前言
表单在我们的日常工作中经常会用到,一个优质的表单可以提高我们的工作效率,完成一些更多的业务,提高产品体验,在实际应用中,根据不同场景表单、表格、图表,其中表单涉及到联动、校验、布局等复杂场景,经常是开发者的需要耗费精力去解决的点。本文作为《OneCode表单系统》介绍的续篇,将着重介绍OneCode在复杂场景下的表单解决方案。
一,复杂表单系统难点
1,数据动态联动
数据联动是表单系统中最常见的动态组件,在组件定义过程中会预先设定好关联规则,当规则中对应的元素发生变化时会处罚与之相关联的数据自动执行变化。我们将这一类的组件根据场景不同进行了以下3个方面的细分。
(1)常用字典表联动

添加图片注释,不超过 140 字(可选)
用户在做表单录入时针对一些数据量比较大选择项时通常会引导用户通过分类来完成, 例如在录入用户居住地时,会依次完成省、市、区三级的选择这期间就是一个基本的联动关系,在不同的应用场景中级联的选项以及对应的字典数据也会有所不同。我们将这一类以分类引导为主的关系型数据输入统称为“常用字典表联动”;
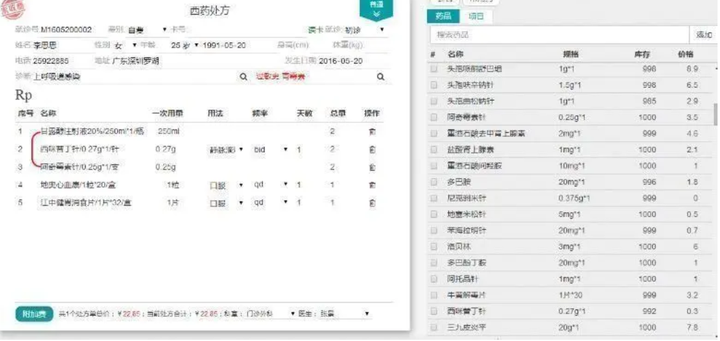
(2)表格计算联动

添加图片注释,不超过 140 字(可选)
在实际应用中还有一类表格计算型数据联动也是非常常见的比如:在财务、建筑等系统中各种数据汇总表,在医疗系统中患者的药品汇总单,等等都会涉及到表单输入项的一些汇总求和等及时计算,我们将这一类的联动统一归类为“表格计算”。
(3)自定义公式联动

添加图片注释,不超过 140 字(可选)
在表单的实际应用场景中,同样的数据录入往往会因为,输入的人员角色不同,权限不同以及表单数据状态不同,而表现出不同的状态,这些跟具体的业务场景以及数据内容相关的数据联动,在实际开发中一般会选择类似于exelc公式的动态DSL语法来完成一些小型的脚本逻辑嵌入,我们将这一类的联动需求统称为:“自定义公式联动”。
2, 数据效验
在大多数的表单系统中面向的用户是一些非专业的IT人员,在设计输入选项时为避免用户的输入错误需要针对用户输入的数据格式、大小、范围等进行一些基础的校验,规范数据采集,避免数据问题造成数据无效。在表单系统设计方面,一般会根据业务对象的数据类型自动完成一些基础类型的校验,同时根据业务的一些特殊场景也需要用户自定义一些业务效验规则。

添加图片注释,不超过 140 字(可选)
(1)基础类型效验
在基础数据效验方面,通常会优先一些基础类型的校验,比如:文本、数字、日期甚至在前端输入控件上使用一些特定的输入方式,规范用户输入,同时再辅助一些大小范围等业务定义辅助校验。
(2)自定义效验
在实际的业务场景中,都需要根据具体的业务场景来扩展数据效验。比如在一些建筑类表单中运用的土方计算、医疗应用中专有的血压、体温等等数据都会根据,数据对象的不同而表现为不同的效验规则。
3,融合展现
表单的基本功能是负责数据的输入输出,在输入端面向数据录入者提供交互页面,在数据展示端则负责面向数据的接受者展示数据的结果。随着业务场景的多样化以及业务数据应用的逐步深入。数据端输入要求的精度以及便捷度在逐步提高,在数据的接收展示端也越来越多的要求数据呈现的多样性。简单数据数字数据表格已经很难以承载日益复杂的数据模型展现。这就要求表单在数据展现层面支持多样化的结果展示。这其中最为常用的几块包括:图形、图标混排,更高层次的展现数据;将数据结果直接以版式文件模式展示方便最终结果的成文归档。支持数据录入、展示为一体的嵌套混搭展示,提供一体化的输入输入载体。
(1)图形、图表混排

添加图片注释,不超过 140 字(可选)
(2)版式文件格式支持
在国内很多的业务数据系统,来源于传统的业务的无纸化办公应用,

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
(3)录入展示混搭嵌套

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
4,智能输入辅助
在表单应用中,有很大一部分是在高频高强度输入的强度使用的,比如医疗系统中医师的病例诊断录入,工商税务等系统中直接面向个人或商户的“窗口应用”。这些应用在设计上通常都需要一些常用场景的预设录入,在操作者掌握一定的规则之后便可快捷方便的完成常用场景的快捷输入以及数据的批量录入。这就对表单系统提出了更高的要求。

添加图片注释,不超过 140 字(可选)
(1)专业词汇字典

添加图片注释,不超过 140 字(可选)
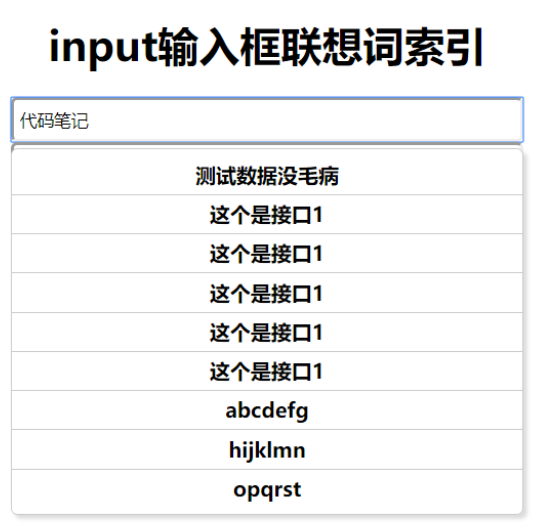
(2)模糊智能推荐检索

添加图片注释,不超过 140 字(可选)
(3)个性化交互推荐操作

添加图片注释,不超过 140 字(可选)
二,OneCode简介
OneCode表单是基于OneCode开源低代码引擎,开发的一款。面向复杂应用的表单可视化解决方案产品。
onecode表单系统是建立在OneCode低代码引擎的一个重要组成部分,由设计器,表单引擎、以及领域设计工具组成。

