第一章讲了一堆废话。不过,确实也有干货,那就是学习环境。书中很多例子都可以在Chrome的控制台中练习。
1. Chrome
Chrome 的控制台很适合学习js,还能debug,加断点,单步跟踪。
打开Chrome,打开空页面(在地址栏输入 about:blank), 否则控制台上会有一堆奇怪的输出,而且,通常的网页上都会有一堆 js,会干扰示例代码的执行。
打开Chrome控制台,Windows(CTRL + SHIFT + J),Mac(COMMAND + OPTION + J)。
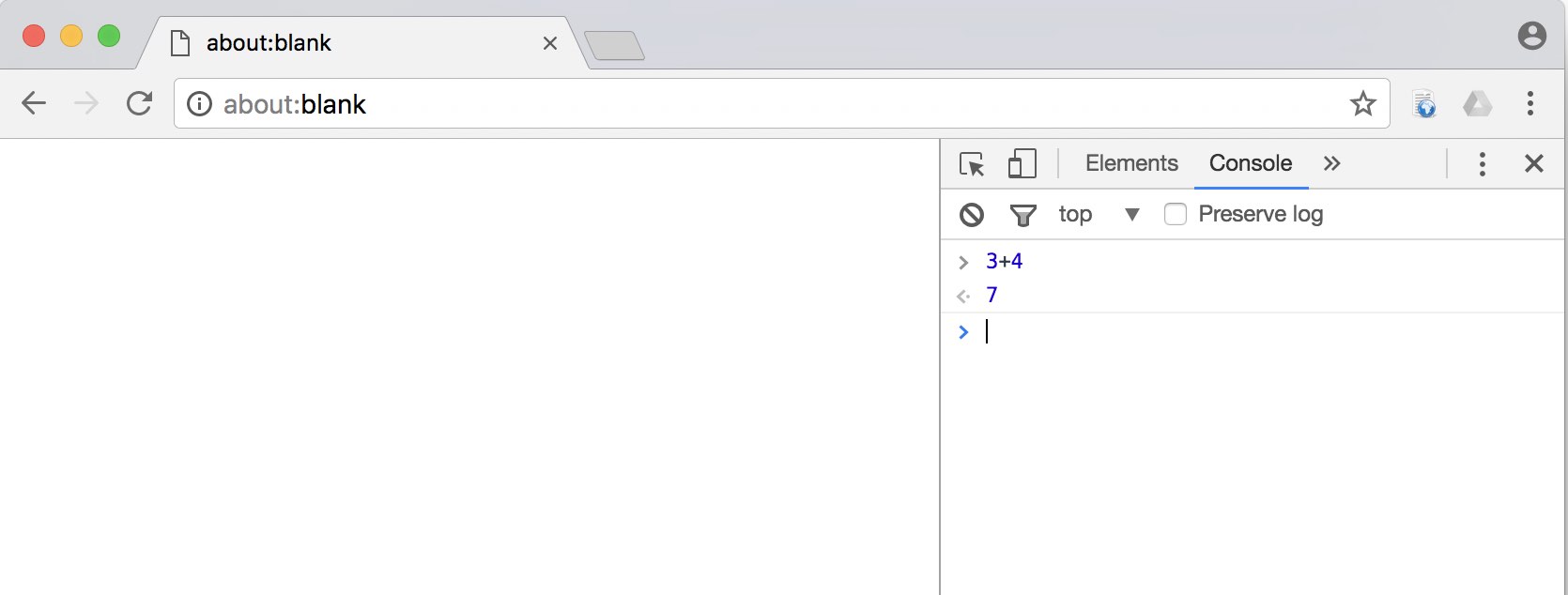
2. 第一个例子
输入 3 + 4,回车
