1、动态网页:
1)实现后台数据交互,具有交互性,内容可以自动更新。
2)网页内容根据访问者和访问时间自动改变。
2、静态页面:
1)无法实现登陆,搜索、购买等交互功能。
2)无法对网页内容进行实时更新
二、C/S技术和B/S技术
1、C/S技术(客户端/服务器技术)
2、B/S技术(浏览器/服务器技术)
程序完全部署在服务器上,维护方便
1)浏览器向应用服务器发送Request
2)应用服务器运行服务端程序
3)应用服务器访问数据库服务器
4)数据库服务器返回数据给应用服务器
5)应用服务器返回Response给浏览器
6)浏览器解释执行
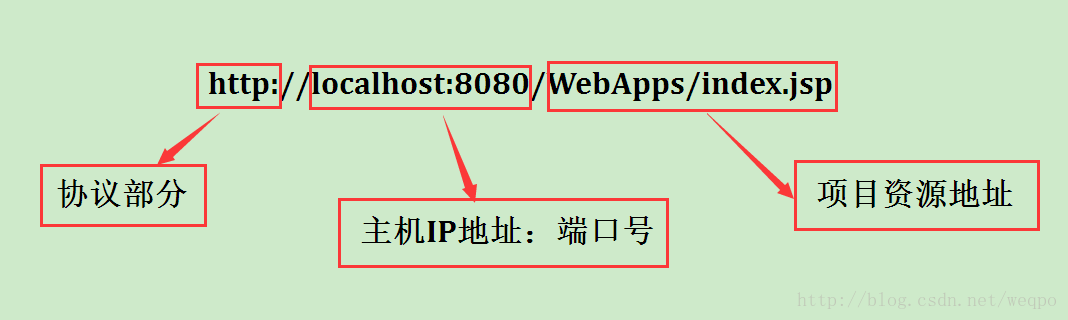
三、URL-统一资源定位符
Uniform Resource Locator统一资源定位符
四、B/S开发常用编程语言
1、前端(静态展示)
浏览器编程语言,由浏览器编译运行
1)HTML:超文本标记语言(Hyper Text Markup Language)
2)CSS:层叠样式表(Cascading Style Sheet)
3)JavaScript、VBScript:客户端脚本语言
2、后端(动态交互)
服务器端编程语言,在服务器端编译运行
1)PHP:一种动态网页开发技术(Personal Home Page)
2)JSP:以Java为基础的服务器文件(Java Server Page)
3)ASP/ASP .NET:一种应用广泛的动态网站开发技术(Active Server Page)
