本项目包含程序+源码+数据库+LW+调试部署环境,文末可获取一份本项目的java源码和数据库参考。
系统的选题背景和意义
选题背景: 随着交通网络的不断完善和人们出行需求的增加,客运站作为城市交通枢纽的重要组成部分,承担着大量旅客的运输任务。然而,在传统的客运站售票过程中,往往存在着排队等待、信息不透明等问题。为了提高客运站售票的效率和便捷性,设计和实现一个通化客运站售票系统成为了一个备受关注的话题。该系统可以通过信息技术手段,提供方便快捷的售票服务和管理功能,具有重要的意义。
意义: 通化客运站售票系统的设计与实现对于提高售票效率和旅客出行体验来说具有重要的意义和价值。首先,该系统可以提供方便快捷的售票服务。在传统的售票方式中,旅客往往需要亲自前往客运站或通过电话进行订票,存在着时间浪费和信息不透明的问题。而通过通化客运站售票系统,旅客可以通过手机或电脑进行在线购票,避免排队等待和信息不畅通的问题,提高售票的准确性和便捷性。
其次,系统可以实现车票资源的智能管理和分配。通过系统的资源管理功能,客运站可以实时了解车票的销售情况和余票数量,根据旅客的需求和购票规则进行合理的资源分配。同时,系统还可以提供车票预订功能,让旅客提前预订车票,提高出行的灵活性和便利性。
此外,通化客运站售票系统还可以提供安全保障和信息共享。通过系统的安全认证和支付功能,旅客可以安全地完成购票和支付过程,避免了传统现金交易中可能存在的风险。同时,系统还可以提供车次信息、车票查询等服务,让旅客及时了解车次动态和出行信息。
综上所述,通化客运站售票系统的设计与实现对于提高售票效率和旅客出行体验具有重要意义。该系统可以提供方便快捷的售票服务,提高售票的准确性和便捷性;同时,系统还可以实现车票资源的智能管理和分配,提高出行的灵活性和便利性;此外,系统还可以提供安全保障和信息共享,提升旅客的出行安全和便利。通过引入信息技术手段,我们可以有效解决传统客运站售票方式存在的问题,推动售票服务的创新和提升。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本作品的实际功能和技术以下列内容为准。
技术栈:
本项目的技术栈主要包括前端Vue、后端Java程序语言开发、SSM框架和MySQL5.7数据库。
Vue是一种轻量级的JavaScript框架,能够快速构建交互式的用户界面。Vue提供了易于使用的API,使得开发者可以非常容易地创建组件化、可复用的代码。
Java是一种跨平台的编程语言,拥有丰富的库和工具生态系统,广泛用于企业级应用开发。Java在后端服务开发方面拥有强大的性能和可伸缩性,并且能够很好地与其他技术栈集成,如Spring、Hibernate、MyBatis等。
SSM框架是Spring、SpringMVC和MyBatis三个框架的结合体,其整合了各自优势,形成了完整的Web开发框架。本系统客户端向服务器发送请求,SpringMVC拦截请求交给相应的控制器(Controller)处理,使用注解或配置文件定义URL和方法映射,控制器调用Service层中的业务逻辑处理方法,Service层处理完毕后将结果返回给控制器,控制器根据返回的结果选择适当的视图(View)进行展示,视图渲染完成后返回给客户端的过程。
MySQL5.7是一种开源的关系型数据库管理系统,在数据存储和管理方面表现优异。它能够轻松地集成到任何技术栈中,如Java、Python、Ruby等。除此之外,MySQL还具备高可靠性、高稳定性、易扩展性和强数据安全性等特点。
我们选择Vue、Java、SSM框架和MySQL5.7作为本作品的技术栈,具有语言间的无缝协作、代码复用性强、开发效率高、性能高等诸多优势。
3.5 系统流程分析
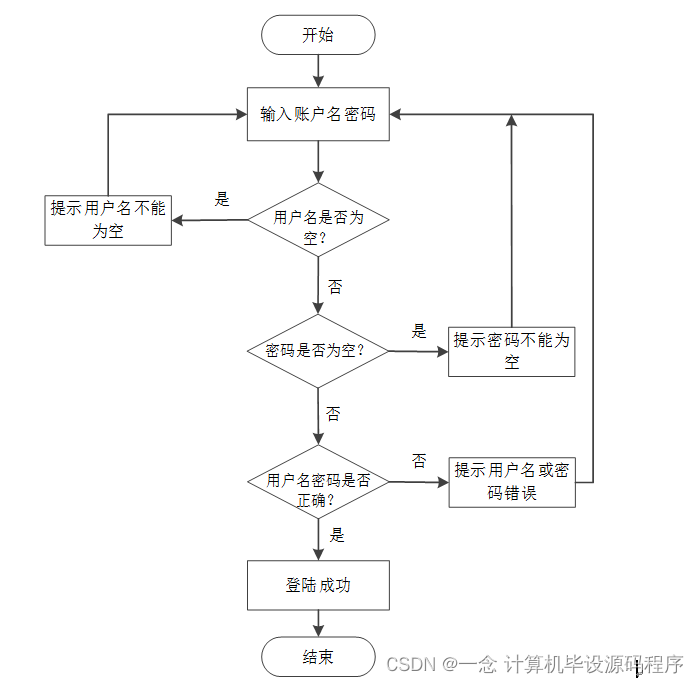
系统登录流程图如图所示3-1所示。

