本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
系统程序文件列表

系统的选题背景和意义
选题背景: 在数字经济时代,电子商务平台作为商业交易的重要载体,对于促进商品流通、满足消费者需求、推动经济发展具有举足轻重的作用。随着网络技术的不断进步和消费者购物习惯的改变,传统的电子商务模式已经不能完全满足市场的需求,现代电子商务平台需要具备更高的交易效率、更好的用户体验和更强的数据处理能力。为此,设计并实现一个适应新时代要求的电子商务平台显得尤为关键。"电子商务平台的设计与实现g3d3h"项目致力于通过现代Web技术打造一个集商品搜索、在线交易、客户服务于一体的综合电商平台。该系统将采用HTML、CSS、JavaScript和Vue.js作为前端技术实现用户界面的动态交互设计,Node.js和Express框架作为后端技术支持交易处理、数据管理等功能,并使用MySQL 5.7作为数据库存储商品信息、用户数据和交易记录。整个开发过程选用VSCode作为代码编辑器和Navicat作为数据库管理工具,以确保开发效率和系统性能。
选题意义: “电子商务平台的设计与实现g3d3h”的开发对于提升电商平台竞争力、满足多元化消费需求具有深远的影响。首先,该系统能够为用户提供一个集成化和个性化的购物环境,通过精准的商品推荐、便捷的支付流程和高效的客户服务,可以大大提升用户的购物体验和满意度。