Cookie 基础知识
1.何为Cookie
Cookie:指某些网站为了辨别用户身份而储存在用户本地终端(Client Side)上的数据(通常经过加密)。
2.Cookie的分类
内存Cookie由浏览器维护,保存在内存中,浏览器关闭后就消失了,其存在时间是短暂的。
硬盘Cookie保存在硬盘里,有一个过期时间,除非用户手工清理或到了过期时间,硬盘Cookie不会被删除,其存在时间是长期的。所以,按存在时间,可分为非持久Cookie和持久Cookie。
3.Cookie 基础了解
cookie 是有大小限制的,每个 cookie 所存放的数据不能超过4kb,如果 cookie 字符串的长度超过4kb,则该属性将返回空字符串。
每个 cookie 的格式都是这样的:
<cookie名>=<值>;名称和值都必须是合法的标示符。由于 cookie 最终都是以文件形式存放在客户端计算机中,所以查看和修改 cookie 都是很方便的,这就是为什么常说 cookie 不能存放重要信息的原因。
cookie 是存在 有效期的。在默认情况下,一个 cookie 的生命周期就是在浏览器关闭的时候结束。如果想要 cookie 能在浏览器关掉之后还可以使用,就必须要为该 cookie 设置有效期,也就是 cookie 的失效日期。
cookie 有域和路径这个概念。域就是domain的概念,因为浏览器是个注意安全的环境,所以不同的域之间是不能互相访问 cookie 的(当然可以通过特殊设置的达到 cookie 跨域访问)。路径就是routing的概念,一个网页所创建的 cookie 只能被与这个网页在同一目录或子目录下得所有网页访问,而不能被其他目录下得网页访问。
其实创建cookie的方式和定义变量的方式有些相似,都需要使用 cookie 名称和 cookie 值。同个网站可以创建多个 cookie ,而多个 cookie 可以存放在同一个cookie 文件中。
alert(typeof document.cookie)结果是 string。
Cookie基础用法
1.简单的存取操作
在使用JavaScript存取 cookie 时,必须要使用Document对象的 cookie 属性;一行代码介绍如何创建和修改一个 cookie :
document.cookie = 'username=java'解析:以上代码中’username’表示 cookie 名称,’java’表示这个名称对应的值。假设 cookie 名称并不存在,那么就是创建一个新的 cookie;如果存在就是修改了这个 cookie 名称对应的值。如果要多次创建 cookie ,重复使用这个方法即可。
2.Cookie的读取操作
要精确的对 cookie 进行读取其实很简单,就是对字符串进行操作。
function getCookie(c_name){
if (document.cookie.length>0){ //先查询cookie是否为空,为空就return ""
c_start=document.cookie.indexOf(c_name + "=") //通过String对象的indexOf()来检查这个cookie是否存在,不存在就为 -1
if (c_start!=-1){
c_start=c_start + c_name.length+1 //最后这个+1其实就是表示"="号啦,这样就获取到了cookie值的开始位置
c_end=document.cookie.indexOf(";",c_start) //其实我刚看见indexOf()第二个参数的时候猛然有点晕,后来想起来表示指定的开始索引的位置...这句是为了得到值的结束位置。因为需要考虑是否是最后一项,所以通过";"号是否存在来判断
if (c_end==-1) c_end=document.cookie.length
return unescape(document.cookie.substring(c_start,c_end)) //通过substring()得到了值。想了解unescape()得先知道escape()是做什么的,都是很重要的基础,想了解的可以搜索下,在文章结尾处也会进行讲解cookie编码细节
}
}
return ""
}当然想实现读取cookie的方法还有不少,比如数组,正则等,这里就不往细说了。
3.设置cookie的有效期
文章中常常出现的 cookie 的生命周期也就是有效期和失效期,即 cookie 的存在时间。在默认的情况下,cookie 会在浏览器关闭的时候自动清除,但是我们可以通过expires来设置 cookie 的有效期。语法如下:
document.cookie = "name=value;expires=date"//代码中的date值为GMT(格林威治时间)格式的日期型字符串。
var _date = new Date();
_date.setDate(_date.getDate()+30);
_date.toGMTString();解析:
- 通过new生成一个Date的实例,得到当前的时间;
- getDate()方法得到当前本地月份中的某一天,接着加上30就是我希望这个cookie能过在本地保存30天;
- 接着通过setDate()方法来设置时间;
- 最后 用toGMTString()方法把Date对象转换为字符串,并返回结果;
例子:创建一个在 cookie 中存储信息的函数:
function setCookie(c_name, value, expiredays){
var exdate=new Date();
exdate.setDate(exdate.getDate() + expiredays);
document.cookie=c_name+ "=" + escape(value) + ((expiredays==null) ? "" : ";expires="+exdate.toGMTString());
}
//使用方法:setCookie('username','Darren',30) Cookie 高级知识
1..cookie 路径概念
- cookie 一般都是由于用户访问页面而被创建的,可是并不是只有在创建 cookie 的页面才可以访问这个
cookie。默认情况下,只有与创建 cookie
的页面在同一个目录或子目录下的网页才可以访问,这个是因为安全方面的考虑,造成不是所有页面都可以随意访问其他页面创建的 cookie。 - 在 “http://blog.csdn.net/wenteryan/” 这个页面创建一个cookie,那么在”/wenteryan/”这个路径下的页面如:”http://blog.csdn.net/wenteryan/article/details/51131734“这个页面默认就能取到cookie信息。可在默认情况下, “”http://blog.csdn.net/“或者 “”http://blog.csdn.net/xxxx/“就不可以访问这个 cookie。