4)CGI:通用网关接口技术(Common Gateway Interface)
五、Tomcat服务器简介
1、Tomcat是一个开放源代码、运行servlet和JSP Web应用软件的基于Java的Web应用软件容器。
2、安装
将apache-tomcat-8.0.17安装包解压到C盘根目录下,Tomcat服务器的目录结构如下:
| bin | 存放各种平台下用于启动和停止Tomcat的脚本文件 |
| conf | 存放Tomcat服务器的各种配置文件 |
| lib | 存放Tomcat服务器所需的各种JAR文件 |
| logs | 存放Tomcat的日志文件 |
| temp | Tomcat运行时用于存放临时文件 |
| webapps | 当发布Web应用时,默认情况下会将Web应用的文件存放于此目录中 |
| work | Tomcat把由JSP生成的Servlet存放于此目录下 |
3、关于端口
1)8080是Tomcat默认端口号
2)端口被占用时可以变更端口号让Tomcat正常运行
3)通过C:\apache-tomcat-8.0.17\confserver.xml这个配置文件修改Tomcat端口号:
<Connector port="8080" protocol="HTTP/1.1"
connectionTimeout="20000"
redirectPort="8443" />4)可以在cmd中用telnet指令查看端口是否被占用。
要想通过eclipse运行jsp文件,首先要指定对应的服务器,eclipse配置Tomcat服务器的过程如下:
按照下图中的顺序点击,最后一步点击Add添加:
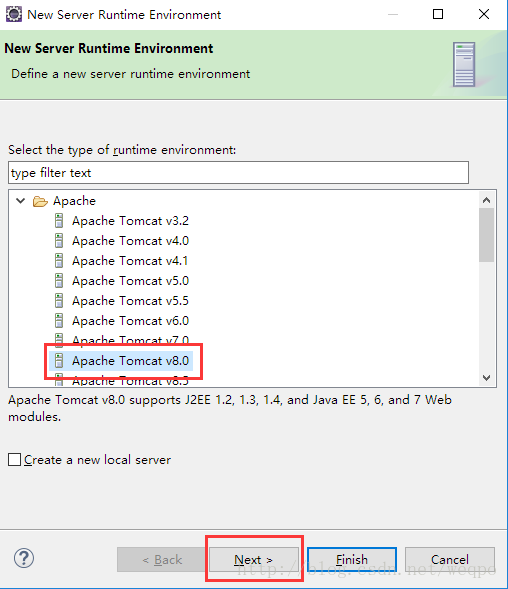
选择版本,我们现在用的是8.0版本,点击Next:
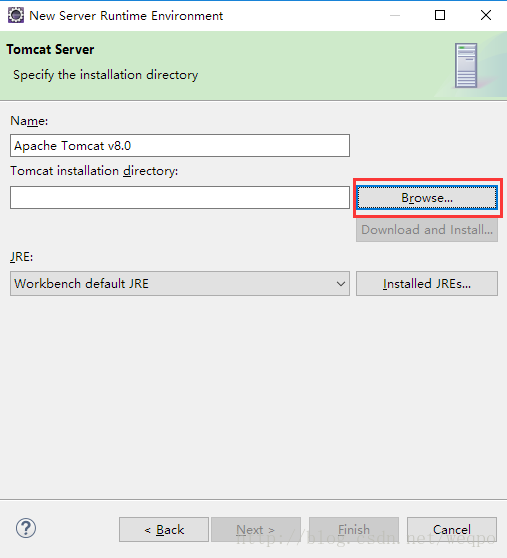
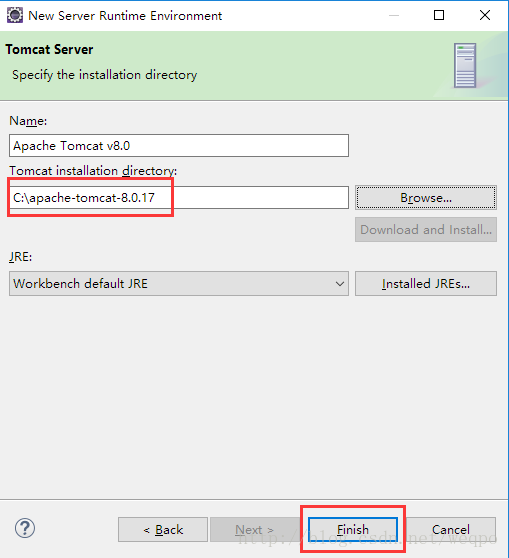
选择服务器在电脑磁盘上的位置:
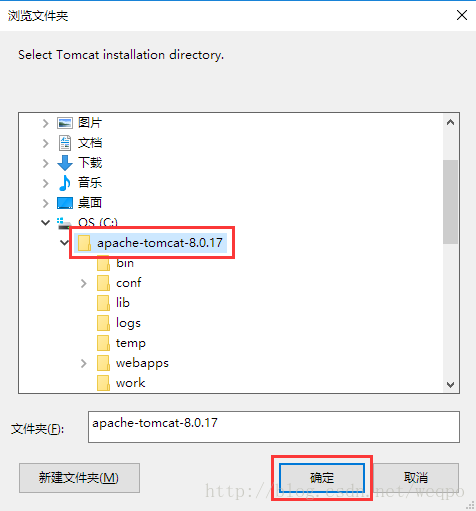
我们将Tomecat服务器的压缩包解压在了C盘根目录下,于是选择apache-tomcat-8.0.17文件夹,选择确定:
Tomcat的安装目录已经配置好了,eclipse以后就会去这个目录下找Tomcat,点击Finish:
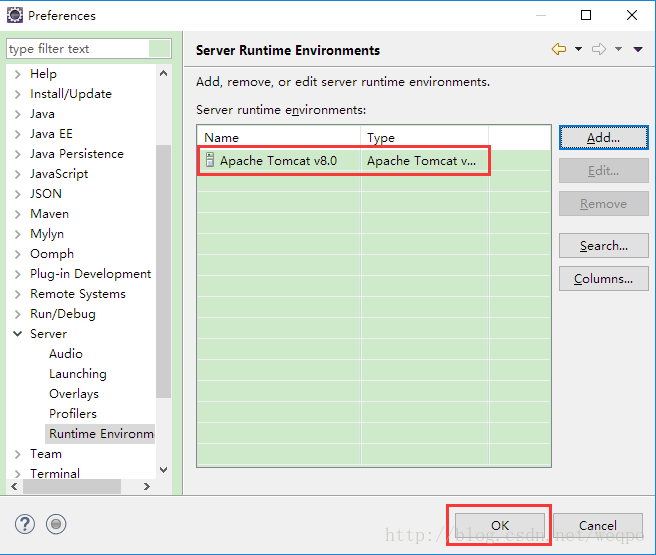
可以看到eclipse已经成功配置好了Tomcat服务器,点击OK。
接下来就可以创建一个Java Web工程,并且导入Tomcat服务器了。
六、创建、打包、部署和发布Web项目
| src | 存放编写的Java代码 |
| WebContent | Web应用的根目录,该目录下所有文件在客户端都可以访问(JSP、HTML等) |
| META-INF | 存放元数据文件 |
