在网站制作中, 有时我们需要用一些按钮或图标来作为网址跳转的点击使用,而这里字体链接也是个不从的选择。字体图标是也叫图标字体,其实就是字体文件。
我这里是在HTML里使用了字体图标,挺简单的在下面的网址里先下载
http://fortawesome.github.io/Font-Awesome/

下载的是个压缩包,把里面的fonts文件夹放到你的网站本地文件的根目录,以及把css里css文件放到你自己相应的css文件中,然后代码里加入控件

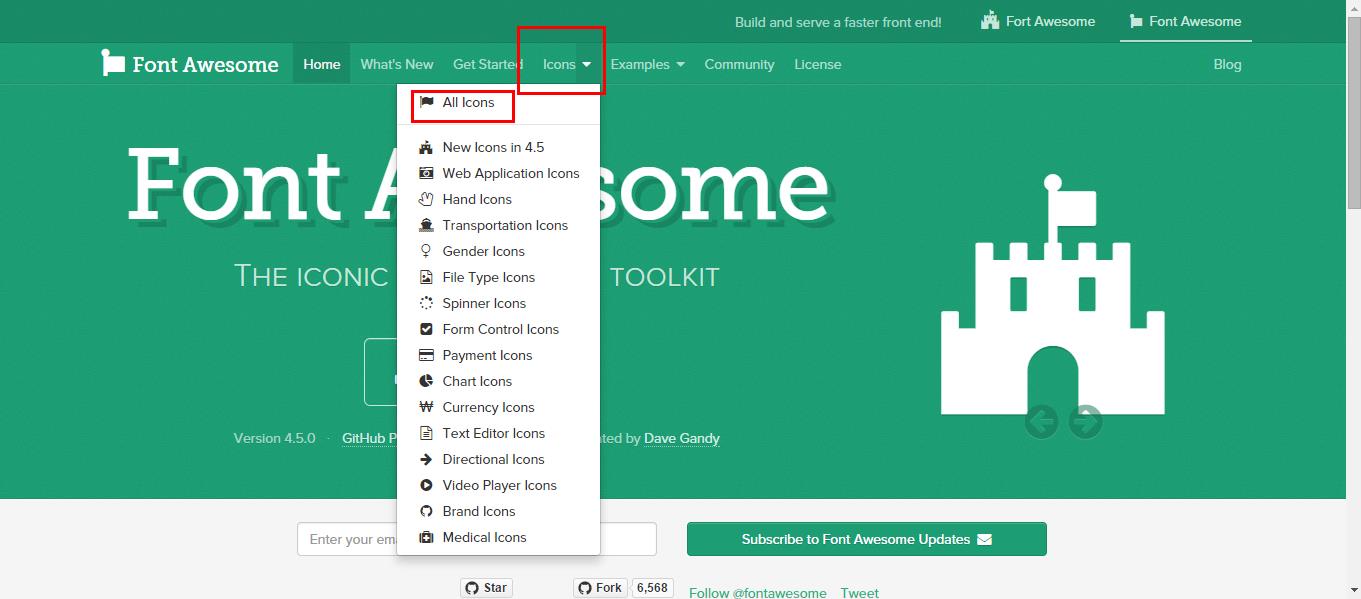
在下面这里找到你想要的字体图标

点击进入,

最后在你需要用着字体图标的地方写入代码就可以了,注意引用方式: class=”fa fa-plus”
注意:每个图标的引用都必须要添加 fa fa-x 两个class
html添加字体图标font icon
最新推荐文章于 2024-06-24 10:48:15 发布






















 714
714

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








