本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
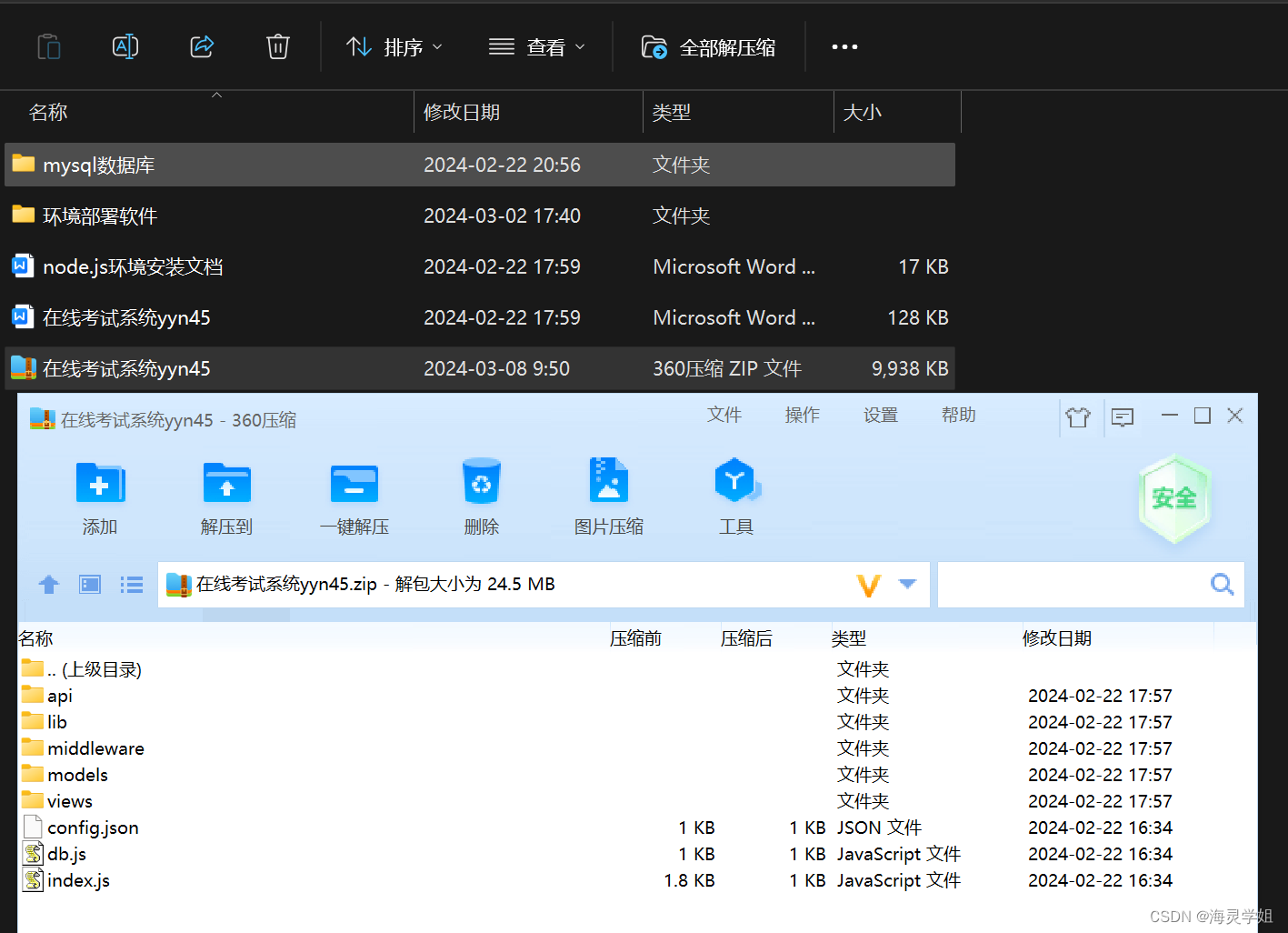
系统程序文件列表

系统的选题背景和意义
选题背景: 在信息技术日新月异的今天,教育领域正经历着一场深刻的数字化转型。在线考试系统作为这一变革中的关键应用之一,它通过提供一个互联网平台来管理整个考试流程,从试题的创建、分发到答题的提交和成绩的反馈,为教育机构提供了一种高效、灵活且环保的考试解决方案。因此,我们选择了一个名为"yyn45"的在线考试系统作为毕业设计题目,旨在通过该系统实现对考试过程的有效管理和监控。该系统将采用HTML、CSS、JavaScript和Vue框架进行前端开发,Node.js和Express进行后端搭建,MySQL 5.7用作数据库管理,而VSCode和Navicat则作为开发工具。这个项目不仅有助于提升我们的编程技能,还能让我们参与到现代教育技术发展中去。
选题意义: 在教育现代化的进程中,一个功能齐全、操作简便的在线考试系统对于提高教学管理效率、确保考试的标准化和公正性具有极其重要的作用。"yyn45"在线考试系统的开发能够让学生在任何时间、任何地点参加考试,无需受到物理空间的限制即可完成学习评估,极大地提高了考试的灵活性和便捷性。