json”把Pages/()/()里面的东西改成自己的目录名字,然后再保存。
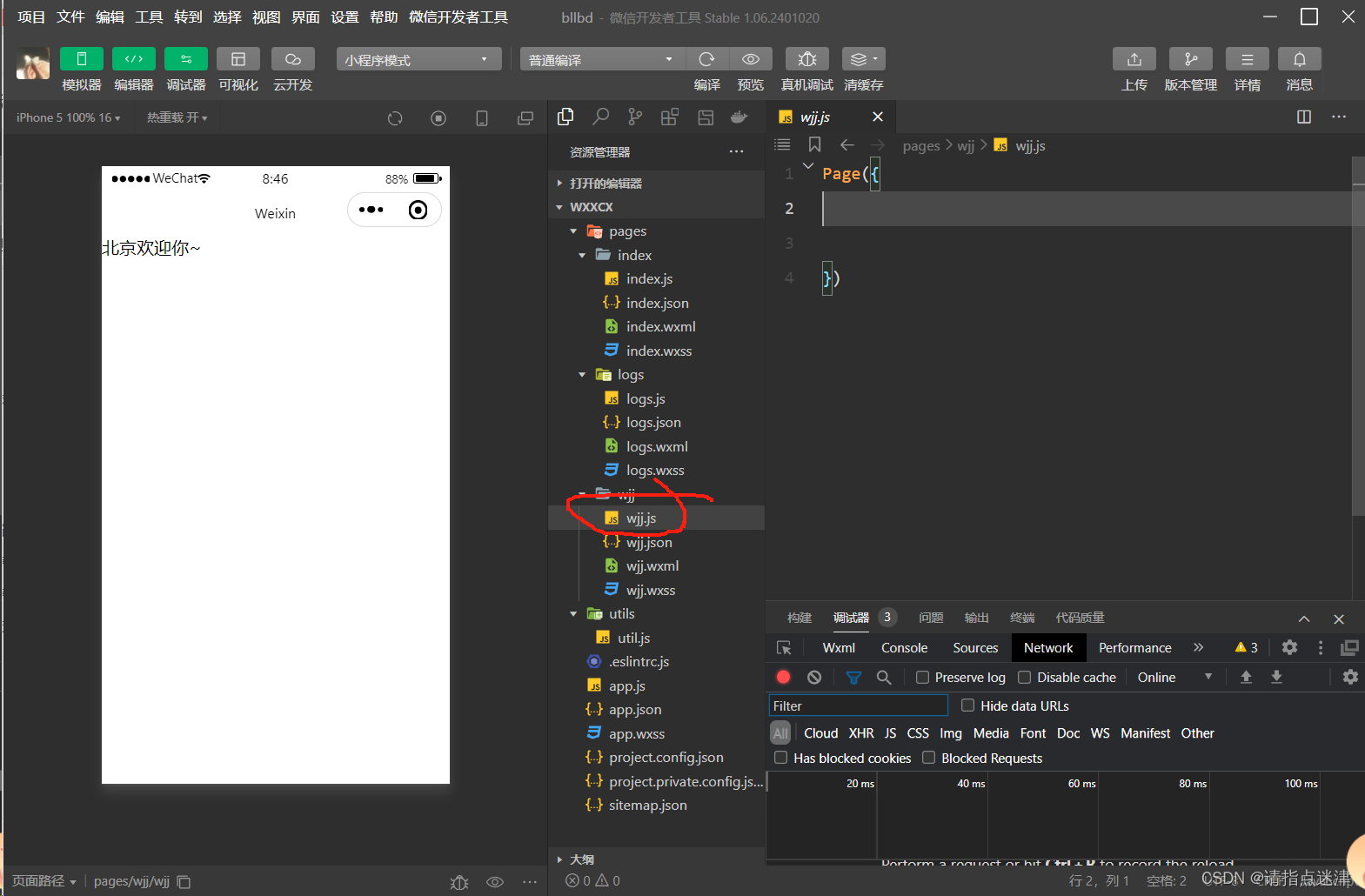
第五步
因为新创建的文件夹是没有内容的,所以我们要输入内容进去,打开文件夹“wjj.js”,输入“Page({})”
注意:page的p是要大写的P而不是小写。
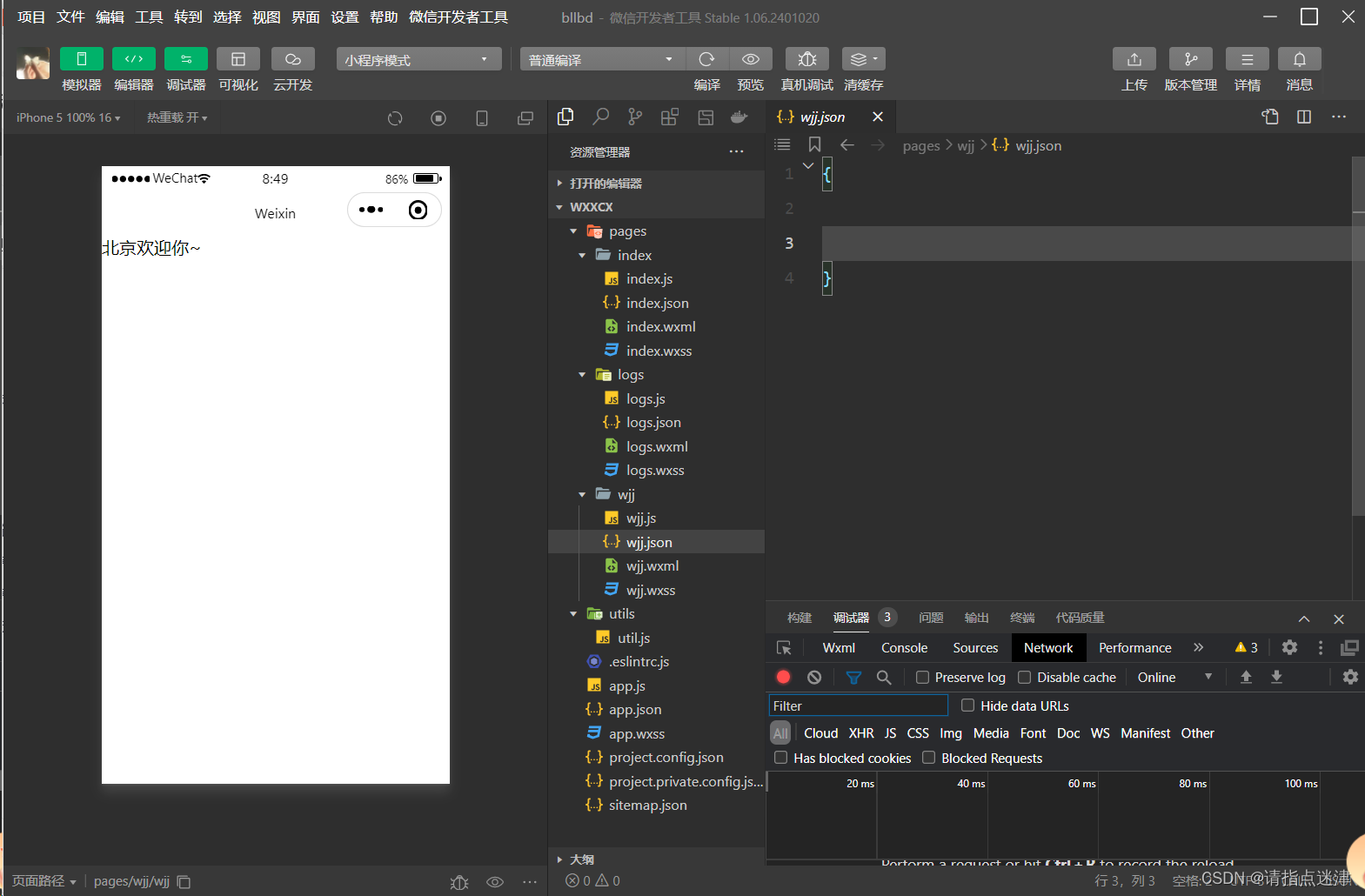
打开“wjj.json”,加入一个{}形成一个格式
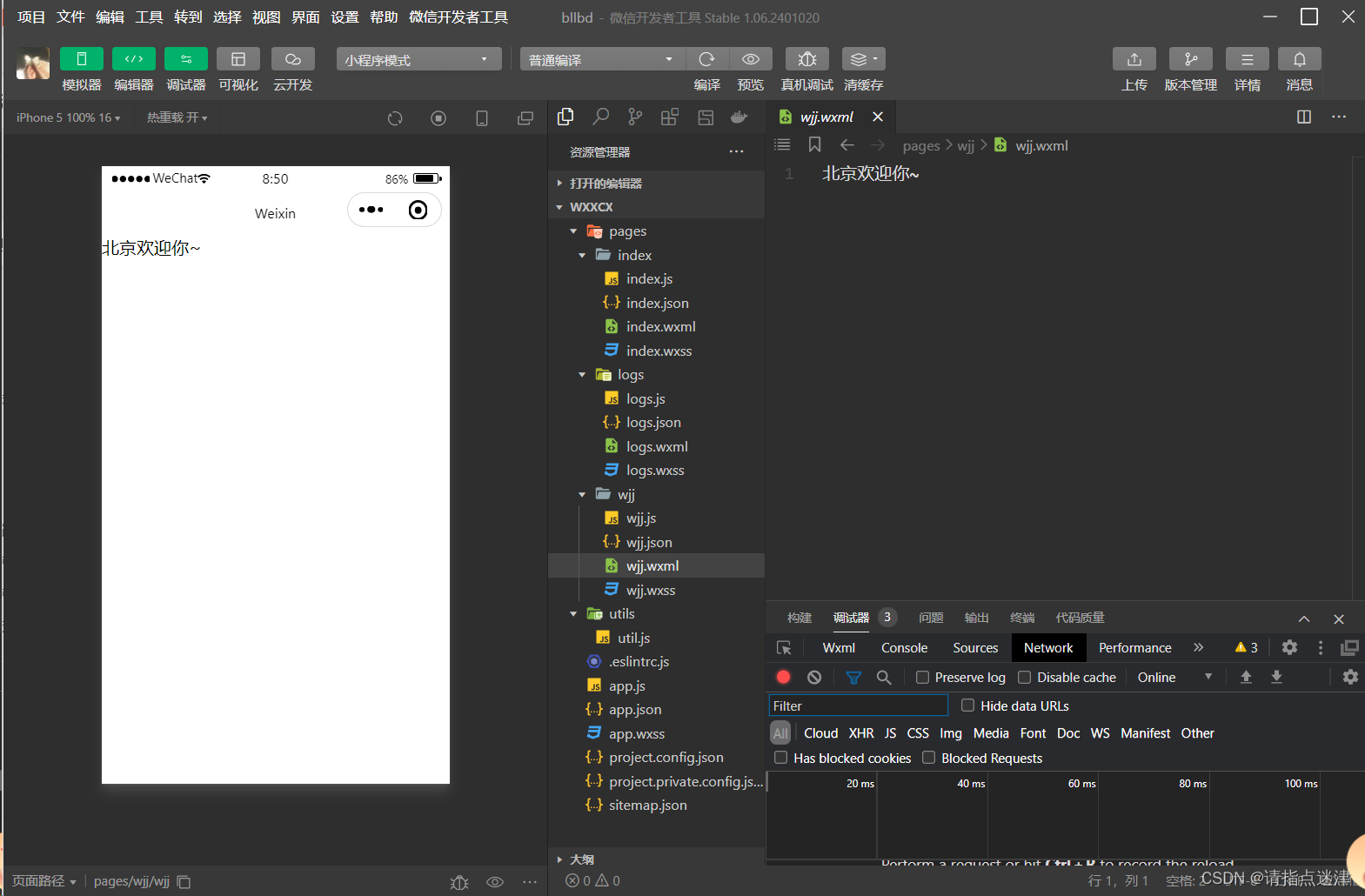
打开“wjj.wxml”文件夹,里面就可以输入内容了,我输入的是“北京欢迎你~”