图3-1 系统登录流程图
用户和管理员可以添加信息,内容没有问题之后按下确定键就添加成功了。添加信息流程图如图3-2所示.

图3-2 添加信息流程图
用户可以选择把自己发布的信息删掉,选择要删除的信息确认之后,删除信息的操作就完成了。删除信息流程图如图3-3所示。

图3-3 删除信息流程图
3.6系统功能需求分析
(1)系统的通用功能包括用户登录和密码修改,是两个角色共同需要使用的功能,用例分析如图3-4所示。

图3-4系统通用功能用例分析图
(2)管理员可以对首页,个人中心,用户管理,车票信息管理,车辆类型管理,系统管理,订单管理等进行基本的信息管理。其用例分析如图3-5所示。

图3-5管理员用例图
(3)用户进入系统可以实现对首页,车票信息,车站资讯,购物车进行操作,用例分析如图3-6所示。

图3-6用户用例图
3.7 本章小结
本章主要是对通化客运站售票系统的可行性分析和所要实现的功能进行分析,在对一系列的系统可行性分析之后,又详细的讲述了项目的目标与原则,让人们深刻的了解通化客运站售票系统的设计思想,之后重点对登录模块、添加模块和删除模块的流程进行了详细的图文介绍。
本章主要讲述的是通化客运站售票系统的设计开发结构,简单介绍了开发流程与数据库设计的原则以及数据表的关系结构图,并且详细的展示了数据表的内部结构信息与属性。
4.1 系统体系结构
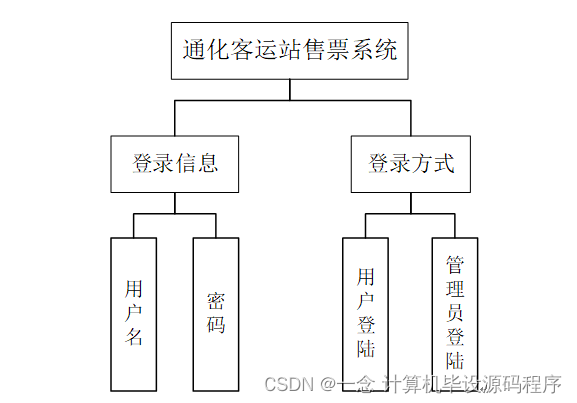
系统启动后,在登录界面,输入正确的账号密码,选择进入管理员和用户界面,管理员界面是用来管理页面与系统用户信息,系统登录结构图如图4-1所示。

图4-1 系统登录结构图
管理员模块属于是网站的后台,进入之后有大量的管理员功能,管理员也可以使用系统用户模块的功能,为了维护网站的稳定与页面的布局,将管理员模块的功能详细化后可以使用系统管理对页面进行布局修改,通化客运站售票总体结构图如图4-2所示。

