项目运行
环境配置:
Jdk1.8 + Tomcat7.0 + Mysql + HBuilderX(Webstorm也行)+ Eclispe(IntelliJ IDEA,Eclispe,MyEclispe,Sts都支持)。
项目技术:
SSM + mybatis + Maven + Vue 等等组成,B/S模式 + Maven管理等等。
环境需要
1.运行环境:最好是java jdk 1.8,我们在这个平台上运行的。其他版本理论上也可以。
2.IDE环境:IDEA,Eclipse,Myeclipse都可以。推荐IDEA;
3.tomcat环境:Tomcat 7.x,8.x,9.x版本均可
4.硬件环境:windows 7/8/10 1G内存以上;或者 Mac OS;
5.是否Maven项目: 否;查看源码目录中是否包含pom.xml;若包含,则为maven项目,否则为非maven项目
6.数据库:MySql 5.7/8.0等版本均可;
毕设帮助,指导,本源码分享,调试部署(见文末)
3.1系统目标
本系统设计的是一个天狗电子商城系统的网站,此网站使用户实现了不需出门就可以在电脑前进行网上查看天狗电子商城信息。不需亲临现场就可以在网站上进行操作。
用户在可以以最直接的方式获取信息,注册登陆后,可以对应相关进行管理,并且在后台可以管理自己的用户等。而管理员则可以在后台直接管理和处理用户信息。本网站模块设计的独立性强,用户体验良好、后期维护修改管理十分方便。
3.2系统功能分析
此系统的功能分为用户和管理员模块:
用户模块包括:首页、个人中心、订单评价管理、我的收藏管理、订单管理等功能。
管理员模块包括:首页、个人中心、用户管理、商品分类管理、商品信息管理、订单评价管理、系统管理、订单管理等功能。
3.3系统流程和逻辑
系统业务流程图,如图所示:

