这是一个HTML5系列,主要是零基础的宝宝们快速认识与学习HTML5.
了解 HTML
1.什么是 HTML
- HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
注:标记语言是一套标记标签 (markup tag),HTML 使用标记标签来描述网页
2. HTML版本
| 版本 | 年份 |
|---|---|
| HTML | 1991 |
| HTML + | 1993 |
| HTML 2.0 | 1995 |
| HTML 3.2 | 1997 |
| HTML 4.01 | 1999 |
| XHTML 1.0 | 2000 |
| HTML 5 | 2012 |
| XHTML 5 | 2013 |
HTML5 相关知识
1.学好 HTML5 要学好一下知识(路线图)
- HTML
- XHTML
- CSS
- CSS3
- JavaScript
- JQuery
- HTML5
HTML5的新特性
1.HTML5 新特性
- 用于绘画的 canvas 标签
- 用于媒介回放的 video 和 audio 元素
- 对于本地离线储存的更好支持
- 新的特殊内容元素(如:article、footer、header、nav、section)
- 新的表单控件(如:calendar、date、time、email、url、search)
- 浏览器的支持(如:Chrome、Firefox、Safari、Opera、IE9)
HTML基础讲解
1.声明:
由于 HTML 有多个不同的版本,只有完全明确使用的是哪个版本,浏览器才会显示出 HTML 页面。这就是的用处。
- DOCTYPE 声明了文档类型
- 声明有助于浏览器中正确显示网页
//HTML5:不基于 SGML,所以不需要引用 DTD。
<!DOCTYPE html>
//HTML4.01:<!DOCTYPE> 声明引用 DTD,因为 HTML 4.01 基于 SGML。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
//XHTML1.0:<!DOCTYPE> 声明引用 DTD
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2.HTML 基础标签
head、body、title
<!DOCTYPE html>
<html>
<head>
<title>这里是文档标题</title>
</head>
<body>
这里是文档内容......
</body>
</html>3.HTML 标题
<h1>...<h6>等标签进行定义
<h1> 定义最大的标题。<h6> 定义最小的标题。
<!DOCTYPE html>
<html>
<head>
<title>这里是文档标题</title>
</head>
<body>
<h1>标题 h1</h1>
<h2>标题 h2</h2>
<h3>标题 h3</h3>
<h4>标题 h4</h4>
<h5>标题 h5</h5>
<h6>标题 h6</h6>
</body>
</html>效果:
4.HTML 段落
<p> 标签定义段落
<!DOCTYPE html>
<html>
<head>
<title>这里是文档标题</title>
</head>
<body>
<p>这是一个段落。</p>
</body>
</html>效果:
5.HTML 链接
<a> 标签定义链接
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这里是文档标题</title>
</head>
<body>
<a href="">我是一个链接。呵呵!</a>
</body>
</html>效果:
6.HTML 图像
<img> 标签定义图像
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>这里是文档标题</title>
</head>
<body>
<h3 href="">随便找了一张。呵呵!(大家可以留言猜猜分别是什么职业。。)</h3>
<img src="1.jpg"/>
</body>
</html>
效果:
HTML5的元素、属性和格式化
1.HTML5的元素
HTML 元素指的是从开始标签(start tag)到结束标签(end tag)的所有代码。
| 开始标签 | 元素内容 | 结束标签 |
|---|---|---|
<p> | This is a web page | </p> |
<a href="#" > | This is a link | </a> |
<br /> |
HTML 元素语法
- HTML 元素以开始标签起始
- HTML 元素以结束标签终止
- 元素的内容是开始标签与结束标签之间的内容
- 某些 HTML 元素具有空内容(empty content)
- 空元素在开始标签中进行关闭(以开始标签的结束而结束)
- 大多数 HTML 元素可拥有属性
嵌套的 HTML 元素
大多数 HTML 元素可以嵌套(可以包含其他 HTML 元素)。
HTML 文档由嵌套的 HTML 元素构成。
1.HTML5的属性
HTML 标签可以拥有属性。
- 属性总是以名称/值对的形式出现,比如:name=”value”。
- 属性总是在 HTML 元素的开始标签中规定。
常用属性:
<h1>:align 对齐方式<body>:bgcolor 背景颜色<a>:target 规定在何处打开链接
通用属性:
属性 值 描述
class :规定元素的类名
id:规定元素的唯一 ID
style:规定元素的行内样式
title:规定元素的额外信息
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>例5</title>
</head>
<body bgcolor="#CCCC99">
<a href="http://blog.csdn.net/wenteryan">我的博客</a>
<h1 align="center">有事者,事竟成;破釜沉舟,百二秦关终归楚;苦心人,天不负;卧薪尝胆,三千越甲可吞吴。</h1>
</body>
</html>
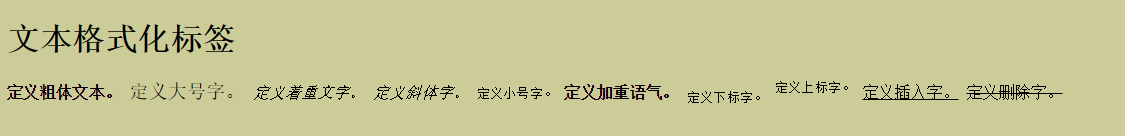
1.HTML5的格式化
HTML 可定义很多供格式化输出的元素,比如粗体和斜体字。
| 标签 | 描述 |
|---|---|
<b> | 定义粗体文本。 |
<big> | 定义大号字。 |
<em> | 定义加重语气。 |
<i> | 定义斜体字。 |
<small> | 定义小号字。 |
<strong> | 定义加重语气。 |
<sub> | 定义下标字。 |
<sup> | 定义上标字。 |
<ins> | 定义插入字。 |
<del> | 定义删除字。 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>例5</title>
</head>
<body bgcolor="#CCCC99">
<h1>文本格式化标签</h1>
<b> 定义粗体文本。</b>
<big> 定义大号字。</big>
<em> 定义着重文字。</em>
<i> 定义斜体字。</i>
<small> 定义小号字。</small>
<strong> 定义加重语气。</strong>
<sub> 定义下标字。</sub>
<sup> 定义上标字。</sup>
<ins> 定义插入字。</ins>
<del> 定义删除字。</del>
</body>
</html>
效果:






























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