图4-2 总体结构图
4.2开发流程设计
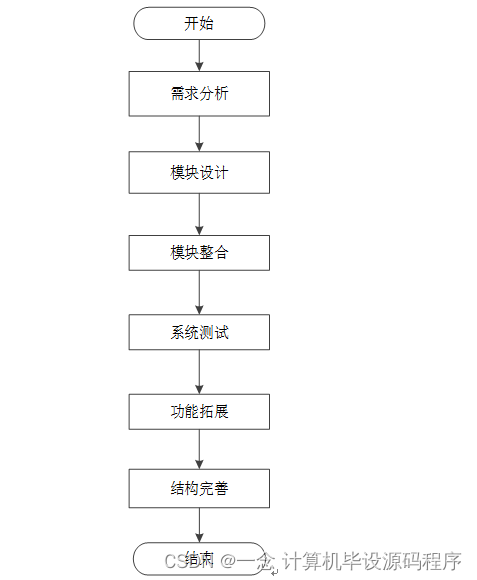
系统的开发流程设计简单的介绍了开发过程,先对任务书进行分析,根据要实现的功能对各个模块进行开发,之后再对模块一一进行测试,测试成功后将模块整合再测试整体功能,完善整体结构[6]。开发系统流程图如图4-3所示。

图4-3开发系统流程图
4.3 数据库设计原则
数据库设计之后,根据数据库关系,可以更加清晰地了解到数据库结构,每一个数据表之间的关系,再创建数据表。快速更改和查询对应的信息,有了数据库就不用在程序和代码中寻找。
分析通化客运站售票系统的数据结构后,在E-R图中分析管理员登录时的模式,需要输入用户名与密码,用户信息实体属性图如图4-4所示。

图4-4 用户信息实体属性图
车站资讯实体属性图如图4-5所示。

图4-5车站资讯实体属性图
车票信息实体属性图如图4-6所示。

图4-6车票信息实体属性图
购物车实体属性图如图4-7所示。

图4-7购物车实体属性图
订单实体属性图如图4-8所示。

图4-8订单实体属性图
5.1系统功能实现
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到通化客运站售票系统的导航条,通过导航条导航进入各功能展示页面进行操作。系统首页界面如图5-1所示:

图5-1 系统首页界面
系统注册:在系统注册页面的输入栏中输入用户注册信息进行注册操作,系统注册页面如图5-2所示:

图5-2系统注册页面
车票信息:在车票信息页面的输入栏中输入车次名称,始发地,目的地,发车时间,到站时间,价格进行查询,可以查看到车票详细信息,并进行添加到购物车或立即购买等操作,车票信息页面如图5-3所示:

图5-3车票信息详细页面
个人中心:在个人中心页面通过填写个人详细信息进行更新操作,还可以对我的订单和我的地址进行详细操作;如图5-4所示:

图5-4个人中心界面
5.2管理员模块实现
管理员进入主页面,主要功能包括对个人中心,用户管理,车票信息管理,车辆类型管理,系统管理,订单管理等进行操作。管理员主页面如图5-5所示:

图5-5 管理员主界面
管理员点击用户管理。在用户页面输入账号进行查询、新增或删除用户列表,并根据需要对用户详情信息进行详情、修改或删除操作;如图5-6所示:

图5-6用户管理界面
管理员点击车辆类型管理。在车辆类型页面输入车辆类型进行查询、新增或删除车辆类型列表,并根据需要对车辆类型详细信息进行详情、修改或删除操作。如图5-7所示:

图5-7车辆类型管理界面
管理员点击车票信息管理。在车票信息页面输入车次名称,始发地,目的地,发车时间,到站时间,价格进行查询、新增或删除车票信息列表,并根据需要对车票详细信息进行详情、修改或删除操作。如图5-8所示:

图5-8车票信息管理界面
管理员点击系统管理。在关于我们页面输入标题进行查询关于我们列表,并根据需要对关于我们详细信息进行详情、修改或删除操作。还可以对系统简介,轮播图管理,车站资讯进行详细操作;如图5-9所示:

图5-9关于我们界面




















 1382
1382











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