| WEB-INF | 存放各种使用的资源,该目录及其子目录客户端都是不可以访问的 |
| lib | 存放Web应用使用的JAR文件 |
1、创建Web项目
在eclipse中创建一个Dynamic Web Project取名为WebApps,然后点击Next:
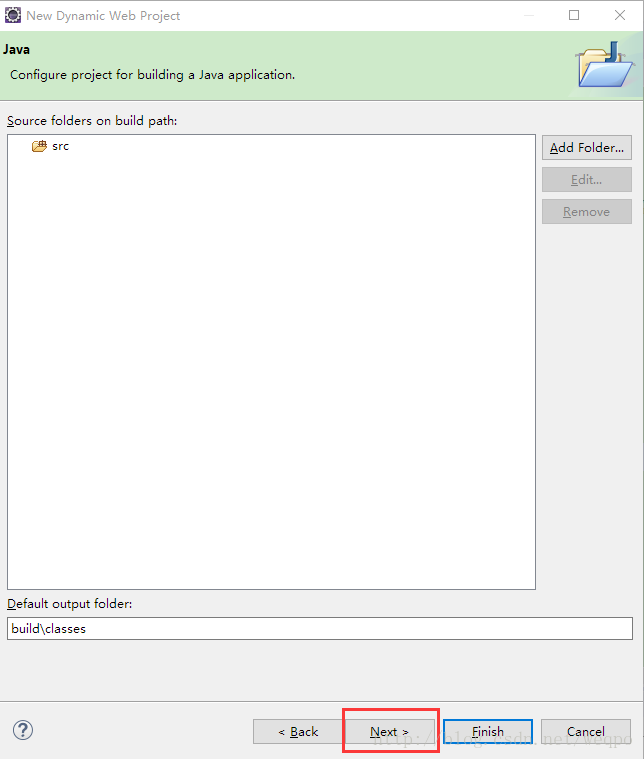
再点击Next:
勾选创建web.xml,点击Finish
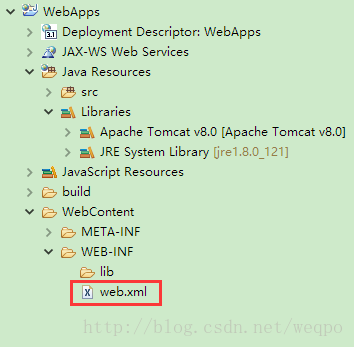
eclipse中动态网页工程就创建成功了,上述步骤中最后那个勾选操作,就是为了在这个动态网页工程WebApps\WebContent\WEN-INF目录下创建一个web.xml文件,该工程目录总览如下图所示:
该文件中的默认内容如下所示:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>WebApps</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
</web-app>可以先去掉default的部分简化为下面这样:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd" id="WebApp_ID" version="3.1">
<display-name>WebApps</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
