一直想写点东西,记录自己的成长,可是懒啊。一直都没动。还有就是,我也写不出高深的东西~\(≧▽≦)/~。
前段时间网易云音乐有了新功能(当然离现在有好久了,没办法,懒,现在才想起来写),换皮肤。没错本身就喜欢这个app,挺不错的,(我这是在打广告吗,当然是了,因为喜欢这个app)。
试了试这个功能,皮肤很可爱有木有,爱上了这些动漫主题的皮肤。tabbar 很可爱,那它是怎么做的呢(我怎么知道啊,当然自己来试试写呗,我又没有源码,o(╯□╰)o)。
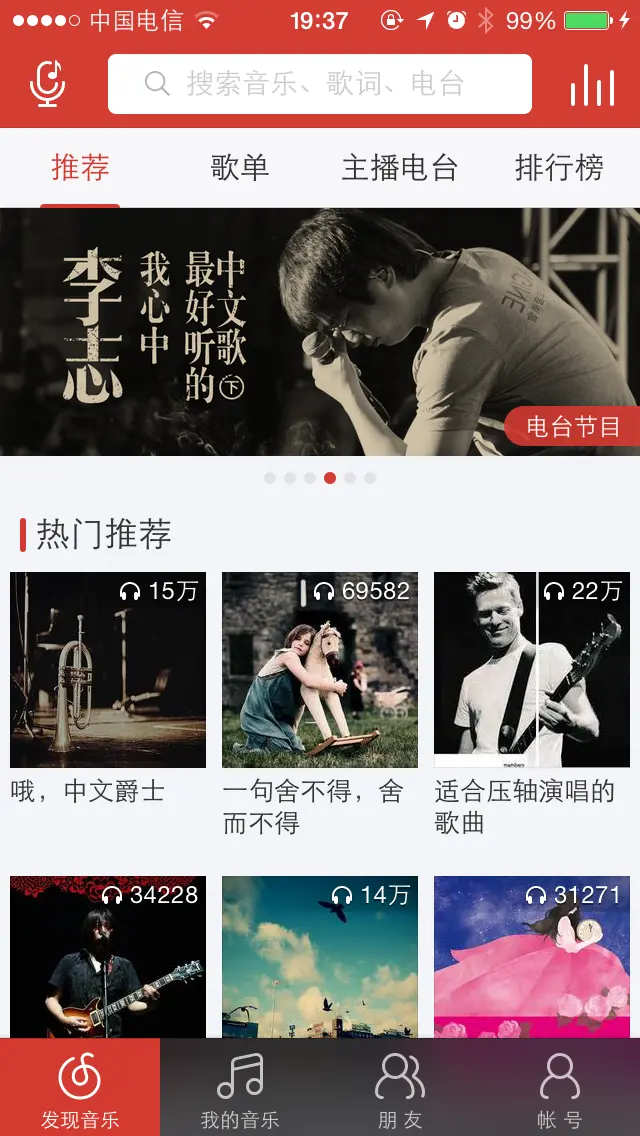
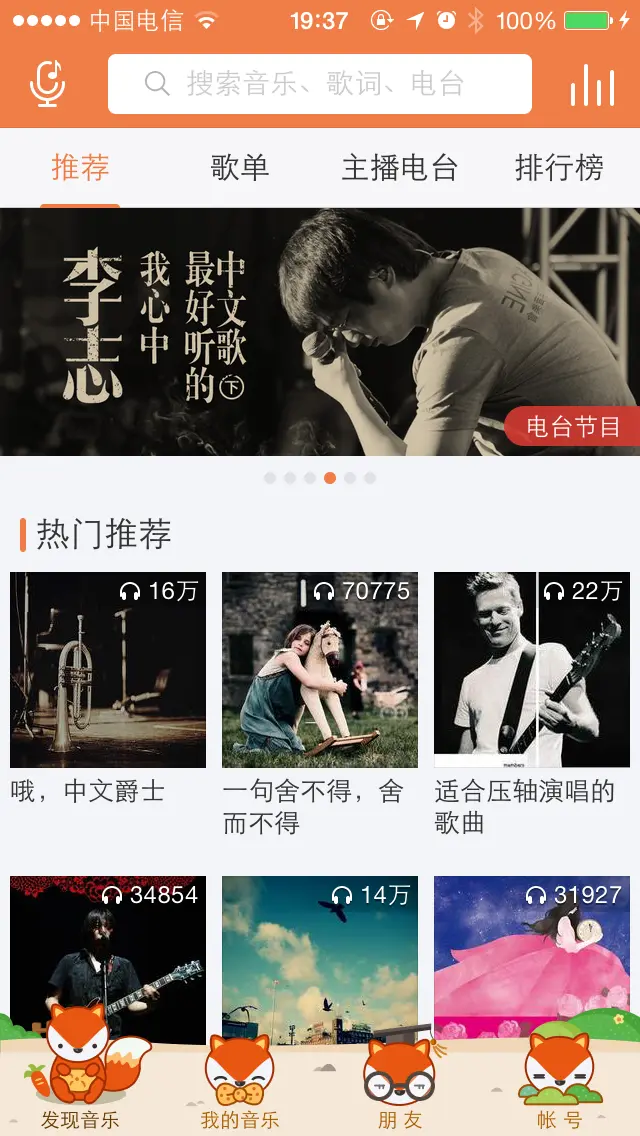
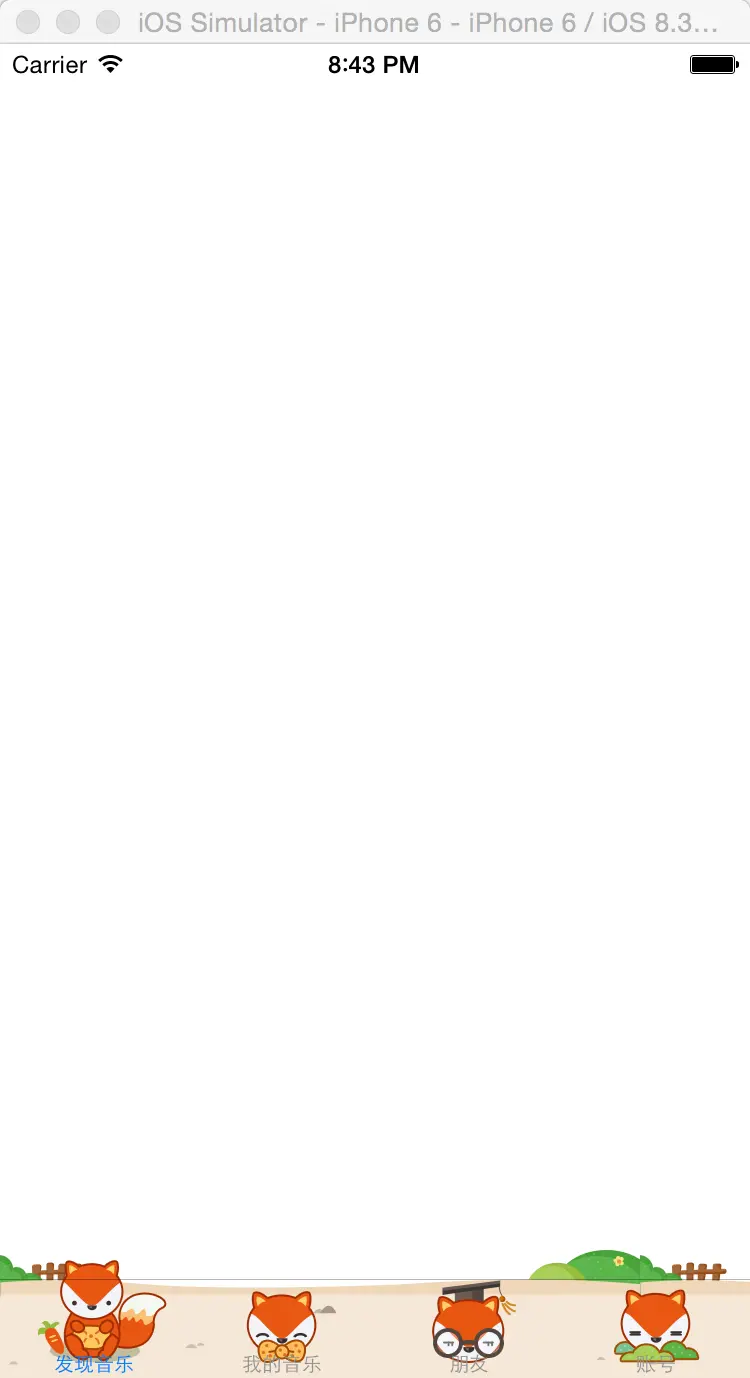
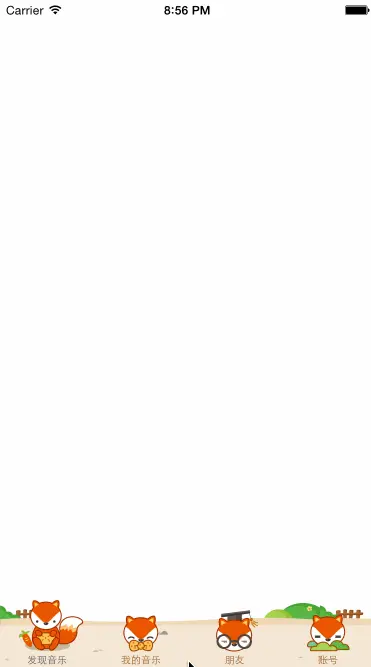
首先我们看下两张图