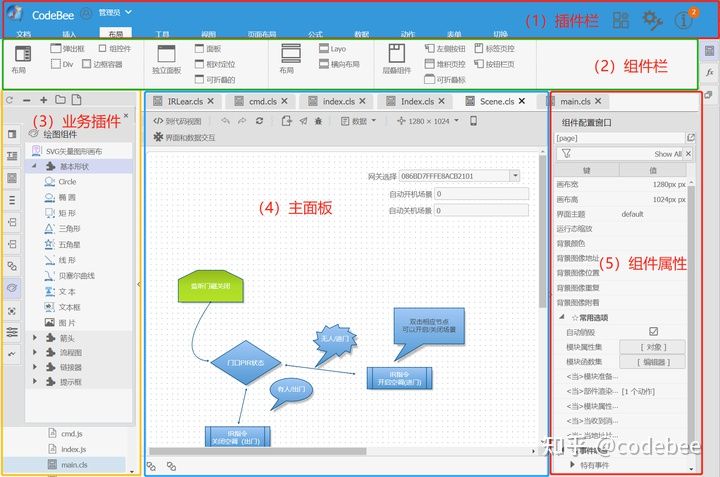
添加图片注释,不超过 140 字(可选)
(1)可视化设计器
设计器是表单系统统一入口,onecode 设计器本身是一套开放的设计,用户可以通过,OneCode语言指定扩展。设计器,采用的是拖拽引擎+插件的构造模型,用户可以通过开放的低代码协议编写插件。支持JS和JAVA两种扩展语言。样式构建提供了标准CSS3编辑器,支持事件动作以及函数动态扩展。支持自定义函数库扩展,支持阿里字体图片等资源库。

可视化设计器

添加图片注释,不超过 140 字(可选)
(2)表单引擎
表单引擎由三块自成体系的可独立部署运行的部分组成。前端引擎负责界面建模并按低代码协议协议生成标准JSON,中后台OneCode通过读取标准JSON协议,完成后端的视图建模,合并DSM后端服务建模系统,完成完整的后端服务建模应用,通过代码工程完成前后端一体的出码应用。JDSCloud是OneCode的协同支撑系统,除了常规的资源代码空间管理外,提供了独立的沙箱运行环境。为OneCode 提供工程化的仿真版本Ops等服务。

表单组成
(3)DDD领域设计工具
OneCode-DSM(以下简称DSM)工具集是建立是以OneCode低代码引擎为基础专注于低代码建模应用的高阶建模工具。在OneCode引擎中,出了为普通用户提供无代码的拖动设计器,低代码的业务逻辑编排器,之外还提供了供专业业务领域专家的使用的DSM建模工具。

领域工具
三,OneCode标准表单输入控件
(1)页面布局
表单系统,依然采用的是,OneCode低代码引擎的布局结构。使用工程结构来完成项目代码的管理及复用。

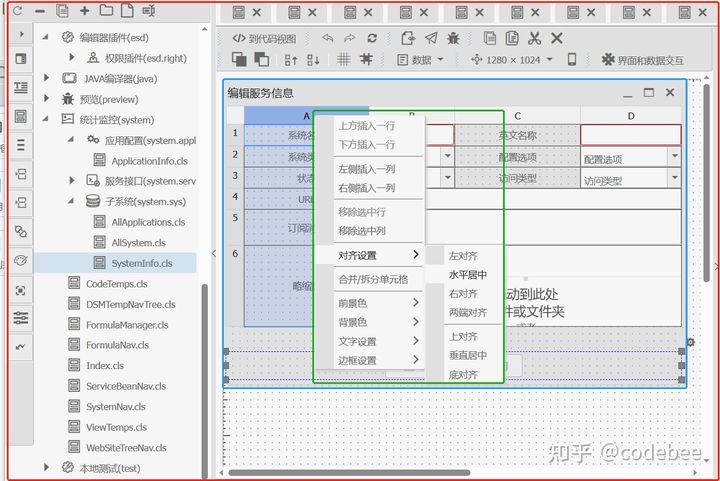
添加图片注释,不超过 140 字(可选)
在主体布局上默认采用的表格布局,支持行列的自由拖动,以及行列合并操作。

添加图片注释,不超过 140 字(可选)
允许以,整行、整列、独立单元格独立设置样式。

添加图片注释,不超过 140 字(可选)
OneCode也提供了,常用的嵌套布局容器组件。方便进行复杂页面组合。
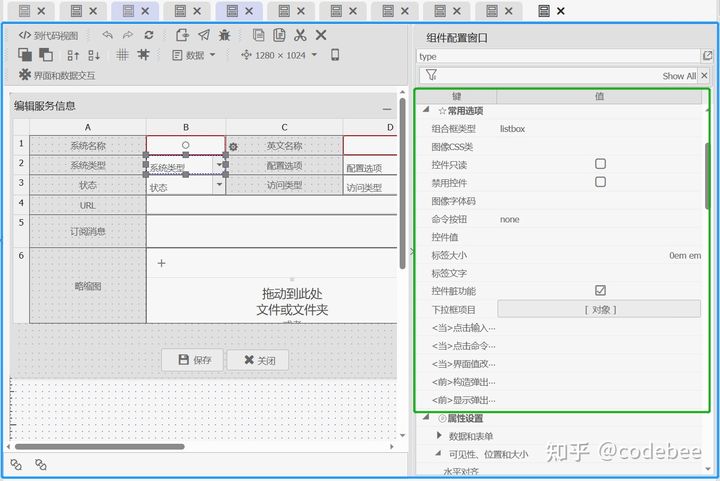
(2)表单输入
基于OneCode的通用输入控件,是经过OneCode封装后统一输出的,包括前端用户展现控制以及OneCode后端定义语法及DSM工具。

