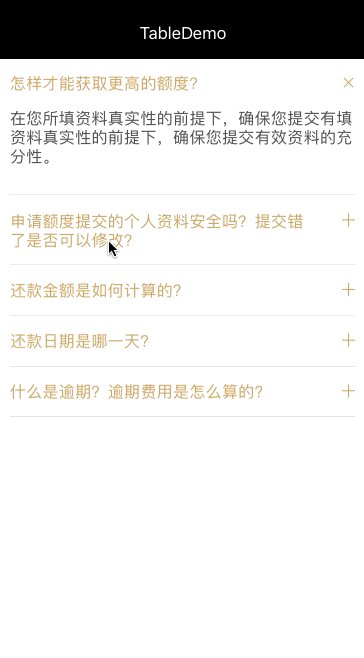
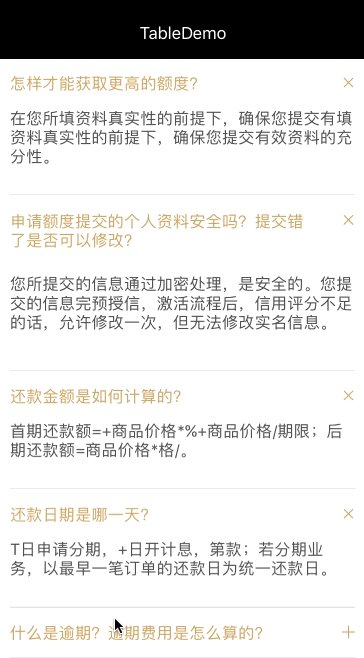
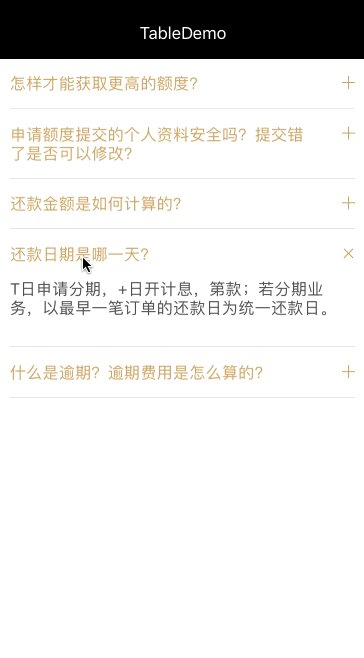
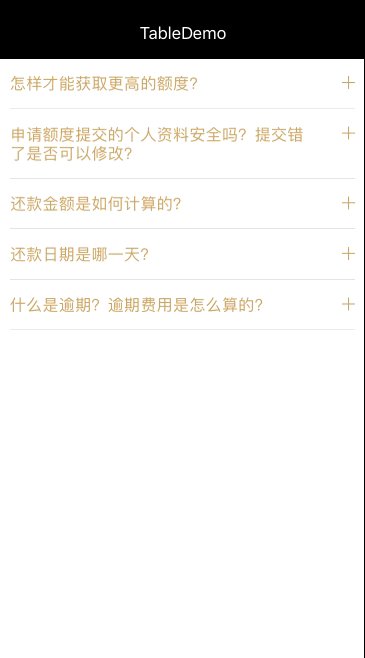
在列表文档编辑中,总会遇到一个列表中cell的高度要根据文本的大小来决定,这需要动态的实现cell高度的给定,这就涉及到怎么根据文本计算出需要显示的label控件高度,实现效果如下:
1.先从plist文件中获取需要显示的文本数据
//获取列表数据
NSArray *array = [NSMutableArray arrayWithContentsOfFile:[[NSBundle mainBundle] pathForResource:@"HelpCenterMessage" ofType:@"plist"]];2.创建数据模型HelpCenterModel,以下为数据模型参数:
@property (nonatomic,strong) NSString* title;//标题
@property (nonatomic,strong) NSString* message;//答案信息
@property (nonatomic,assign) BOOL isShowMessage;//标记是否展示信息
@property (nonatomic,assign) CGFloat titleHeight;//标题信息占用的视图高度
@property (nonatomic,assign) CGFloat messageHeight;//答案占用的视图高度
@property (nonatomic,assign) CGFloat cellPressHeight;//cell占用的视图高度(选中情况下)
#program mark- 主要函数
-(instancetype)initWithDictionary:(NSDictionary*)dictionary;//初始化函数
-(void)initWithData:(NSDictionary*)data
{
//赋值
self.title = [data objectForKey:@"title"







 本文介绍了如何在iOS中动态计算列表cell的高度,基于文本内容调整UILabel的高度。首先从plist文件读取文本数据,创建数据模型HelpCenterModel,然后将数据转化为模型对象,并初始化UITableView,实现代理方法来自适应Cell高度。
本文介绍了如何在iOS中动态计算列表cell的高度,基于文本内容调整UILabel的高度。首先从plist文件读取文本数据,创建数据模型HelpCenterModel,然后将数据转化为模型对象,并初始化UITableView,实现代理方法来自适应Cell高度。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2493
2493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