第一张是默认主题,第二张就是可爱的主题了。点击的时候松鼠会动,很可爱哦!
那么新建一个工程,创建tabbar controller,像这样

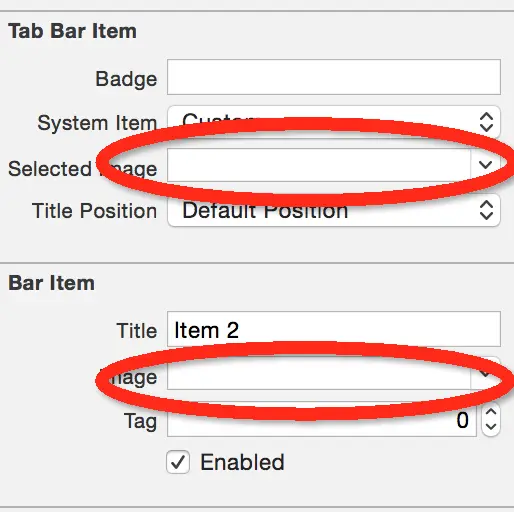
没错,然后就是上图片,我的项目使用的 storyboard,像这样,设置好tabbar item 的图片

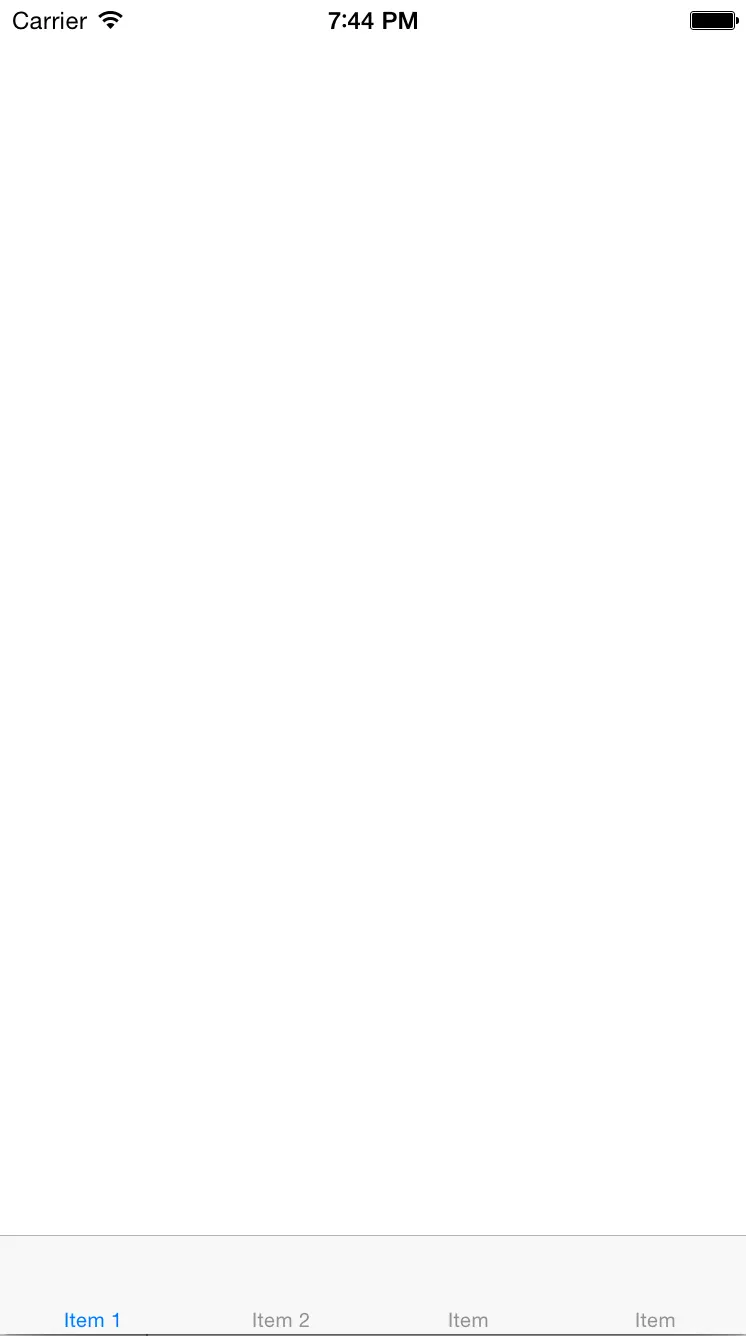
然后就成了这样,啊,完全不是我要的那种啊

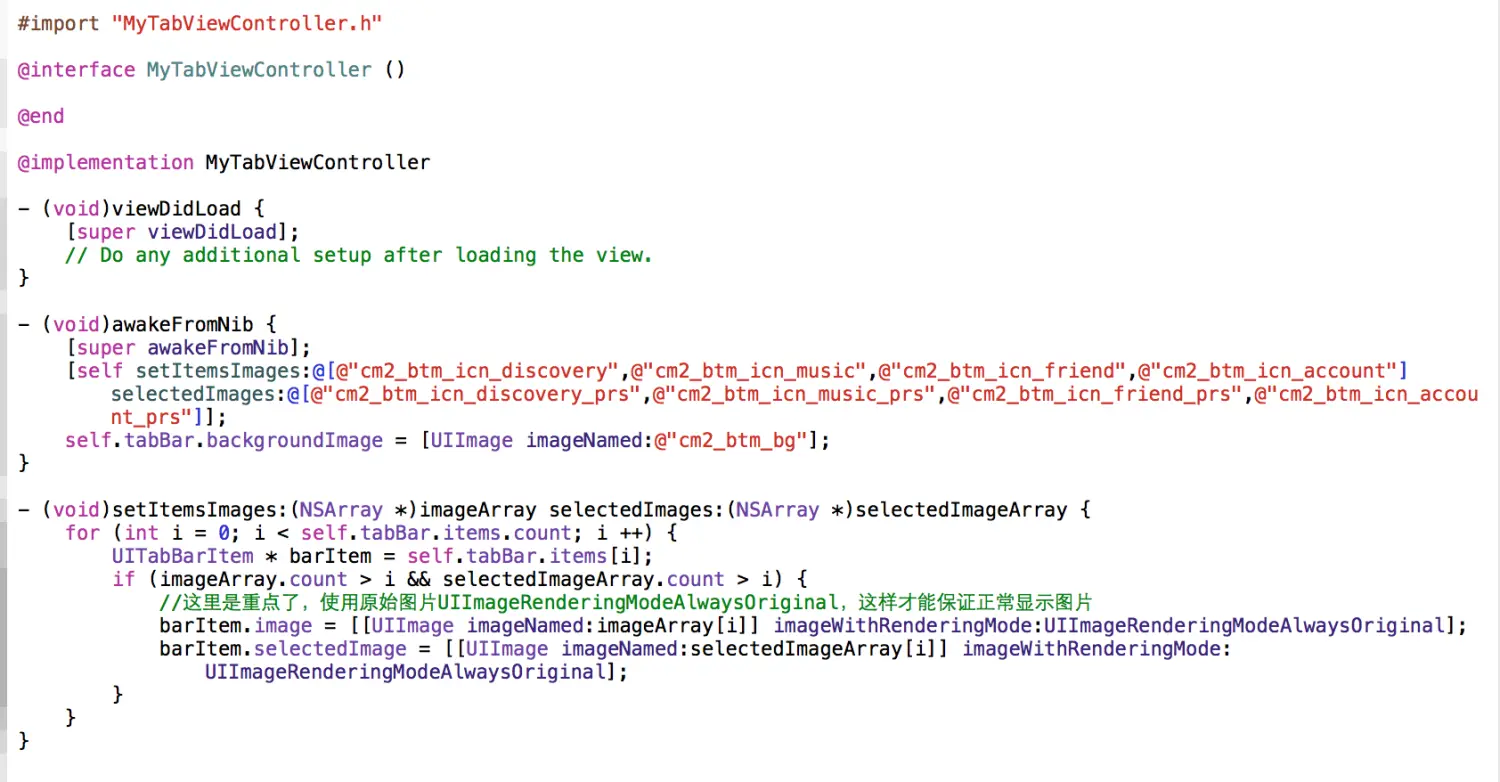
好吧,用代码,创建自己的tabbar controller 继承与uitabbarcontroller,再设置storyboard里的tabbarcontroller 为这个类。

