
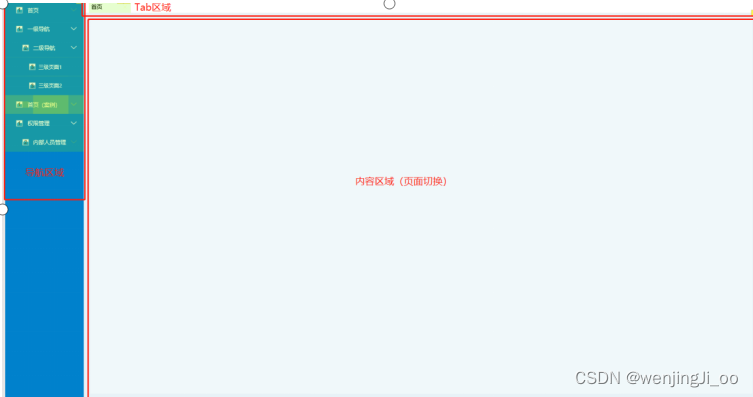
- 左侧导航栏区域功能
- 可以实现左侧多级(最多支持三级)导航的自动化配置,只需要在表格中填入数据,无需重复的去修改或者增加修改页面;
- 多级导航可以展开和收起;
- 点击导航之后可以根据配置的表格添加tab标签页并且底部内容展示区域;
- Tab标签页区域功能
- 无需配置,自动化添加(1中(3)功能)
- 模拟真实的网站悬停和选中的效果
- 点击关闭后可关闭内容展示区域并切换内容展示区域到首页;
- Tab太多时可以左右切换;
- 内容区域功能;
- 在内容区域使用动态面板内嵌内联框架,使用时用户可以根据自己的需要去画页面(在那里画都可以)使用内联框架引入画的页面,只需要配置页面名字和面板状态相同即可实现自动切换;(自动切换页面效果)
- 组件组成
- 左侧导航栏区域:由中继器实现;
- Tab标签页区域功能:由中继器实现;
- 内容区域功能;由动态面板和动态面板中的内联框架组成
注意:使用时只需要吧导航配置好之后根据需要添加页面即可;
- 组件配置步骤(3步&#








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 1186
1186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










