社交圈子 APP 成为人们沟通、交流和分享的重要平台。作为一家软件开发公司,我们致力于为您提供一套功能完善的社交圈子 APP 解决方案。APP 涵盖 H5、小程序、安卓和苹果四个端,共用一套后台数据互通,且完全由自主开发,不依赖第三方系统,保证了数据安全与隐私保护。

适用领域
一、行业圈子:您可以使用在你的行业领域,让本行业的有交流和联系的圈子。
二、地方圈子:您可以使用在本地区,运营地方性的综合圈子或论坛,搭配商城频道,可以做类似美团的本地到店消费,搭配交友频道可做本地社交。搭配圈子可做信息发布类。
三、纯社交圈子:搭配交友频道,和语聊房间频道可运营娱乐社交类APP,可实现VIP充值盈利和虚拟礼物主播分成模式,
四、游戏开黑圈子:搭配语聊与交友。可作为游戏开黑组队和代练模式交易。
五、兴趣圈子:你所熟悉的某个兴趣点专注领域,种草社区结合商城系统。直接种草和电商结合。
其他领域根据您的擅长可自由选择搭配频道。
<template>
<view class="start-index">
<view v-if="tabberPageLoadFlag[0]" :style="{display: currentIndex === 0 ? '' : 'none'}">
<scroll-view class="custom-tabbar-page" scroll-y enable-back-to-top @scrolltolower="tabbarPageScrollLower">
<home ref="home"></home>
</scroll-view>
</view>
<view v-if="tabberPageLoadFlag[1]" :style="{display: currentIndex === 1 ? '' : 'none'}">
<scroll-view class="custom-tabbar-page" scroll-y enable-back-to-top @scrolltolower="tabbarPageScrollLower">
<circle-page ref="circleRef"></circle-page>
</scroll-view>
</view>
<view v-if="tabberPageLoadFlag[3]" :style="{display: currentIndex === 3 ? '' : 'none'}">
<scroll-view class="custom-tabbar-page" scroll-y enable-back-to-top @scrolltolower="tabbarPageScrollLower">
<preferred ref="preferredRef"></preferred>
</scroll-view>
</view>
<view v-if="tabberPageLoadFlag[4]" :style="{display: currentIndex === 4 ? '' : 'none'}">
<scroll-view class="custom-tabbar-page" scroll-y enable-back-to-top @scrolltolower="tabbarPageScrollLower">
<mine ref="mine"></mine>
</scroll-view>
</view>
<tn-tabbar v-model="currentIndex" :list="tabbarList" activeColor="#3dec34" inactiveColor="#355532"
activeIconColor="#fff019" :animation="true" :safeAreaInsetBottom="true" @change="switchTabbar"></tn-tabbar>
</view>
</template>
<script>
import Home from './home/home.vue'
import CirclePage from './circle/circle.vue'
import Activity from './activity/activity.vue'
import Preferred from './preferred/preferred.vue'
import Mine from './mine/mine.vue'
export default {
components: {
Home,
CirclePage,
Activity,
Preferred,
Mine
},
data() {
return {
loginBoxFlag: false, // 登录框显示隐藏状态
// 底部tabbar菜单数据
/* 压屏窗*/
show2: false,
maskCloseable: true,
tabbarList: [{
title: '部落',
activeIcon: '/static/tabbar/home_tnnew.png',
inactiveIcon: '/static/tabbar/home_tn.png'
},
{
title: '动态',
activeIcon: '/static/tabbar/circle_tnnew.png',
inactiveIcon: '/static/tabbar/circle_tn.png'
},
{
title: '=(~ ̄▽ ̄)~',
activeIcon: 'menu-circle',
inactiveIcon: 'rocket',
activeIconColor: '#ff557f',
inactiveIconColor: '#00000',
iconSize: 60,
out: true
},
{
title: '活动',
activeIcon: '/static/tabbar/preferred_tnnew.png',
inactiveIcon: '/static/tabbar/preferred_tn.png',
},
{
title: '我的',
activeIcon: '/static/tabbar/mine_tnnew.png',
inactiveIcon: '/static/tabbar/mine_tn.png'
}
],
// tabbar当前被选中的序号
currentIndex: 0,
// 自定义底栏对应页面的加载情况
tabberPageLoadFlag: []
}
},
onLoad(options) {
let that = this;
const index = Number(options.index || 0)
// 根据底部tabbar菜单列表设置对应页面的加载情况
this.tabberPageLoadFlag = this.tabbarList.map((item, tabbar_index) => {
return index === tabbar_index
})
uni.$on('loginnew', data => {
that.navigateToFn({
url: '/minePages/set'
});
});
this.switchTabbar(index)
uni.showModal({
title: '公告!',
content: '请友善理智网上冲浪!',
confirmText: '晓得了',
success: function(res) {
if (res.confirm) {
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
},
methods: {
guanbi() {
this.loginBoxFlag = false;
},
// 切换导航
switchTabbar(index) {
if (index !== 1) {
// this.$refs?.circleRef?.stopAllVideo()
}
if (index == 2) {
if (this.currentIndex == 0) {
uni.$emit('indexhome', true)
}
if (this.currentIndex == 1) {
uni.$emit('indexcircle', true)
}
if (this.currentIndex == 3) {
uni.$emit('indexpreferred', true)
}
if (this.currentIndex == 4) {
uni.$emit('indexmine', true)
}
return
}
if (index == 4) {
uni.$emit('loginok', true)
}
this._switchTabbarPage(index)
},
// 导航页面滚动到底部
tabbarPageScrollLower(e) {
if (this.currentIndex === 4) {
uni.$emit('mine', true)
}
if (this.currentIndex === 0) {
uni.$emit('home', true)
}
},
// 切换导航页面
_switchTabbarPage(index) {
const selectPageFlag = this.tabberPageLoadFlag[index]
if (selectPageFlag === undefined) {
return
}
if (selectPageFlag === false) {
this.tabberPageLoadFlag[index] = true
}
this.currentIndex = index
},
// 关闭压屏窗
closeLandscape() {
this.show2 = false
}
}
}
</script>
<style lang="scss" scoped>
</style>
发现功能:
- 搜索:用户可以搜索平台上的用户、商品、话题等,并保留最近的搜索记录,提供更便捷的查找体验。
- 海报:首页头部可轮播多张海报,用于互动或广告位,吸引用户的关注与参与。
- 动态列表:我们采用一定的权重算法(点赞、评论、阅读、时间等)排名推荐用户发布的动态信息,确保内容的多样性和热门度。关注功能:
- 关注列表:展示用户所关注的其他用户近期发布的动态信息,让用户不会错过自己感兴趣的内容。
- 关注用户:用户可以自行关注自己喜欢的其他用户,实现互动交流模式,增进用户之间的联系。
- 推荐关注:系统会根据一定算法推荐给用户可能感兴趣的其他用户,拓展用户社交圈子。附近人功能:
- 地图:用户授权位置信息后,其他人可以在系统内查看附近 2km 内其他用户的位置,便于用户互相认识并拓展社交圈子。
- 动态信息:展示附近用户发布的视频、图文内容,促进附近用户之间的互动交流。话题功能:
- 热门话题:展示用户发布信息最热的 2 个话题圈,显示头像、加入人数和名称,吸引用户参与话题讨论。
- 推荐话题:根据话题内容数排名,展示话题圈子列表信息,丰富用户的话题选择。
- 话题详情:展示某个话题内所有用户发布的信息列表,方便用户了解话题的热度和内容。
前端介绍:



贴吧圈子:支持文字发帖、语音贴、视频贴等,可选择自己喜欢的圈子 / 话题含付费投票红包等功能。
商城:可推荐产品关键词搜索 / 支持美食团购,快递发货,O2O,B2C 等模式。
语音房间:多人聊天,K 歌点唱,语音连麦,让你不孤单。
线下组队:可以发布线下活动,吸引同兴趣爱好者,让您休息日更多乐趣。
短视频:视频观看、视频发布,是人们追捧的娱乐及文化传播途径。
交友频道:可语音 / 灵魂匹配、开语音派对,让生活更充实,助你结识有趣的灵魂。
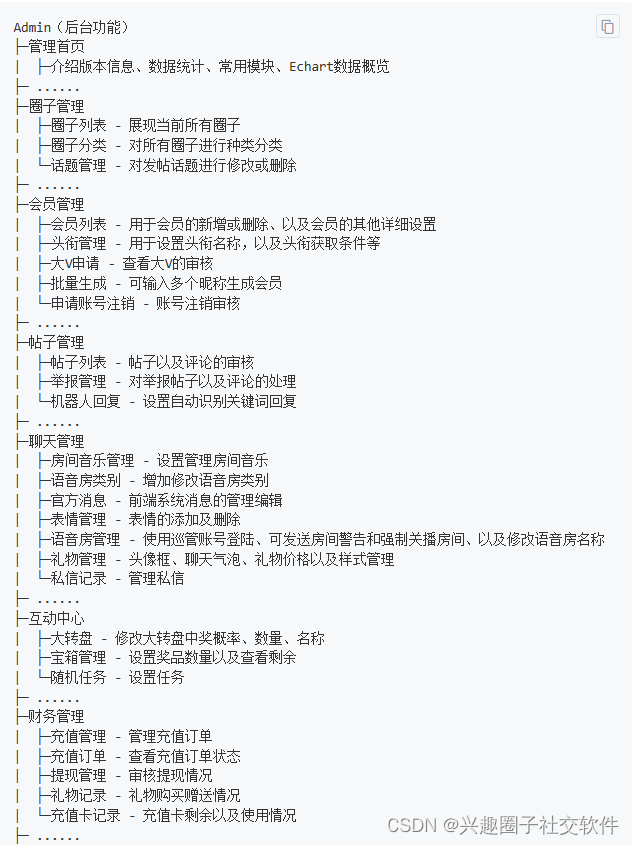
后台介绍:


安装教程:
【商业版】系统安装环境及步骤(仔细看要求):
1.安装环境,Nginx或者Apache 请选择PHP7.3 数据库mysql5.6
2.上传后端源码到宝塔并解压,建立网站时同步创建数据库,开启thinkphp伪静态,申请SSL域名证书,绑定网站目录为/pulic
3.在根目录里有个.evn文件,在输入数据库连接和授权码(最后一行auth_code那里填写/仅限商业版授权,开源不需要)
4.导入源码包内的数据库文件,访问后台(域名/admin 默认密码123456/开源版为6192652)
务必进入后台基本设置,完善基础资料,
否则会影响到前端使用!!!






















 999
999











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