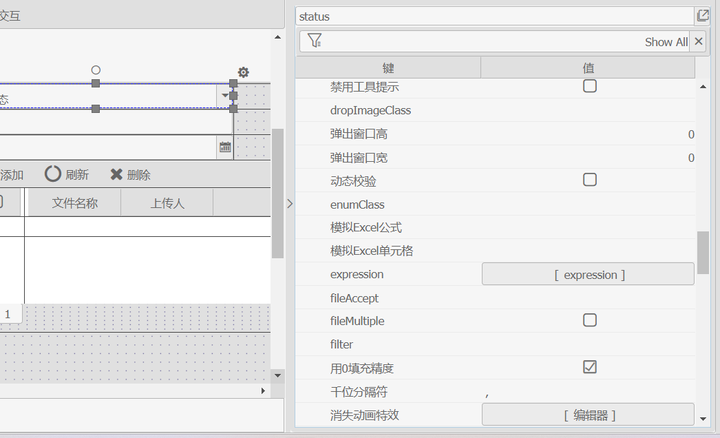
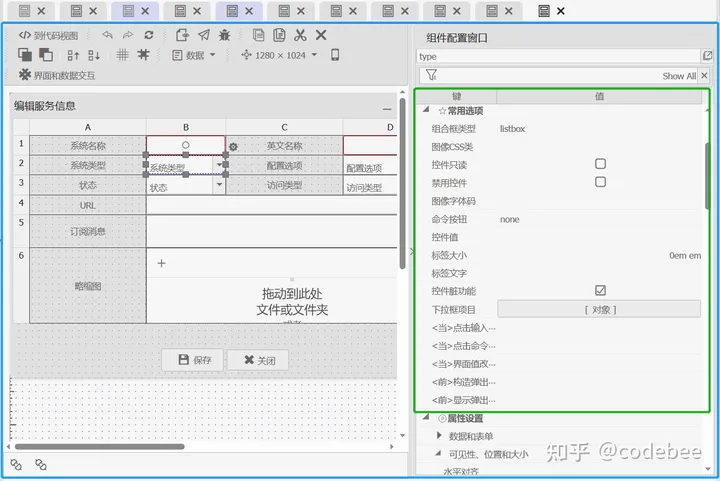
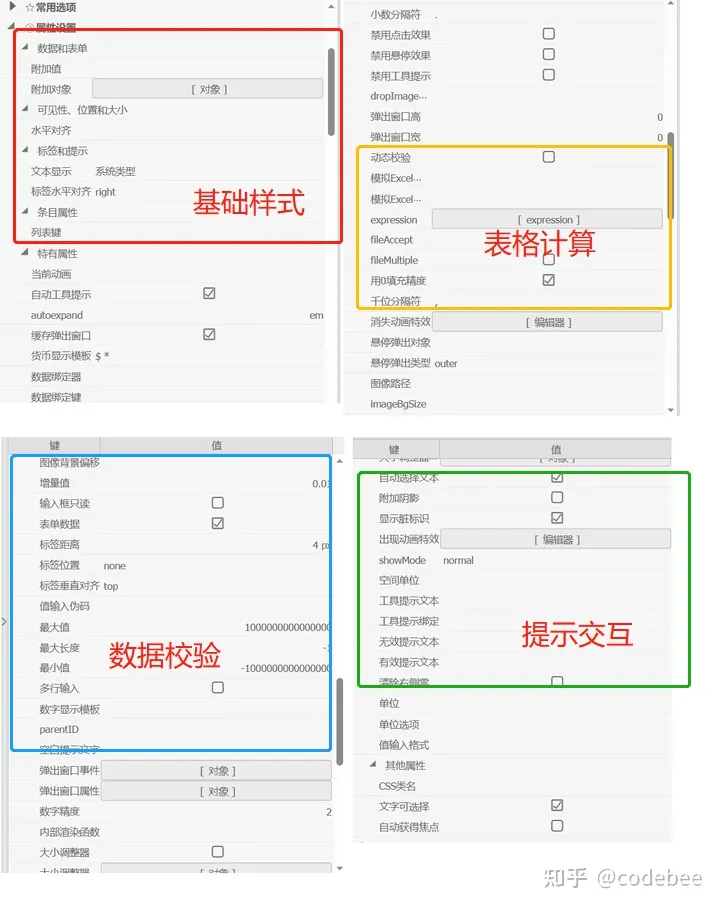
添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
四,OneCode图表支持
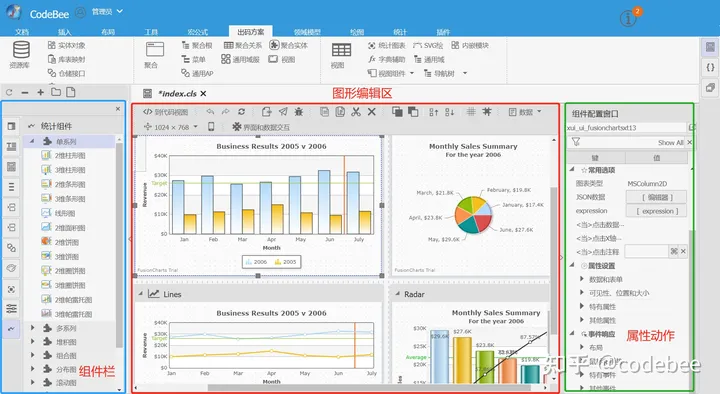
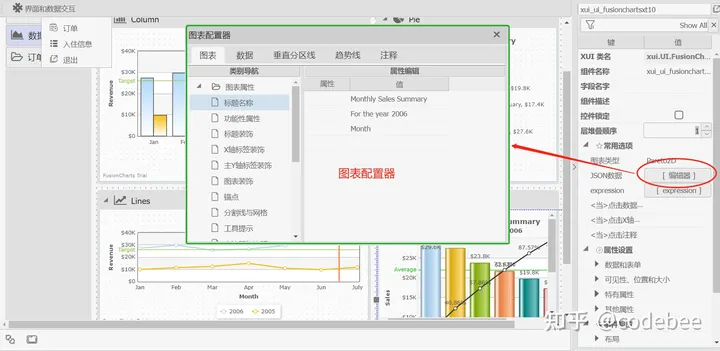
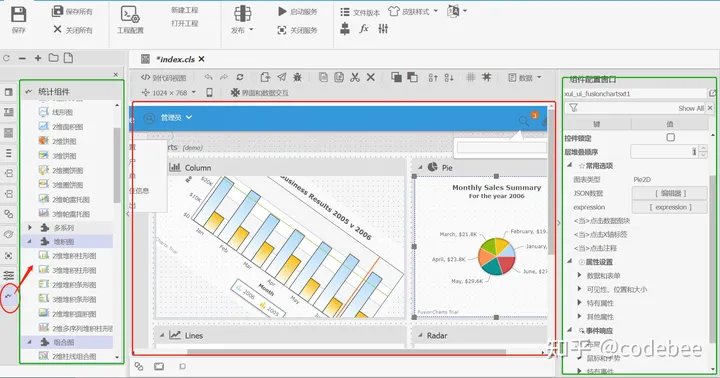
1,图表配置器

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
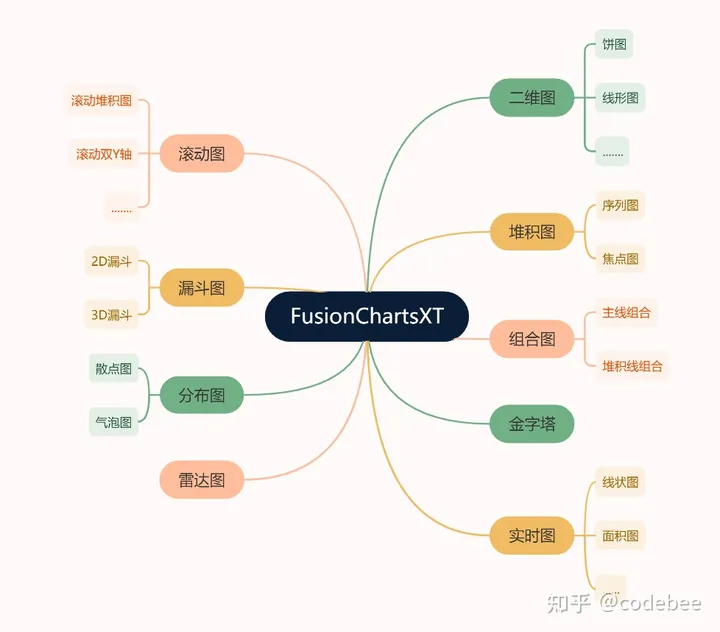
2, FusionChartsXT