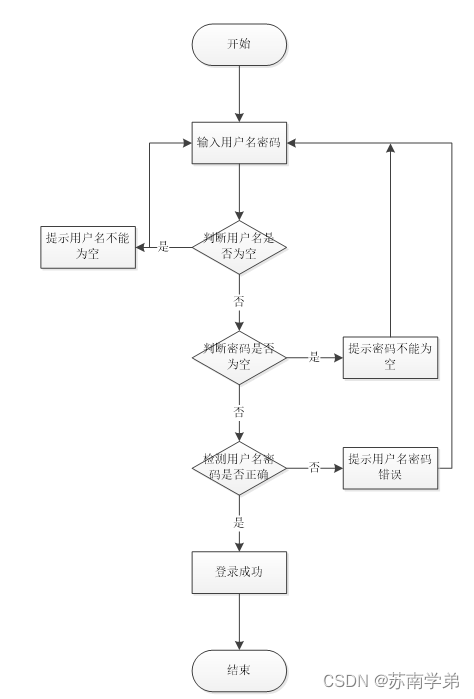
图3-1登录流程图

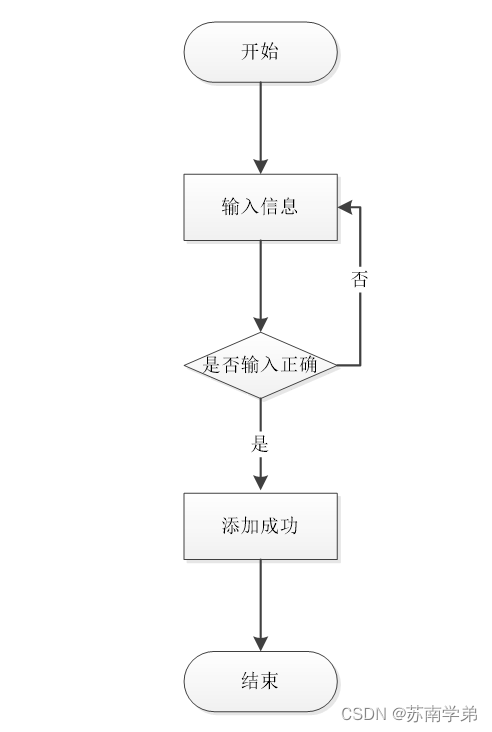
图3-2添加信息流程图

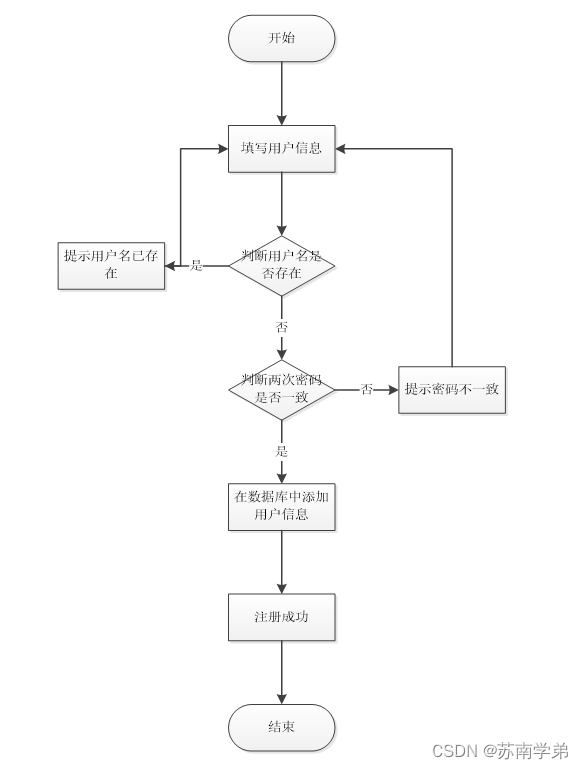
图3-3注册信息流程图
4系统概要设计
4.1 概述
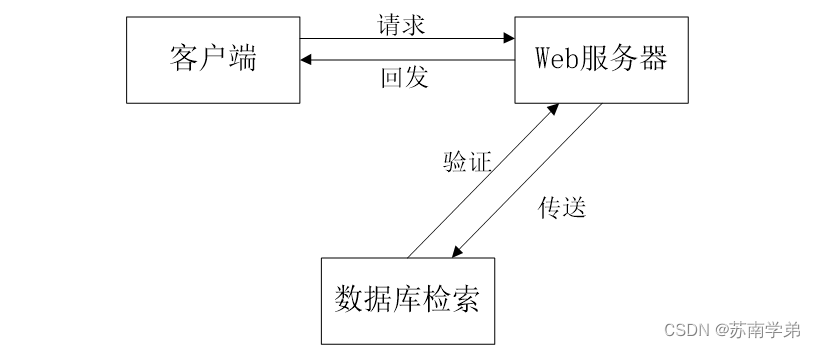
天狗电子商城系统基于Web服务模式,是一个适用于Internet环境下的模型结构。只要用户能连上Internet,便可以在不受时间、地点的限制来使用这个系统。天狗电子商城系统工作原理图,如图4-1所示:

图4-1 系统工作原理图
4.2 系统结构
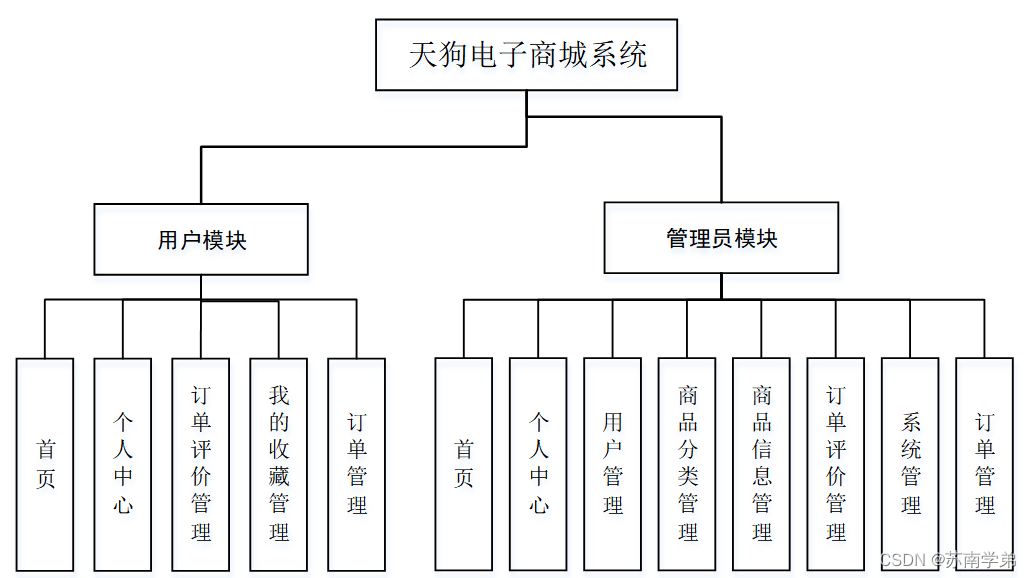
系统架构图属于系统设计阶段,系统架构图只是这个阶段一个产物,系统的总体架构决定了整个系统的模式,是系统的基础。天狗电子商城系统的整体结构设计如图4-2所示。

图4-2 系统结构图
4.3. 数据库设计
4.3.1 数据库实体
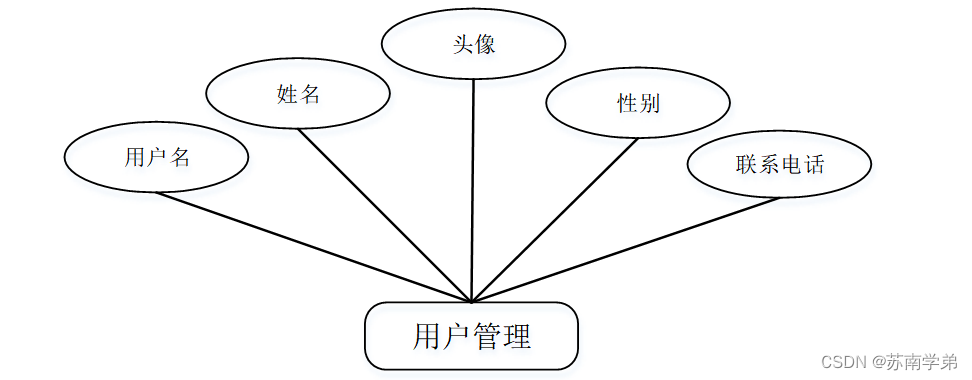
用户管理结构图,如图4-5所示:

图4-5用户管理结构图
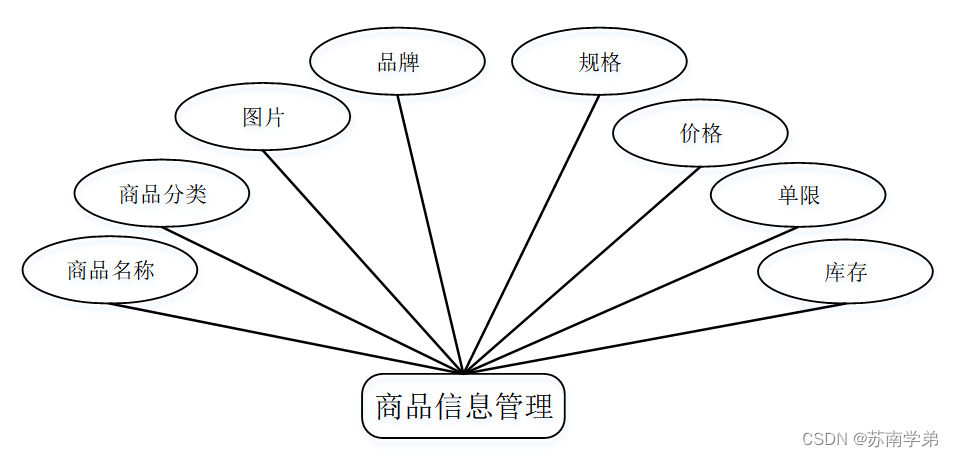
商品信息管理实体属性图,如图4-6所示:

图4-6商品信息管理实体属性图
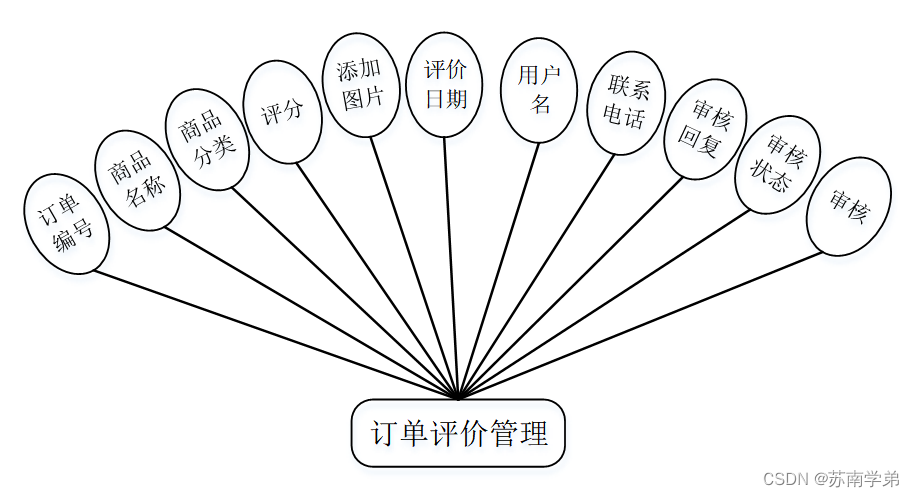
订单评价管理实体属性图,如图4-7所示:

图4-6订单评价管理实体属性图
5.1 系统功能模块
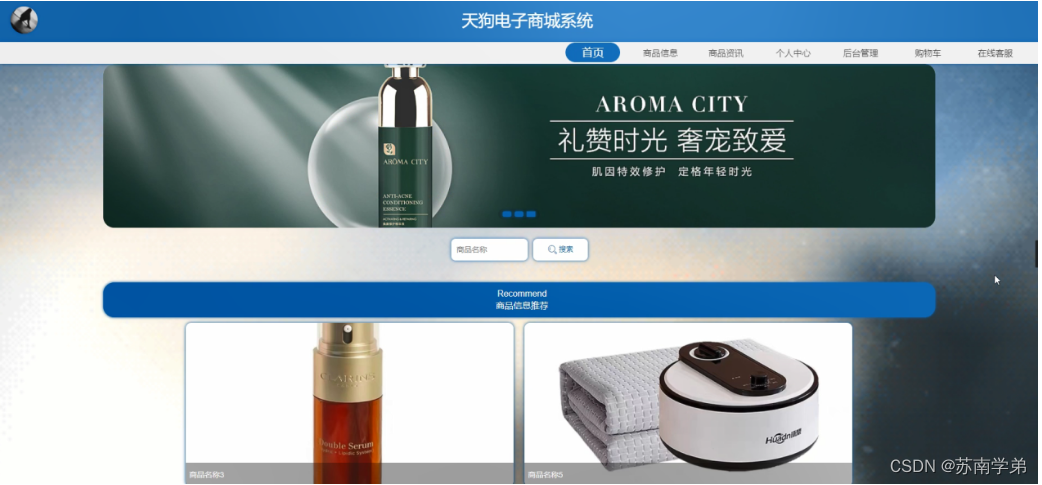
天狗电子商城系统,在系统首页可以查看首页、商品信息、商品资讯、个人中心、后台管理、购物车、在线客服等内容进行详细操作,如图5-1所示。