注:每次改完要保存,要不然就和没有改一样
配置文件
小程序的配置文件按其作用范围可以分为全局配置文件(app.json)和页面配置文件(*.jon)。全局配置文件作用于整个小程序,页面配置文件只作用于当前页面。由于页面配置文件的优先级高于全局配置文件的优先级,因此,当全局配置文件与页面配置文件有相同配置项时,页面配置文件会覆盖全局配置文件中的相同配置项内容。
全局配置文件
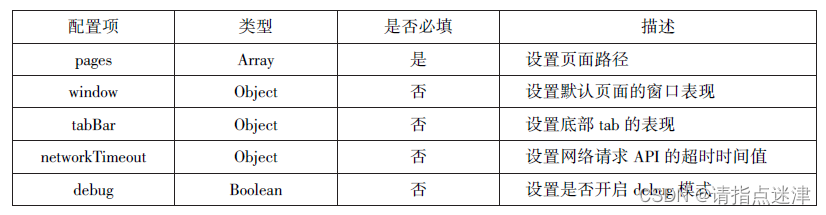
小程序的全局配置保存在全局配置文件(app.json)中,使用全局配置文件来配置页面文件(pages)的路径、设置窗口(window)表现、设定网络请求API的超时时间值(networkTimeout)以及配置多个切换页(tabBar)等。如图列出了各全局配置项的相关描述。

