第一步:
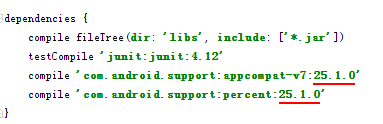
在build.gradle文件中添加引用“compile 'com.android.support:percent:25.1.0'”
【注意Android是小写,CSDN强制转了大写】
第二步:
在布局文件中添加控件:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.percent.PercentRelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/top_left"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_alignParentTop="true"
android:background="#009688"
android:gravity="center"
android:text="20%高\n70%宽"
android:textColor="#FFF"
android:textSize="13sp"
app:layout_heightPercent="20%"
app:layout_widthPercent="70%" />
<TextView
android:id="@+id/top_right"
android:layout_width="0dp"
android:layout_height="0dp"
android:layout_alignParentTop="true"
android:layout_toRightOf="@+id/top_left"
android:background="#FD9145"
android:gravity="center"
android:text="20%高\n30%宽"
android:textColor="#FFF"
android:textSize="13sp"
app:layout_heightPercent="20%"
app:layout_widthPercent="30%" />
<TextView
android:id="@+id/bottom"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_below="@+id/top_left"
android:background="#FE6C5C"
android:gravity="center"
android:text="80% 高\n100%宽"
android:textColor="#FFF"
android:textSize="13sp"
app:layout_heightPercent="80%" />
</android.support.percent.PercentRelativeLayout>
</RelativeLayout>
























 491
491

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








