验证用户的唯一性 环境(Ajax+Jquery+struts2)
学习本实例,首先要学习Ajax+Jquery+struts2,对他们有一些了解。不然,你会蒙的。。。
一切以学习为目的。大家相互学习!!!
本次实战可以巩固Ajax与Jquery知识。针对初学者学习,大牛勿喷!!!哈哈。。。
大家先看看效果图(有图有真相!)
我们开始吧……
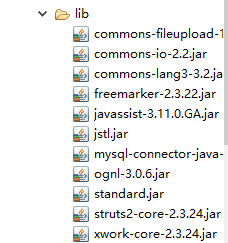
首先我们先导入所需要的包
然后,我们需要在web.xml 文件中,配置Struts2过滤器
<filter>
<filter-name>struts2</filter-name>
<filter-class>org.apache.struts2.dispatcher.ng.filter.StrutsPrepareAndExecuteFilter</filter-class>
</filter>
<filter-mapping>
<filter-name>struts2</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>- 然后,开始编写我们的login.jsp页面,当然大家可以对他加一些CSS样式,使其更加美观。(我只简单做了一下,有点Low)
<script type="text/javascript" src="js/jquery-2.0.3.js"></script>
<script type="text/javascript">
$(function(){
$("#name").on("blur",function(){
if ($(this).val() == "") {
document.getElementById("namemsg").innerHTML = "<font color='red'>用户名不能为空</font>";
return ;
}
$.get("user_isexist?name="+$(this).val(),function(r){
if(r=="true") {
$("#namemsg").html("<font color='red'>该用户名已经注册!</font>") ;
}else {
$("#namemsg").html("<font color='#99CC66'>该用户名可用!</font>") ;
}
});
}) ;
});
</script>- 然后,我们开始写Action了。
这里我是用常量“张三”代替数据库中的name值。
public void isexist() {
boolean isexist = getName().equals("张三") ;
PrintWriter w;
try {
w = response.getWriter();
w.print(isexist);
w.flush();
w.close();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}- 最后,编写Struts.xml文件
<package name="default" namespace="/" extends="struts-default">
<action name="user_*" class="com.ddge.action.UserAction" method="{1}">
<result name="error">/login.jsp</result>
</action>
</package>开始部署,测试!!!
效果就出来了。
最后
别忘了:导入 jquery-2.0.3.js 文件
是不是很简单,对于不明白的地方,多查一些资料。






























 351
351

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