1. pages 配置项
pages 配置项接受一个数组,用来指定小程序由哪些页面组成,数组的每一项都是字符串,代表对应页面的“路径”+“文件名”。pages配置项是必填项。
设置pages配置项时,应注意以下3点:
(1)数组的第一项用于设定小程序的初始页面。
(2)在小程序中新增或减少页面时,都需要对数组进行修改。
(3)文件名不需要写文件扩展名。小程序框架会自动寻找路径及对.js、.json.wxml和wxss文件进行整合数据绑定。
2.window配置项
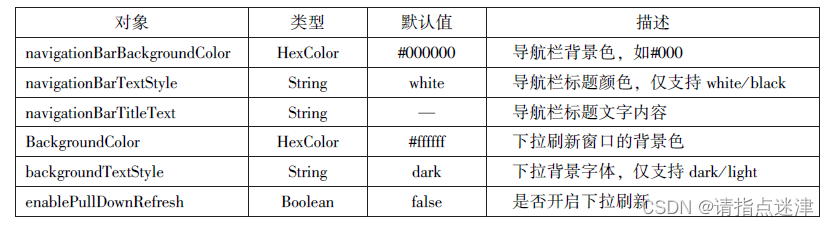
window配置项负责设置小程序状态栏,导航条,标题,窗口背景色等系统样式。window配置项可以配置的对象如图:

3.tabBar配置项
当需要在程序顶部或者底部设置菜单栏时,可以通过配置tabBar配置项来实现。tabBar配置项可以配置的属性如图:

其中,list(列表)接受数组值,数据中的每一项也都是一个对象。对象的数值说明,如图:

4.networkTimeout配置项
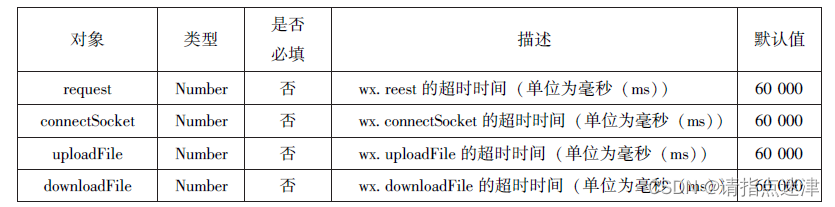
小程序中各种网络请求API的超时时间值只能通过networkTimeout配置项进行统一设置,不能在API中单独设置。networkTimeout可以配置的属性如图:

5. debug 配置项
debug配置项用于开启开发者工具的调试模式,默认为false。开启后,页面的注册、路由、数据更新、事件触发等调试信息将以info的形式输出到Console(控制台)面板上。
页面配置文件
页面配置文件(*.json)只能设置本页面的窗口表现,而且只能设置window配置项的内容。在配置页面配置文件后,页面中的window配置值将覆盖全局配置文件(app.json)中的配置值。
逻辑层文件
小程序的逻辑层文件分为项目逻辑文件和页面逻辑文件。
1 项目逻辑文件
项目逻辑文件 app.js中可以通过App()函数注册小程序生命周期函数、全局属性和全局方法,已注册的小程序实例可以在其他页面逻辑文件中通过getApp()获取。
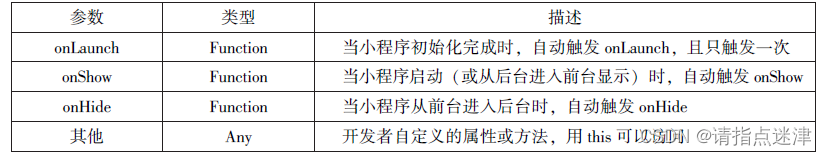
App()函数用于注册一个小程序,参数为Object,用于指定小程序的生命周期函数、用户自定义属性和方法,其参数如图:

当启动小程序时,首先会依次触发生命周期函数onLanuch和onShow方法,然后通过app.json的pages属性注册相应的页面,最后根据默认路径加载首页;当用户单击左上角的微信小程序开发与运营“关闭”按钮或单击设备的Home 键离开微信时,小程序没有被直接销毁,而是进入后台,这两种情况都会触发onHide方法;当用户再次进入微信或再次打开小程序时,小程序会从后台进入前台,这时会触发onShow方法。只有当小程序进入后台一段时间(或者系统资源占用过高)时,小程序才会被销毁。
2 页面逻辑文件
页面逻辑文件的主要功能有:设置初始数据;定义当前页面的生命周期函数;定义事件处理函数等。每个页面文件都有一个相应的逻辑文件,逻辑文件是运行在纯JavaScript引擎中。因此,在逻辑文件中不能使用浏览器提供的特有对象(document、window)及通过操作DOM改变页面,只能采用数据绑定和事件响应来实现。
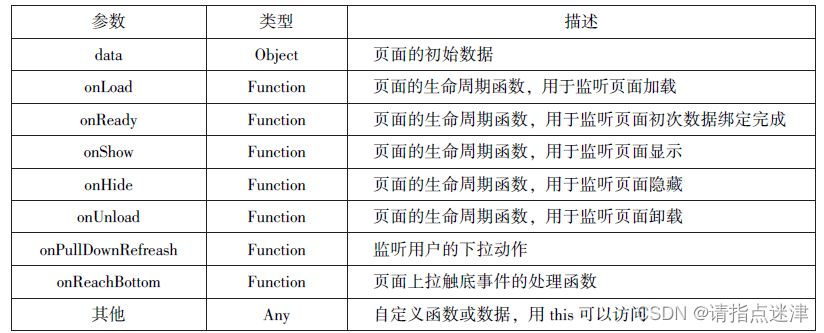
在逻辑层,Page()方法用来注册一个页面,并且每个页面有且仅有一个,其参数如图:

1. 设置初始数据
设置初始数据是对页面的第一次数据绑定。对象data将会以JSON(Javascript Object Nor tation, JS对象简谱)的形式由逻辑层传至视图层。因此,数据必须是可以转成JSON的格式(字符串、数字、布尔值、对象、数组)。
视图层可以通过WXML对数据进行绑定。
2.定义当前页面的生命周期函数
在Page()函数的参数中,可以定义当前页面的生命周期函数。页面的生命周期函数主要有onLoad、onShow、onReady、onHide、onUnload。
* onLoad 页面加载函数。当页面加载完成后调用该函数。一个页面只会调用一次。该函数的参数可以获取wx. navigateTo和wx. redirectTo及<navigator/>中的query。
* onShow页面显示函数。当页面显示时调用该函数。每次打开页面都会调用一次。onReady页面数据绑定函数。当页面初次数据绑定完成时调用该函数。一个页面只会调用一次,代表页面已经准备就绪,可以和视图层进行交互。
* onHide页面隐藏函数。当页面隐藏时及当navigateTo或小程序底部进行tab切换时,调用该函数。
* onUnload页面卸载函数。当页面卸载、进行navigateBack或redirectTo操作时,调用该函数。
3. 定义事件处理函数
开发者在Page()中自定义的函数称为事件处理函数。视图层可以在组件中加入事件练定,当达到触发事件时,小程序就会执行Page()中定义的事件处理函数。
4.使用 setData 更新数据
小程序在Page对象中封装了一个名为setData()的函数,用来更新data中的数据。函
数参数为Object,以“key:value”对的形式表示将this.data中的key对应的值修改为value。
配置运行
在wxxcx新建一个文件夹miniprogram目录文件,然后在这个文件夹再新建一个文件夹images文件,然后放进两张照片。