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
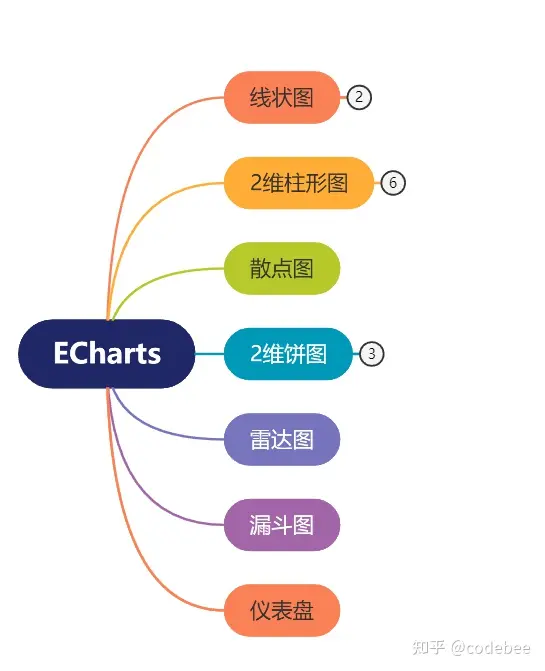
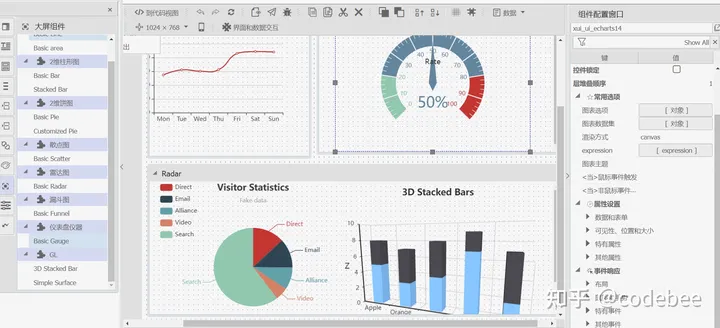
(3) ECharts

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
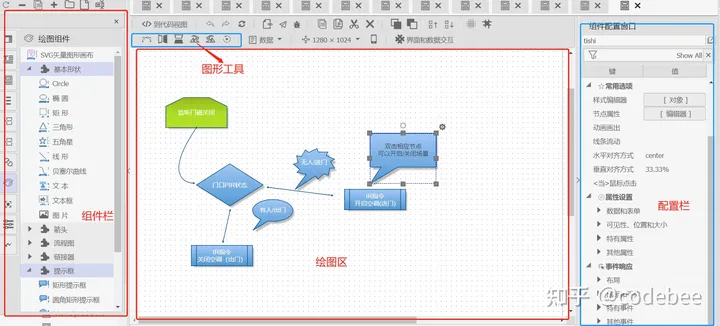
(4) SVGPaper

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
五,OneCode 前端设计器UI组件扩展
(1)设计器功能介绍

添加图片注释,不超过 140 字(可选)
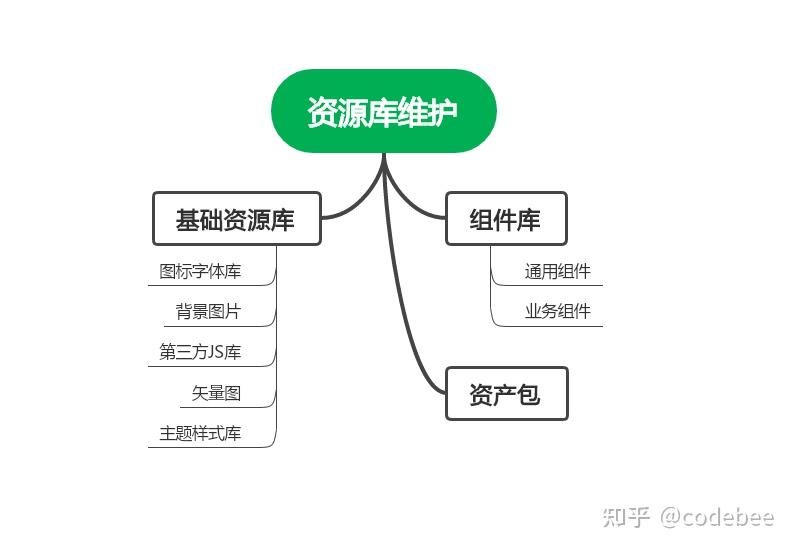
(2)物料库

添加图片注释,不超过 140 字(可选)
"物料":低代码引擎的核心目的之一是建设跨行业的低代码框架,而每个行业由于其应用的领域不同,使用的人员以及方法方式不同,在一些底层组件方面会有会有加大差距。比如:政府业务中会大量使用的非规则表单元素,企业应用中各个行业自有的图标体系,物联网行业大量的设备图标图片以及实时联网图。
(3)组件库
组件定义:可以用于低代码平台的组件,包含了搭建体验增强配置,可以在设计器中 进行拖拽、配置等操作。有两种分类方式:按照场景可以分为基础组件、业务组件、图 表组件、布局组件和复合组件等。通常用户可以自主完成相关设定,并根据业务特点在视图引擎中进行自行扩展(后续章节中会演示实际注册示例)

添加图片注释,不超过 140 字(可选)
(4)样式体系

DOM树透视样式盒

DOM树透视

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
配图示例代码
{ "alias":"BuildTreeTreeView", "key":"xui.UI.TreeView", "host":this, "properties":{ "name":"BuildTreeTreeGrid", "items":[ { "borderType":"none", "caption":"JAVA树", "dynDestory":false, "hidden":false, "id":"getBuildTree", "imageClass":"bpmfont bpmgongzuoliuxitongpeizhi", "tagVar":{ } } ], "iniFold":false, "dynDestory":true }, "CS":{ "KEY":{ "color":"#000000", "font-weight":"lighter", "border-radius":"0px 2px 0px 0px" }, "BAR":{ "font-family":"tahoma,geneva,sans-serif" } } }
动态样式盒
添加图片注释,不超过 140 字(可选)
代码配置示例
{ "alias":"xui_ui_cssbox1", "key":"xui.UI.CSSBox", "host":this, "properties":{ "className":"xui-css-ame", "normalStatus":{ "color":"#eeeeee", "border-radius":"6px", "box-shadow":"inset 0px 1px 0px #87C1DD", "text-shadow":"0 1px 0 #297192", "$gradient":{ "stops":[ { "pos":"0%", "clr":"#4BA3CC" }, { "pos":"70%", "clr":"#3289B2" } ], "type":"linear", "orient":"T" }, "cursor":"pointer", "border-top":"solid #3899C6 1px", "border-right":"solid #3899C6 1px", "border-bottom":"solid #3899C6 1px", "border-left":"solid #3899C6 1px" }, "hoverStatus":{ "border-radius":"0px 3px 0px 0px" } } }
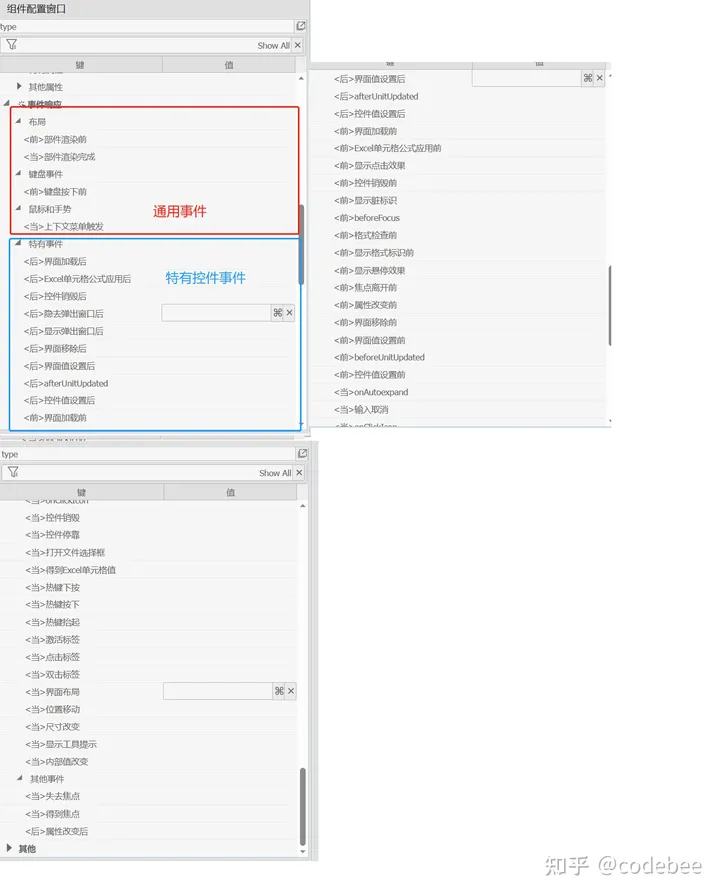
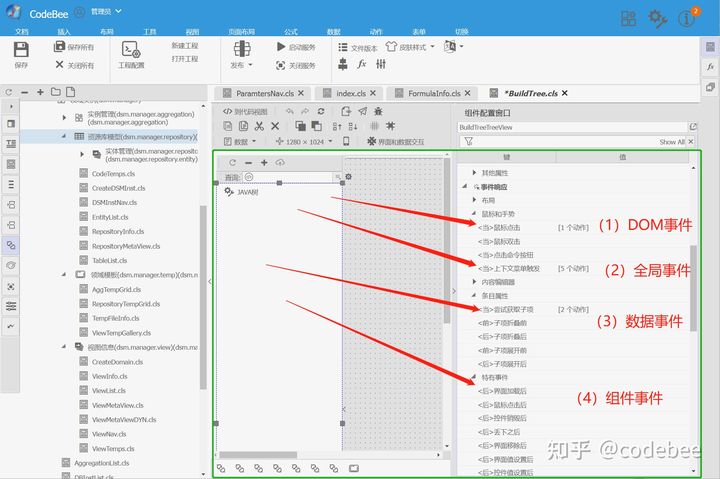
(5)事件框架

