本系统(程序+源码)带文档lw万字以上 文末可获取本课题的源码和程序
系统程序文件列表

系统的选题背景和意义
选题背景:
在全球化的浪潮中,英语作为国际交流的主要语言,其学习已经成为全球教育的重要组成部分。随着互联网技术的普及,传统的课堂教学已无法满足人们灵活多变的学习需求,因此,线上英语学习平台应运而生,并迅速发展。这些平台以其时间地点的灵活性、个性化的学习路径以及丰富的学习资源受到了广大学习者的欢迎。然而,现有平台或多或少存在着用户界面不友好、互动性差、内容更新不及时等问题。鉴于此,本毕业设计题目“英语学习网站89inn”旨在利用现代Web技术——前端HTML、CSS、JavaScript和Vue框架,结合后端Node.js和Express,及MySQL数据库,通过VSCode和Navicat等开发工具创建一个交互性强、内容丰富、易于维护的在线英语学习平台。
选题意义:
构建一个高效、互动的英语学习网站对于提升英语教育水平和满足社会多元化学习需求具有重要的实践价值。首先,从教育的角度来讲,一个良好的英语学习网站能够提供多样化的教学资源和个性化的学习体验,这不仅有助于激发学习者的兴趣,还能够根据不同用户的学习进度和能力进行针对性教学,从而提高学习效率。其次,对于开发者而言,该项目是一个绝佳的实践机会,不仅可以深化对全栈开发流程的理解,还能增强解决复杂问题的能力,为未来的职业生涯打下坚实的基础。此外,该网站的建立还能够促进英语教育资源的共享与优化配置,为广大英语学习者提供更多的便利和选择。综上所述,本毕业设计题目“英语学习网站89inn”不仅能够推动英语教育模式的创新与发展,也为学生提供了一个展现自己技术和创新能力的平台,具有深远的教育意义和社会影响。
以上选题背景和意义内容是根据本选题撰写,非本作品实际的选题背景、意义或功能。各位童鞋可参考用于写开题选题和意义内容切勿直接引用。本成品的实际功能和技术以下列内容为准。
