本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
系统程序文件列表

系统的选题背景和意义
选题背景: 茶道,作为一门蕴含深厚文化底蕴的传统艺术,不仅在中国,也在世界各地拥有着广泛的爱好者群体。随着互联网技术的发展和全球文化的交流,人们对于了解和学习茶道文化的需求日益增长,而传统的线下教学和体验方式受到地理位置、时间安排等因素的限制,难以满足现代人快节奏的生活需求。为此,打造一个专业的茶道网站,集合茶文化知识分享、在线学习、互动交流等功能,显得尤为必要。该系统被命名为“茶道网站的设计与实现ysbyv”,目的在于通过现代Web技术为茶文化爱好者提供一个全面便捷的在线学习和交流平台。该系统将采用HTML、CSS、JavaScript和Vue.js作为前端技术实现动态用户界面设计,Node.js和Express框架作为后端技术支持课程管理、视频播放、论坛讨论等功能,并使用MySQL 5.7作为数据库存储用户信息、教学内容和互动记录。整个开发过程选用VSCode作为代码编辑器和Navicat作为数据库管理工具,以确保开发效率和系统性能。
选题意义: “茶道网站的设计与实现ysbyv”系统的开发对于推广茶文化、满足人们精神文化生活需求具有深远的意义。首先,该网站能够为茶文化传播提供一个无地域限制的线上平台,使得茶道知识的普及和传承更加广泛和便捷,有助于吸引更多人了解和参与茶道文化。其次,系统支持的多媒体教学内容和互动式学习体验可以提升用户的学习兴趣和参与度,促进茶道艺术的现代化发展。此外,通过对用户行为数据的分析,系统可以帮助茶文化机构更好地了解市场需求和用户偏好,从而制定更有效的教学计划和文化推广策略。最后,该平台的建立还将推动传统文化与现代信息技术的结合,探索新的文化传播和服务模式。综上所述,“茶道网站的设计与实现ysbyv”的开发将为茶文化教育和文化传承领域带来创新的解决方案,对提升文化软实力和促进文化多样性具有积极的推动作用。
