一.相关概念
(一)关于上下文
在Android的Activity类的java代码中可以使用getBaseContext(), 或继承了Activity的MainActivity.class,如果是在类的内部中使用this都可以代表上下文。
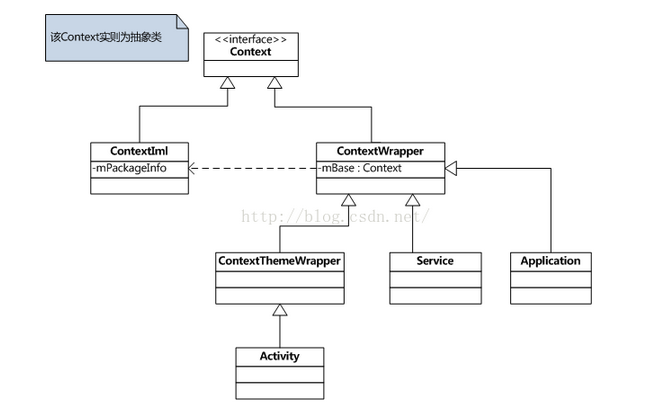
Context接口的关系图:

上下文使用时只能使用本类或上级的上下文。
Activity、Service、Application组件都继承于Context,一个应用中Context的数量等于Activity的个数 +
Service的个数 + 1,这个1为Application。
(二)Toast土司框
Android中的Toast是一种简易的消息提示框。
Toast类会帮助你创建和显示这些用户消息。当视图显示给用户,在应用程序中显示为浮动。和Dialog不一样的是,它永远不会获得焦点,无法被点击。用户将可能是在中间键入别的东西。Toast类的思想就是尽可能不引人注意,同时还向用户显示信息,希望他们看到。而且Toast显示的时间有限,Toast会根据用户设置的显示时间后自动消失。使用这个类的最简单的方法是调用静态方法构造您所需要的一切,并返回一个新的Toast对象。
二.Toast的使用
(一)静态方法的简单使用
//静态方法可以创建一个简单的Toast
Toast.makeText(Context context, CharSequence text,int duration)
//context 代表上下文
//text 代表需要显示的文本
//duration 代表显示的时间,一般使用常量,也可以使用毫秒数。
//Toast.LENGTH_SHORT 短/用数值0也可以表示
//Toast.LENGTH_LONG 长
使用前一定要调用.show()方法
示例代码:Toast.makeText(this, “土司”, 0).show();
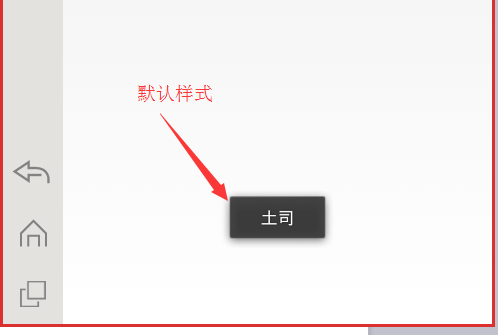
这个土司的样式是一个普通的按钮样式,出现在屏幕的下面水平居中,如图:
(二)自定义位置的Toast
使用代码:
Toast toast = Toast.makeText(this, "居中土司", 0);
// 设置居中,第二个参数代表往Y轴偏移的量
// 第三个参数代表往X轴偏移的量
toast.setGravity(Gravity.CENTER, 0, 0);
// 显示
toast.show();
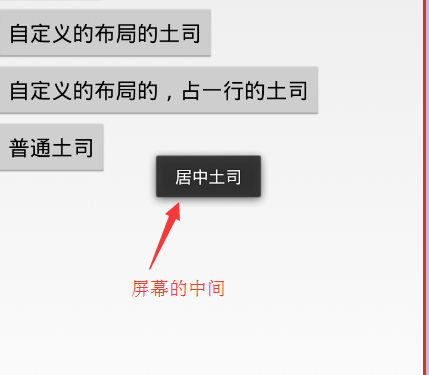
运行后,出现的效果,如图:

(三)自定义布局文件的土司
代码如下:
// 创建Toast对象
Toast toast = new Toast(this);
// 设置显示的时间,这里设置长时间
toast.setDuration(Toast.LENGTH_LONG);
// 加载自己设计的布局
View view = View.inflate(this, R.layout.activity_toast, null);
TextView tvTitle = (TextView) view.findViewById(R.id.toast_tv_title);
TextView tvContent = (TextView) view
.findViewById(R.id.toast_tv_content);
tvTitle.setText("自己布局的标题");
tvContent.setText("自己布局的内容");
// 设置居中
toast.setGravity(Gravity.CENTER, 0, 0);
// 把布局设置就土司里
toast.setView(view);
// 设置土司的时间
toast.setDuration(Toast.LENGTH_SHORT);
// 显示土司
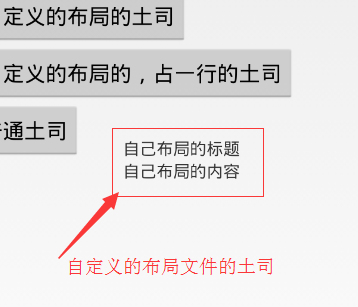
toast.show();运行结果如图所示:
这里只是设计了最简单的布局XML文件,里面有两个TextView,实际应用中也可以使用图片或很复杂的布局,但是土司基本显示的都是简单的信息,不需要设计那么复杂的东西。毕竟它的生命周期是很短的。
(五)土司样式的设置
样式设置:toast.setGravity(-|-,-,)前面可以设置多个样式,后面俩个参数是x、y的偏移量
土司的默认样式都是包裹内容的,不管你设计的自定义布局的样式多大,它的显示效果都是比较小的,所以这里就要设置土司的样式了。
代码如下:
// 创建Toast对象
Toast toast = new Toast(this);
// 设置显示的时间,这里设置长时间
toast.setDuration(Toast.LENGTH_LONG);
// 加载系统设计的简单的布局
TextView view = (TextView) View.inflate(this,
android.R.layout.simple_list_item_1, null);
// 设置内容居中
view.setGravity(Gravity.CENTER);
view.setText("点击后退按钮就退出程序");
// 设置背景为黄色
view.setBackgroundColor(Color.YELLOW);
// 设置居中
toast.setGravity(Gravity.CENTER, 0, 0);
// 设置土司横向全屏,并且离顶上200px的距离,可以同时设置多种样式
//Gravity.FILL_HORIZONTAL是设置水平方向铺满的效果
toast.setGravity(Gravity.FILL_HORIZONTAL | Gravity.TOP, 0, 200);
// 设置土司的时间
toast.setDuration(Toast.LENGTH_SHORT);
// 把布局设置就土司里
toast.setView(view);
toast.show();
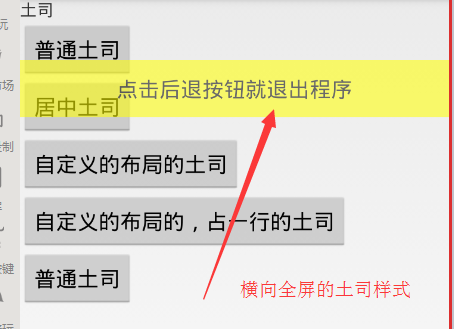
运行结果如图所示:
以上就是Toast的简单总结。
其实吐司也可以重写它的类,改变很多东西。
但是实际应用中,只需要让它显示简单的信息就可以了,没有必要去很深的研究
如果想要显示复杂的信息最好考虑使用Dialog或直接是新建Activity页面。




























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