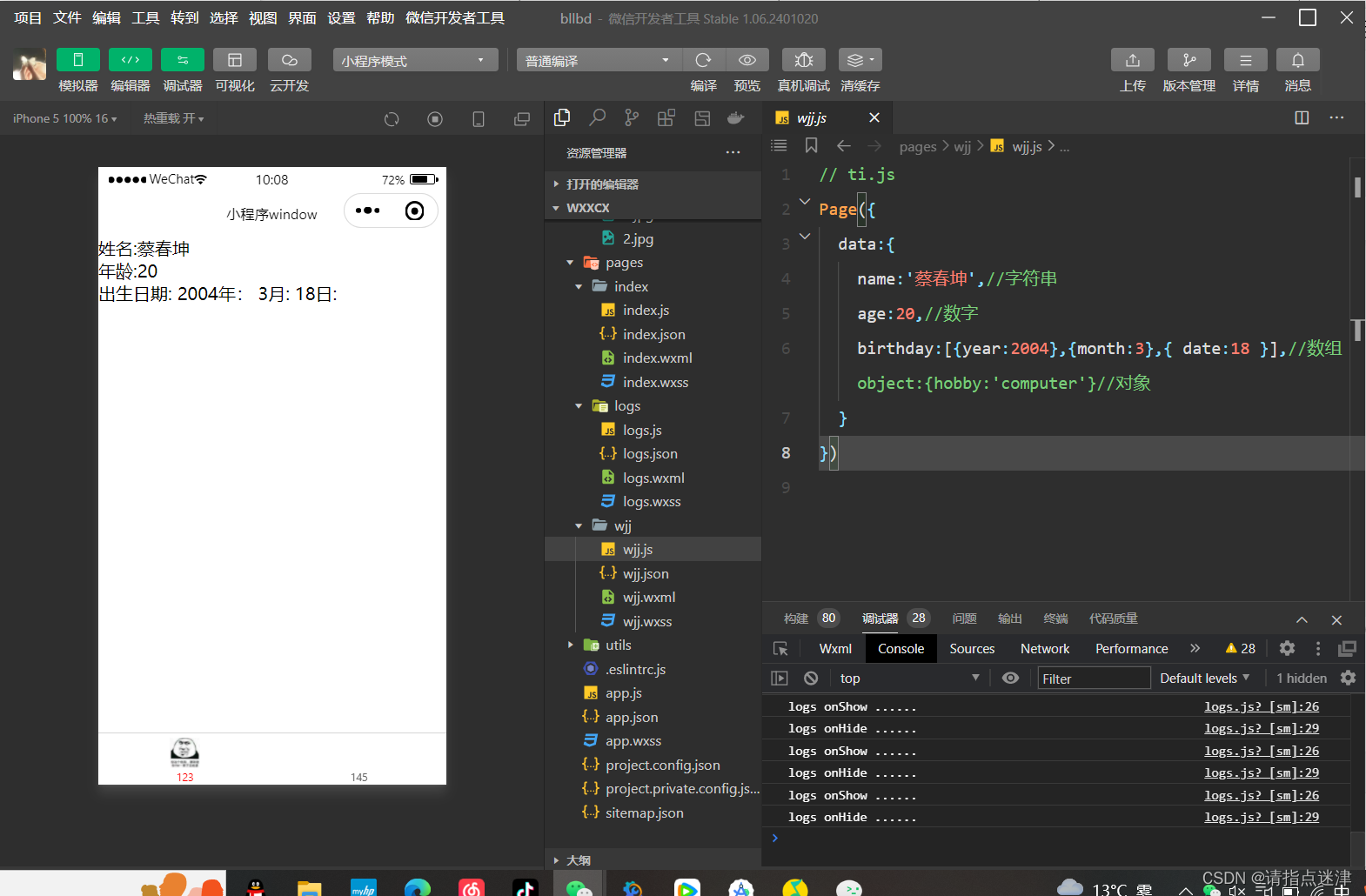
打开自己的文件夹,打开wjj.js输入代码
// ti.js
Page({
data:{
name:'蔡春坤',//字符串
age:20,//数字
birthday:[{year:2004},{month:3},{ date:18 }],//数组object:{hobby:'computer'}//对象
}
})
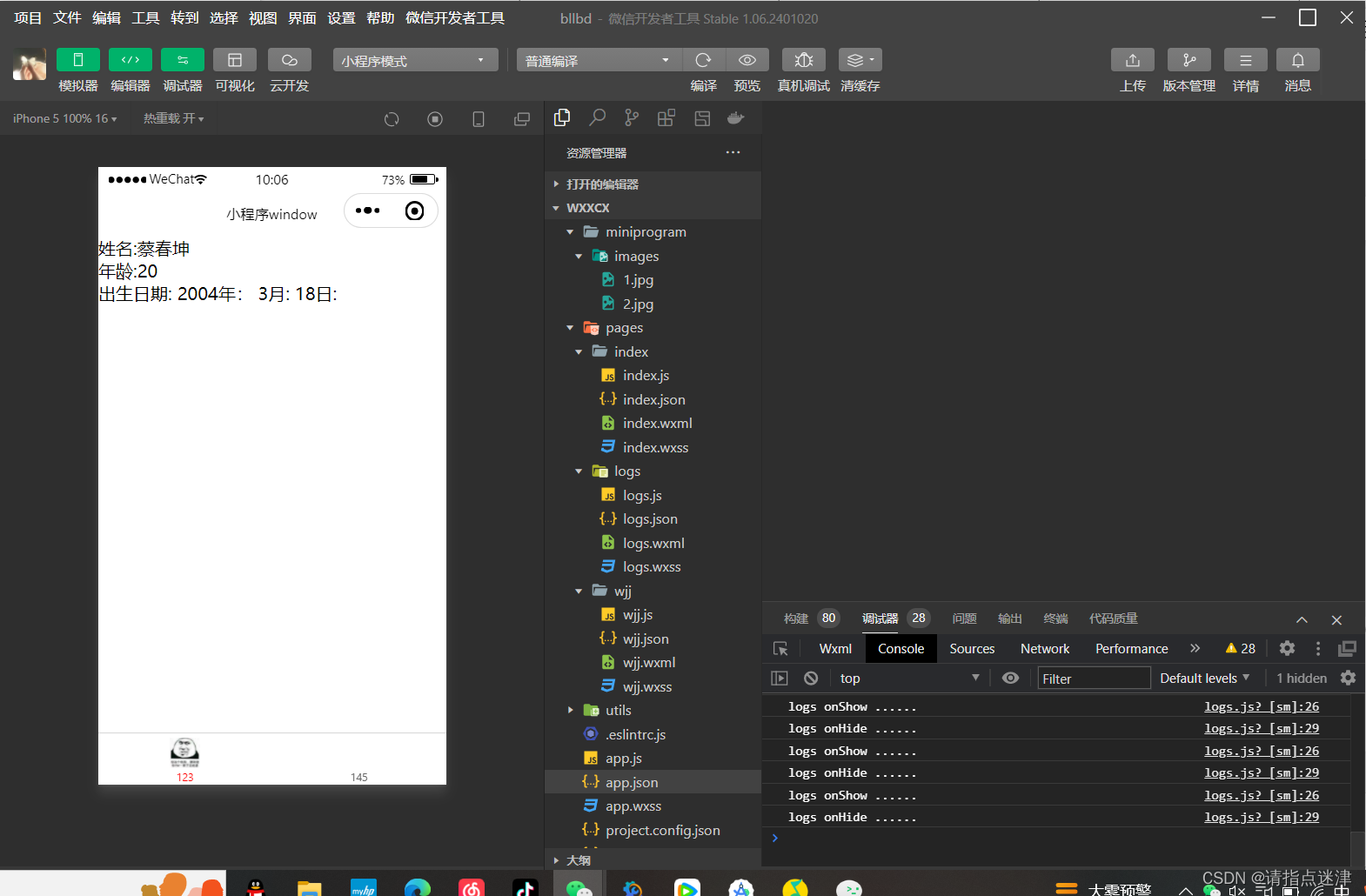
运行结果

