form
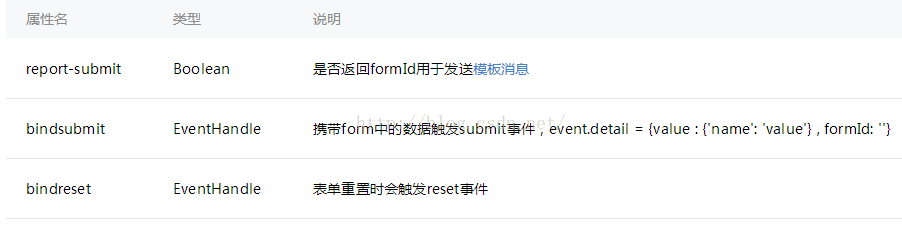
表单,将组件内的用户输入的<switch/> <input/> <checkbox/> <slider/> <radio/> <picker/> 提交。
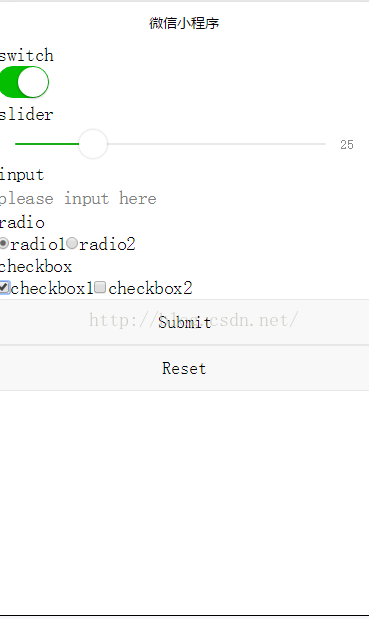
代码如下
<view>
<form bindsubmit="fromSubmit" bindreset="formReset">
<view class="section section_gap">
<view class="section_title">switch</view>
<switch name="switch"/>
</view>
<view class="section section_gap">
<view class="select_title">slider</view>
<slider name="slider" show-value ></slider>
</view>
<view class="section">
<view class="section_title">input</view>
<input name="input" placeholder="please input here"/>
</view>
<view class="section section_gap">
<view class="section_title">radio</view>
<radio-group name="radio-group">
<label><radio value="radio1"/>radio1</label>
<label><radio value="radio2"/>radio2</label>
</radio-group>
</view>
<view class="section section_gap">
<view class="section__title">checkbox</view>
<checkbox-group name="checkbox">
<label><checkbox value="checkbox1"/>checkbox1</label>
<label><checkbox value="checkbox2"/>checkbox2</label>
</checkbox-group>
</view>
<view class="btn-area">
<button formType="submit">Submit</button>
<button formType="reset">Reset</button>
</view>
</form>
</view>#s1{
padding: 10px;
}
/** 修改button默认的点击态样式类**/
.button-hover {
background-color: red;
}
/** 添加自定义button点击态样式类**/
.other-button-hover {
background-color: blur;
}

























 674
674











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








