1、一共有2个小案例,第一个案例是用css样式制作的手风琴,示例如下。

2、设置一个div把手风琴的内容包裹进去,然后在那个div里设置下一个div包裹第一个内容。

3、包裹全部内容的div给它设置一个类,上面的类是menu,第二个类是手风琴开头的字(类名item),第三个是隐藏的字,用表格来做(类名itemBox)。
4、按照上面的继续打,html的内容就设置好了,接下来设置css样式,第一步设置通配符内外边距为零,接下来设置基本样式。

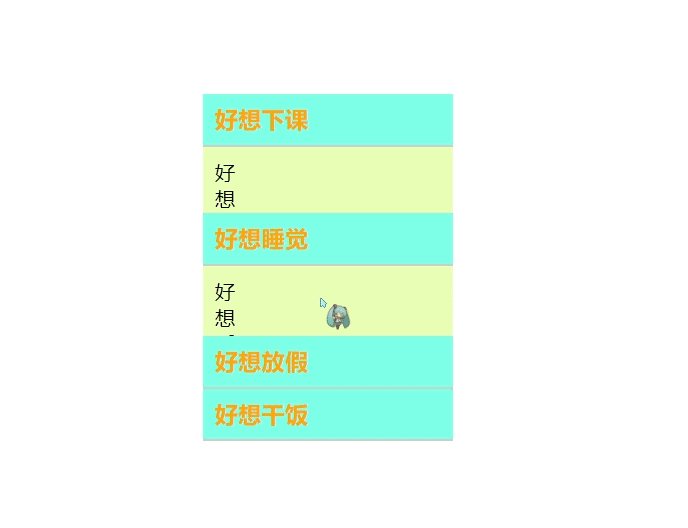
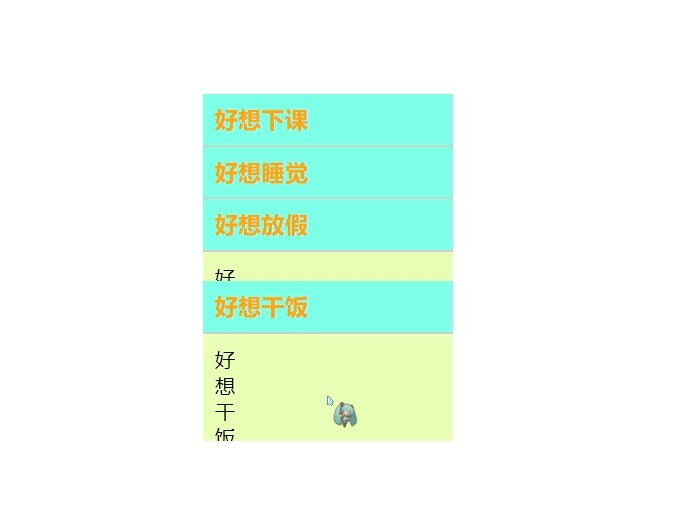
5、最后最重要的一步是添加鼠标移动到手风琴显示隐藏字,设置过渡效果。

6、设置完上面的css样式,手风琴就做好了,接下来是用js设置列表的高亮显示,示例如下。

7、html的样式用ul和li标签。

8、css样式设置。

9、接下来是js事件, 分为三步,第一步获取所有的li标签。

10、第二步设置鼠标进入和鼠标离开的两个事件,进入事件设置移入的颜色。

11、第三步设置移出,在把颜色调成标签默认颜色。

这是我所学到的小案例,分享给你们,希望可以帮助到你们。
以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!





















 2960
2960











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