系统提供的自动化的考试流程管理、实时的成绩反馈和公正的成绩评定机制,都极大地提升了考试的质量和效率。此外,系统还能够根据学生的考试成绩和答题情况提供个性化的学习建议,帮助学生发现可能存在的问题,提高学习的效果。同时,对于教师而言,网站可以减轻批改试卷的工作量,提高工作效率。通过参与这个毕业设计项目,我们不仅能够实践Web开发的全过程,还能够为推动现代教育技术的发展和改善学生的在线学习体验做出贡献,同时也积累对未来工作有益的实践经验。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
开发技术:
1. 开发语言:Node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。这使得前后端可以使用同一种语言开发,提高了开发效率。
2. 框架:Express
Express是一个基于Node.js的Web应用框架,它提供了一套丰富的API来快速构建Web应用和API。Express简化了路由、中间件、模板引擎等Web开发中常见的任务,使得开发过程更加高效。
3. 数据库:MySQL 5.7
MySQL是一个流行的开源关系型数据库管理系统(RDBMS),5.7版本是该软件的一个稳定版本,提供了多种新特性和性能优化。在您的系统中,MySQL 5.7将用于存储和管理应用数据。
4. 数据库工具:Navicat 11
Navicat是一个数据库管理工具,它支持多种数据库系统,包括MySQL。Navicat 11提供了直观的图形用户界面,方便开发者进行数据库的设计、查询、数据迁移和备份等操作。
5. 开发软件:VS Code/HBuilder X
Visual Studio Code(VS Code)是一个轻量级但功能强大的源代码编辑器,支持多种编程语言和框架,包括Node.js。它提供了代码高亮、智能代码补全、调试工具等功能,非常适合前端和后端开发。
HBuilder X是一个专为前端开发者设计的IDE,支持HTML、CSS、JavaScript等前端技术,以及Vue.js框架。它提供了代码补全、调试、版本控制等功能,帮助开发者提高开发效率。
6. 前端:HTML+CSS+JS+Vue
HTML(HyperText Markup Language)是构建网页内容的标准标记语言。
CSS(Cascading Style Sheets)用于描述网页的样式,包括布局、颜色、字体等。
JavaScript是前端开发的核心编程语言,用于实现网页的动态交互。