图5-1系统首页界面图
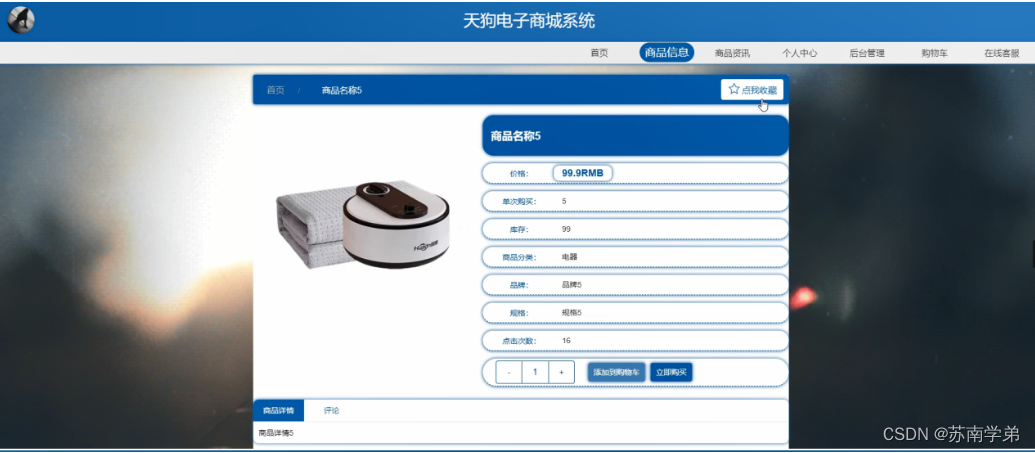
商品信息,在商品信息页面可以查看商品名称、价格、单次购买、图片、库存、商品分类、品牌、规格、点击次数、商品详情等信息进行添加到购物车、立即购买、评论或收藏,如图5-2所示。

图5-2商品信息界面图
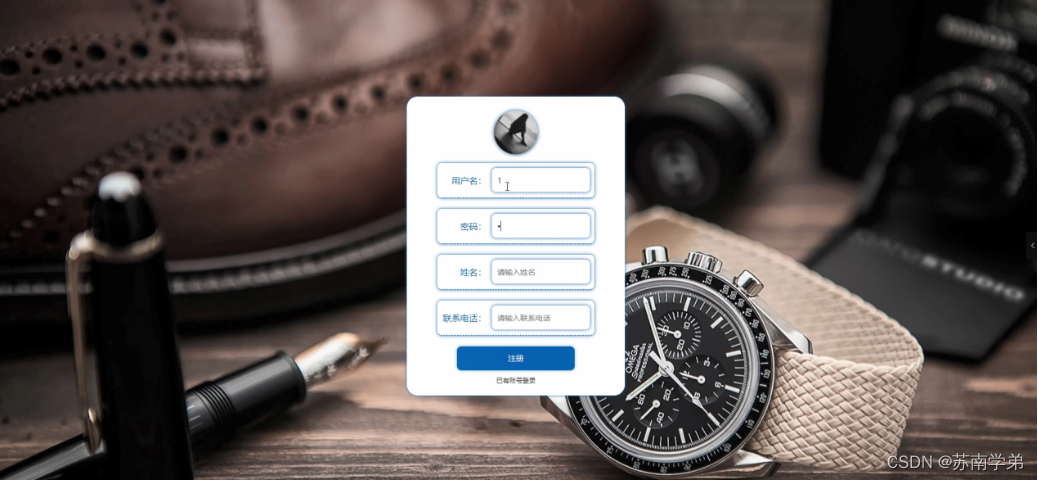
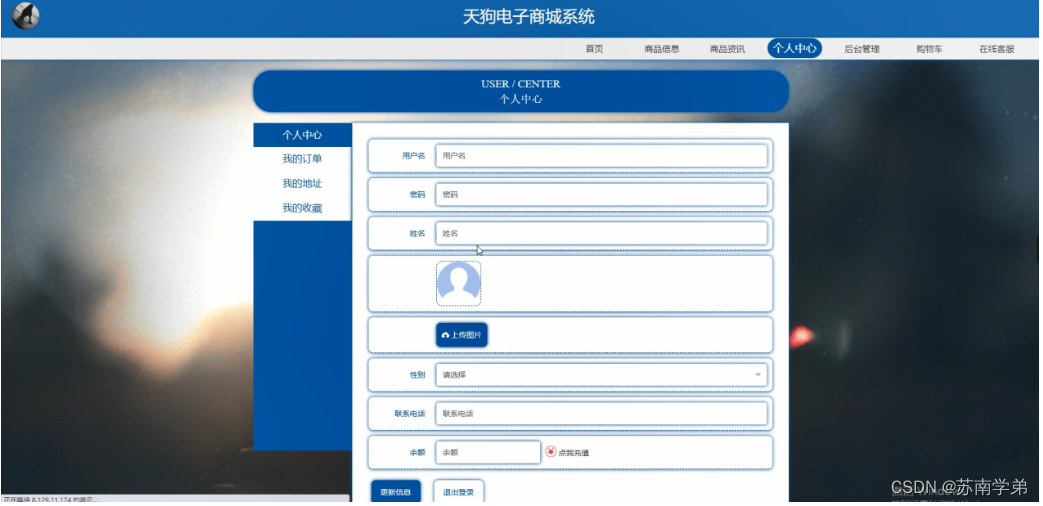
用户注册,在用户注册页面通过填写用户名、密码、姓名、联系电话等信息完成注册操作,如图5-3所示。在个人中心页面通过填写用户名、密码、姓名、图片、性别、联系电话、余额等信息进行更新操作,还可以根据需要对我的订单、我的地址、我的收藏进行相应操作;如图5-4所示。