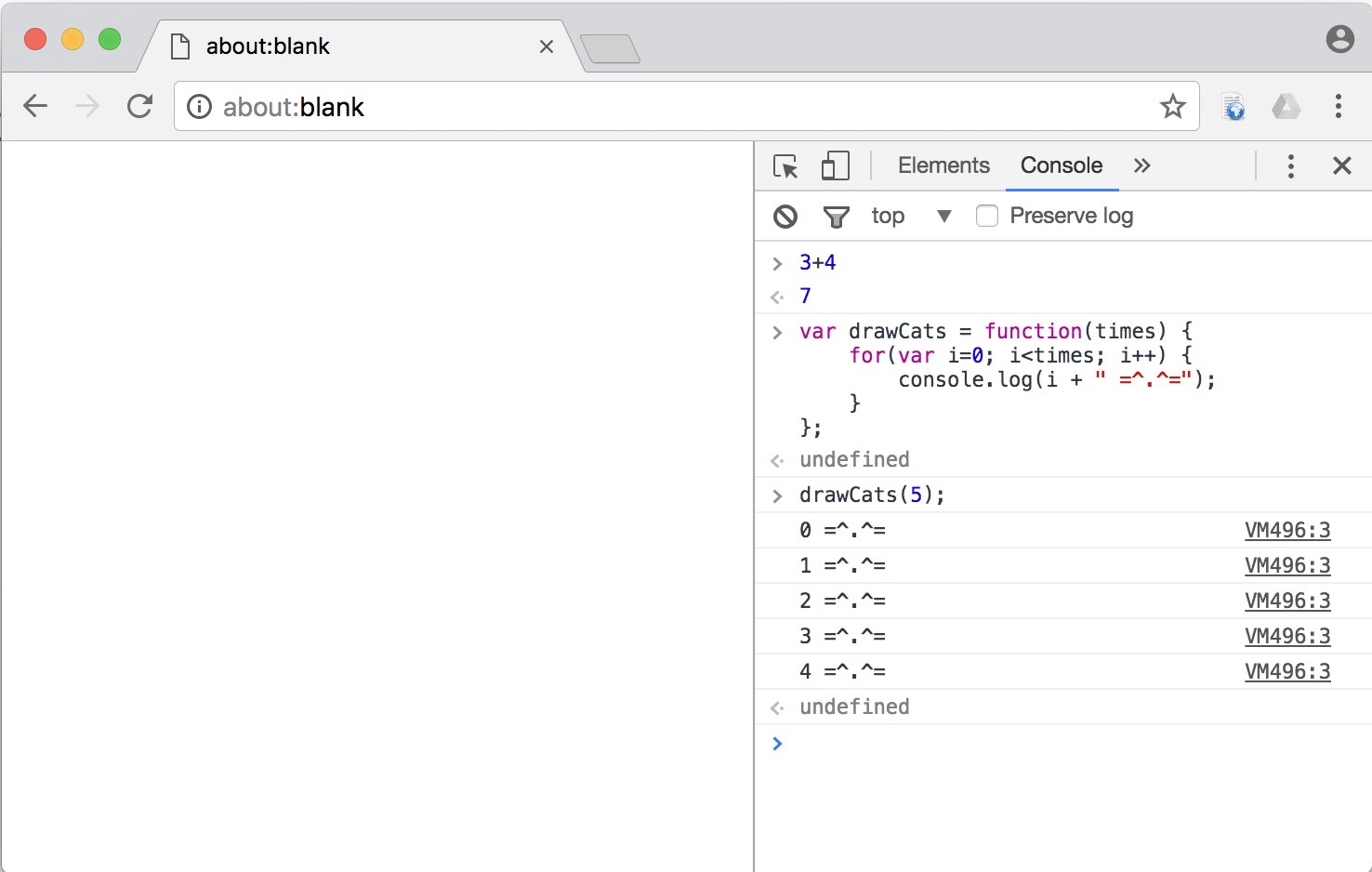
3. 第二个例子,画小猫 =^.^=
输入以下代码:
var drawCats = function(times) {
for(var i=0; i<times; i++) {
console.log(i + " =^.^=");
}
};
drawCats(5);
4. 基本语法
// 单行注释
var 定义变量
; 语句结束
{ } 代码块
+ 加法
console.log 控制台输出
5. 注释
单行
// 这是注释
多行
/*
这是注释
*/



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