Vue.js是一个渐进式的JavaScript框架,用于构建用户界面。它易于上手,提供了响应式数据绑定和组件化开发,使得构建复杂的单页应用(SPA)变得更加简单。
开发流程:
在本地环境中安装Node.js和npm,以便使用Express框架快速搭建后端服务。接着,利用VS Code或HBuilder X作为开发工具,编写和调试前端代码,同时使用Vue.js框架来构建用户界面。在后端,通过Express设置路由和中间件,与MySQL 5.7数据库进行交互,确保数据的存储和检索。开发过程中,可以使用Navicat 11来管理和优化数据库结构。完成开发后,将项目打包,配置好生产环境,并通过npm脚本启动应用。
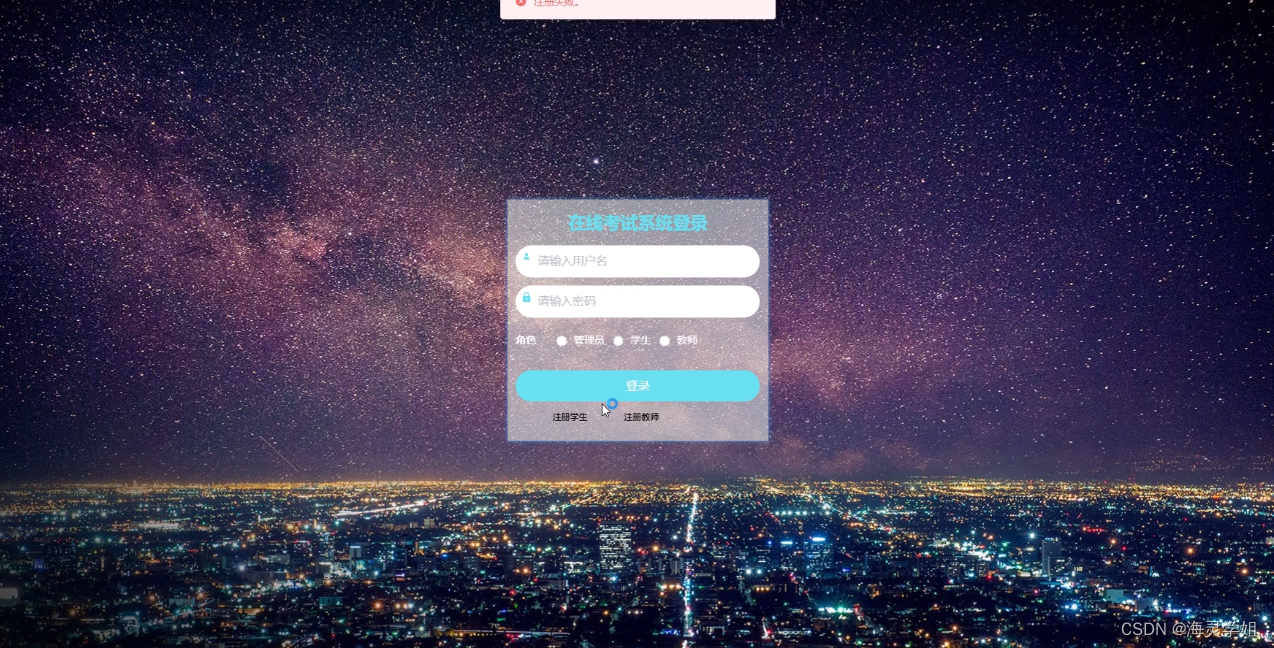
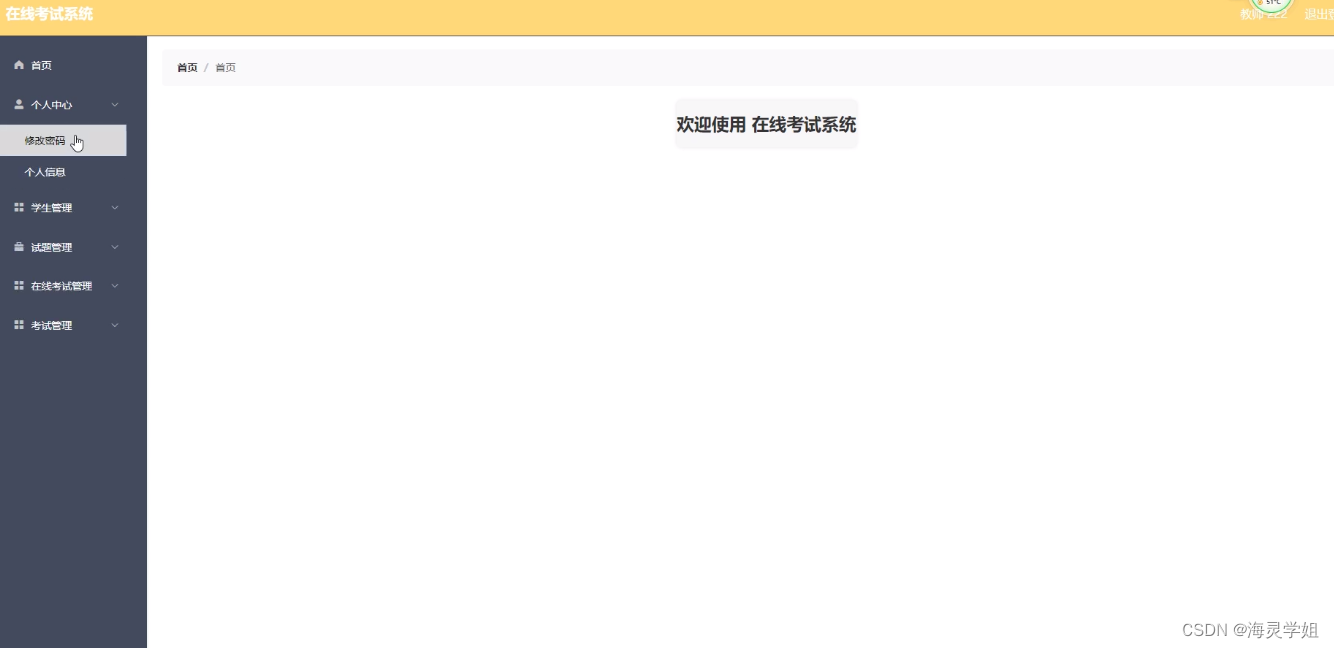
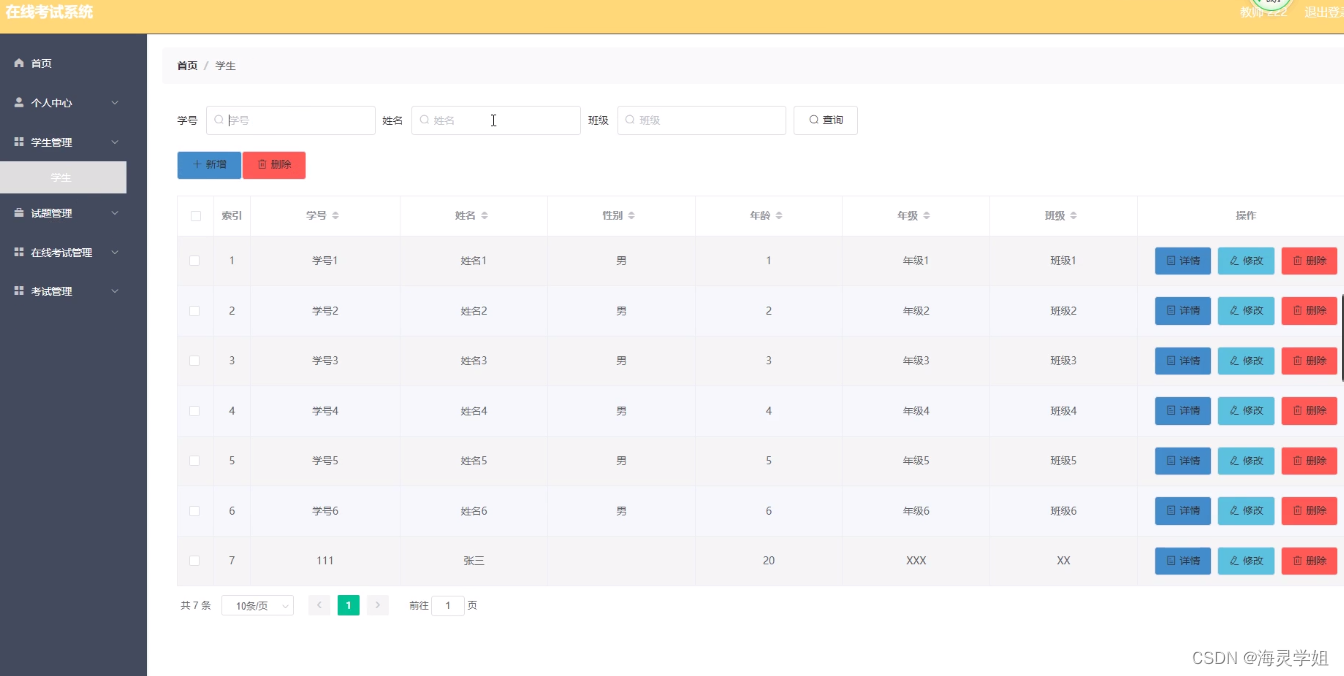
程序界面:





























 385
385











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