</web-app>其中的welcome-file-list元素的作用是:
当用户在浏览器中输入的URL不包含某个servlet名或JSP页面时,welcome-file-list元素可指定显示的默认文件。
welcome-file-list元素可以包含一个或多个welcome-file子元素。如果在第一个welcome-file元素中没有找到指定的文件,Web容器就会尝试显示第二个,以此类推。
注意到welcome-file元素中有一个index.html文件,但是我们工程中还没有这个文件,于是在WebContent文件夹下创建一个HTML文件命名为index,其中内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<h1>Hello world!</h1>
</body>
</html>
2、打包
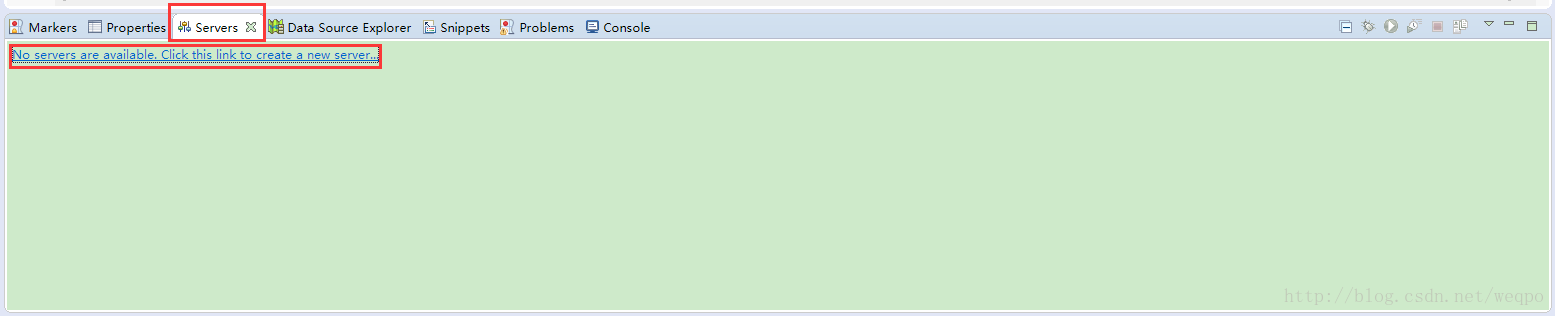
在结果输出栏中选择Servers栏,点击下面的蓝色链接:
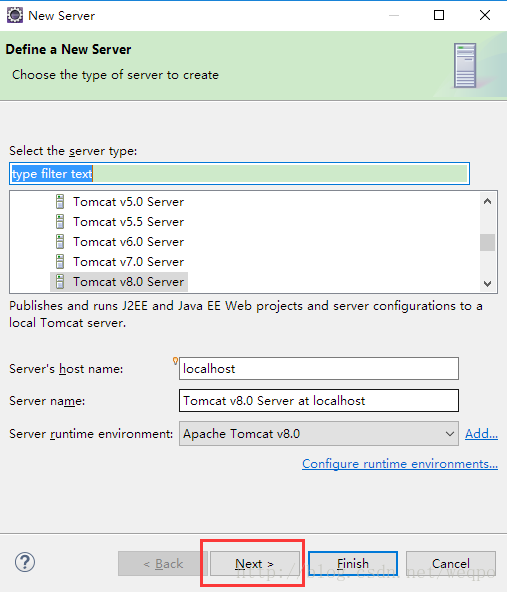
由于我们之前已经在eclipse中配置好了Tomcat,这里可以可以看到默认是Tomcat8.0版本,点击Next:
3、部署
将Web项目加载到tomcat服务器上。
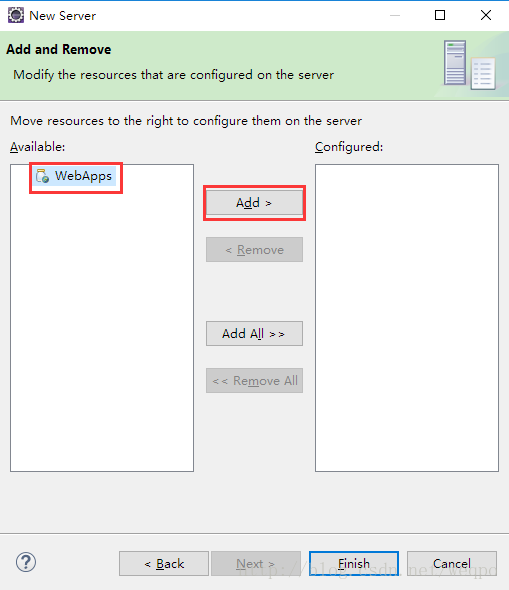
左侧是我们创建好的WebApps工程,点击该工程,然后点击Add:
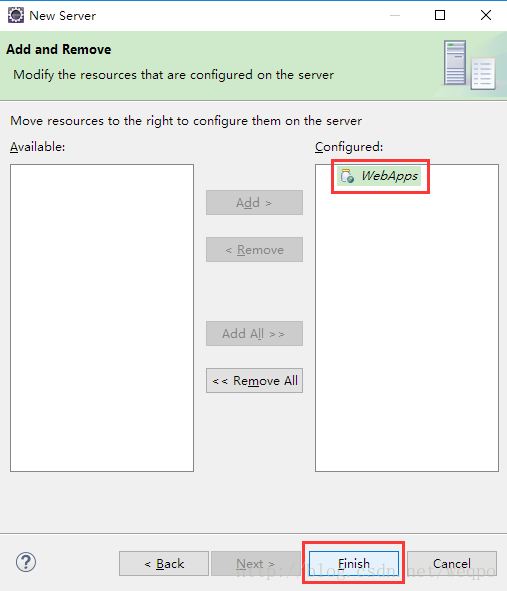
可以看到工程已经添加到了服务器中,点击Finish:
4、发布
完成前面的步骤后,就可以在结果输出栏的Servers中看到服务器,点击展开Tomcat服务器:
可以在展开项中看到我们添加进去的WebApps工程,点击Tomcat服务器,然后点击右上角的绿色按钮启动服务器:
在结果输出栏中选择Console,可以看到已经输出了很多有关服务器启动的信息,最下面的那一行说明服务器已经成功启动:
5、访问服务器
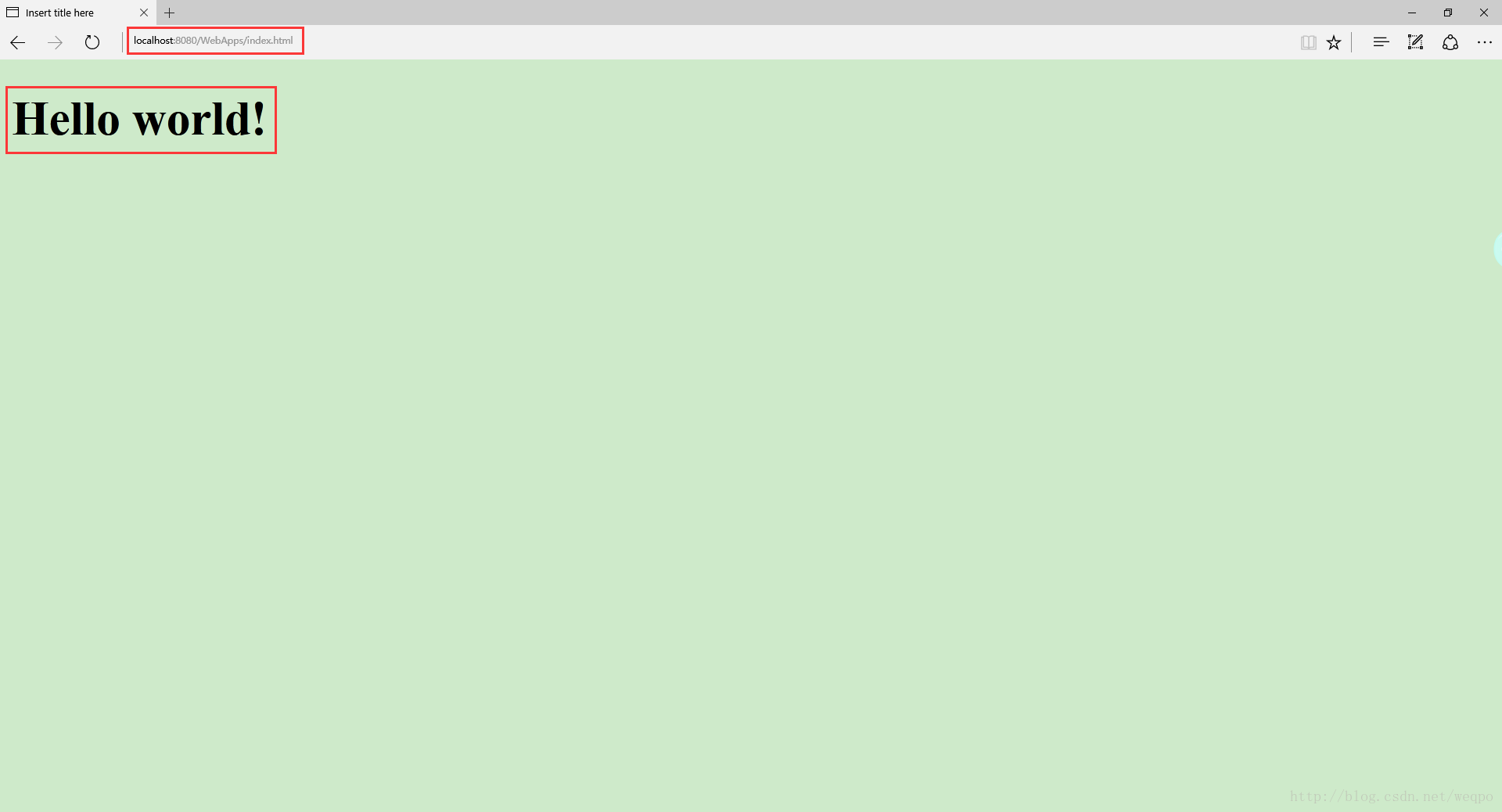
在浏览器中输入:http://localhost:8080/WebApps/index.html并回车,浏览器显示如下:
浏览器通过8080这个端口访问tomcat服务器,并根据URL找到html文件(http://localhost:8080/WebApps/index.html)当修改index.html文件后,刷新浏览器可直接看到变更效果。
以前是通过浏览器在本地磁盘上打开一个index.html,现在是通过8080这个端口访问Tomcat服务器中的Web项目下的index.html。









































 1631
1631

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








