GoPagePanel是基于boostrap封装的panel控件,该控件一般是用于界面控件的容器。可以单独使用,也可以配合GoLayoutObject控件一起使用。(GoLayoutObject是本人封装的布局控件)
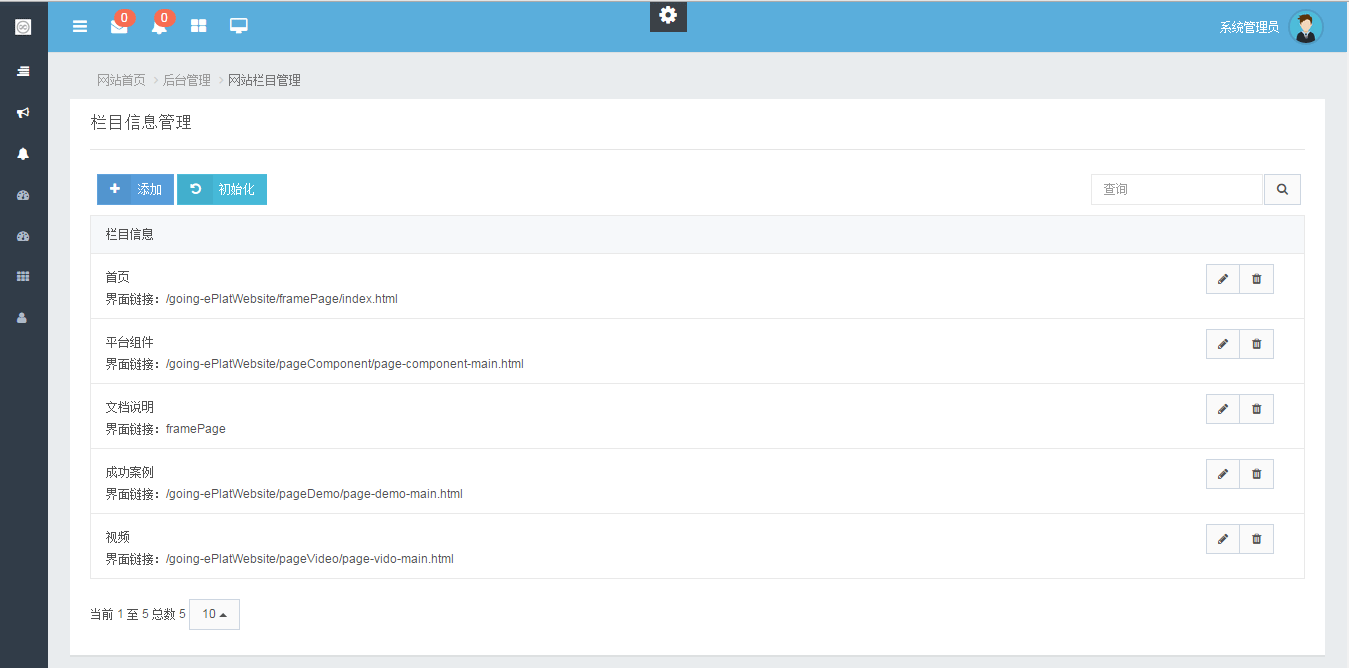
比如要实现如图一个界面

首先需要通过GoLayoutObject来进行一次布局,采用1C模式即可,然后通过布局控件的cell对象激活一个GoPagePanel,然后通过panel激活一个表格即完成开发。
//调用布局控件 对界面进行布局
var dhxLayoutData = {
parent: "page-content",
pattern: "1C"
};
layout = new GoLayoutObject(dhxLayoutData);
//调用布局对象cell 激活一个panel
var options = {
title: "栏目信息管理"
}
var cellPanel = layout.cells("a").attachGoPanel(options);如果写到这,不激活表格,代码效果如图:

可以看到界面上多了一个空白的panel。如果传入标题,则会生成panelHeader ;如果不传入标题,则生成一个空白的panel。
panel还有许多其他相关API和参数可供设置,请查看GoPagePanel(二)






















 209
209

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








