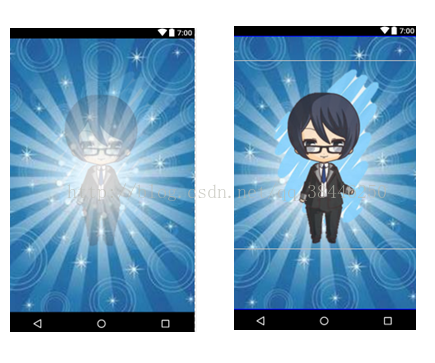
我们可以通过alpha动画达到透明度变化的动画效果,它会在指定时间内进行透明度的变化,以下为效果对比图:
以下为代码示例:
anim部分xml代码:
<?xml version="1.0" encoding="utf-8"?>
<alpha xmlns:android="http://schemas.android.com/apk/res/android"
android:fromAlpha="0"
android:toAlpha="1.0"
android:duration="2000"
android:fillAfter="true"
>
<!--android:fromAlpha="0" 设置动画初始透明度-->
<!--android:toAlpha="1.0" 设置动画结束透明度-->
<!--android:duration="2000" 设置动画初始值到结束值的时间-->
<!--android:fillAfter="true" 是否在动画结束时保持当前状态-->
</alpha>
Java部分:
public class YindaoActivity extends AppCompatActivity {
private ImageView iv;
private TextView tv1;
private TextView tv2;
private FrameLayout fl;
private ImageView iv2;
private Animation animation2;
private Animation animation1;
private Animation animation5;
private Animation animation;
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_yindao);
a();
getHomeActivity();
}
}
Layout的xml部分代码:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/i1"
android:id="@+id/ll"
>
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:src="@drawable/ren1"
android:alpha="0.9"
android:id="@+id/iv"
android:layout_marginTop="50dp"
/>
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="0dp"
android:layout_marginLeft="70dp"
android:src="@drawable/i6" />
</FrameLayout>
























 3848
3848

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








