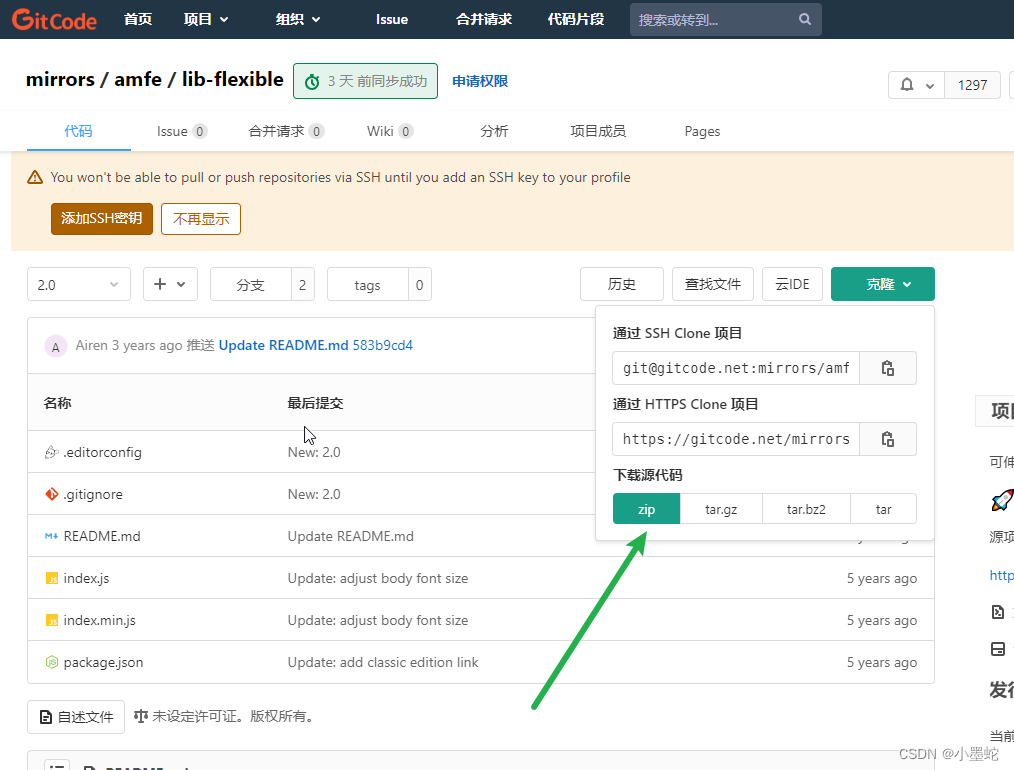
第一步下载flexible,js
下载地址
flexible,js

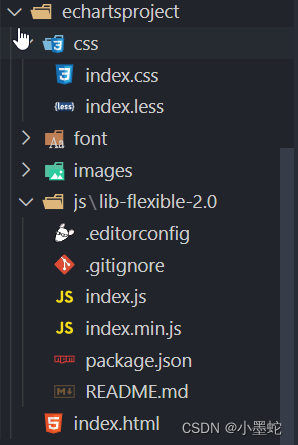
第二步:引入
在项目中 的index.html

<!-- 适配方案 -->
<script src="./js/lib-flexible-2.0/index.js"></script>
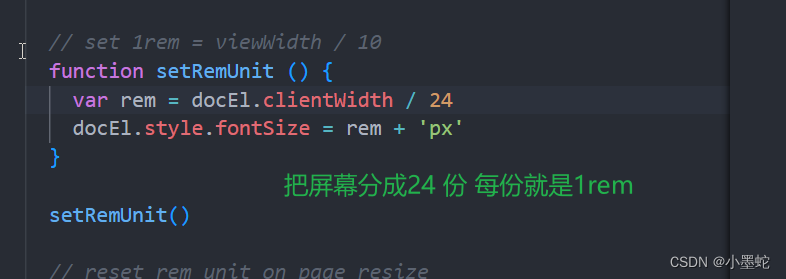
2.0 设置 分辨数据
在./js/lib-flexible-2.0/index.js