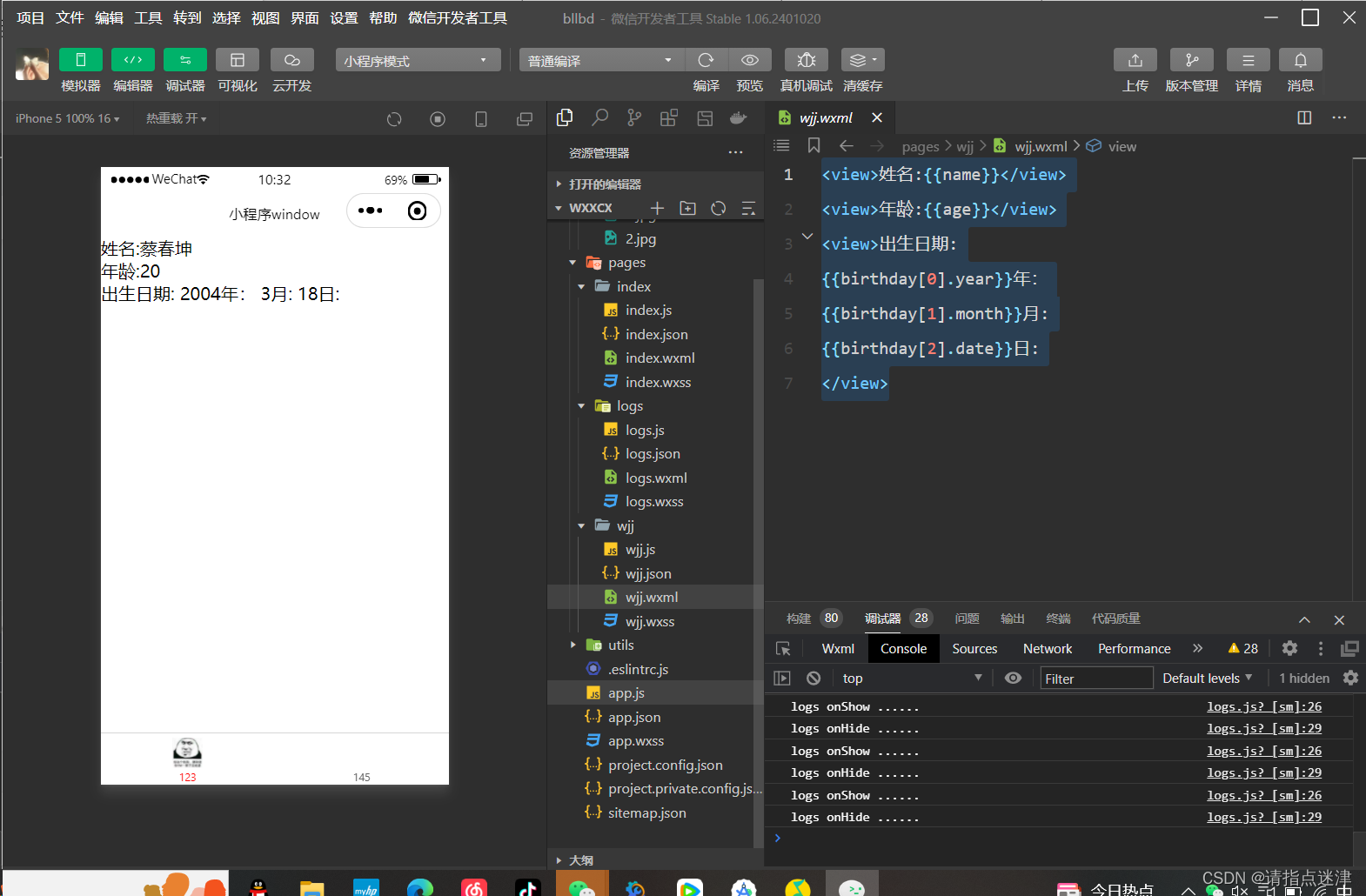
打开文件wjj.wxml文件夹输入代码
<view>姓名:{{name}}</view>
<view>年龄:{{age}}</view>
<view>出生日期:
{{birthday[0].year}}年:
{{birthday[1].month}}月:
{{birthday[2].date}}日:
</view>运行结果