图5-3用户注册界面图

图5-4个人中心界面图
5.2 管理员功能模块
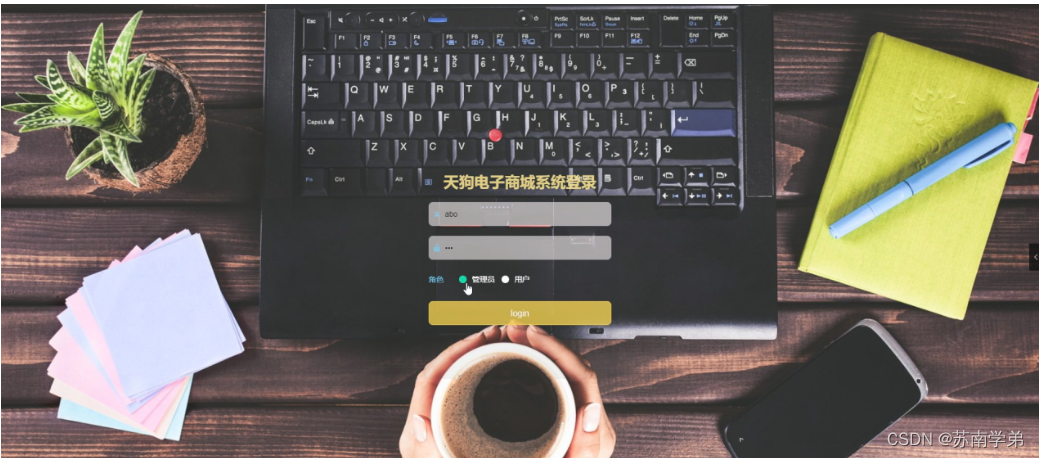
管理员登录,管理员通过输入用户名、密码、选择角色等信息,然后点击登录就能登录到系统进行系统的使用了,如图5-5所示。

图5-5管理员登录界面图
管理员登录进入系统之后,就可以对所有的信息进行查看,可以查看到首页、个人中心、用户管理、商品分类管理、商品信息管理、订单评价管理、系统管理、订单管理等,并且还可以对其进行相应的操作管理,如图5-6所示。