其次,系统支持的数据分析和商家管理功能可以为商家提供强大的运营工具,帮助商家更好地了解消费者行为、优化商品策略、提高转化率。此外,通过对交易数据的分析,系统还可以为市场经济研究提供实证支持,帮助政策制定者和研究机构洞察市场趋势、指导经济实践。最后,该平台的建立还将推动电子商务技术的创新发展,探索新的商业模式和服务理念。综上所述,“电子商务平台的设计与实现g3d3h”的开发将为商家和消费者提供全方位的服务支持,对培养有创新精神、有服务意识的高素质人才和推动社会主义核心价值观的传播具有积极的推动作用。
||
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
开发技术:
1. 开发语言:Node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。这使得前后端可以使用同一种语言开发,提高了开发效率。
2. 框架:Express
Express是一个基于Node.js的Web应用框架,它提供了一套丰富的API来快速构建Web应用和API。Express简化了路由、中间件、模板引擎等Web开发中常见的任务,使得开发过程更加高效。
3. 数据库:MySQL 5.7
MySQL是一个流行的开源关系型数据库管理系统(RDBMS),5.7版本是该软件的一个稳定版本,提供了多种新特性和性能优化。在您的系统中,MySQL 5.7将用于存储和管理应用数据。
4. 数据库工具:Navicat 11