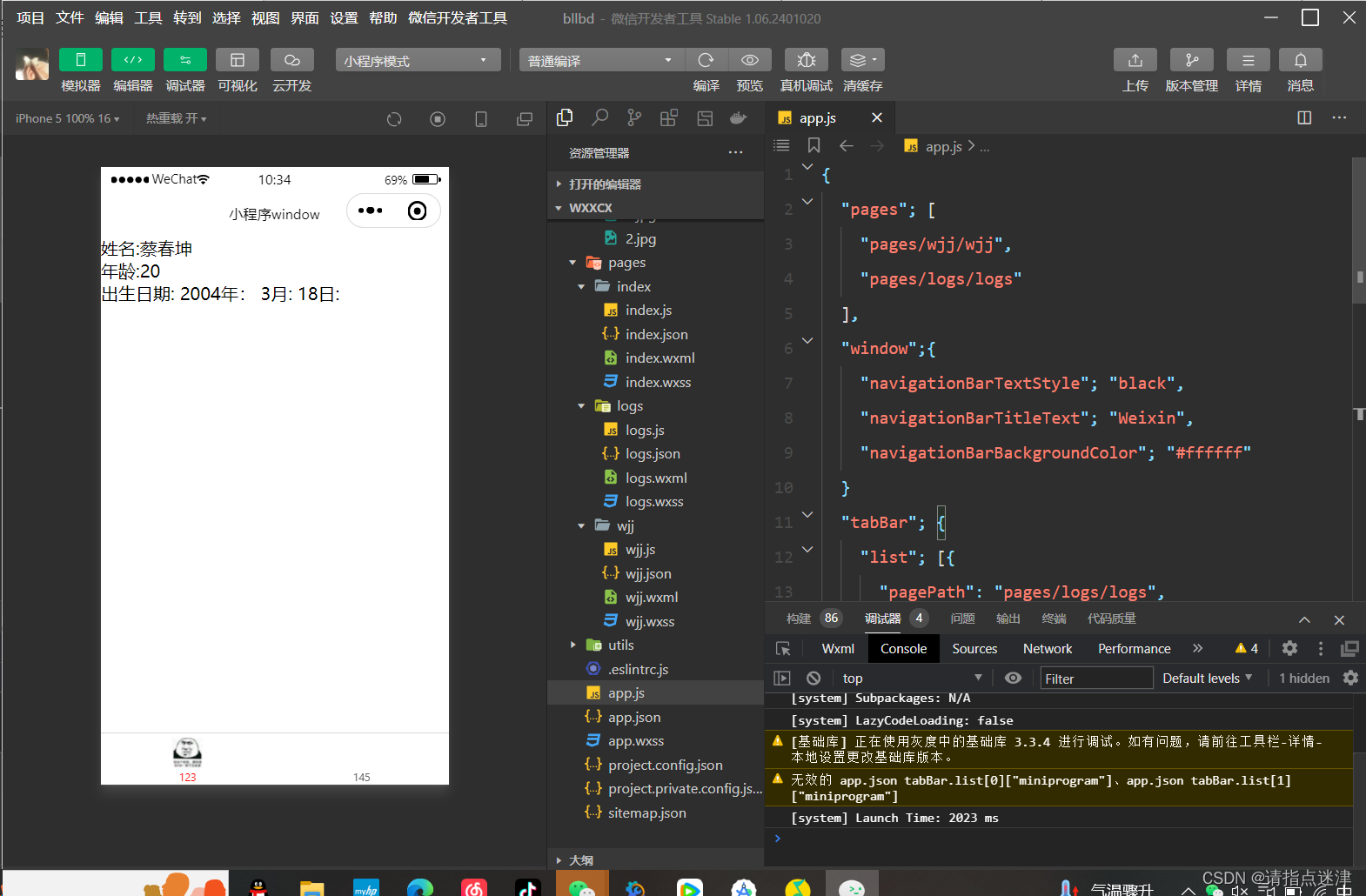
打开文件夹app.js输入代码
{
"pages"; [
"pages/wjj/wjj",
"pages/logs/logs"
],
"window";{
"navigationBarTextStyle"; "black",
"navigationBarTitleText"; "Weixin",
"navigationBarBackgroundColor"; "#ffffff"
}
"tabBar"; {
"list"; [{
"pagePath": "pages/logs/logs",
"text": "日志",
"iconPath": "images/logs.jpg",
"selectedIconPath": "images/logs.jpg"
},{
"pagePath": "pages/wjj/wjj",
"text": "wjj",
"iconPath": "images/1.jpg",
"selectedIconPath": "images/2.jpg"
}]
}
"style"; "v2",
"componentFramework"; "glass-easel",
"lazyCodeLoading"; "requiredComponents"
}运行结果
 打开文件夹app.json输入代码
打开文件夹app.json输入代码
{
"pages": [
"pages/wjj/wjj",
"pages/logs/logs"
],
"window": {
"navigationBarBackgroundColor": "#fff",
"navigationBarTextStyle":"black",
"navigationBarTitleText": "小程序window",
"backgroundColor": "#ccc",
"backgroundTextStyle":"light"
},
"tabBar": {
"color": "#666666",
"selectedColor": "#ff0000",
"borderStyle":"black",
"backgroundColor": "#ffffff",
"list": [
{
"pagePath": "pages/wjj/wjj",
"miniprogram":"images/1.jpg",
"selectedIconPath":"miniprogram/images/1.jpg",
"text": "123"
},
{
"pagePath": "pages/logs/logs",
"miniprogram": "images/2.png",
"selectedIconPath": "miniprogram/images/2.jpg",
"text": "145"
}
]
}
}
运行结果