图5-6管理员功能界面图
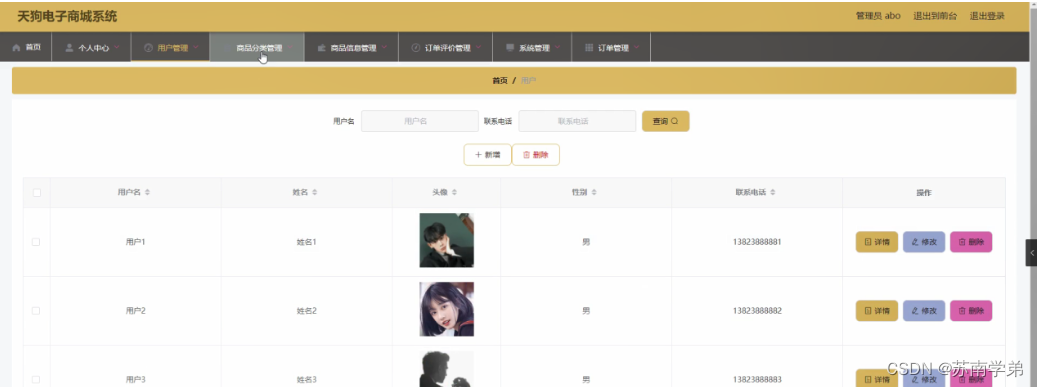
用户管理,在用户管理页面中可以对用户名、姓名、头像、性别、联系电话等信息进行详情,修改或删除等操作,如图5-7所示。

图5-7用户管理界面图
商品分类管理,在商品分类管理页面中可以对商品分类信息进行详情,修改或删除等操作,如图5-8所示。

图5-8商品分类管理界面图
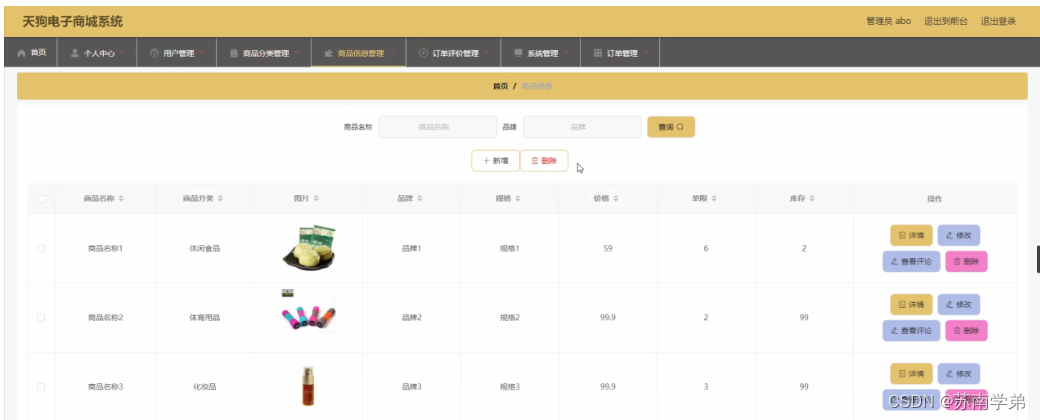
商品信息管理,在商品信息管理页面中可以对商品名称、商品分类、图片、品牌、规格、价格、单限、库存等信息进行详情、修改、查看评论或删除等操作,如图5-9所示。

图5-9商品信息管理界面图
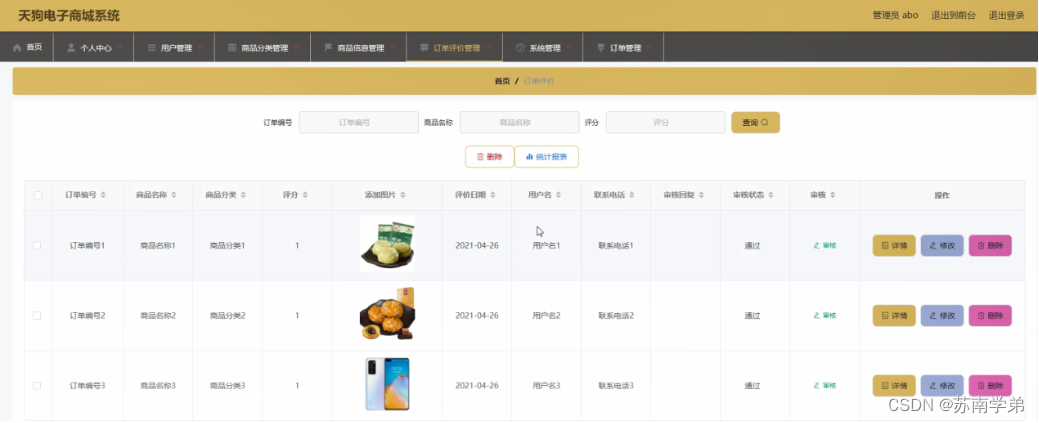
订单评价管理,在订单评价管理页面中可以对订单编号、商品名称、商品分类、评分、添加图片、评价日期、用户名、联系电话、审核回复、审核状态、审核等信息进行详情,修改或删除等操作,如图5-10所示。