如果设计稿 是1920 那么分成24分 每份就是80px
这个80后面的cssrem 插件会用得到
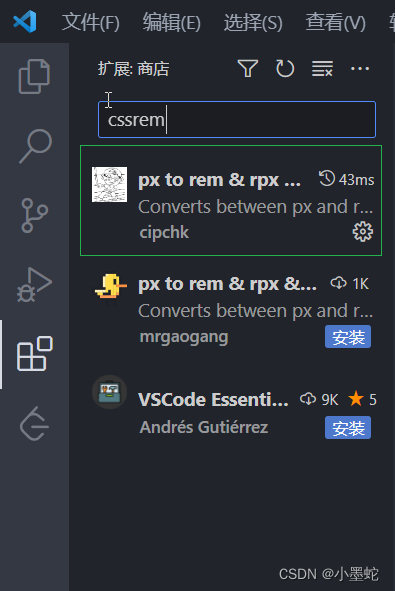
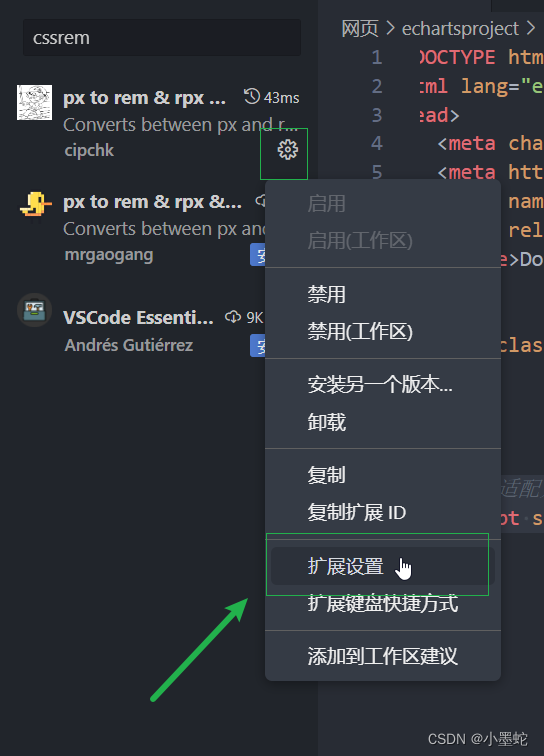
第三步下载cssrem插件 vscode

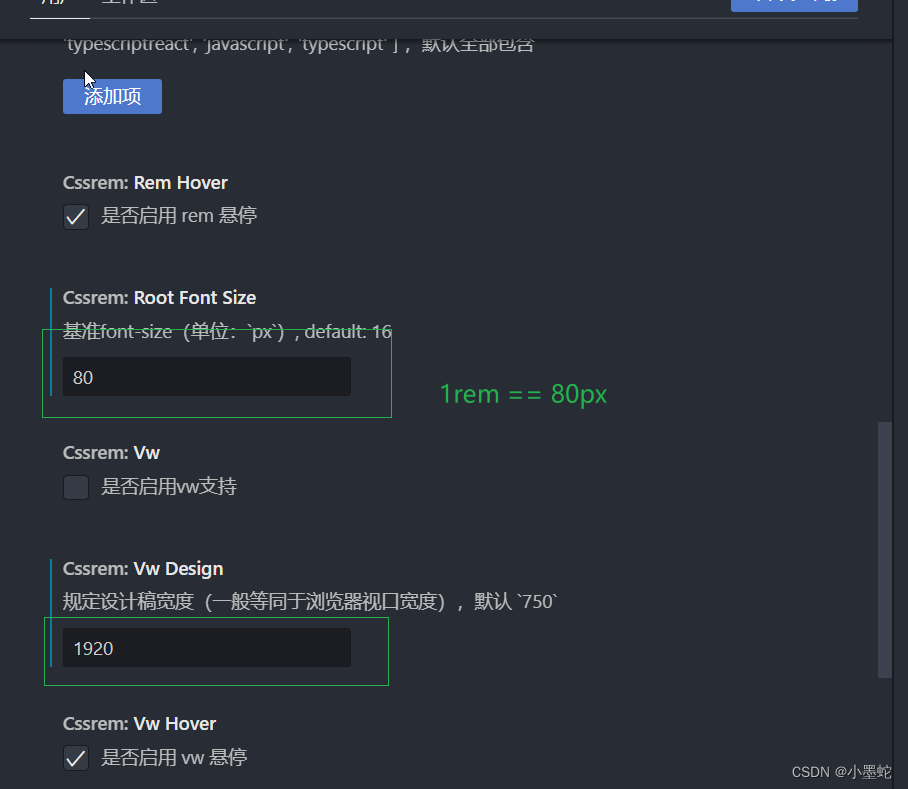
第四步调整rem参数


第五步 代码编写
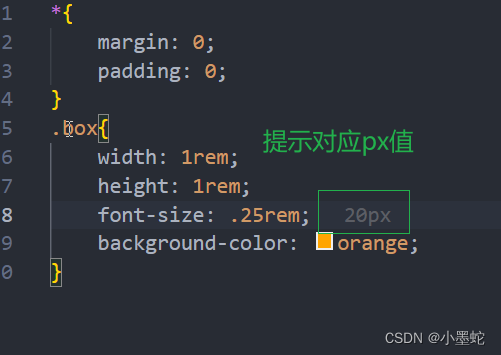
在css文件中写入
*{
margin: 0;
padding: 0;
}
.box{
width: 1rem;
height: 1rem;
font-size: .25rem;
background-color: orange;
}
会自动提示 rem转换
























 360
360











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








