一、html基本结构
html是由haed和body组成的,就像一个人,是由头和身体组成的
charset="utf-8"代表使用utf-8的编码
title里面是这个网页要展示的网页名
body里写的是网页内容
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
</body>
</html>
二、一些常用字段
hr:加横线
ul:无序列表 ol:有序列表
li:列表下面的 清单选项
p:段落
h1:最大的标题,最多到h6,越到后面标题越小
br:换行
width:宽度 height:高度
images/路径:图片路径
img src="图片文件名及后缀" title="图片显示名" alt="找不到图片"
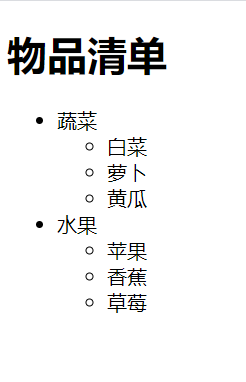
三、无序列表示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>物资</title>
</head>
<body>
<h1>物品清单</h1>
<ul>
<li>蔬菜</li>
<ul>
<li>白菜</li>
<li>萝卜</li>
<li>黄瓜</li>
</ul>
<li>水果</li>
<ul>
<li>苹果</li>
<li>香蕉</li>
<li>草莓</li>
</ul>
</ul>
</body>
</html>浏览器运行后的结果:























 7222
7222











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