开发技术:
1. 开发语言:Node.js
Node.js是一个开源的、跨平台的JavaScript运行时环境,它允许开发者在服务器端运行JavaScript代码。这使得前后端可以使用同一种语言开发,提高了开发效率。
2. 框架:Express
Express是一个基于Node.js的Web应用框架,它提供了一套丰富的API来快速构建Web应用和API。Express简化了路由、中间件、模板引擎等Web开发中常见的任务,使得开发过程更加高效。
3. 数据库:MySQL 5.7
MySQL是一个流行的开源关系型数据库管理系统(RDBMS),5.7版本是该软件的一个稳定版本,提供了多种新特性和性能优化。在您的系统中,MySQL 5.7将用于存储和管理应用数据。
4. 数据库工具:Navicat 11
Navicat是一个数据库管理工具,它支持多种数据库系统,包括MySQL。Navicat 11提供了直观的图形用户界面,方便开发者进行数据库的设计、查询、数据迁移和备份等操作。
5. 开发软件:VS Code/HBuilder X
Visual Studio Code(VS Code)是一个轻量级但功能强大的源代码编辑器,支持多种编程语言和框架,包括Node.js。它提供了代码高亮、智能代码补全、调试工具等功能,非常适合前端和后端开发。
HBuilder X是一个专为前端开发者设计的IDE,支持HTML、CSS、JavaScript等前端技术,以及Vue.js框架。它提供了代码补全、调试、版本控制等功能,帮助开发者提高开发效率。
6. 前端:HTML+CSS+JS+Vue
HTML(HyperText Markup Language)是构建网页内容的标准标记语言。