页面结构文件
页面结构文件(WXML)是框架设计的一套类似HTML的标签语言,结合基础组件、事件系统,可以构建出页面的结构,即.wxml文件。在小程序中,类似HTML的标签被称为组件,是页面结构文件的基本组成单元。这些组件有开始(如<view>)和结束(如</view>)标志,每个组件可以设置不同的属性(如id、class等),组件还可以嵌套。
WXML还具有数据绑定、条件数据绑定、列表数据绑定、模板、引用页面文件、页面事件等能力。
数据绑定
小程序在进行页面数据绑定时,框架会将WXML文件与逻辑文件中的data进行动态绑定,在页面中显示data中的数据。小程序的数据绑定使用Mustache语法()将变量或运算规则包起来。
1. 简单绑定
简单绑定是指使用双大括号(|1)将变量包起来,在页面中直接作为字符串输出使用。简单绑定可以作用于内容、组件属性、控制属性等的输出。
2. 运算
在1ij1内可以做一些简单的运算(主要有算术运算、逻辑运算、三元运算、字符串运算等),这些运算均应符合Javacript运算规则。
条件数据绑定
条件数据绑定就是根据绑定表达式的逻辑值来判断是否数据绑定当前组件。
1. wx:if条件数据绑定
wx:if条件数据绑定是指使用wx:if这个属性来判断是否数据绑定当前组件。
2. block wx:if条件数据绑定
当需要通过一个表达式去控制多个组件时,可以通过<block>将多个组件包起来,然后在<block>中添加wx:if属性即可。
页面事件
简单来说,小程序中的事件是用户的一种行为或通信方式。在页面文件中,通过定义事件来完成页面与用户之间的交互,同时通过事件来实现视图层与逻辑层的通信。我们可以将事件绑定到组件上,当达到触发条件时,事件就会执行逻辑层中对应的事件处理函数。
要实现这种机制,需要定义事件函数和调用事件。
定义事件函数 在.js文件中定义事件函数来实现相关功能,当事件响应后就会执行事件处理代码。
调用事件调用事件也称为注册事件。调用事件就是告诉小程序要监听哪个组件的什么事件,通常在页面文件中的组件上注册事件。事件的注册(同组件属性),以“key=value”形式出现,key(属性名)以bind或catch开头,再加上事件类型,如bindtap、catchlongtap。其中,bind开头的事件绑定不会阻止冒泡事件向上冒泡,catch开头的事件绑定可以阻止冒泡事件向上冒泡。value(属性值)是在js中定义的处理该事件的函数名称,如eclick。
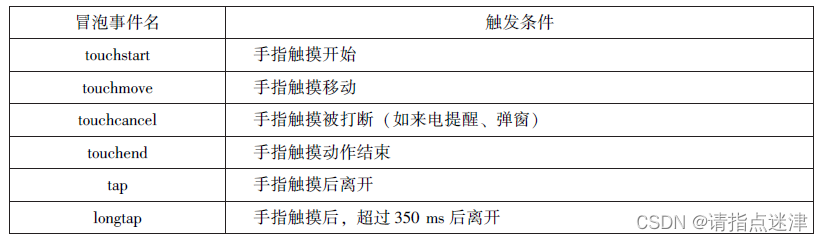
在小程序中,事件分为冒泡事件和非冒泡事件两大类型。
冒泡事件冒泡事件是指某个组件上的事件被触发后,事件会向父级元素传递,父级元素再向其父级元素传递,一直到页面的顶级元素。
非冒泡事件非冒泡事件是指某个组件上的事件被触发后,该事件不会向父节点传递。在WXML中,冒泡事件有6个,如表:

页面样式文件
页面样式文件(WXSS)是基于CSS拓展的样式语言,用于描述WXML的组成样式,决定WXML的组件如何显示。WXSS具有CSS的大部分特性,小程序对WXSS做了一些扩充和修改。
尺寸单位
由于CSS原有的尺寸单位在不同尺寸的屏幕中得不到很好的呈现,WXSS在此基础上增加了尺寸单位rpx(respnesive pixel)。WXSS规定屏幕宽度为750 rpx,在系统数据绑定过程中rpx会按比例转化为px。例如,iPhone6的屏幕宽度为375 px,即750 rpx需按比例转化为375 px,所以,在iPhone6中,1 rpx=0.5 px。
样式导入
为了便于管理WXSS文件,我们可以将样式存放于不同的文件中。如果需要在某个文件中引用另一个样式文件,使用@import 语句导入即可。
选择器
目前,WXSS仅支持CSS中常用的选择器,如.class、#id、element、 before、aftert等。
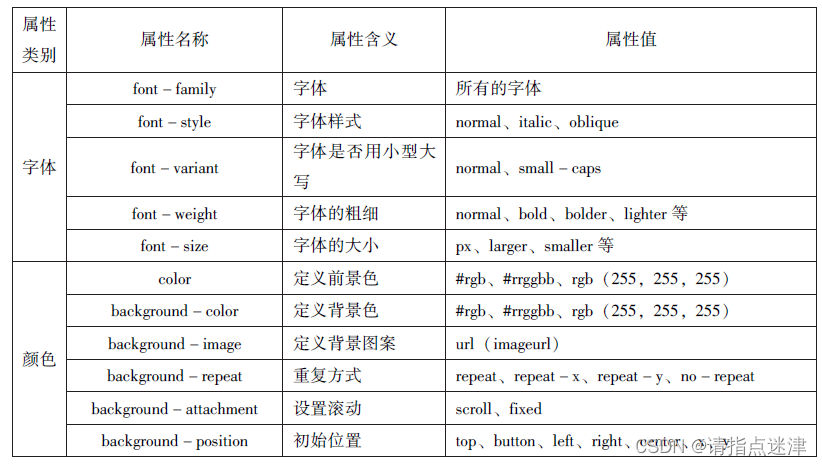
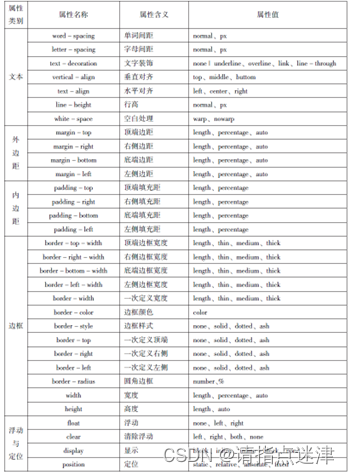
WXSS 常用属性
WXSS文件与CSS文件有大部分属性名及属性值相同,WXSS的常用属性及属性值如表


本章小结
本章首先讲解了小程序的目录结构,然后通过目录结构介绍了小程序的框架,最后主要介绍了小程序文件的类型及其配置。这些知识都是开发微信小程序的基础知识,大家必须深刻理解和熟练掌握,并勤写代码多加练习,为后续的学习打下扎实的基础。







 本文详细介绍了微信小程序的主体文件构成,包括app.js、app.json、app.wxss等,以及页面文件的组成部分和作用。阐述了MINA框架的视图层和逻辑层,以及页面生命周期函数、数据绑定和事件处理等内容,为微信小程序开发提供了全面的基础指南。
本文详细介绍了微信小程序的主体文件构成,包括app.js、app.json、app.wxss等,以及页面文件的组成部分和作用。阐述了MINA框架的视图层和逻辑层,以及页面生命周期函数、数据绑定和事件处理等内容,为微信小程序开发提供了全面的基础指南。














 1352
1352











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