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
配置代码示例:
{ "alias":"BuildTreeTreeView", "key":"xui.UI.TreeView", "host":this, "properties":{ "name":"BuildTreeTreeGrid", "items":[ { "borderType":"none", "caption":"JAVA树", "dynDestory":false, "hidden":false, "id":"getBuildTree", "imageClass":"bpmfont bpmgongzuoliuxitongpeizhi", "tagVar":{ } } ], "iniFold":false, "dynDestory":true }, "events":{ //获取数据 "onGetContent":{ "actions":[ { "args":[ "{page.ReloadChild.setQueryData()}", null, null, "{args[1].tagVar}", "" ], "desc":"设置扩展参数", "method":"setQueryData", "redirection":"other:callback:call", "target":"ReloadChild", "type":"control" } ] }, //数据项选择 "onItemSelected":{ "actions":[ { "args":[ "{args[1].id}" ], "conditions":[ { "symbol":"non-empty", "right":"", "conditionId":"_nonempty_{args[1].className}", "left":"{args[1].className}" } ], "desc":"删除存在页", "method":"removeItems", "target":"BuildTreeTab", "type":"control" } ] } } }
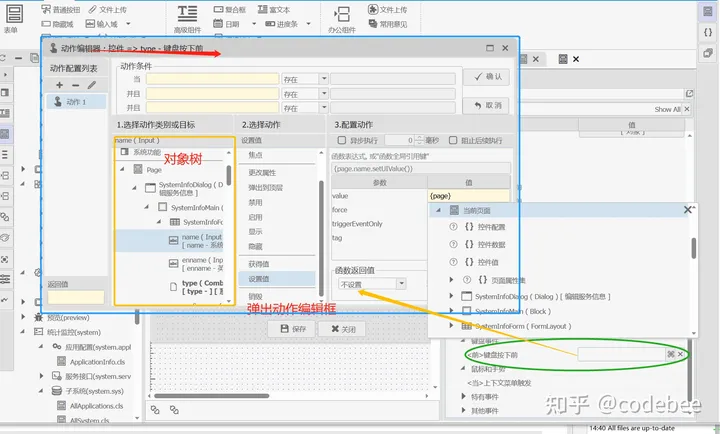
(6)动作编排框架

动作设计概览
在OneCode白皮书中参数了OneCode工作原理,其中有一个章节就是允许用户将逻辑片段以及动作函数序列化为特定的JSON字符串。动作(逻辑)概览则是针对逻辑片段可视化的入口工具。打开任意页面便可以直观的将该页面的代码片段以直观的方式展现出来。并且可以直接插入,编辑事件,修改动作。同时也可以在调试期动态的中断、跳出终止等功能。

动作概览入口

动作概览功能
六,OneCode前后端一体化建模扩展
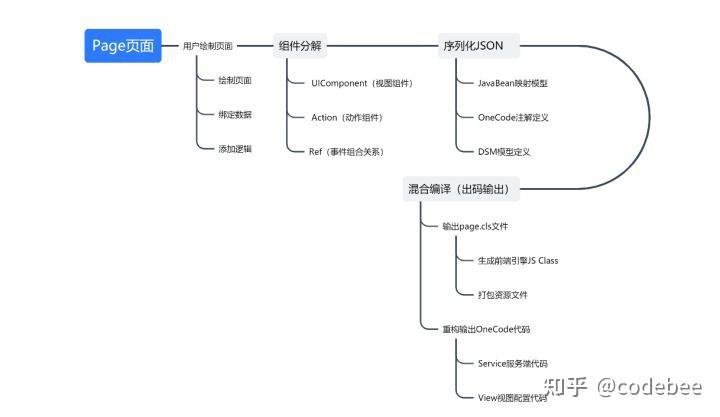
(1)运行原理
用户通过,拖拽完成页面建模序列化为按标准协议序列化JSON文件,后端OneCode服务支撑系统解析JSON文件并混合DSM建模信息以及后端服务逻辑后,通过混合编译,通过代码工厂指定出码模板,完成前后端一体的编译文件。

