引言
紧接上一篇文章,本篇继续学习Android动画基础知识,本篇的主角是Alpha
Alpha动画
Alpha是Andriod透明度渐变动画,其基类为Animation类。
Alpha属性
<?xml version="1.0" encoding="utf-8"?>
<alpha
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="1.0" #起始透明度,取值范围0.0--1.0 ,从完全透明到完全不透明
android:toAlpha="0.1" #结束透明度,取值范围同上
android:duration="700" #动画持续时间,毫秒为单位
android:fillAfter="true" #动画结束后,保持结束时的状态
android:fillBefore="true" #动画结束后,恢复为初始状态
android:fillEnabled="true" #效果同上
android:repeatCount="5" #重复次数,取值为-1时无限重复,默认动画执行一次
android:repeatMode ="reverse" #重复模式,有reverse和restart两个值,前者为倒序回放,后者为重新开始
android::interpolator="@android:anim/accelerate_decelerate_interpolator" #插值器,后面单独讲
/>Alpha xml用法
xml用法是动画最普遍的用法,我们举例说明:
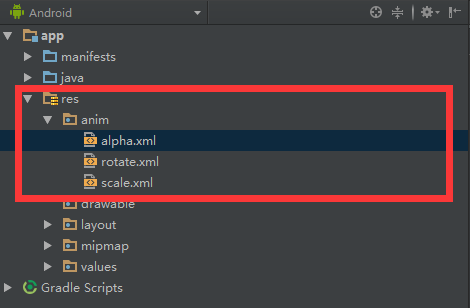
第一步,在res文件夹下新建anim文件夹,在anim文件夹下新建alpha.xml文件(名称随意),结构图如下:
第二步,编写alpha.xml文件内容,示例如下:
<?xml version="1.0" encoding="utf-8"?>
<alpha
xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="1.0"
android:toAlpha="0.1"
android:duration="2000"
android:fillBefore="true"
/> 第三步,代码实例化alpha动画,示例代码如下:
private Animation alphaAnimation;
……
alphaAnimation = AnimationUtils.loadAnimation(AnimDemoActivity.this,R.anim.alpha); 第四步,执行动画,示例如下:
view.startAnimation(alphaAnimation)Alpha 代码用法
第一步,创建alpha动画实例,代码如下:
private AlphaAnimation mAlphaAnimation;
……
mAlphaAnimation = new AlphaAnimation(0,1); 第二步,设置动画的相关属性:
mAlphaAnimation.setDuration(2000);
mAlphaAnimation.setRepeatMode(Animation.REVERSE);
mAlphaAnimation.setRepeatCount(5); 第三步,执行动画:
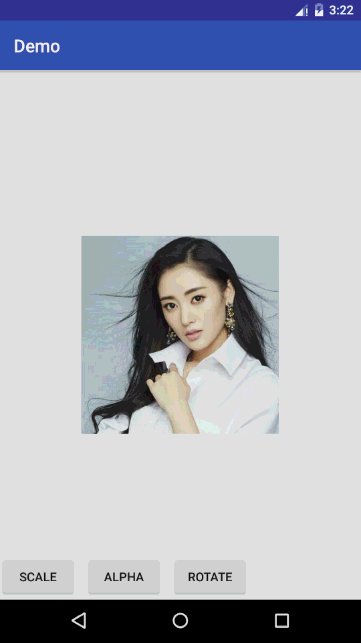
view.startAnimation(mAlphaAnimation);Alpha 动画效果
基于代码实现的效果:
结尾
关于Alpha的动画整理就是这些,欢迎大家交流讨论,Demo代码下载点击这里
























 722
722

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








