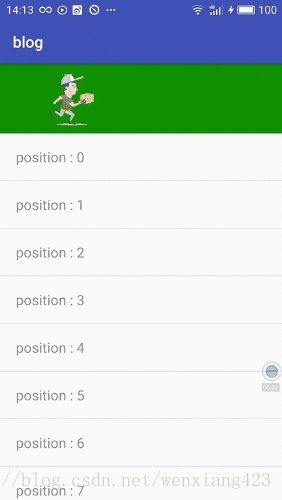
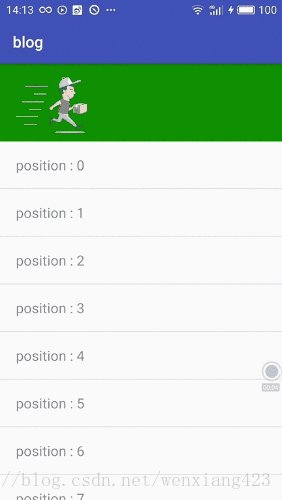
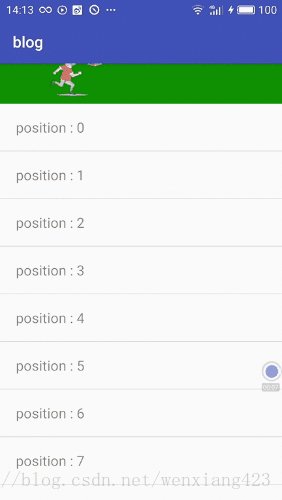
Android仿京东下拉刷新
1.这个demo是基于PullRefreshLayout这个库实现的仿照京东下拉刷新样式的工程
2.代码实现很少,用PullRefreshLayout,这个库我们就可以很容易而且方面的实现自定义的下拉刷新样式
3.关键代码
3.1下拉刷新动画的操作
依赖库 : implementation 'com.github.winsonzhou:pullrefreshlayout:1.2.2'
pullRefreshHeadLayout.setOnPullRefreshListener(new OnPullRefreshListener() {
@Override
public void onPullProgressUpdate(int progress) {
ImageView jdBoxImageView = preRefreshContent.findViewById(R.id.jd_box);
jdBoxImageView.setTranslationX(-27 * density * progress / 100);
jdBoxImageView.setTranslationY(27f * density * progress / 100);
}
@Override
public void onRefresh() {
preRefreshContent.setVisibility(View.GONE);
onRefreshContent.setVisibility(View.VISIBLE);
AnimationDrawable ad = (AnimationDrawable) pullRefreshHeadLayout.findViewById(R.id.jd_refresh_iv).getBackground();
ad.start();
}
@Override
public void onRefreshComplete() {
preRefreshContent.setVisibility(View.VISIBLE);
onRefreshContent.setVisibility(View.GONE);
AnimationDrawable ad = (AnimationDrawable) pullRefreshHeadLayout.findViewById(R.id.jd_refresh_iv).getBackground();
ad.stop();
}
});3.2下拉刷新布局代码
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.winson.widget.pullrefreshlayout.PullRefreshLayout
android:id="@+id/pull_refresh_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.winson.widget.pullrefreshlayout.PullRefreshHeadLayout
android:id="@id/pull_refresh_head"
android:layout_width="match_parent"
android:layout_height="100dp"
android:background="#0f9101"
android:gravity="bottom"
android:orientation="horizontal">
<FrameLayout
android:id="@+id/pre_refresh_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="20dp"
android:paddingBottom="10dp"
android:visibility="visible">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="43dp"
android:layout_gravity="bottom|left"
android:background="@drawable/jd_people" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|left"
android:layout_marginLeft="105dp"
android:layout_marginBottom="50dp"
android:id="@+id/jd_box"
android:background="@drawable/jd_box" />
</FrameLayout>
<FrameLayout
android:visibility="gone"
android:id="@+id/on_refresh_content"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingBottom="10dp"
android:paddingLeft="20dp">
<ImageView
android:layout_gravity="center_vertical|left"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@drawable/jd_refresh_speed" />
<ImageView
android:layout_gravity="center_vertical|left"
android:id="@+id/jd_refresh_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="43dp"
android:background="@drawable/jd_refresh" />
</FrameLayout>
</com.winson.widget.pullrefreshlayout.PullRefreshHeadLayout>
<com.winson.widget.pullrefreshlayout.PullRefreshListView
android:id="@id/pull_refresh_content"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</com.winson.widget.pullrefreshlayout.PullRefreshLayout>
</LinearLayout>4.关键代码就是这么多,其他的代码就是实现业务和数据的填充
5.实现效果,截图软件的像素比较渣,机器运行效果很好,demo颜色我这边用的比较随意,图片资源是下载京东的apk然后解压找到对应的下拉刷新资源放到当前demo的
6. demo 的github地址: https://github.com/WinsonZhou/blog
7.PullRefreshLayout地址:https://github.com/WinsonZhou/PullRefreshLayout






















 714
714











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








