这篇文章主要介绍了javascript中获取元素的方法有哪些,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获,下面让小编带着大家一起了解一下。

JavaScript 获取元素的方法
在编写 JavaScript 代码时,我们经常需要获取 HTML 文档中的元素。下面将介绍 JavaScript 中获取元素的几种基本方法Python中的所有运算符号。
-
通过元素的 ID 获取
要通过元素的 ID 获取该元素对象,可以使用 document.getElementById() 方法。该方法接收一个字符串参数,即元素的 ID。例如,如果要获取 ID 为 "example" 的元素对象,可以这样写:
var element = document.getElementById("example");
-
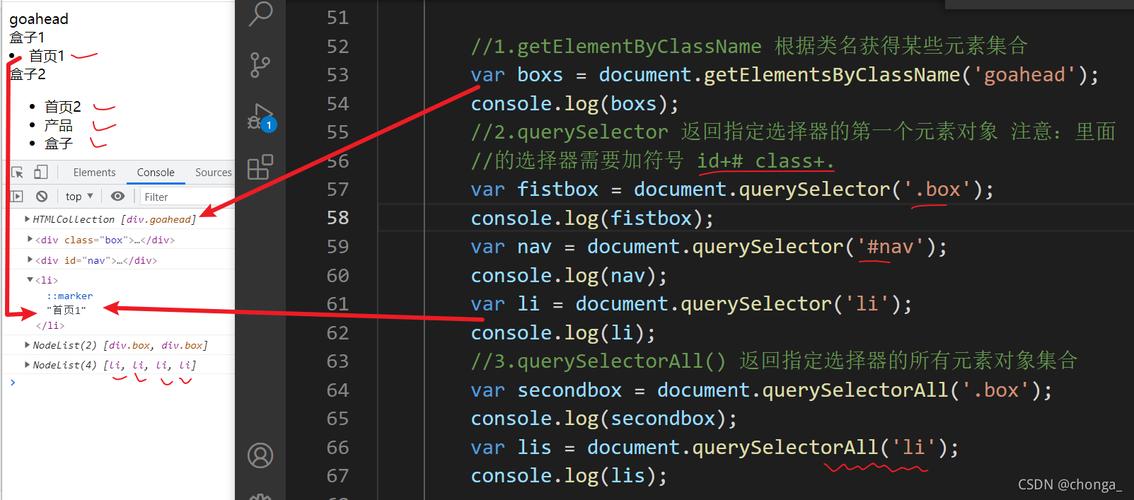
通过元素的 class 名称获取
要通过元素的 class 名称获取该元素对象,可以使用 document.getElementsByClassName() 方法。该方法接收一个字符串参数,即元素的 class 名称。例如,如果要获取所有 class 名称为 "example" 的元素对象,可以这样写:
var elements = document.getElementsByClassName("example");
该方法返回一个 NodeList 对象,其中包含了所有匹配的元素对象,可以通过循环来遍历这些元素对象。
-
通过元素的标签名获取
要通过元素的标签名获取该元素对象,可以使用





















 1054
1054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








