动画效果
动画效果-分享链接
(想做成gif图的,尝试各种工具无果)
ObjectAnimator简介及实现思路
ObjectAnimator是从api level 11 (Android3.0x)增加的类。在11已下版本使用,你可以在工程中引入nineoldandroids包。
这里直接翻译android文档的内容。
This subclass of ValueAnimator provides support for animating properties on target objects. The constructors of this class take parameters to define the target object that will be animated as well as the name of the property that will be animated. Appropriate set/get functions are then determined internally and the animation will call these functions as necessary to animate the property.
它是ValueAnimator的子类,提供对目标对象属性动画的支持。它的构造方法的参数包括要进行动画的目标对象以及进行动画的属性名。相应的set/get方法将在内部确定,必要时将调用它们进行动画。
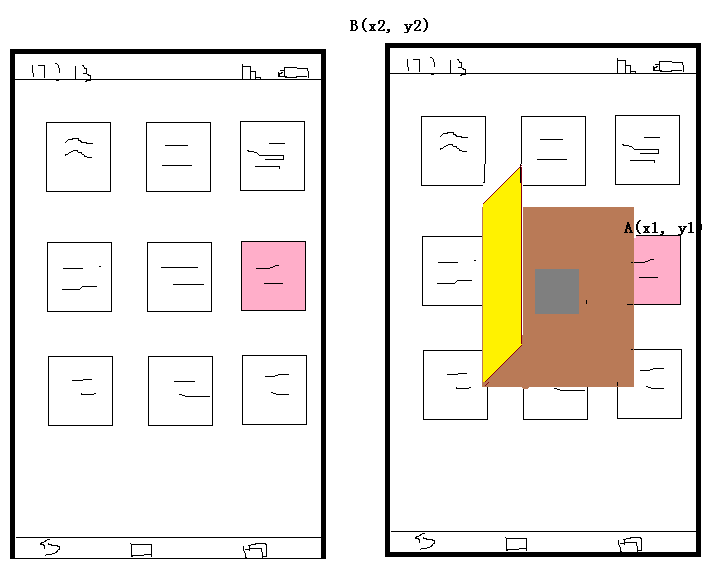
比如打开第一张图粉红色位置的书,第二张图是中间过程。
动画分为三部分,褐色部分为背景(可以为背景设置不同的纯色),黄色部分为封面,灰色部分为加载图标。
这三部分分别要新建一个ImageView,加入到FrameLayout中,使用WindowManager显示在屏幕上。
- 背景动画:从A移动到B(translationX, translationY属性),同时放大(scaleX,scaleY属性);
- 封面动画:从A移动到B,同时放大,旋转(rotationY);
- 加载图标:在屏幕居中,从0放大到1;
关闭动画属性值与打开动画真好相反。
遇到的问题:
- 动画轴点(pivotX, pivotY)使用默认的(0, 0)即可;
- y方向放大比例大时,x方向需要做平移,使view居中;
- 背景控件的布局参数不能为wrap_content, 否则,因其使用ColorDrawable作为背景,它将不可见;也不能是match_parent, 否则,它将填充屏幕。所以要为它指定宽、高。
主要代码
BookView.java
package com.example.openbookanimationproj;
import java.util.concurrent.atomic.AtomicBoolean;
import java.util.concurrent.atomic.AtomicInteger;
import com.example.openbookanimationproj.R;
import com.nineoldandroids.animation.Animator;
import com.nineoldandroids.animation.Animator.AnimatorListener;
import com.nineoldandroids.animation.ObjectAnimator;
import com.nineoldandroids.view.ViewHelper;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.content.Context;
import android.content.Intent;
import android.graphics.PixelFormat;
import android.graphics.drawable.ColorDrawable;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.util.DisplayMetrics;
import android.view.Gravity;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewParent;
import android.view.WindowManager;
import android.widget.FrameLayout;
import android.widget.GridView;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
import android.widget.ListView;
import android.widget.RelativeLayout;
/**
* A view to show the cover of a book. With method
* {@link BookView#startOpenBookAnimation(OpenBookAnimEndListener, ViewParent)} and method
* {@link BookView#startCloseBookAnimation()} to play opening and closing book animations.
*
* @author wenping0820@163.com
* @date 2015-07-13
*/
public class BookView extends RelativeLayout implements AnimatorListener {
public static BookView sOpenedBookView;
// Opening book animation duration
private static final int OPEN_ANIMATION_DURATION = 500;
// Closing book animation duration
public static final int CLOSE_ANIMATION_DURATION = 500;
// Animation background scales
private float mB







 本文介绍如何利用Android的ObjectAnimator类创建书本打开和关闭的动画效果。内容涉及ObjectAnimator的工作原理,动画的实现思路,以及在代码中如何处理动画的各个细节,如背景、封面和加载图标的位移、缩放和旋转。同时,文章指出在实现过程中遇到的问题,如动画轴点的选择、视图居中和平移调整等,并提供了主要代码示例。
本文介绍如何利用Android的ObjectAnimator类创建书本打开和关闭的动画效果。内容涉及ObjectAnimator的工作原理,动画的实现思路,以及在代码中如何处理动画的各个细节,如背景、封面和加载图标的位移、缩放和旋转。同时,文章指出在实现过程中遇到的问题,如动画轴点的选择、视图居中和平移调整等,并提供了主要代码示例。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 9374
9374

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








