前言
在领域驱动设计(Domain-Driven Design以下简称DDD)中,面向用户的视图层设计,由于其实现方式的多样性以及本身技术复杂度,在实际设计中总是被选择性的遗忘。但在低代码技术突飞猛进的今天,DDD又以全新的姿态进入到了低代码领域。本节我们会在OneCode-dsm领域模型的基础上介绍OneCode视图工厂的相关功能。
一,视图工厂简介
OneCode视图工厂(以下简称ViewFactory),是OneCodeDDD领域驱动设计(DSM)的核心组件,其主要设计目的有两个:
一是针对,领域模型设计器形成的设计模型,根据具体的业务环境进行视图的分解以及领域事件的合并绑定,最终组合输出为可被OneCode设计器兼容的视图文件并作为最终工程输出。
ViewFactory另外一个设计用途是将开发者通过低代码可视化设计器设计的视图页面,通过视图工厂进行逆向转换生成“后端网站地图”进行领域模型的二次绑定或者手工编写后端实现代码。
二,视图工厂运行原理
在领域工厂中,更多是将贫血性的基础实体对象进行聚合分类整理,形成更利于业务理解与操作的充血模型,并且通过在其接口模型上扩展注解的方式实现其低耦合应用。视图工厂中仍然延续这一风格设计将普通单一的组件通过,后端JAVA代码的聚合将常用功能以及辅助组件进行业务封装形成独立的视图组件。 视图工厂同样也是建立在OneCode语法基础上的扩展注解,通过OneCode编译器最终输出为能够被设计器以及前端框架所识别的JSON代码。

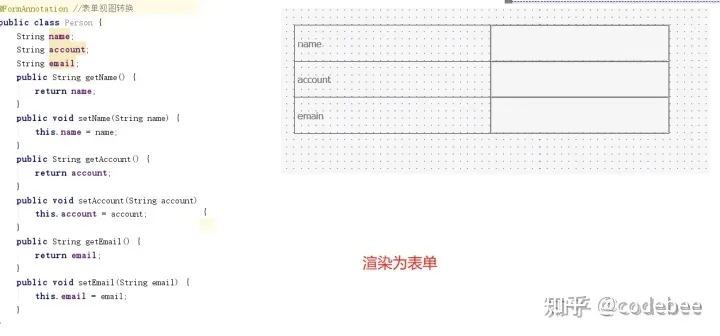
OneCode代码转换实例图

简单列表转换示意

表单渲染

三,视图工厂设计目的
在视图设计建模中,最容易混淆的一个问题就是,视图设计器与视图工厂的区别是什么?有了视图设计器为什么,还需要视图工厂来建模?视图设计器通过可视化的方式,降低了开发者上手的门槛。但编程本身不单单是一种基础的技能,还需要将业务逻辑,技术技巧进行灵活运用,再分发到实际环境中进一步磨炼,重构,最终形成软件的 “灵魂”业务&技术架构。
这对低代码视图设计方面提出了更高的技术要求:
从业务架构方面能更好的来理解业务语言,诸如:根据业务实体,自动来匹配一张视图。当业务实体发生变更时,自动更新视图。当业务实体的属性发生变化时自动匹配一种更适合用户交互的输入输出方式,如:预警信息显示,红色代表严重、黄色代表警告,绿色代表正常等等。这些在DDD的适用设计采用领域事件与相应的业务域值对象匹配就可以实现通用模型的搭建。

领域构建模型
而在技术架构方面其实也一直有一个争议,即架构优先还是实现优先,一个优良的架构会在系统的健壮性,可扩展性等诸多方面带来优秀的技术体验。但一开始就进行冗余的设计也同样为众多的项目所排斥。在低代码领域也有着先有“中台、微服务”然后再构建低代码应用的提法,但具体的实践中都是普通使用者难以达到的技术要求。

设计器构建模型
视图工厂(ViewFactory)设计目的则是平衡这两种模式的中间融合方案,在视图工厂应用中,允许开发这同时采用两种方式并行开发,并通过调整配置工具属性,实现两者之间的转换并统一到DDD模型中,实现持续集成。
四,视图工厂功能设计概览
(1)模块聚合
视图工厂在通用细粒度的组件基础上,提供了完整视图的封装路径,实现针对模块级别的高聚合配置应用。

聚合功能

页面聚合样例展示
@PageBar
@GridAnnotation(event = CustomGridEvent.editor,
customService = IPersonAPI.class,
customMenu = {GridMenu.Add, GridMenu.Delete, GridMenu.Reload})
public interface IPersonGrid {
@CustomAnnotation(pid = true, hidden = true)
public String getPersonId();
@CustomAnnotation(pid = true, hidden = true)
public String getRoleId();
@CustomAnnotation(pid = true, hidden = true)
public String getOrgId();
@CustomAnnotation(caption = "邮箱")
public String getEmail();
@CustomAnnotation(caption = "账户信息", required = true)
public String getAccount();
@InputAnnotation(inputType = InputType.password)
@CustomAnnotation(caption = "密码", required = true)
public String getPassword();
@CustomAnnotation(pid = true, hidden = true)
public String getName();
@ComboNumberAnnotation
@CustomAnnotation(caption = "手机")
public String getMobile();
@CustomAnnotation(caption = "部门名称")
public String getOrgName();
}
(2)聚合视图概览

(3)聚合配置配置概览

(4)常用视图注解
| 注解名称 | 视图类型 | 示例 |
|---|---|---|
| @FormAnnotation | 表单视图 | @FormAnnotation(customMenu = {CustomFormMenu.Save, CustomFormMenu.Close}, customService = ColService.class) |
| @GridAnnotation | 列表视图 | @GridAnnotation(rowHeight = "4em", customMenu = {GridMenu.Reload, GridMenu.Add, GridMenu.Delete}, customService = {LocalFormulaService.class}, event = CustomGridEvent.editor) |
| @TreeAnnotation | 树形视图 | @TreeAnnotation(heplBar = true, caption = "选择人员", selMode = SelModeType.singlecheckbox) |
| @NavTreeAnnotation | 树形导航视图 | @NavTreeAnnotation(bottombarMenu = {CustomFormMenu.Save, CustomFormMenu.Close}, customService = AggWebSiteSelectService.class) |
| @GalleryAnnotation | 图文列表视图 | @GalleryAnnotation(customMenu = {GridMenu.Reload, GridMenu.Add, GridMenu.Delete}) |
| @TabsAnnotation | Tab页视图 | @TabsAnnotation(singleOpen = true) |
| @ButtonViewsAnnotation | 按钮组导航 | @ButtonViewsAnnotation(barLocation = BarLocationType.left, barVAlign = VAlignType.top, autoReload = false) |
| @NavGroupAnnotation | 分组容器视图 | @NavGroupAnnotation(bottombarMenu = {CustomFormMenu.Save, CustomFormMenu.Close}) |
| @NavGalleryAnnotation | 卡片导航 | @NavGalleryAnnotation |
| @NavFoldingAnnotation | 折叠页导航 | @NavFoldingAnnotation(bottombarMenu = CustomFormMenu.Close) |
| @NavMenuBarAnnotation | 菜单页导航 | @NavMenuBarAnnotation |
五,后续章节说明
视图部分是开发者使用最多的部分,也是内容信息量比较大的环节,后续DDD章节中,我们将以每个章节独立介绍一种视图的方式深入展开来简介,并且将示例代码与运行工程同步发布在开源社区。





















 416
416











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