||
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
开发技术:
1. 开发语言:Node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。这使得前后端可以使用同一种语言开发,提高了开发效率。
2. 框架:Express
Express是一个基于Node.js的Web应用框架,它提供了一套丰富的API来快速构建Web应用和API。Express简化了路由、中间件、模板引擎等Web开发中常见的任务,使得开发过程更加高效。
3. 数据库:MySQL 5.7
MySQL是一个流行的开源关系型数据库管理系统(RDBMS),5.7版本是该软件的一个稳定版本,提供了多种新特性和性能优化。在您的系统中,MySQL 5.7将用于存储和管理应用数据。
4. 数据库工具:Navicat 11
Navicat是一个数据库管理工具,它支持多种数据库系统,包括MySQL。Navicat 11提供了直观的图形用户界面,方便开发者进行数据库的设计、查询、数据迁移和备份等操作。
5. 开发软件:VS Code/HBuilder X
Visual Studio Code(VS Code)是一个轻量级但功能强大的源代码编辑器,支持多种编程语言和框架,包括Node.js。它提供了代码高亮、智能代码补全、调试工具等功能,非常适合前端和后端开发。
HBuilder X是一个专为前端开发者设计的IDE,支持HTML、CSS、JavaScript等前端技术,以及Vue.js框架。它提供了代码补全、调试、版本控制等功能,帮助开发者提高开发效率。
6. 前端:HTML+CSS+JS+Vue
HTML(HyperText Markup Language)是构建网页内容的标准标记语言。
CSS(Cascading Style Sheets)用于描述网页的样式,包括布局、颜色、字体等。
JavaScript是前端开发的核心编程语言,用于实现网页的动态交互。
Vue.js是一个渐进式的JavaScript框架,用于构建用户界面。它易于上手,提供了响应式数据绑定和组件化开发,使得构建复杂的单页应用(SPA)变得更加简单。
开发流程:
在本地环境中安装Node.js和npm,以便使用Express框架快速搭建后端服务。接着,利用VS Code或HBuilder X作为开发工具,编写和调试前端代码,同时使用Vue.js框架来构建用户界面。在后端,通过Express设置路由和中间件,与MySQL 5.7数据库进行交互,确保数据的存储和检索。开发过程中,可以使用Navicat 11来管理和优化数据库结构。完成开发后,将项目打包,配置好生产环境,并通过npm脚本启动应用。
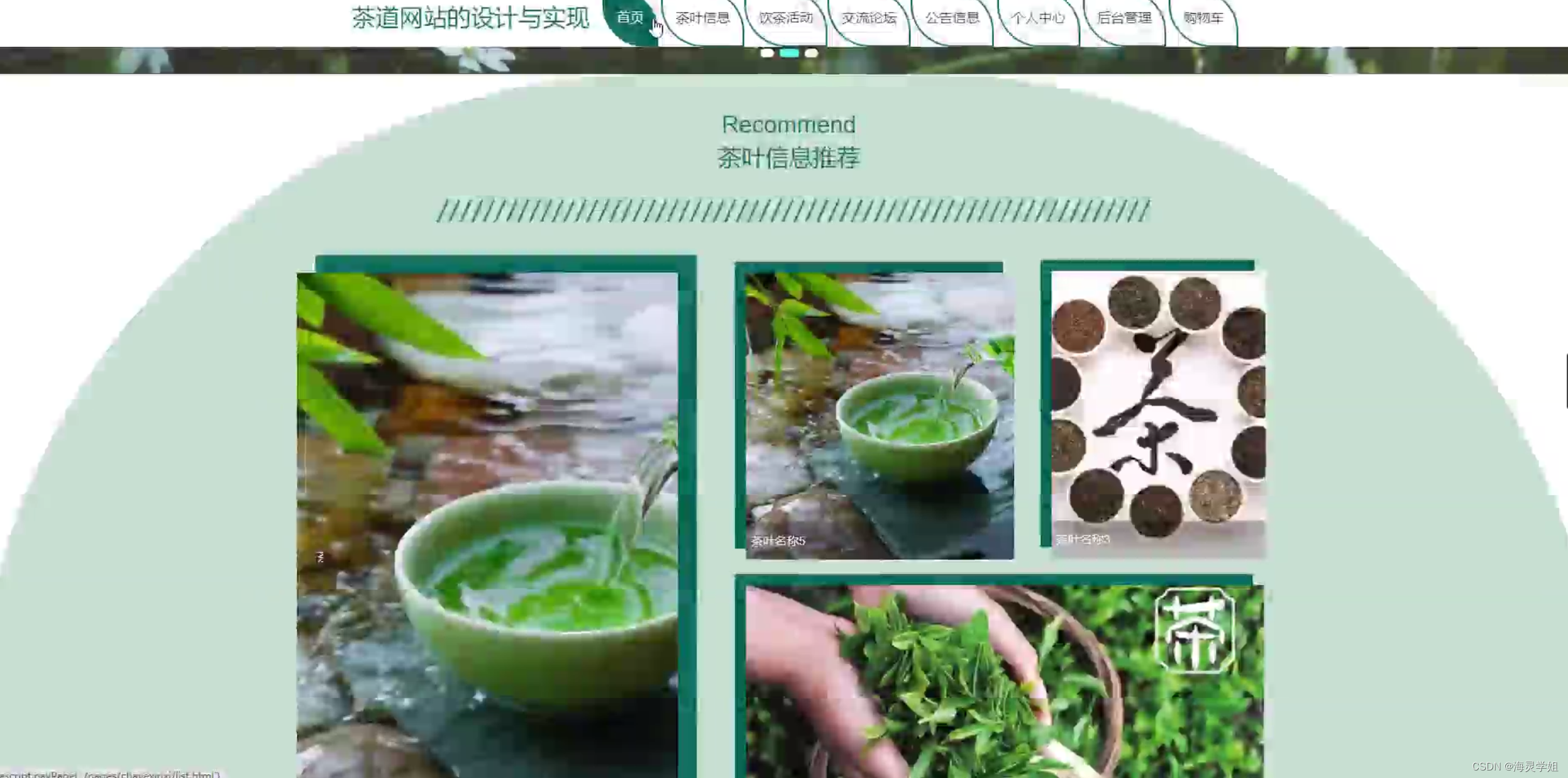
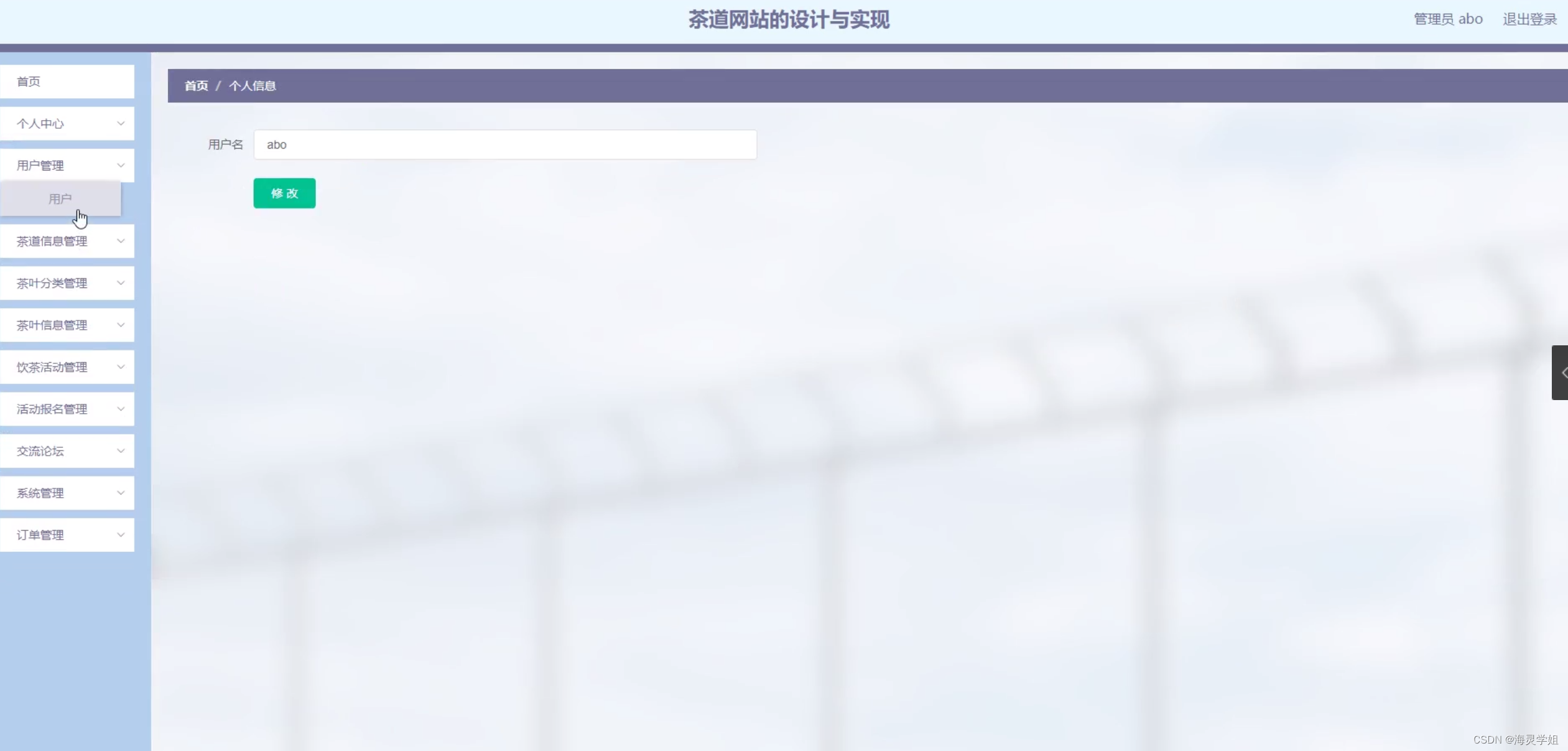
程序界面:





























 118
118











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