Navicat是一个数据库管理工具,它支持多种数据库系统,包括MySQL。Navicat 11提供了直观的图形用户界面,方便开发者进行数据库的设计、查询、数据迁移和备份等操作。
5. 开发软件:VS Code/HBuilder X
Visual Studio Code(VS Code)是一个轻量级但功能强大的源代码编辑器,支持多种编程语言和框架,包括Node.js。它提供了代码高亮、智能代码补全、调试工具等功能,非常适合前端和后端开发。
HBuilder X是一个专为前端开发者设计的IDE,支持HTML、CSS、JavaScript等前端技术,以及Vue.js框架。它提供了代码补全、调试、版本控制等功能,帮助开发者提高开发效率。
6. 前端:HTML+CSS+JS+Vue
HTML(HyperText Markup Language)是构建网页内容的标准标记语言。
CSS(Cascading Style Sheets)用于描述网页的样式,包括布局、颜色、字体等。
JavaScript是前端开发的核心编程语言,用于实现网页的动态交互。
Vue.js是一个渐进式的JavaScript框架,用于构建用户界面。它易于上手,提供了响应式数据绑定和组件化开发,使得构建复杂的单页应用(SPA)变得更加简单。
开发流程:
在本地环境中安装Node.js和npm,以便使用Express框架快速搭建后端服务。接着,利用VS Code或HBuilder X作为开发工具,编写和调试前端代码,同时使用Vue.js框架来构建用户界面。在后端,通过Express设置路由和中间件,与MySQL 5.7数据库进行交互,确保数据的存储和检索。开发过程中,可以使用Navicat 11来管理和优化数据库结构。完成开发后,将项目打包,配置好生产环境,并通过npm脚本启动应用。
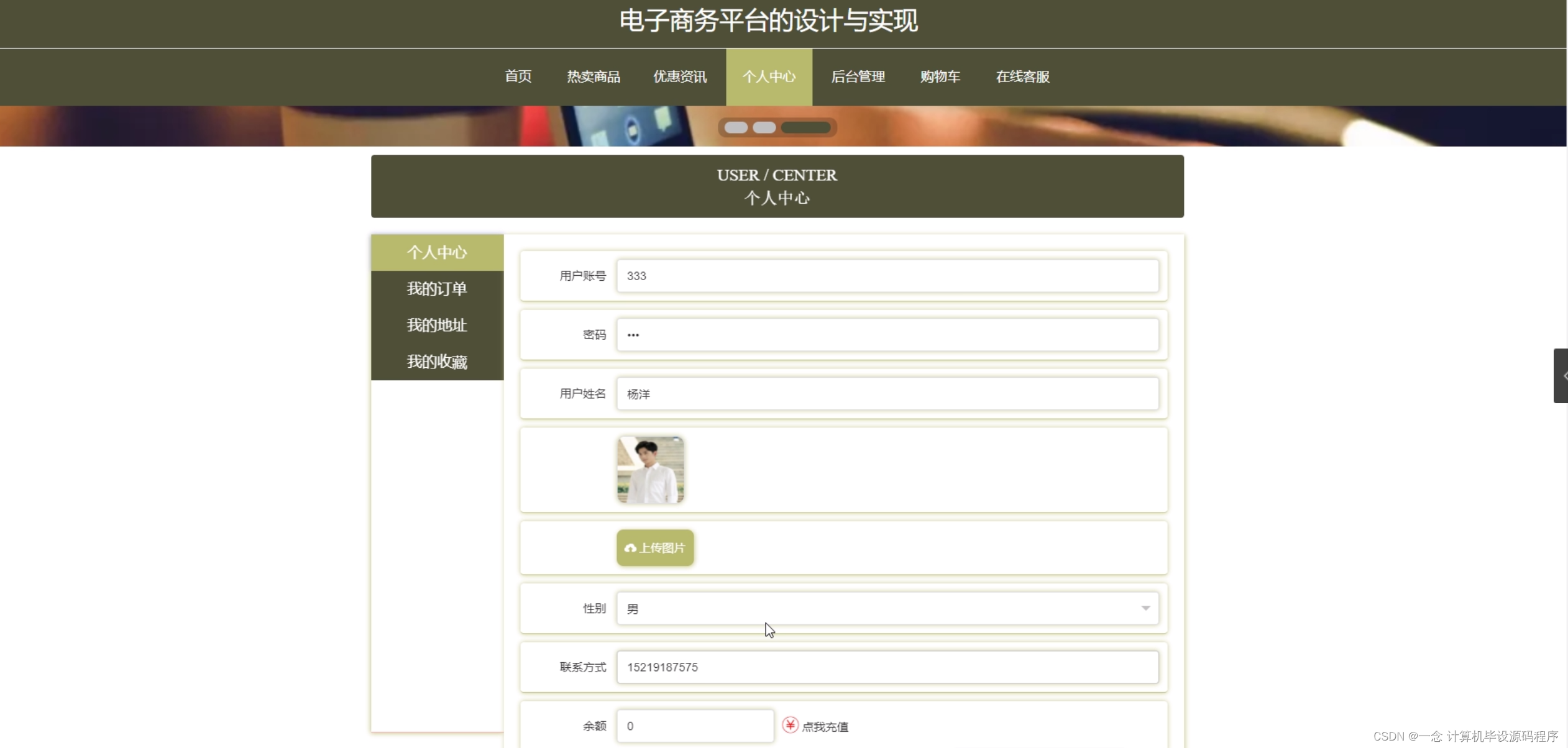
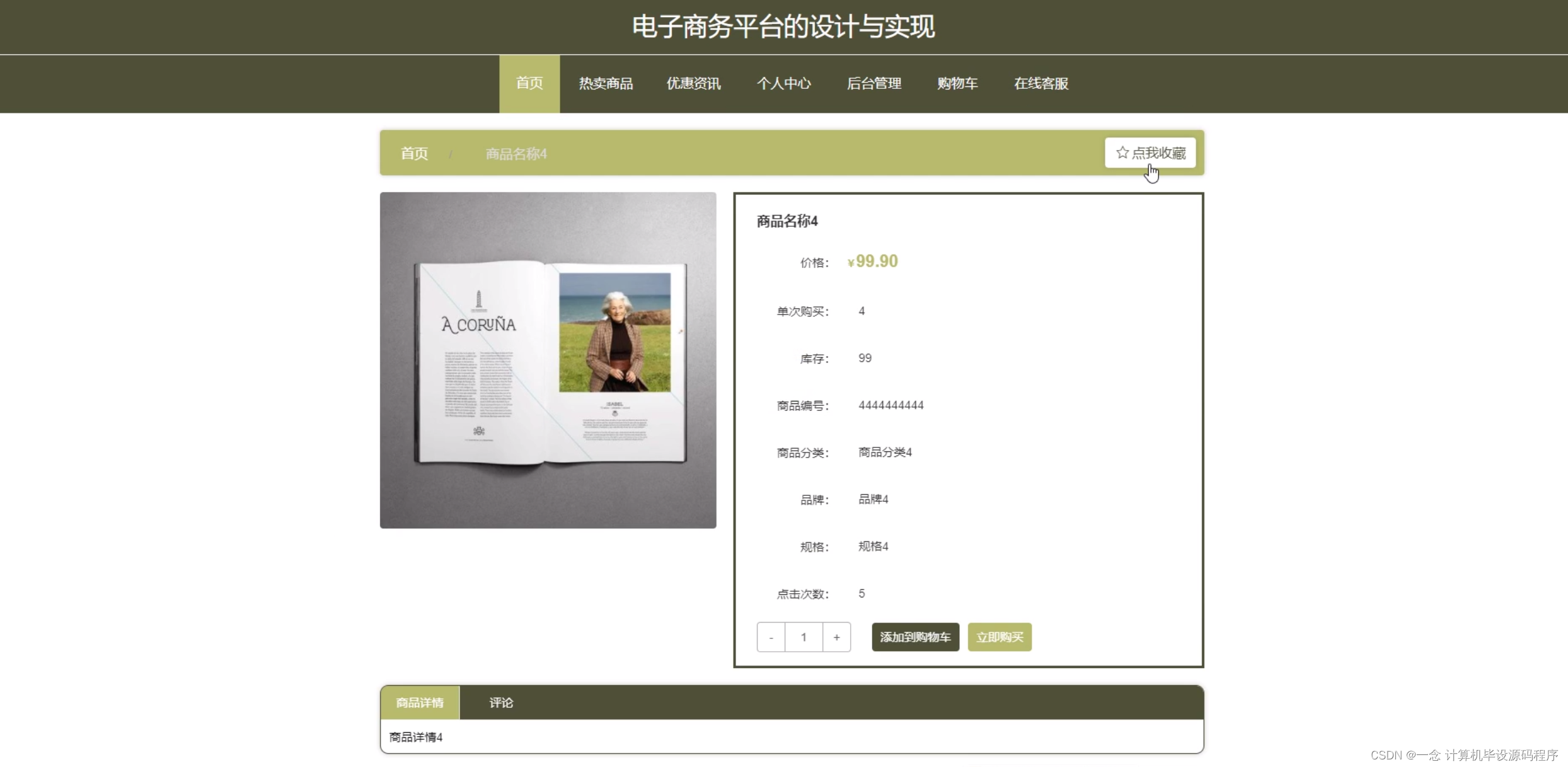
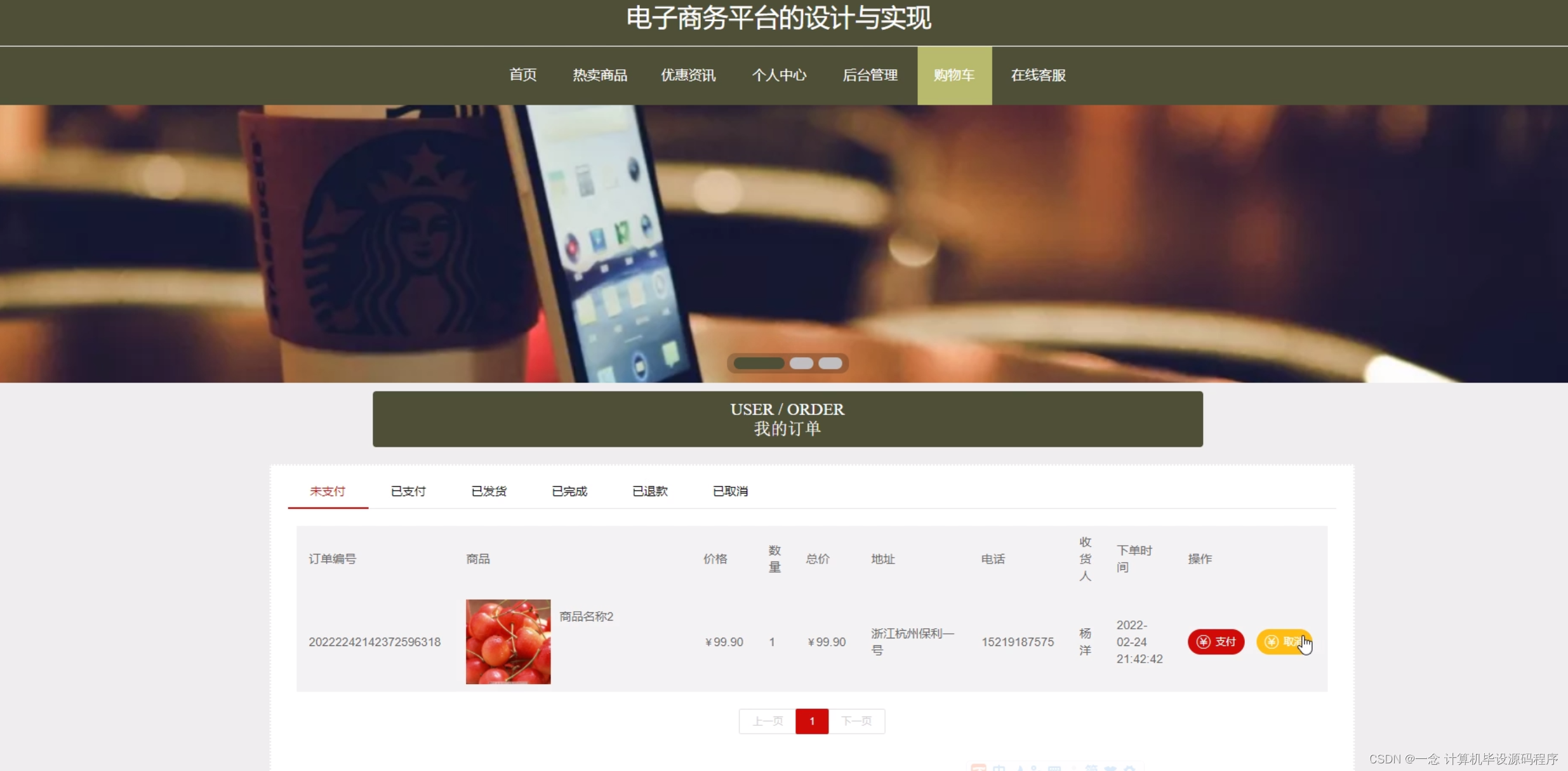
程序界面:















 本文介绍了在数字经济背景下,如何通过Node.js和Express框架结合MySQL5.7数据库,设计并实现一个集交易处理、个性化推荐和数据分析于一体的电子商务平台。重点阐述了前端技术(HTML、CSS、JS和Vue.js)的应用以及开发工具如VSCode和Navicat在项目中的角色。
本文介绍了在数字经济背景下,如何通过Node.js和Express框架结合MySQL5.7数据库,设计并实现一个集交易处理、个性化推荐和数据分析于一体的电子商务平台。重点阐述了前端技术(HTML、CSS、JS和Vue.js)的应用以及开发工具如VSCode和Navicat在项目中的角色。














 645
645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