图5-10订单评价管理界面图
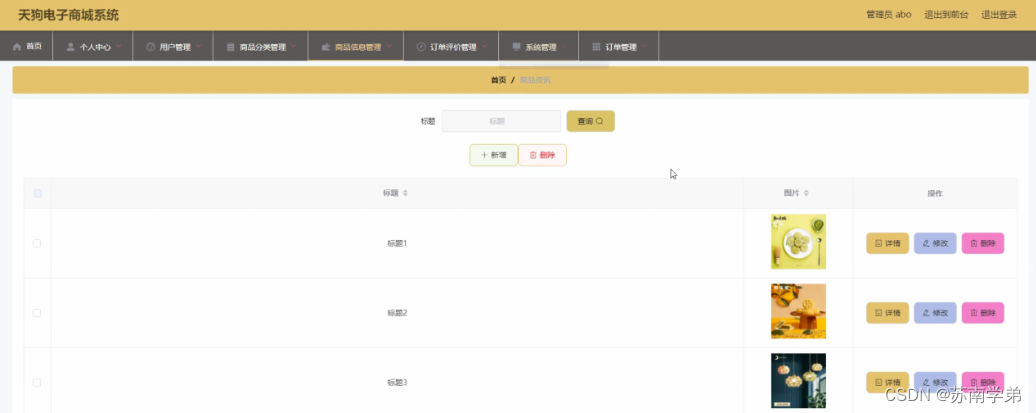
系统管理,在商品资讯页面中可以对标题、图片等信息进行详情,修改或删除等操作,还可以对在线客服、轮播图管理进行详细操作;如图5-11所示。

图5-11系统管理界面图
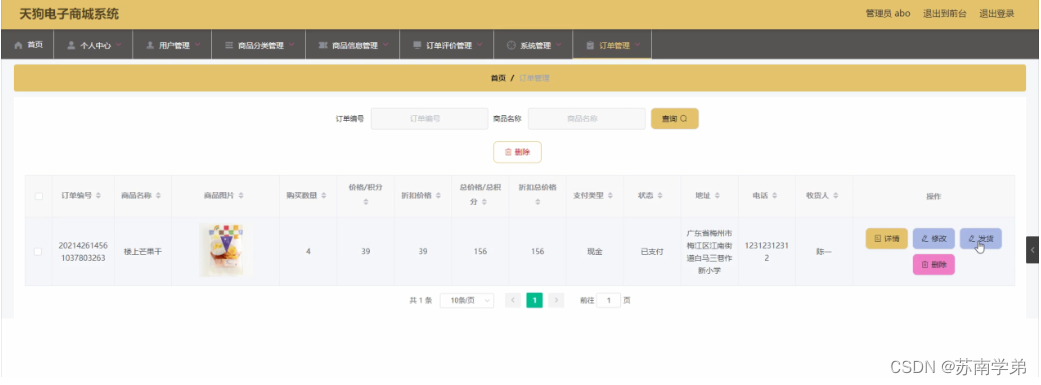
订单管理,在已支付订单页面中可以对订单编号、商品名称、商品图片、购买数量、价格/积分、折扣价格、总价格/总积分、折扣总价格、支付类型、状态、地址、电话、收货人等信息进行详情、修改、发货或删除等操作,还可以对已取消订单、已退款订单、已完成订单、已发货订单、未支付订单进行相应操作;如图5-12所示。

图5-12订单管理界面图






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