如何让这个 cookie 能被其他目录或者父级的目录访问类,通过设置 cookie 的路径就可以实现。
//path就是 cookie 的路径
document.cookie = "name=value;path=path"
document.cookie = "name=value;expires=date;path=path"注:最常用的例子就是让 cookie 在跟目录下,这样不管是哪个子页面创建的 cookie,所有的页面都可以访问到了。
2.cookie 域概念
路径能解决在同一个域下访问 cookie 的问题,咱们接着说 cookie 实现同域之间访问的问题。
//domain就是设置的 cookie 域的值。
document.cookie = "name=value;path=path;domain=domain"例如 “www.google.com” 与 “gmail.google.com” 公用一个关联的域名”google.com”,我们如果想让 “gmail.google.com” 下的cookie被 “www.google.com” 访问,我们就需要用到 cookie 的domain属性,并且需要把path属性设置为 “/”。例:
document.cookie = "username=Darren;path=/;domain=google.com"注:一定的是同域之间的访问,不能把domain的值设置成非主域的域名。
3.cookie 安全性
通常 cookie 信息都是使用HTTP连接传递数据,这种传递方式很容易被查看,所以 cookie 存储的信息容易被窃取。假如 cookie 中所传递的内容比较重要,那么就要求使用加密的数据传输。所以 cookie 的这个属性的名称是“secure”,默认的值为空。如果一个 cookie 的属性为secure,那么它与服务器之间就通过HTTPS或者其它安全协议传递数据。语法如下:
document.cookie = "username=yan;secure"把cookie设置为secure,只保证 cookie 与服务器之间的数据传输过程加密,而保存在本地的 cookie文件并不加密。如果想让本地cookie也加密,得自己加密数据。
注:就算设置了secure 属性也并不代表他人不能看到你机器本地保存的 cookie 信息,所以说到底,别把重要信息放cookie就对了。
4.cookie 编码细节
在输入cookie信息时不能包含空格,分号,逗号等特殊符号,而在一般情况下,cookie 信息的存储都是采用未编码的方式。所以,在设置 cookie 信息以前要先使用escape()函数将 cookie 值信息进行编码,在获取到 cookie 值得时候再使用unescape()函数把值进行转换回来。如设置cookie时:
document.cookie = name + "="+ escape (value)项目实战
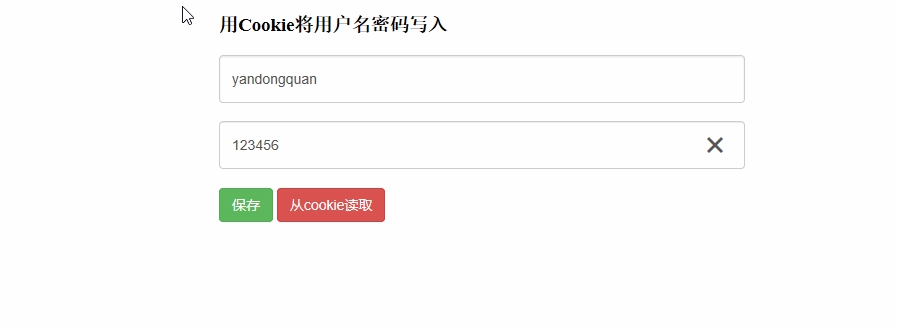
用Cookie将用户名密码写入
效果图:
- 打开页面
- 输入信息
- 删除信息
- 获取信息
源码:
<script type="text/javascript">
window.onload = function () {
var oBtn = document.getElementById('save');
var oBtn1 = document.getElementById('cokie');
var name ;
var pass ;
oBtn.onclick = function () {
name = document.getElementById('userName').value;
pass = document.getElementById('password').value;
var oDate = new Date();
oDate.setDate(oDate.getDate() + 30);
// 写入cookie
document.cookie = "userName=" + name + "; expires=" + oDate;
document.cookie = "password=" + pass + "; expires=" + oDate;
}
oBtn1.onclick = function () {
var oCookie = document.cookie.split('; ');
for (var i = 0; i < oCookie.length; i++) {
var temp = oCookie[i].split('=');
if (i == 0) {
document.getElementById('userName').value = temp[1];
};
if (i == 1) {
document.getElementById('password').value = temp[1];
};
};
}
}
</script>
</head>
<body>
<div>
<h3>用Cookie将用户名密码写入</h3>
<input type = "text" class="form-control" id="userName" placeholder = "用户名"> <br>
<input type="text" class="form-control" id="password" placeholder = "密码"> <br>
<input type="button" class="btn btn-success" value = "保存" id = "save">
<input type="button" class="btn btn-danger" value = "从cookie读取" id = "cokie">
</div>
</body>总结
在工作中越来越感觉到基础的重要性了,有很多技术细节都是要懂不懂或者的懂的不多。为了改善这种情况,打算以后会对知识的细节从点到面的去理解,然后再写博客加深印象,也能分享给更多有需要的朋友。


























 545
545

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








