创建一个
package.json
{
"name": "003study",
"version": "0.1.0",
"private": true,
"dependencies": {
"prop-types": "^15.5.10",
"react": "^15.6.1",
"react-dom": "^15.6.1",
"react-scripts": "1.0.10"
},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test --env=jsdom",
"eject": "react-scripts eject"
}
}
注意这里多了一个prop-types.
在public 下有一个index.html
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="theme-color" content="#000000"> <title>React App</title> </head> <body> <div id="root"></div> </body> </html>
src放了三个js文件
import React from 'react'; import ReactDOM from 'react-dom'; import Seditor from './Seditor'; ReactDOM.render( <Seditor/>, document.getElementById('root') );注意 import Seditor from './Seditor'; 表示引入模块
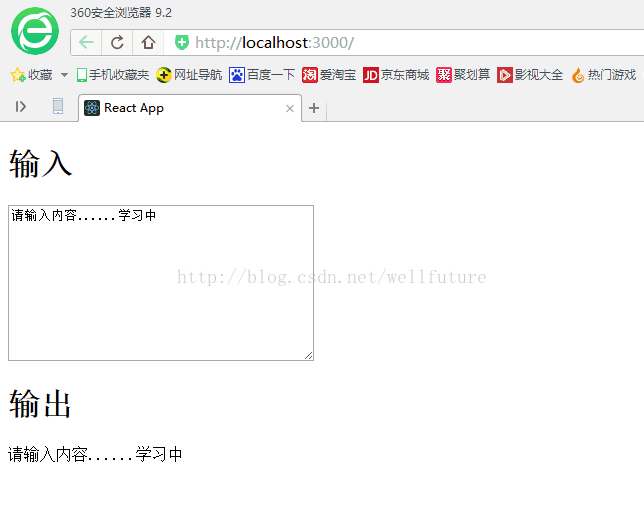
import React ,{Component} from 'react'; import ReactDOM from 'react-dom'; import Dis from './Dis'; class Seditor extends Component { constructor(props){ super(props); console.log("Seditor:constructor"); this.state ={ textvalue:"请输入内容......", fresh:false } } changTextvalue=()=> { let values = ReactDOM.findDOMNode(this.refs.value1).value; this.setState({textvalue: values}); } componentDidMount() { console.log("Seditor:componentDidMount"); } componentWillUnmount() { console.log("Seditor:componentWillUnmount"); } render(){ console.log("Seditor:render"); return ( <div><h1>输入</h1> <textarea style={{width:300,height:150}} defaultValue={this.state.textvalue} ref="value1" onChange={()=>this.changTextvalue()}/> <h1>输出</h1> <Dis content={this.state.textvalue} /> </div> ) } } export default Seditor;
export default Seditor 表示可以导入被别的代码import
import React ,{Component} from 'react'; import PropTypes from 'prop-types'; class Dis extends Component{ static get defaultProps(){ return { content:"请输入内容.." } } static PropTypes ={ content:PropTypes.string.isRequired } render(){ return ( <p>{this.props.content}</p> ) } } export default Dis;
注意一下prop-types的引用
模块 props的初始化
以及props的限制 。






















 121
121

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