运行原理

原型原理

添加图片注释,不超过 140 字(可选)
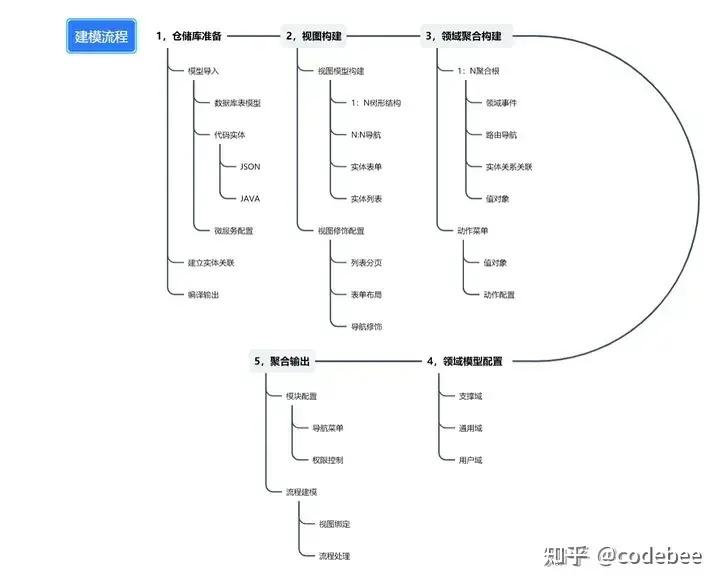
(2) 一体化建模流程

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
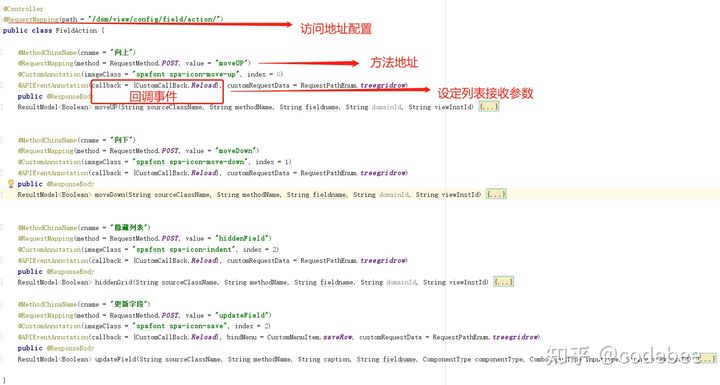
(3)Java原生语言扩展
OneCode 本身基于JAVA语言体系,是在Java Spring 注解基础上的一套扩展子集,混合编译引擎器通过扩展注解构建完整的Domain模型,通过读取标准Spring 注解完成普通Web数据交付及调度过程,通过Domin域模型动态渲染JS文件输出为JSON交付给前端引擎构建页面。

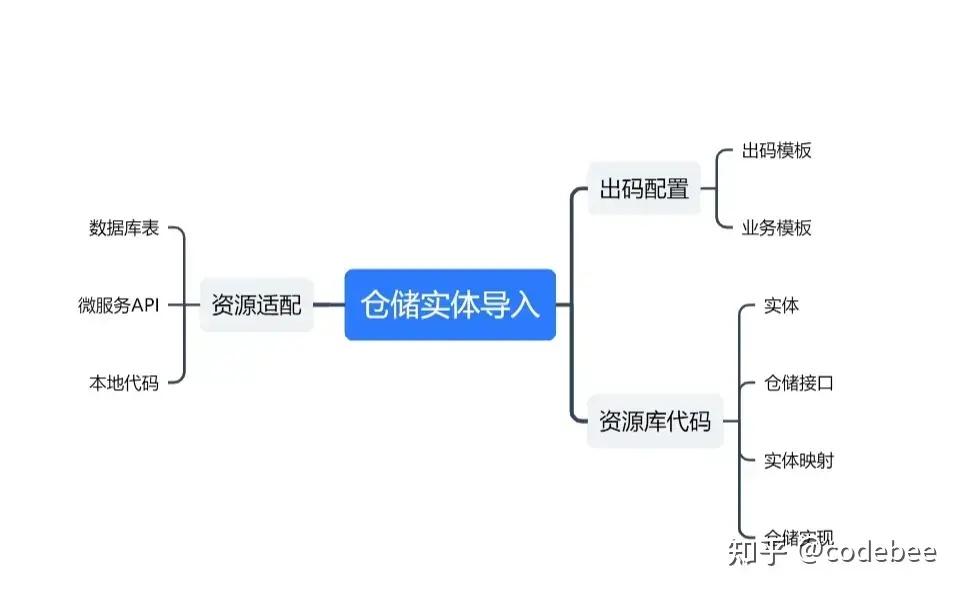
添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
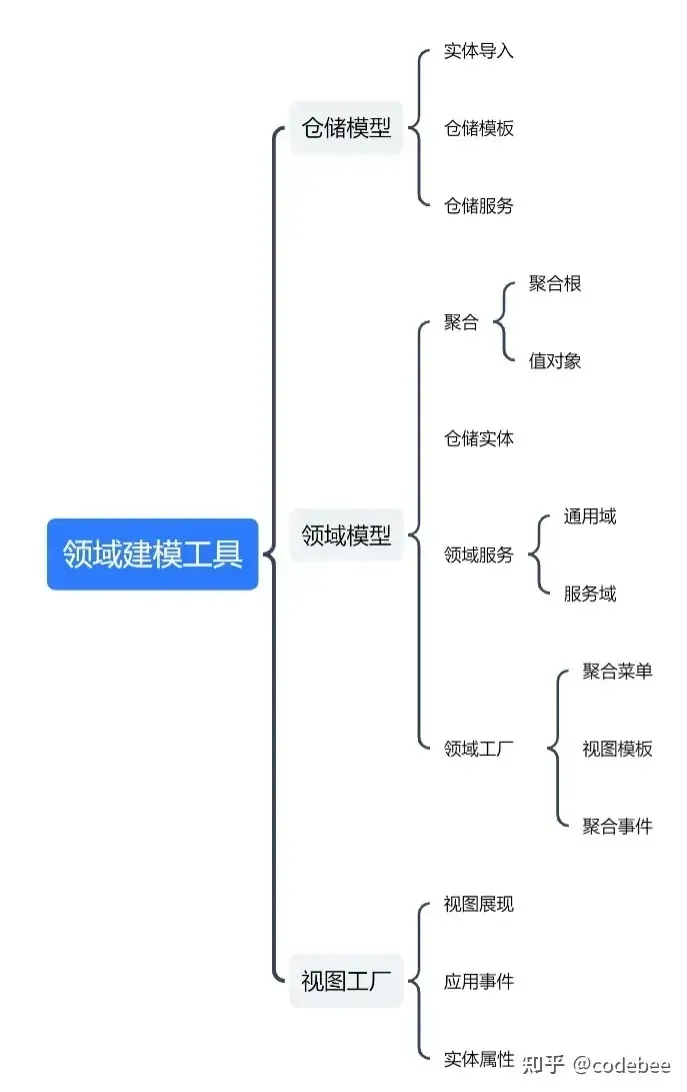
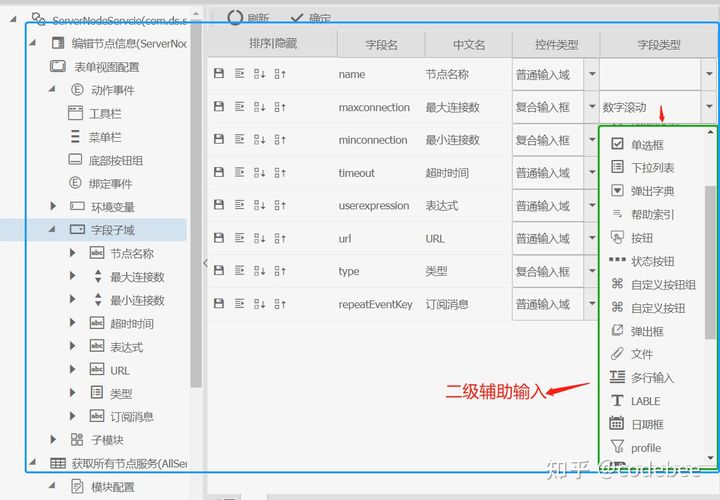
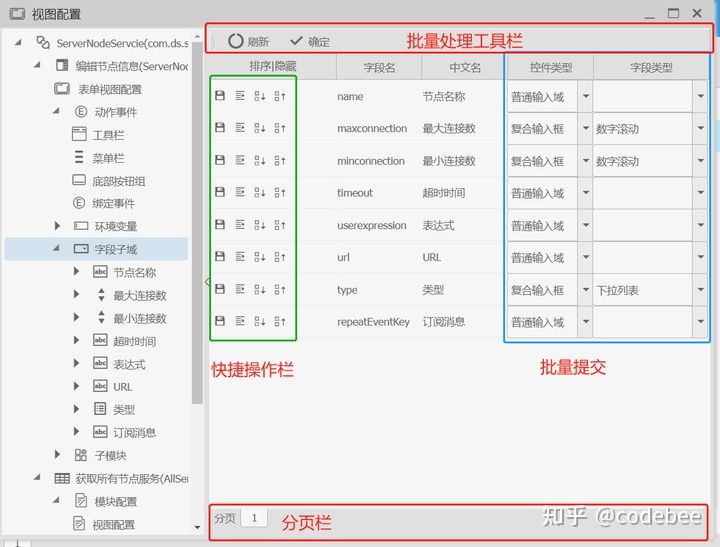
(4)领域建模工具

