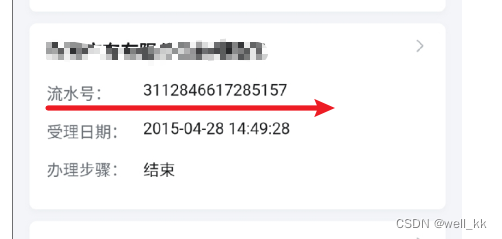
先看现象
这里我用了flex布局 但是在红米手机上没对齐的这种现象就特别明显

后来观察页面发现,只有数字、英文会存在这种情况,查询后得知一个以前没有注意过的配置,
-
繁体中文页面:html lang=zh-cmn-Hant
-
英语页面:html lang=en
参考文章:
https://zhidao.baidu.com/question/1112775171244083099.html
https://blog.csdn.net/shadow_zed/article/details/97711473?spm=1001.2101.3001.6650.8&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7EOPENSEARCH%7Edefault-8-97711473-blog-49150339.pc_relevant_landingrelevant&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7EOPENSEARCH%7Edefault-8-97711473-blog-49150339.pc_relevant_landingrelevant&utm_relevant_index=8
https://www.jianshu.com/p/b9b3133e80b1





















 647
647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