CSS(Cascading Style Sheets)用于描述网页的样式,包括布局、颜色、字体等。
JavaScript是前端开发的核心编程语言,用于实现网页的动态交互。
Vue.js是一个渐进式的JavaScript框架,用于构建用户界面。它易于上手,提供了响应式数据绑定和组件化开发,使得构建复杂的单页应用(SPA)变得更加简单。
开发流程:
在本地环境中安装Node.js和npm,以便使用Express框架快速搭建后端服务。接着,利用VS Code或HBuilder X作为开发工具,编写和调试前端代码,同时使用Vue.js框架来构建用户界面。在后端,通过Express设置路由和中间件,与MySQL 5.7数据库进行交互,确保数据的存储和检索。开发过程中,可以使用Navicat 11来管理和优化数据库结构。完成开发后,将项目打包,配置好生产环境,并通过npm脚本启动应用。
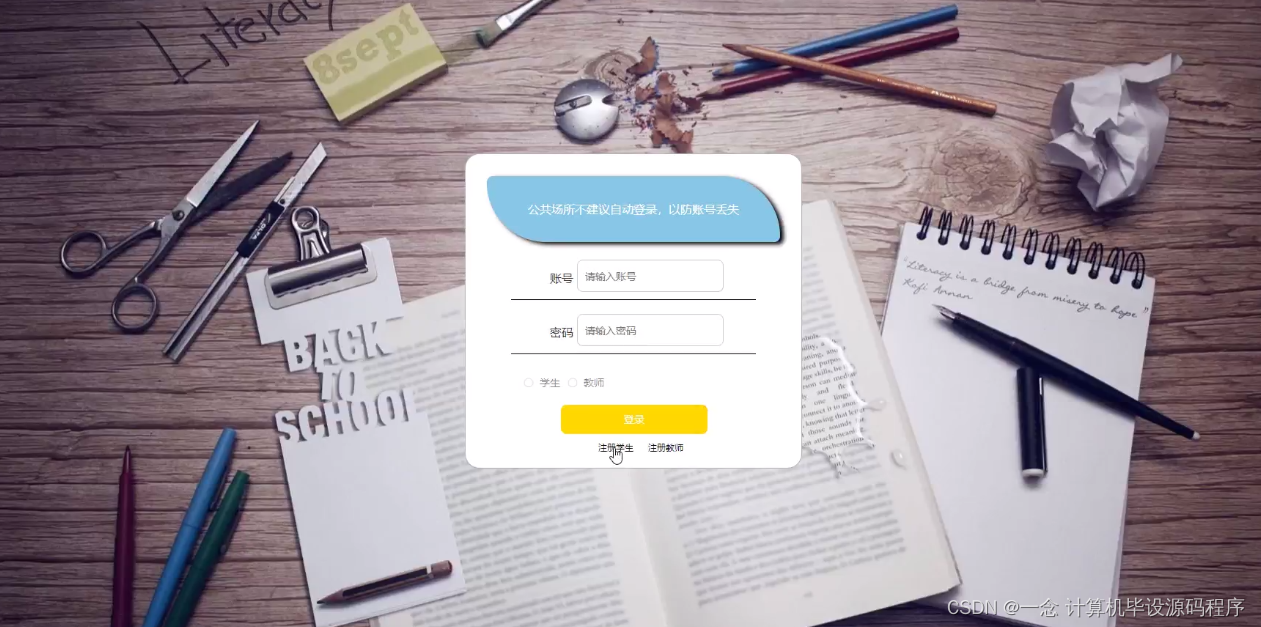
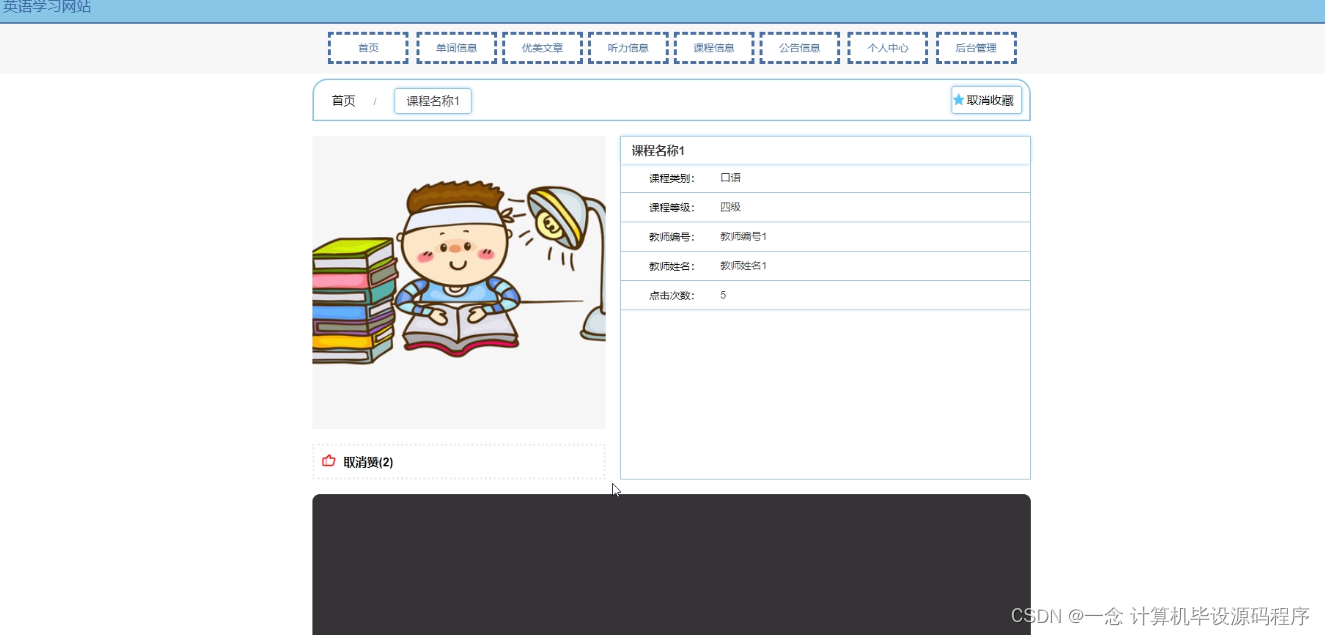
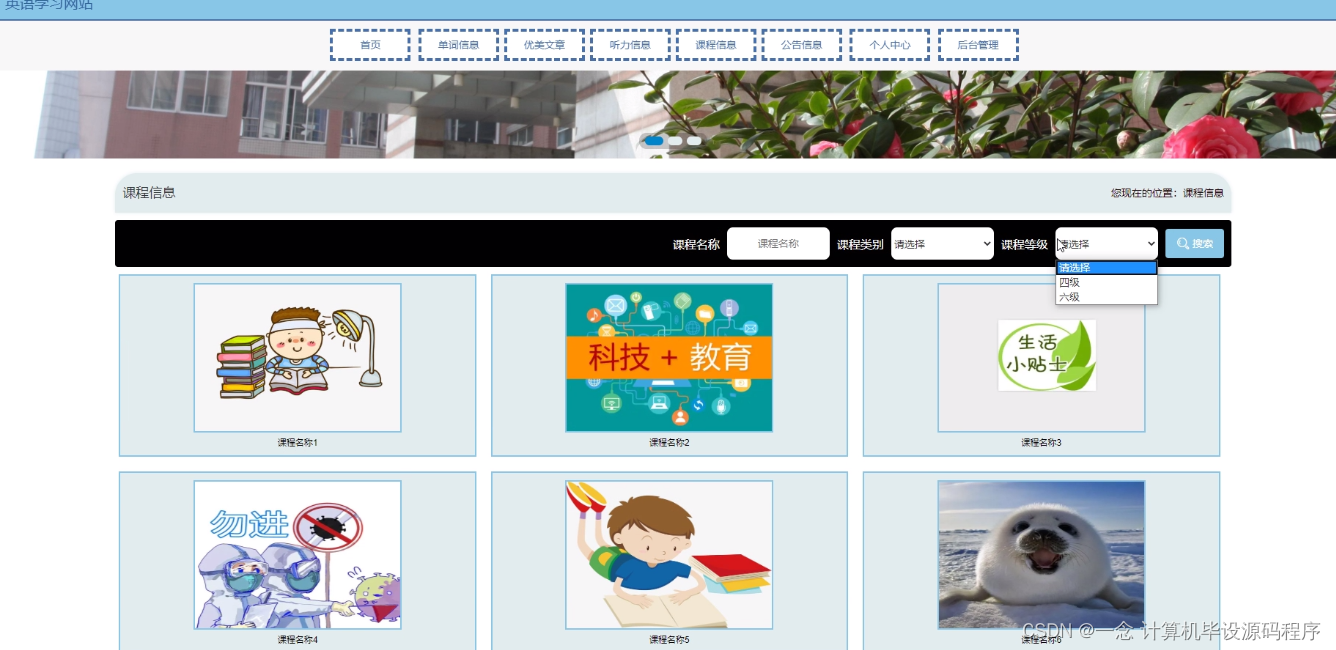
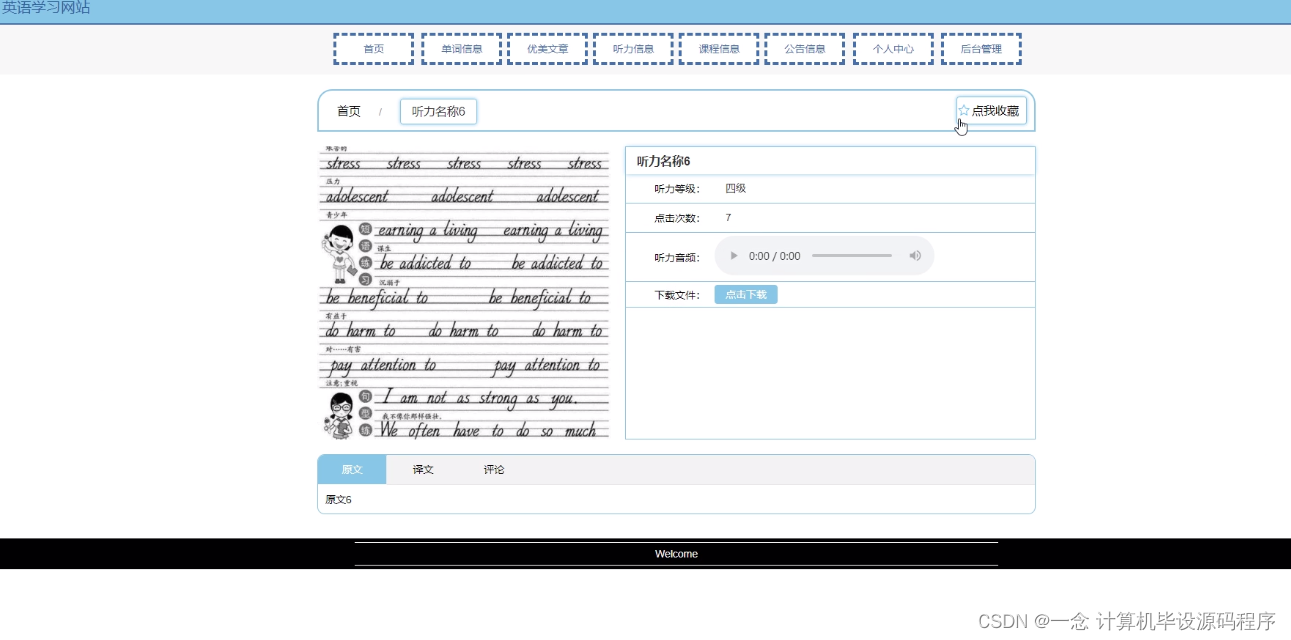
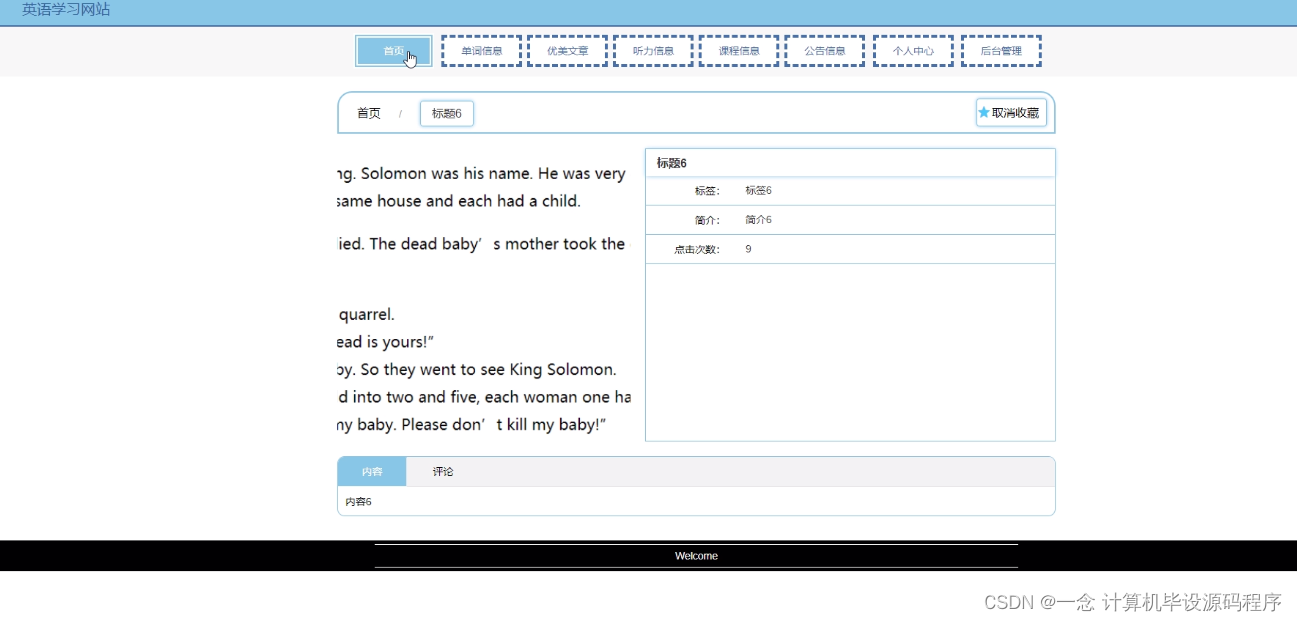
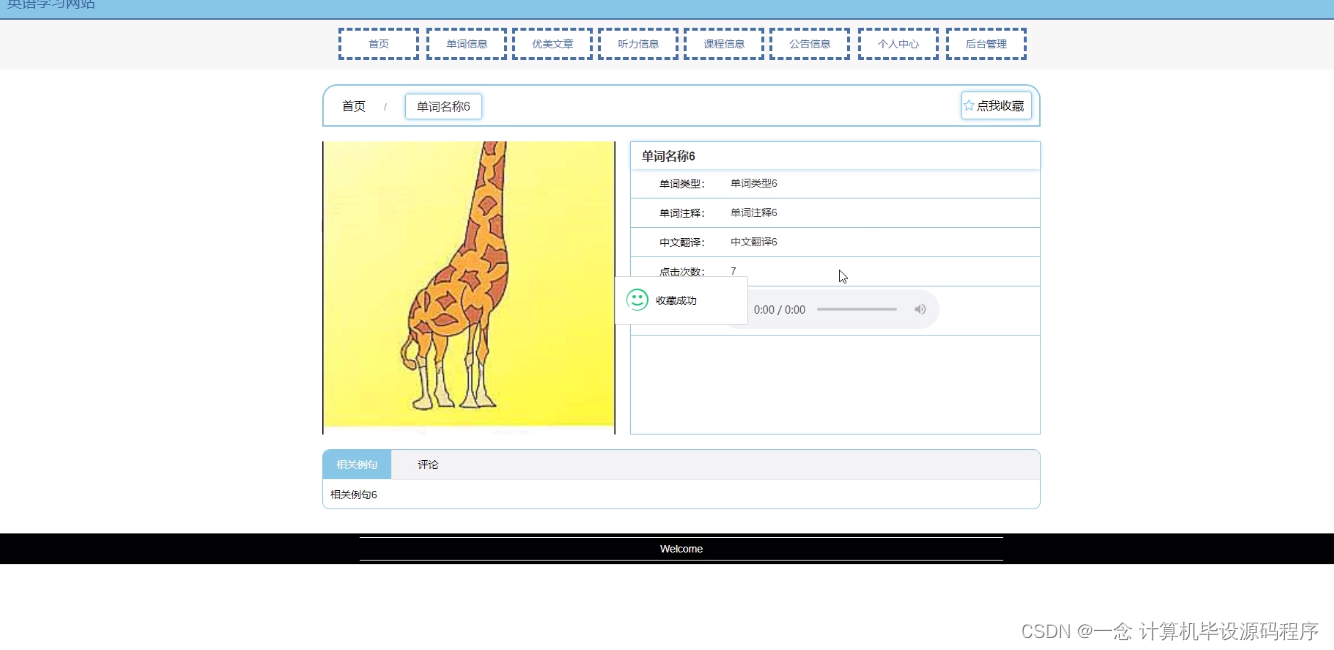
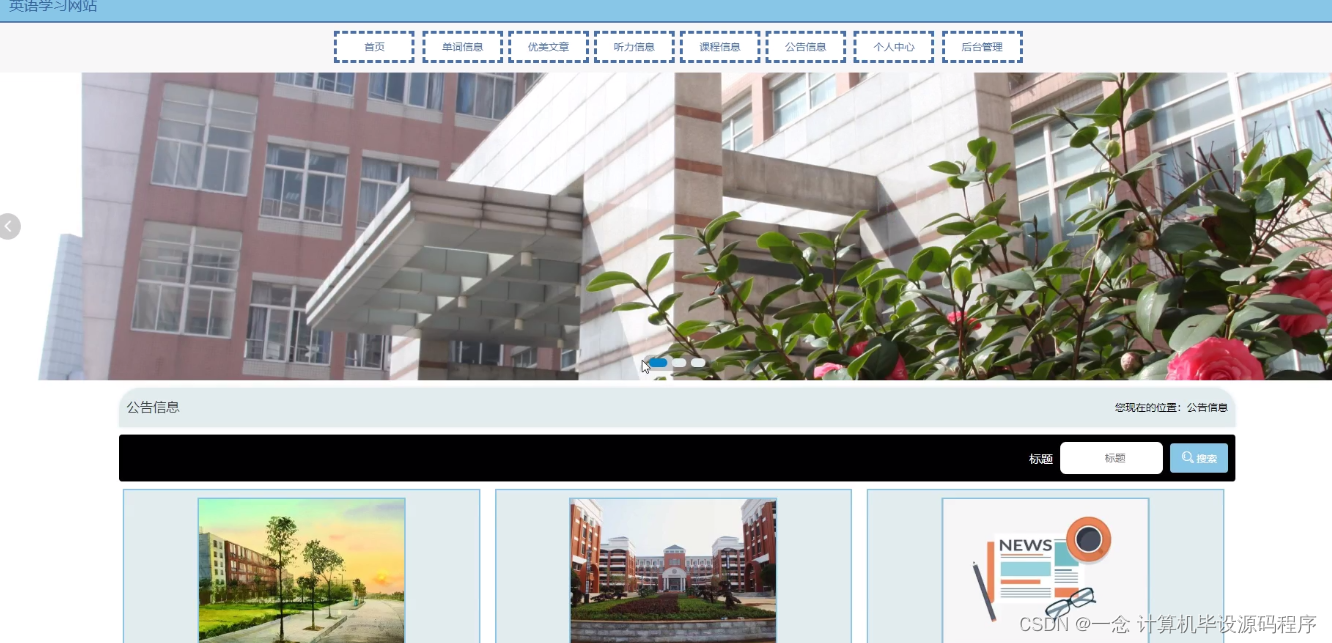
程序界面:





























 141
141











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