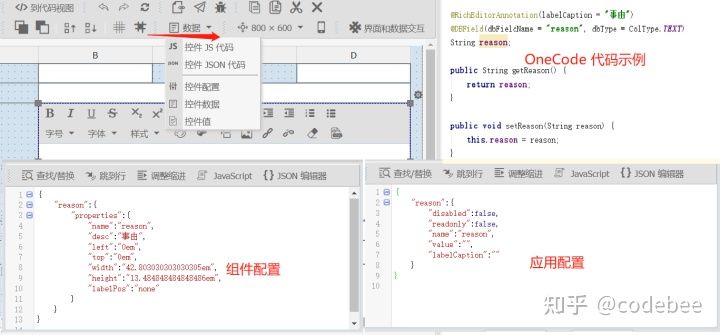
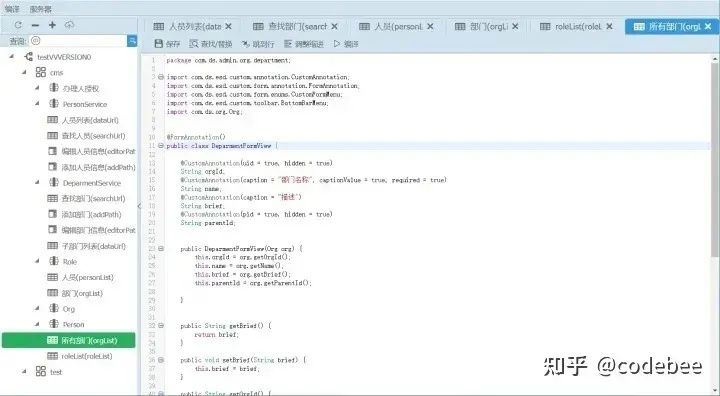
添加图片注释,不超过 140 字(可选)

OneCode语法编辑

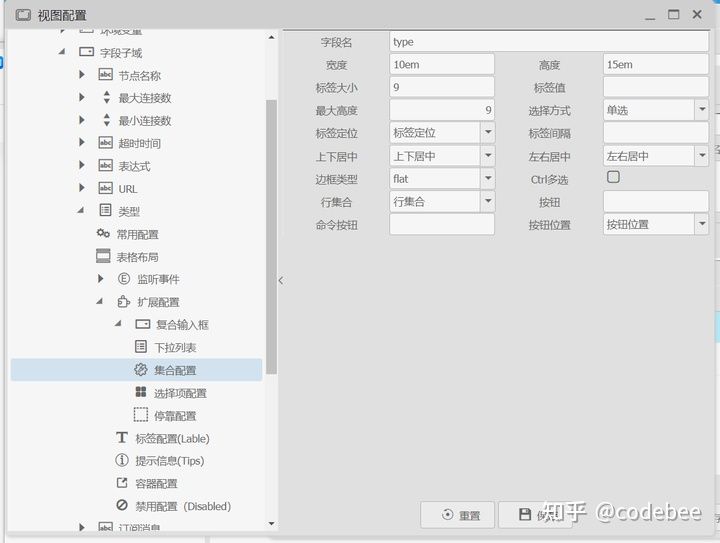
属性配置

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
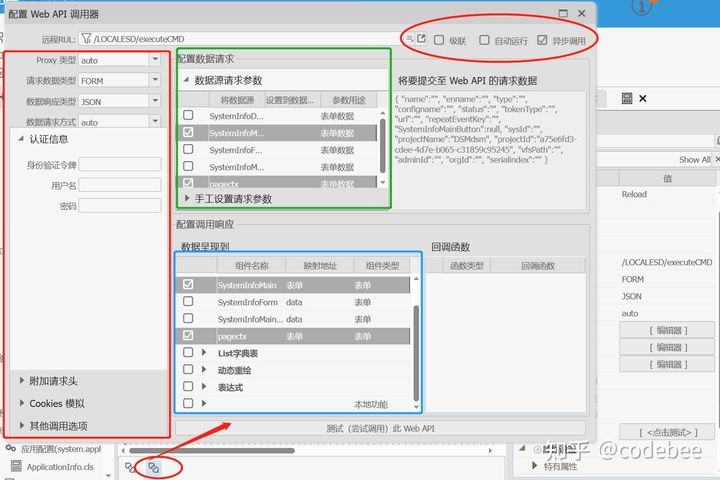
表单交互AJAX设定