就这样,设置图片的时候,使用原始图片,不经修改,就能正确显示了,像这样

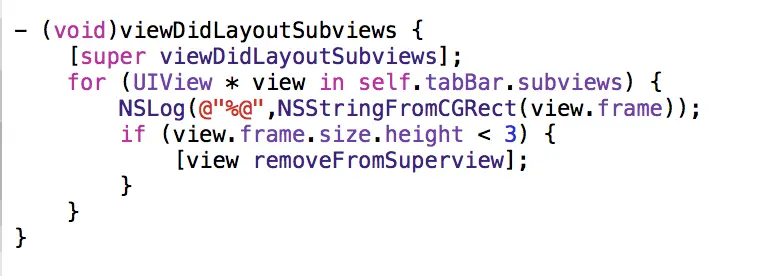
可是图片后面有个条横线呢,怎么办,我用了个无奈的办法,不知道其他人怎么做,求解答

这个方法当然无奈了,希望有人能说说其他方法。黑线就去掉了,剩下的就是图片和label 的距离,还有文字的颜色了。
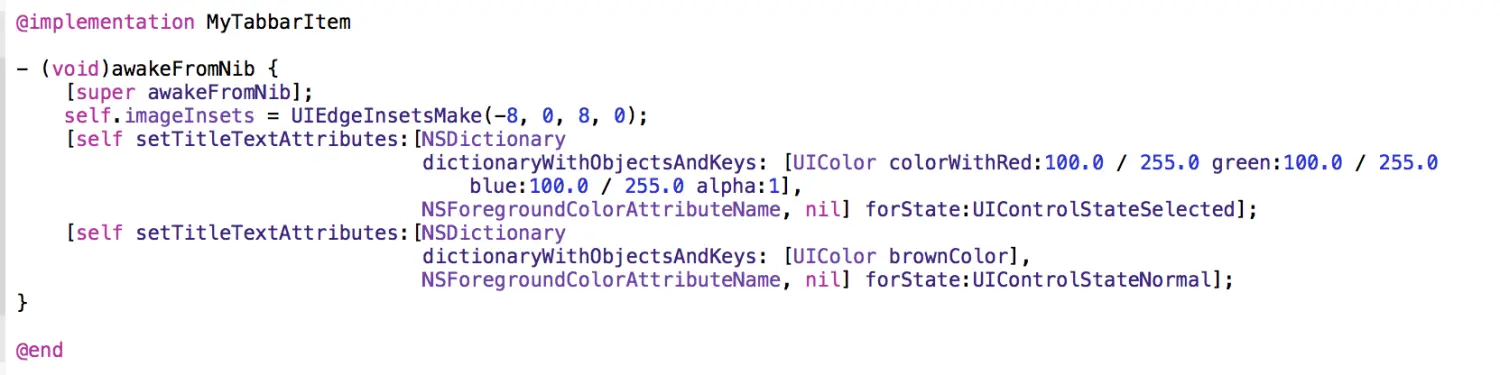
在创建一个新的类继承UITabBarItem,

然后在storyboard中设置tabbaritem 为这个类。然后再看

基本完成了。
作为学习的路程,总结下:
1.系统的tabbarcontroller 直接设置图片会被系统修改成灰色,使用[[UIImage imageNamed:@“”] imageWithRenderingMode:UIImageRenderingModeAlwaysOriginal];使用原始图片,这样就不会变成灰色的图片了。
2.使用uitabbaritem.imageInsets 属性进行图片位置调整
3.对uitabbaritem 使用 [self setTitleTextAttributes:[NSDictionary
dictionaryWithObjectsAndKeys: [UIColor colorWithRed:100.0 / 255.0 green:100.0 / 255.0 blue:100.0 / 255.0 alpha:1],
NSForegroundColorAttributeName, nil] forState:UIControlStateSelected];
[self setTitleTextAttributes:[NSDictionary
dictionaryWithObjectsAndKeys: [UIColor brownColor],
NSForegroundColorAttributeName, nil] forState:UIControlStateNormal];
进行字体的设置。
好吧,算是写完了,其他人又是怎么实现这个的呢?tabbar 那个背景线怎么去掉呢,有其他方法吗,求指导。
经过网友们提醒,去掉黑线的方式
[self.tabBar setShadowImage:[UIImage new]];
同时,导航栏也可以这样去掉,感谢!
demo地址:网易云音乐tabbar demo






















 738
738

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