表单交互

数据交互
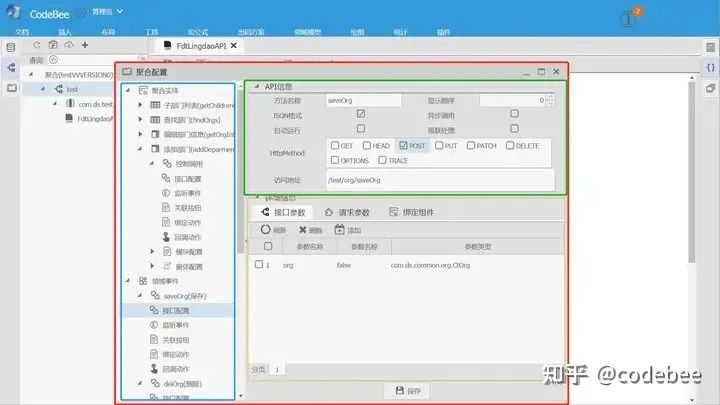
后端聚合配置

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
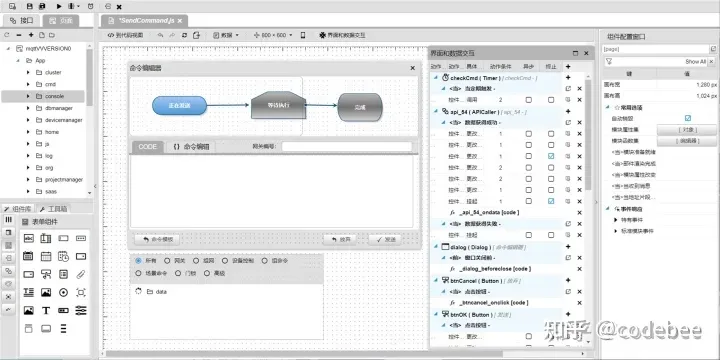
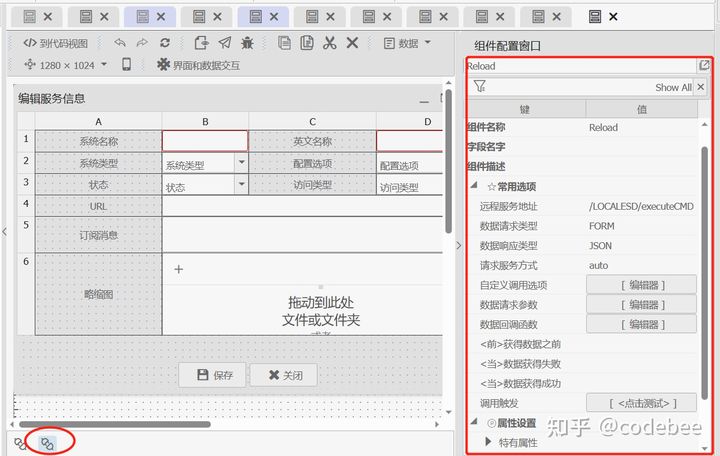
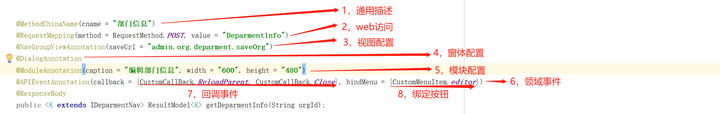
(5)配置运行实例:

添加图片注释,不超过 140 字(可选)
配置项示例:

添加图片注释,不超过 140 字(可选)
OneCode配置

添加图片注释,不超过 140 字(可选)
按钮绑定服务OneCode代码

添加图片注释,不超过 140 字(可选)
七,工程发布总览
(1)发布服务组成

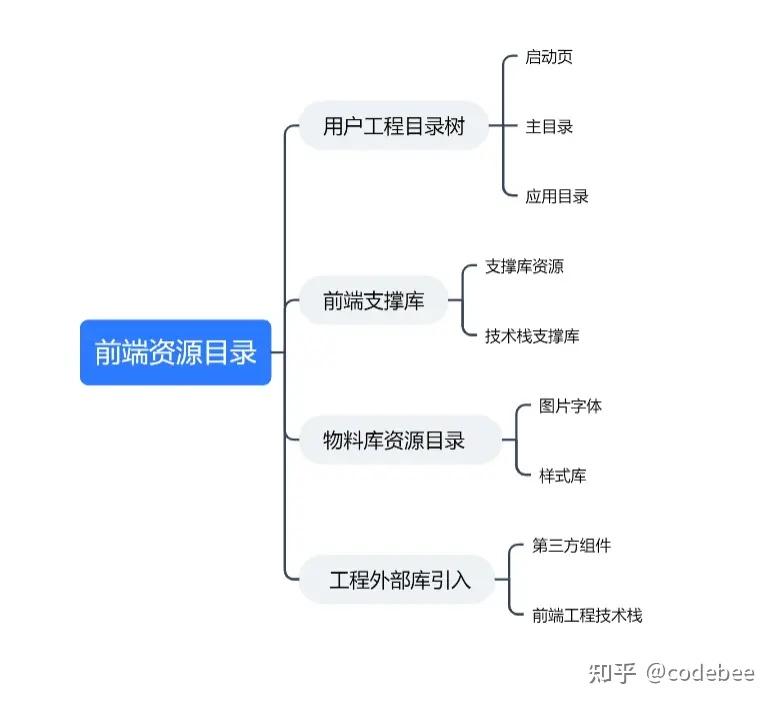
添加图片注释,不超过 140 字(可选)
工程发布,需要三方面的资源做支撑,分别是用户通过设计完成的页面及功能交互,通过特定的特定的出码模板完成相应的技术栈前端转换形成的前端页面目录。而后端应用则根据则是用户通过基础数据建模形成的领域模型文件,这些领域模型文件通常会按照,资源库、支撑域工程域等模型方式来独立打包方便后期版本管理及个体更新。另外第三块则是方便工程启动运行以及访问控制,对外暴露监控等相关的工程配置信息。
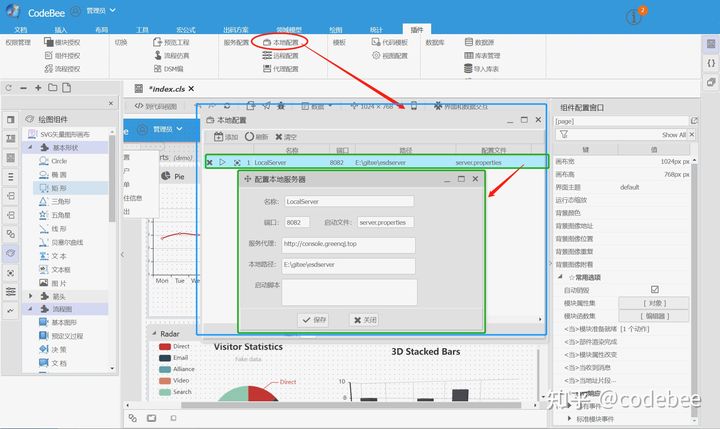
(2)发布配置
本地

添加图片注释,不超过 140 字(可选)
发布远程

添加图片注释,不超过 140 字(可选)
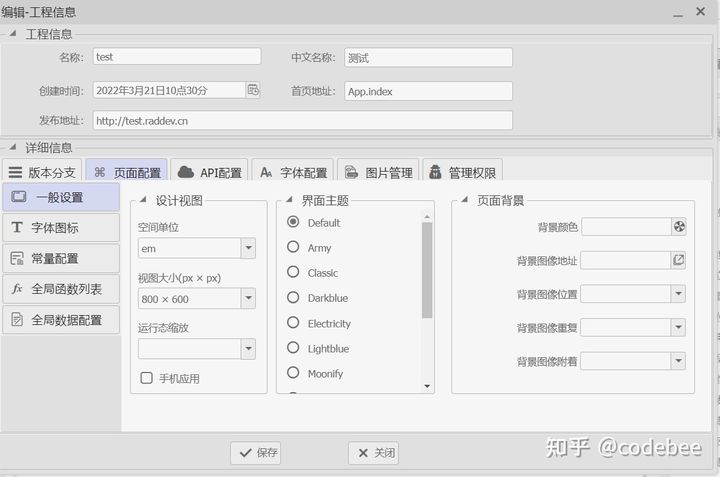
工程配置

添加图片注释,不超过 140 字(可选)
(3)前端库

添加图片注释,不超过 140 字(可选)

添加图片注释,不超过 140 字(可选)
(4)后端服务

添加图片注释,不超过 140 字(可选)
(5)通用域打包

添加图片注释,不超过 140 字(可选)





















 5395
5395











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








